Wordpress to system blogowy - dodawanie nowych wpisów to podstawowa umiejętność związana z administracją strony www Puławy opartej na CMS WordPress.
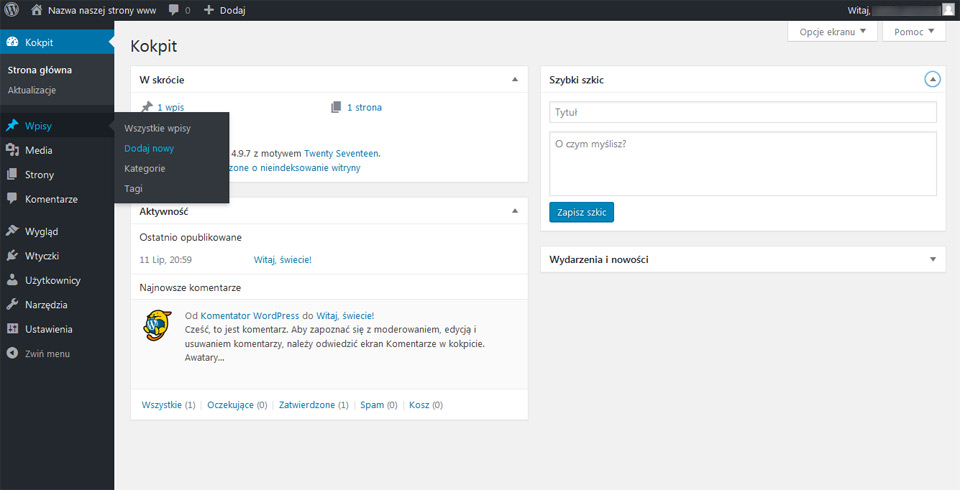
1. Logujemy się do zaplecza naszej strony www na WordPress pod adresem www.mojadomena/wp-admin
W Kokpicie po lewej stronie wybieramy Wpisy >>> Dodaj nowy

