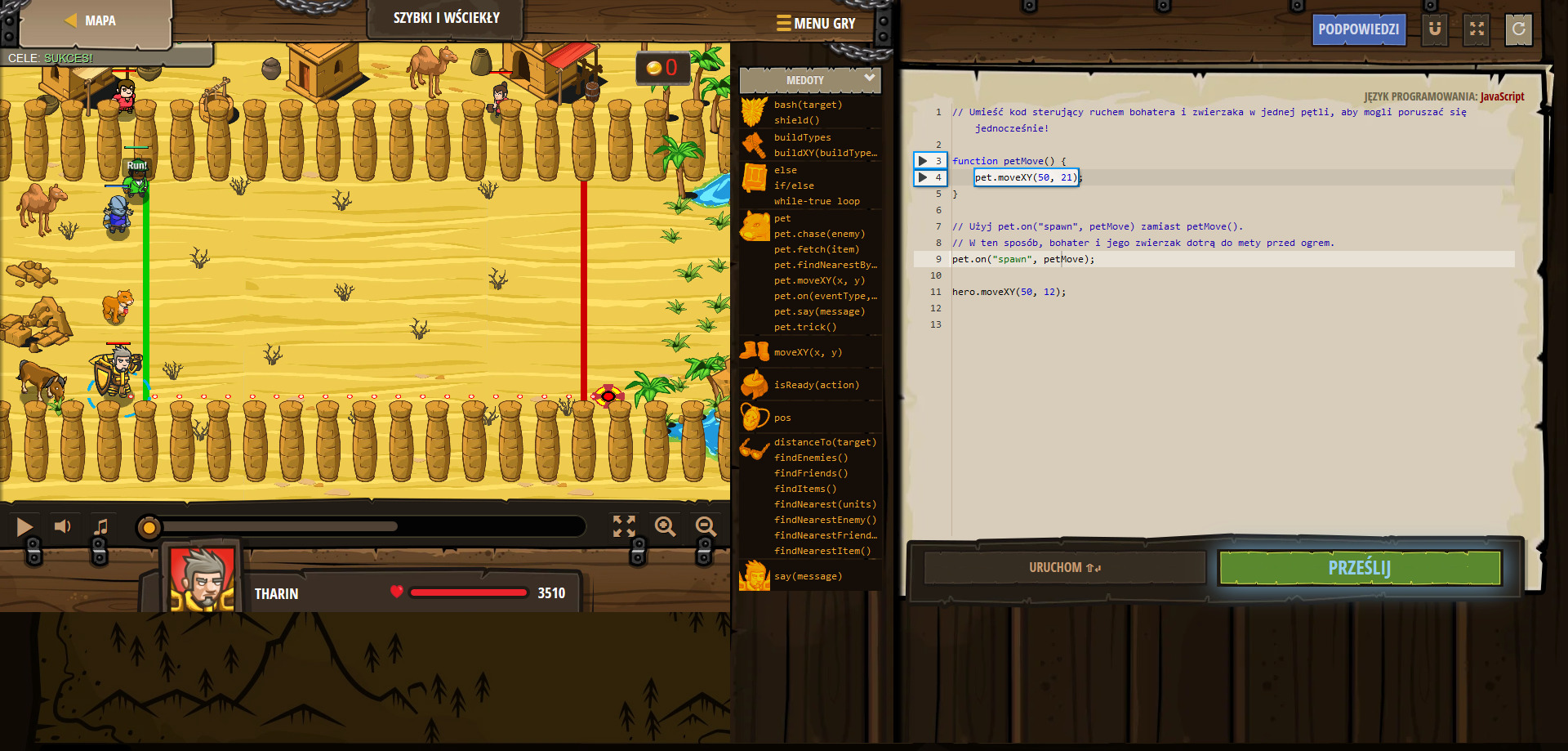
// Umieść kod sterujący ruchem bohatera i zwierzaka w jednej pętli, aby mogli poruszać się jednocześnie!
function petMove() {
pet.moveXY(50, 21);
}
// Użyj pet.on("spawn", petMove) zamiast petMove().
// W ten sposób, bohater i jego zwierzak dotrą do mety przed ogrem.
pet.on("spawn", petMove);
hero.moveXY(50, 12);

Projektuję strony www Lublin na Joomla i WordPress
