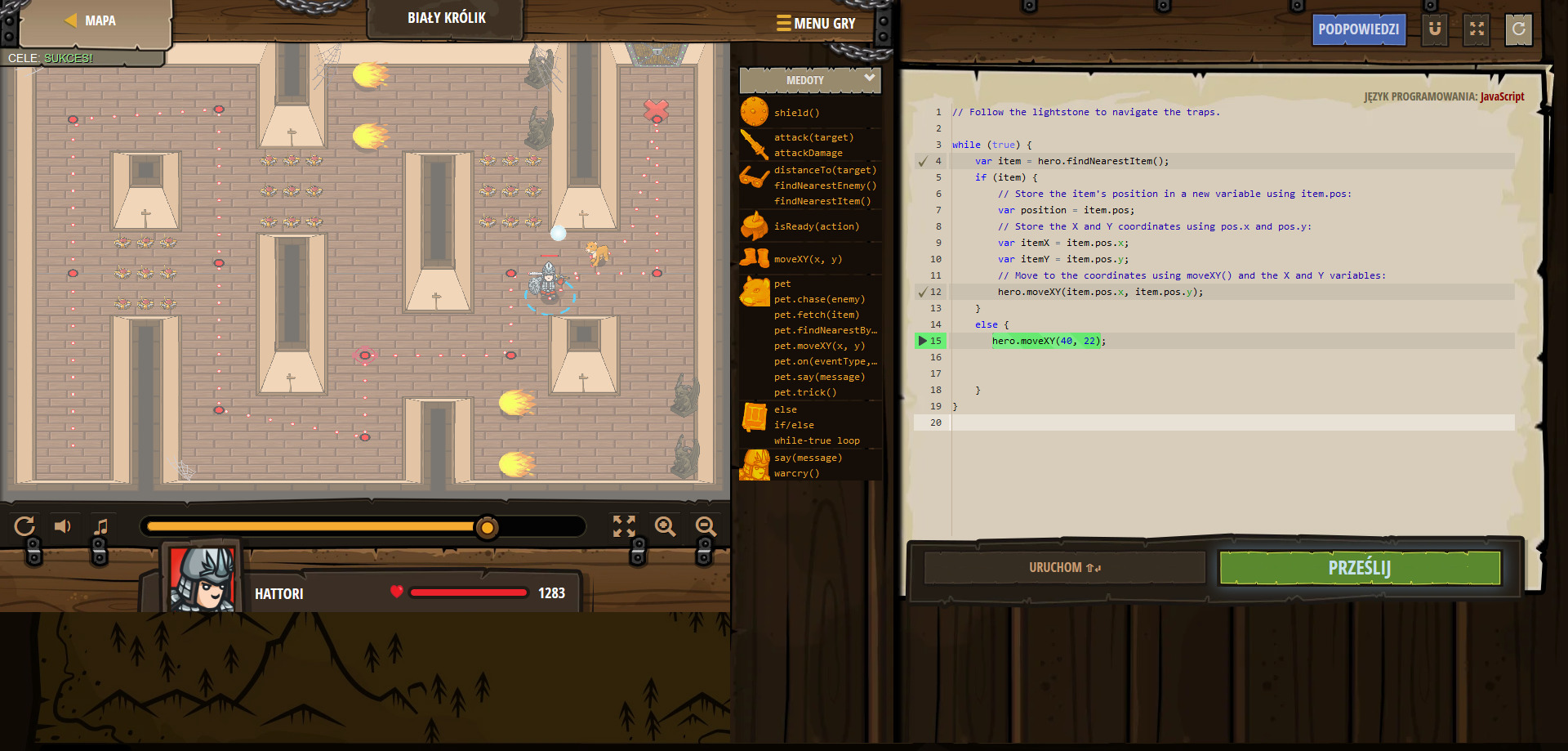
To nie jest całkiem dobre rozwiązanie - "hero" gubi "item" i nie może go znaleźć - był zbyt wolny
dodaliśmy więc "else" ale to powinno być coś ogólnego bo tu pasuje tylko do pozycji gdzie "hero" stracił kontakt z "item" - w innej pozycji by nie zadziałało.
// Follow the lightstone to navigate the traps.
while (true) {
var item = hero.findNearestItem();
if (item) {
// Store the item's position in a new variable using item.pos:
var position = item.pos;
// Store the X and Y coordinates using pos.x and pos.y:
var itemX = item.pos.x;
var itemY = item.pos.y;
// Move to the coordinates using moveXY() and the X and Y variables:
hero.moveXY(item.pos.x, item.pos.y);
}
else {
hero.moveXY(40, 22);
}
}

Projektuję strony www Lublin na Joomla i WordPress