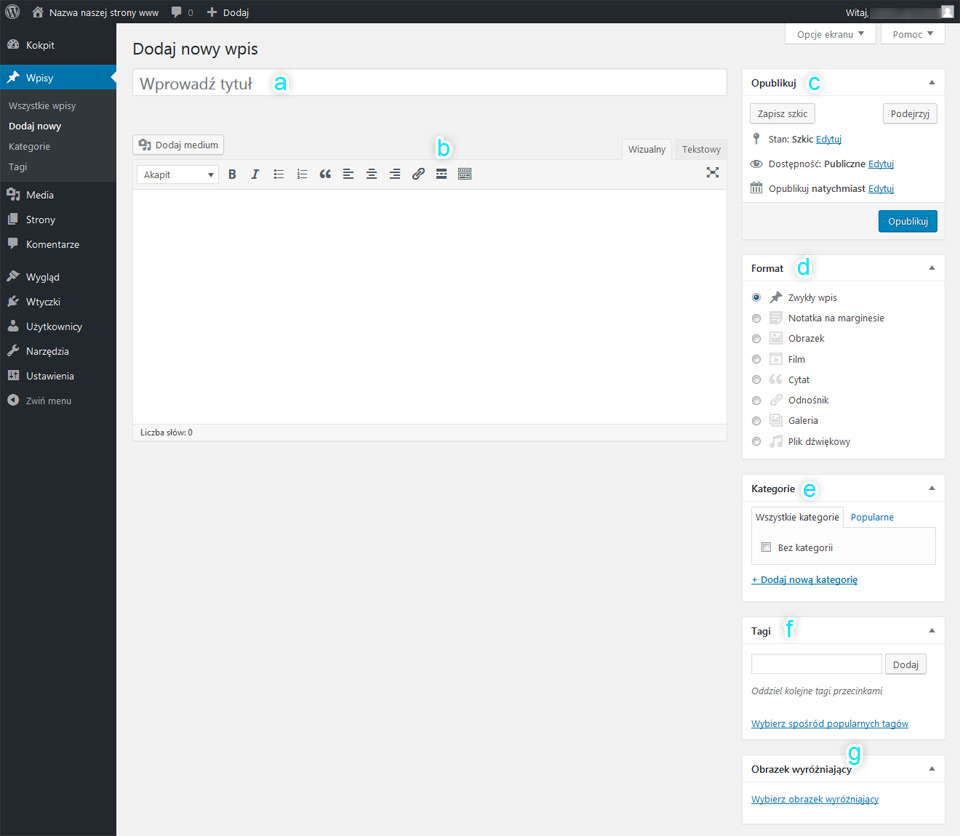
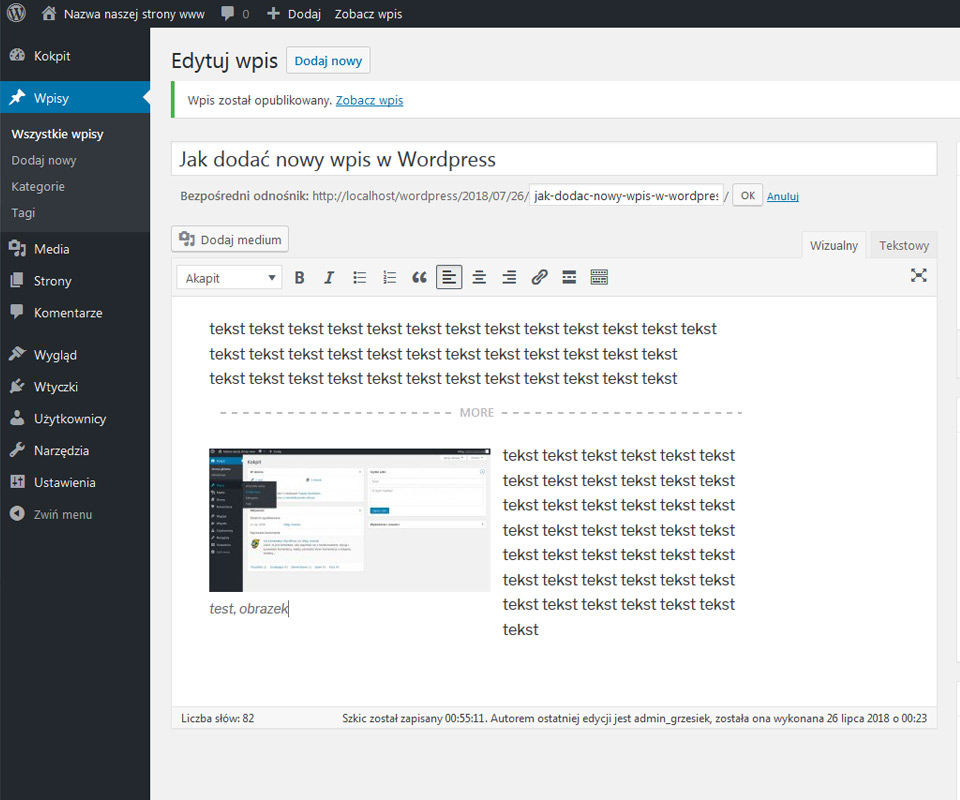
2. Panel "Dodaj nowy wpis" w Wordpress
a. Wprowadź tytuł - tym polu umieszczamy tytuł wpisu.
b. Główne pole do wprowadzania i edycji wpisów wraz z ikonami do jego formatowania - można używać go w trybie Wizualnym lub Tekstowym - czyli html
z ważniejszych funkcjonalności mamy button - Dodaj medium - do wstawiania obrazków do wpisu i ikonka "Wstaw znacznik - Czytaj dalej" - bezpośrednio pod cyfrą 2
c. Kiedy wpis jest gotowy możemy go opublikować za pomocą panelu "Opublikuj" - możemy ustalić także datę publikacji - domyślnie natychmiast - i jego dostępność dla konkretnych grup użytkowników - domyślnie "Publiczne" czyli widzą go wszyscy, nawet nie zalogowani
d. Format wpisy - domyślnie zwykły wpis. O formatach wpisów napiszę w kolejnym tutorialu
e. Kategorie - za pomocą tego panelu możemy przypisać wpis do konkretnej kategorii - a jeśli jest taka potrzeba dodać nową kategorię wpisów. Kategorie pomagają w usystematyzowaniu wpisów do konkretnej tematyki
f. Tagi - słowa opisujące tematykę wpisu
g. Obrazek wyróżniający

3. OK a jak to wygląda w praktyce?
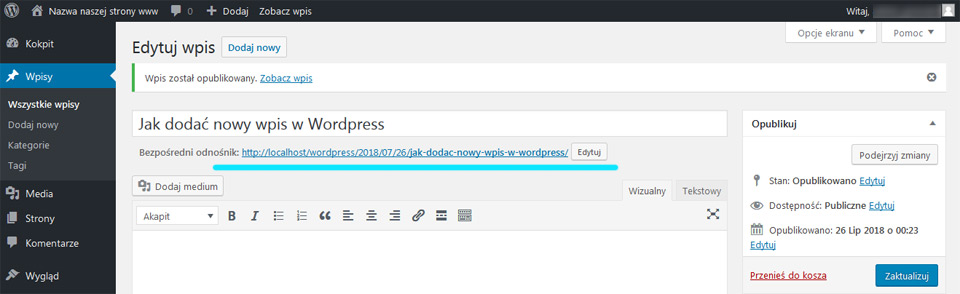
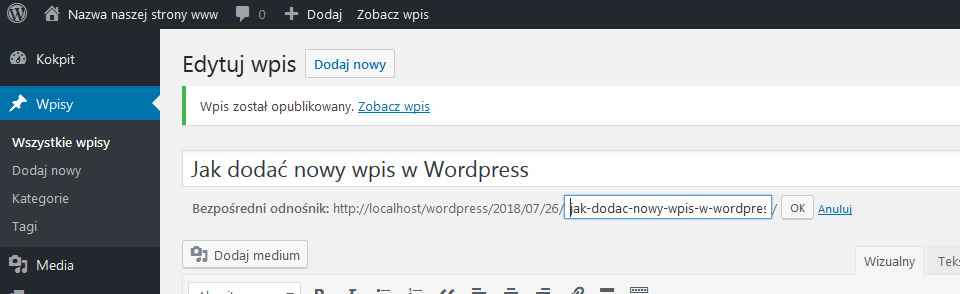
Na początek dodaję tytuł wpisu - Jak dodać nowy wpis w WordPress i klikam button Opublikuj - ale tylko na potrzeby tego tutorialu bo wpis jeszcze nie jest gotowy
Jak widać pod tytułem pojawił się bezpośredni odnośnik to wpisu - normalnie zamiast "localhost" byłaby tu nasza domena ale ten WordPress zainstalowany jest na JAMP na moim komputerze. Jeśli klikniemy button "edytuj" przy tym odnośniku...

