<!-- Margin and Padding are used to layout elements. -->
<!-- Margin is the space between elements. -->
<!-- Padding is distance between the content and... -->
<!-- ... edge of an element. -->
<style>
body {
text-align:center;
}
img {
border:1px black solid;
}
.paddedImage {
/* Padding is the space between the content and edge. */
padding:30px;
}
.marginImage {
/* Margin is the space between elements. */
margin:30px;
}
div {
border:1px black solid;
/* Add the margin property to all div elements: */
margin:20px;
/* Add the padding property to all div elements: */
padding:20px;
}
</style>
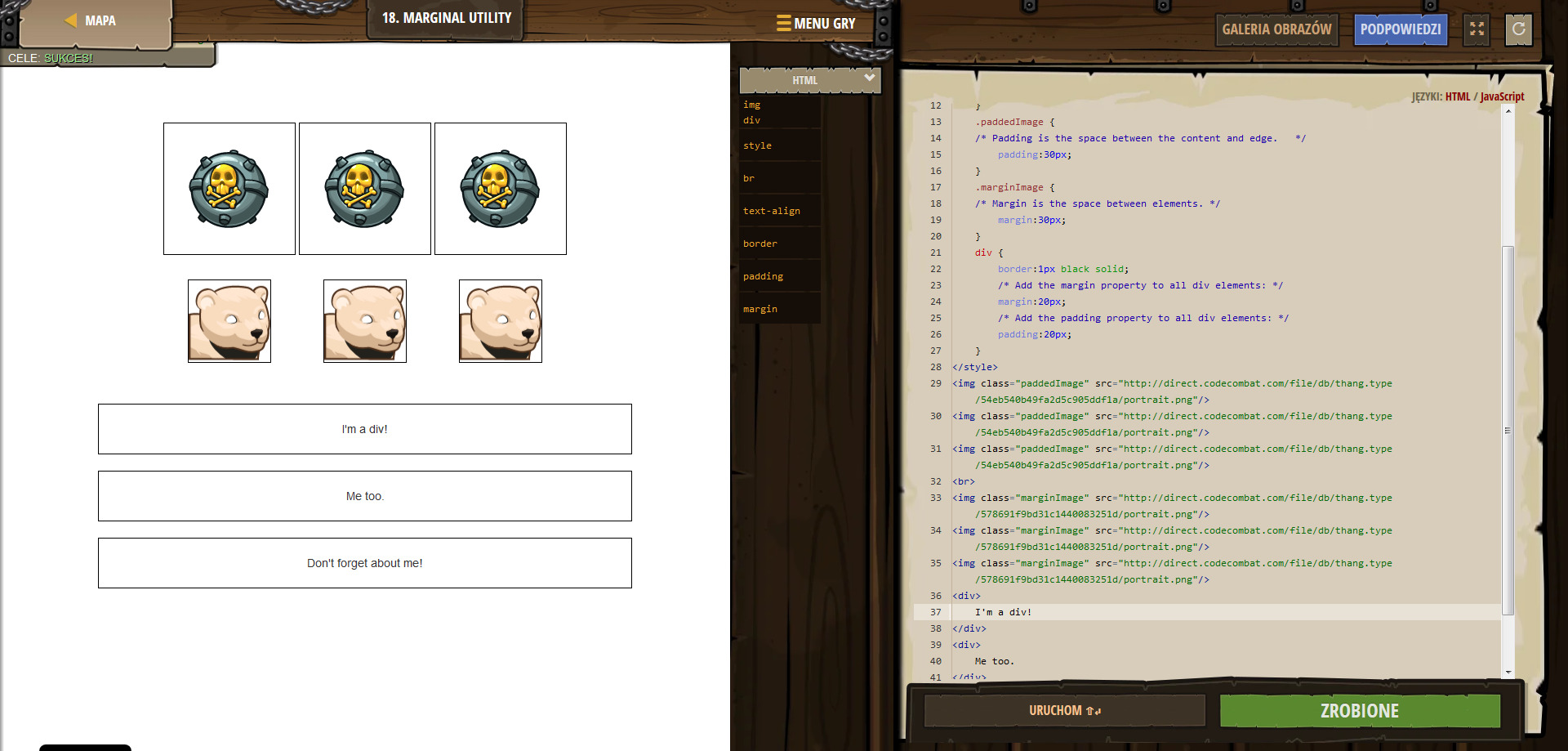
<img class="paddedImage" src="http://direct.codecombat.com/file/db/thang.type/54eb540b49fa2d5c905ddf1a/portrait.png"/>
<img class="paddedImage" src="http://direct.codecombat.com/file/db/thang.type/54eb540b49fa2d5c905ddf1a/portrait.png"/>
<img class="paddedImage" src="http://direct.codecombat.com/file/db/thang.type/54eb540b49fa2d5c905ddf1a/portrait.png"/>
<br>
<img class="marginImage" src="http://direct.codecombat.com/file/db/thang.type/578691f9bd31c1440083251d/portrait.png"/>
<img class="marginImage" src="http://direct.codecombat.com/file/db/thang.type/578691f9bd31c1440083251d/portrait.png"/>
<img class="marginImage" src="http://direct.codecombat.com/file/db/thang.type/578691f9bd31c1440083251d/portrait.png"/>
<div>
I'm a div!
</div>
<div>
Me too.
</div>
<div>
Don't forget about me!
</div>

Projektuję strony www Lublin na Joomla i WordPress