4. Jeśli klikniemy button "edytuj" przy tym odnośniku to będziemy mogli go częściowo zmodyfikować. Nie używamy tu polskich znaków - np. zamiast "ą" wpisujemy "a"
Dlaczego mielibyśmy edytować taki bezpośredni odnośnik? Bo możemy w nim umieścić słowa które pomogą w pozycjonowaniu strony www Lublin na WordPress a niekoniecznie dobrze by wyglądały w tytule. Odnośnik widoczny jest w przeglądarce - w pasku adresu

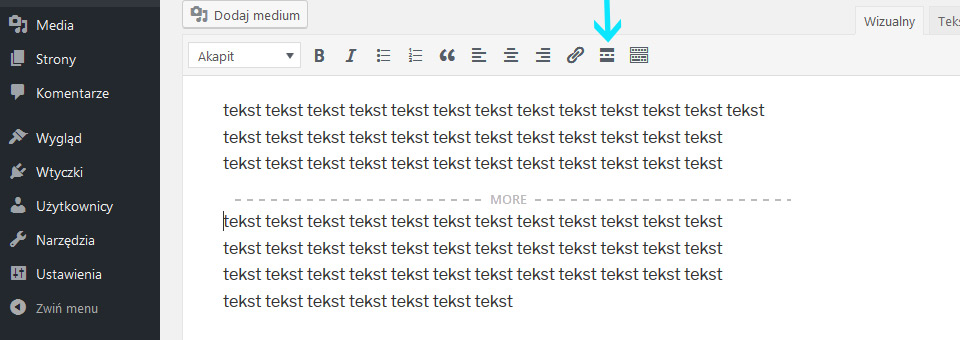
5. Teraz dodajemy treść wpisu - jeśli jest dłuższa wstawiamy za pomocą ikonki oznaczonej strzałką button "Czytaj dalej" czyli dzielimy treść wpisu na zajawkę i pełny tekst - podobnie jest w CMS Joomla.
Button lub tekst - w zależność od stylu - "Czytaj dalej" wstawiamy ustawiając kursor w wybranym miejscu tekstu a następnie klikając na ikonkę "Wstaw znacznik - czytaj dalej"

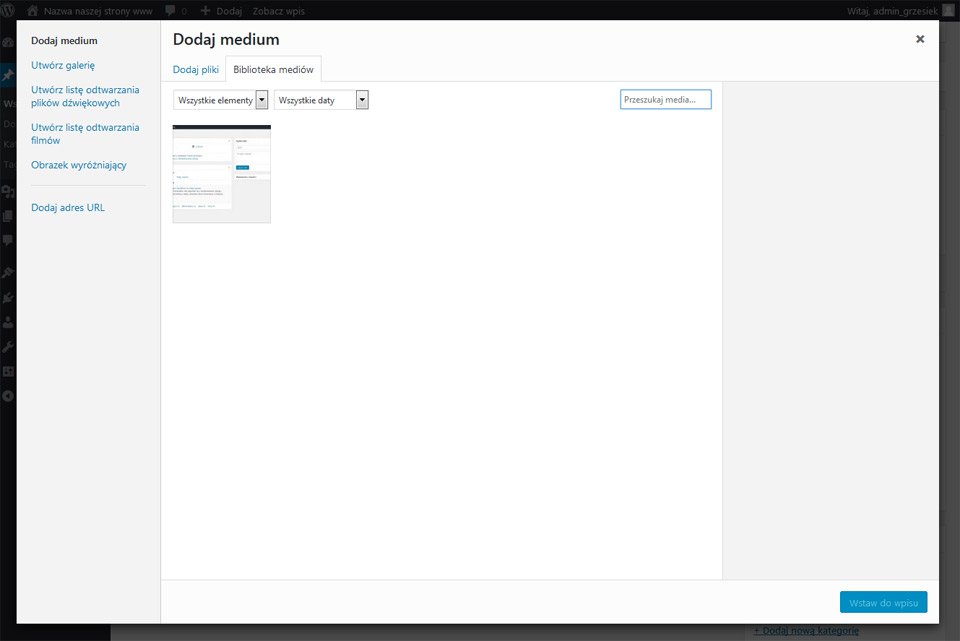
6. Do wpisu możemy dodać obrazek za pomocą buttona "Dodaj medium" - klikamy w niego i pojawia się panel "Dodaj medium" - możemy wybrać obrazek z "Biblioteki mediów" klikając na niego

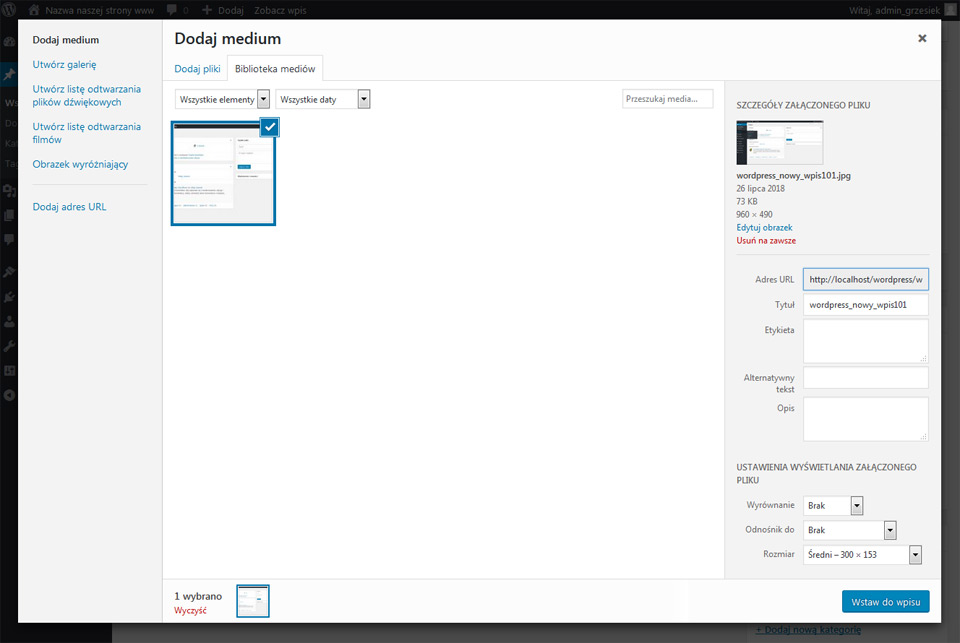
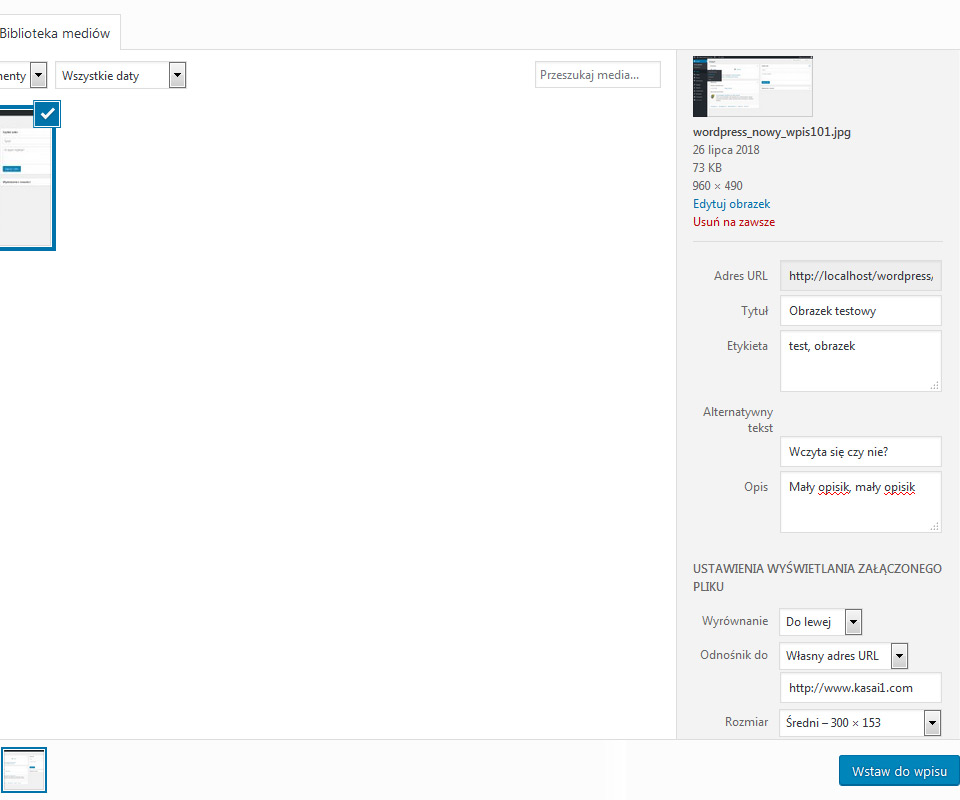
7. Po kliknięciu w wybrany obrazek po prawej stronie pokazuje się panel "Szczegóły załączonego pliku" - możemy tu m.in dodać
- Tytuł obrazka
- Etykietę obrazka
- Alternatywny tekst - pojawia się jeśli obrazek nie został wczytany
- Opis
Mamy także podstawowe informacje o obrazku - jego wielkość w pikselach i ciężar w Kilobajtach
Możemy także zdefiniować ustawienia wyświetlania pliku
- wyrównanie
- odnośnik - link
- zmienić jego wielkość w naszym wpisie

8. Zmienię kilka tych parametrów

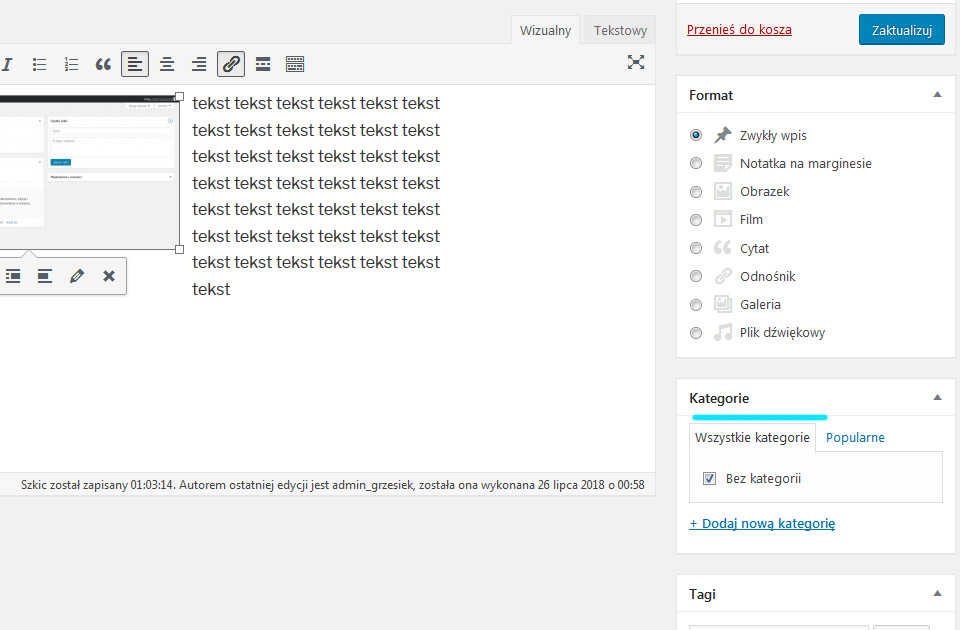
9. Tak obrazek wygląda w edytorze strony www Puławy na WordPress

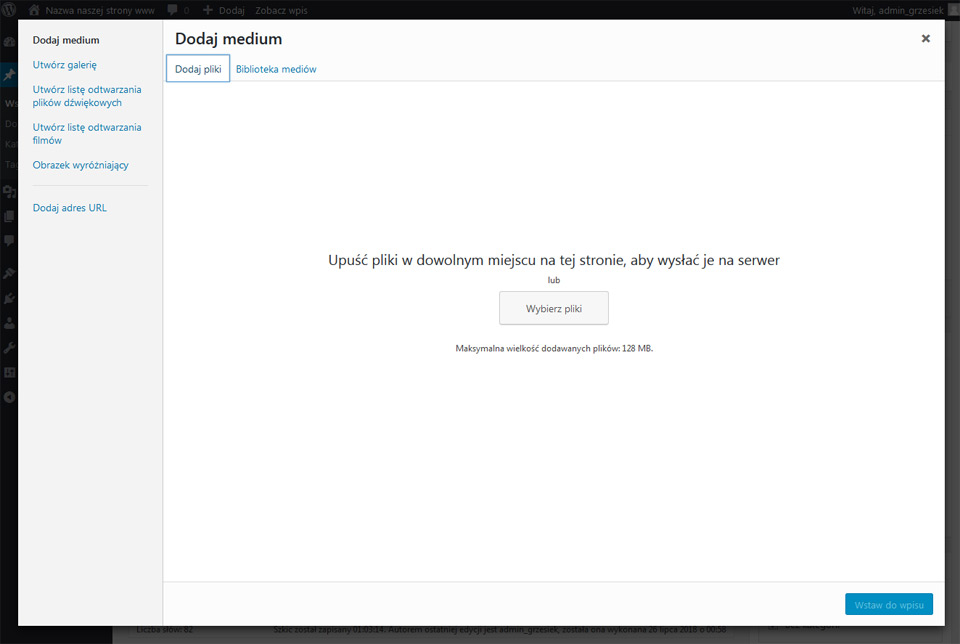
10. Co jeśli obrazka nie znajdziemy w Bibliotece mediów - możemy dodać go z naszego komputera. Jeszcze raz klikam button "Dodaj medium" i przechodzę do panelu do panelu "Dodaj medium" ale tym razem od razu wybieram zakładkę "Dodaj pliki"
Za pomocą tego panelu możemy dodać w prosty sposób pliki z naszego komputera do naszej strony www Lublin na Wordpress

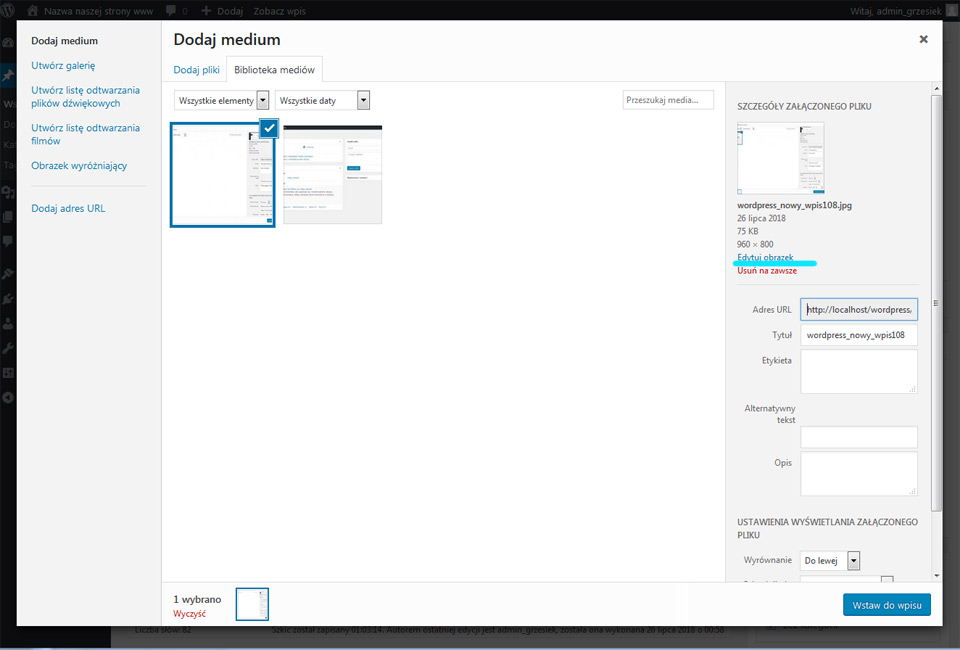
11. Po wczytaniu obrazka z naszego komputera automatycznie przechodzimy do zakładki "Bibliotek medium" panelu "Dodaj medium". Nasz nowy obrazek jest zaznaczony i możemy go dodać do tekstu wpisu. Po prawej stronie mamy w tym panelu jeszcze jeden odnośnik który wcześniej pominąłem - "Edytuj obrazek"

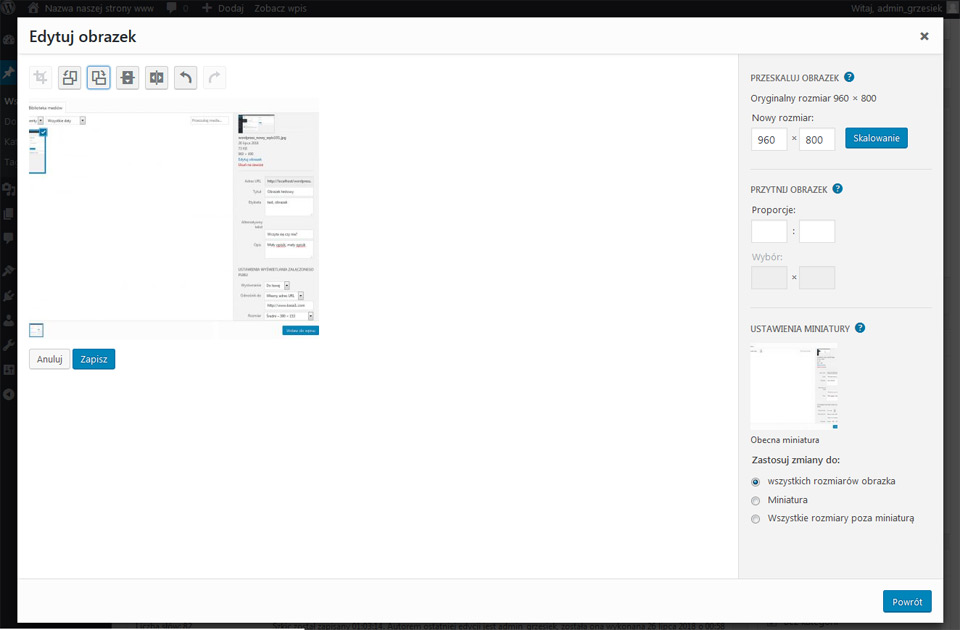
12. Po kliknięciu na odnośnik "Edytuj obrazek" przechodzimy do prostego edytora który umożliwia kilka prostych operacji na plikach graficznych - m.in skalowanie, przycinanie, odbijanie w pionie i poziomie a także obrót grafiki o 90 stopni

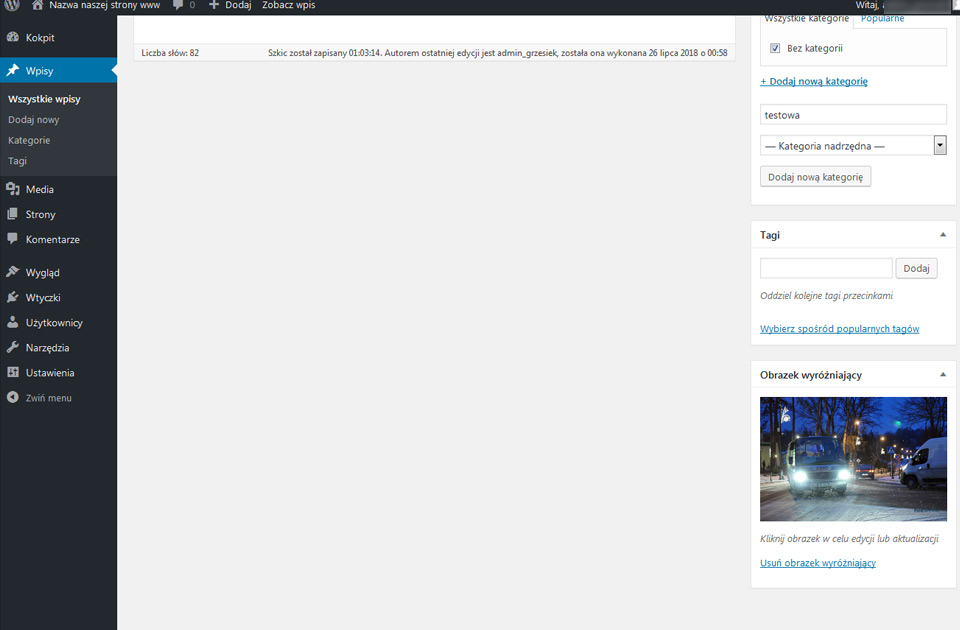
13. Kategorie pozwalają skatalogować wpisy w grupy tematyczne. Jak widać ten wpis jest przypisany do kategorii "Bez kategorii" - dodajmy nową kategorie klikając w ""Dodaj nową kategorię"

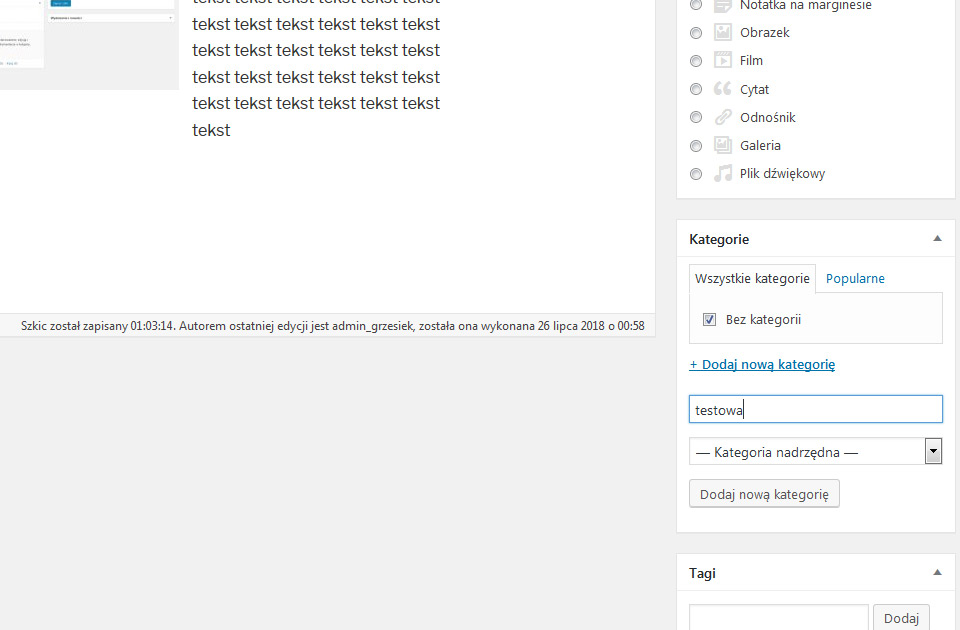
14. Dodałem kategorię "testowa" - teraz możemy określić czy nowa kategoria będzie miała kategorię nadrzędną czy będzie kategorią główną - a następnie klikamy button "Dodaj nową kategorię"

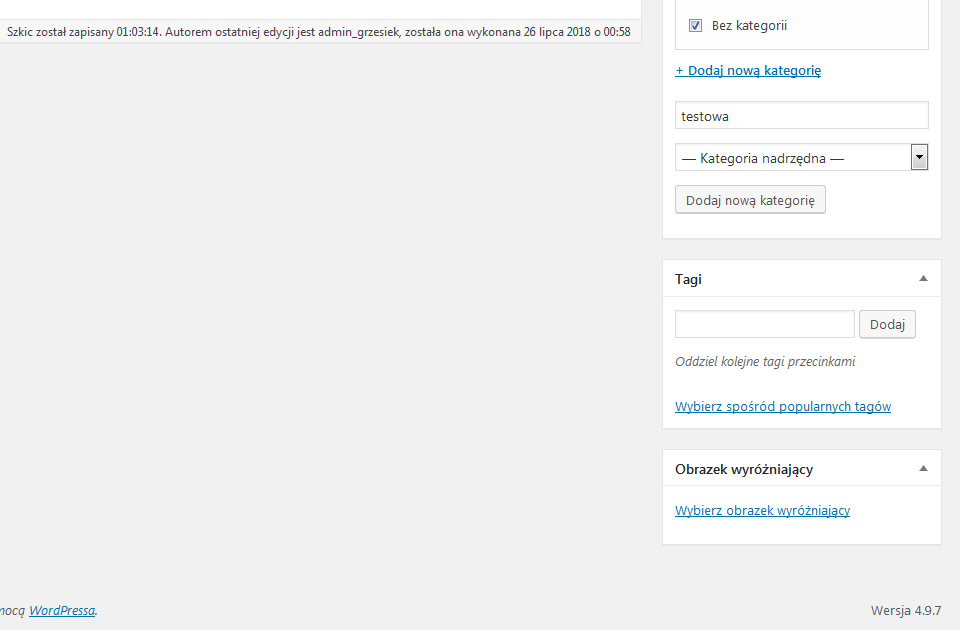
15. Dodajmy jeszcze obrazek wyróżniający dla naszego wpisu - dodaję się go na identycznej zasadzie jak "Dodaj medium"

16. O tym że obrazek wyróżniający w naszym wpisie pojawi się informuje nas miniaturka. Ok opublikujmy lub zaktualizujmy wpis i zobaczmy jak wygląda

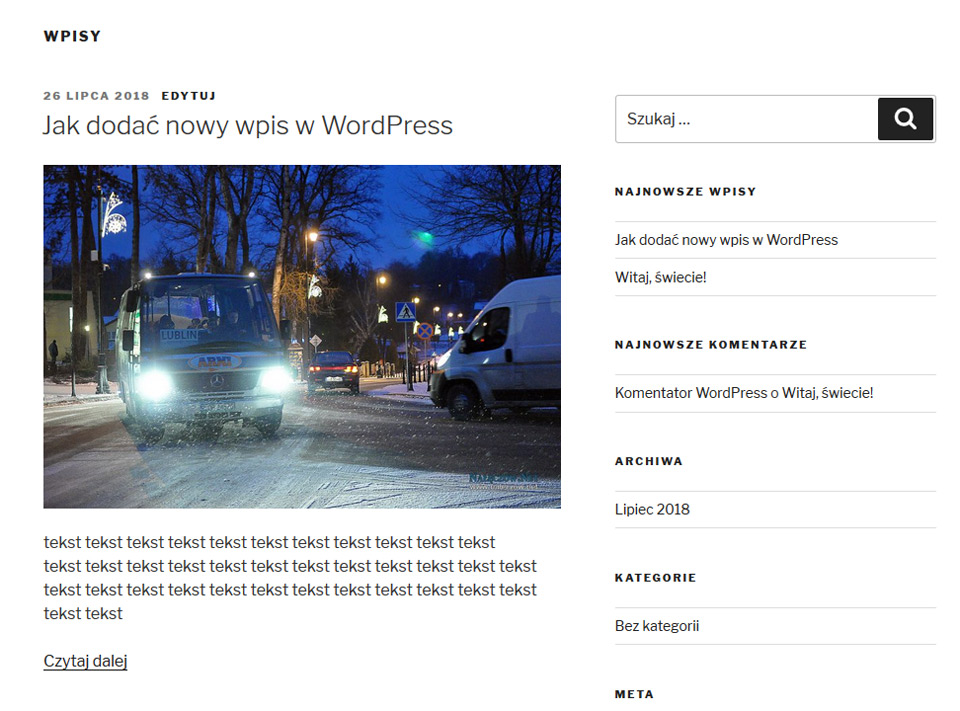
17. Tak wygląda wpis na stronie głównej naszej witryny