Tworząc bardziej złożone, dłuższe wpisy w WordPress warto podzielić treść wpisu na zajawkę i tekst właściwy. Zajawka to krótki wstęp który ma zachęcić czytelnika do zapoznania się z całą treścią artykułu. Dzięki zastosowaniu zajawki na stronie nie mamy od razu do czynienia z rozwlekłym długim artykułem, co powoduje konieczność przewijania całej strony www Lublin żeby zapoznać się z innymi treściami. Możemy pokazać za to kilka, kilkanaście zajawek z ciekawymi tytułami i dodatkowo z fotografią. Poprawia to dizajn strony zwłaszcza teraz kiedy strony internetowe wykonywane są w stylistyce Flat design i dużo zależy od grafik i formatowania tekstu.
Żeby uzyskać efekt zajawki - wstępu po krótkim tekście wprowadzającym musimy wstawić button / link "czytaj dalej". Służy do tego ikonka w edytorze treści.
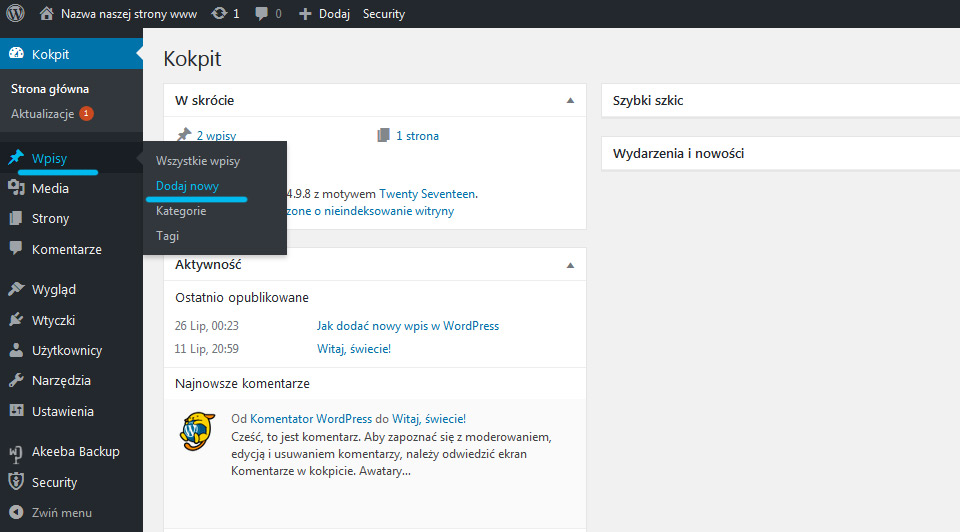
1. Logujemy się do Kokpitu WordPressa i wybieramy z panelu bocznego Wpisy >>> Dodaj nowy żeby utworzyć nowy wpis dla naszej strony www Puławy

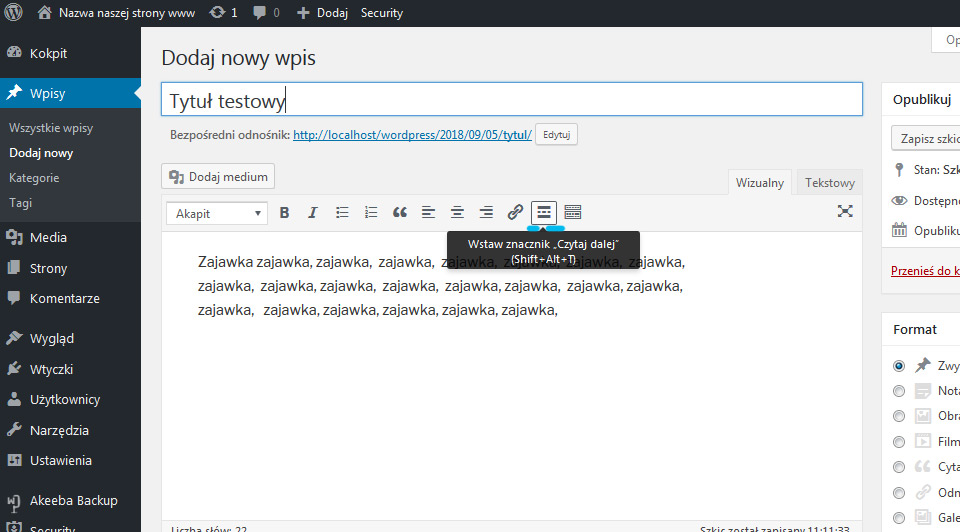
2. W panelu "Dodaj nowy wpis" tworzymy tytuł wpisu a następnie wpisujemy krótki tekst zajawki. Teraz trzeba wstawić znacznik czytaj dalej - służy do tego mała ikonka - na screenie poniżej podkreślona niebieską linią. Jak widać na podpowiedzi możemy do jej wstawienia użyć także skrótu klawiaturowego Shift + Alt + T

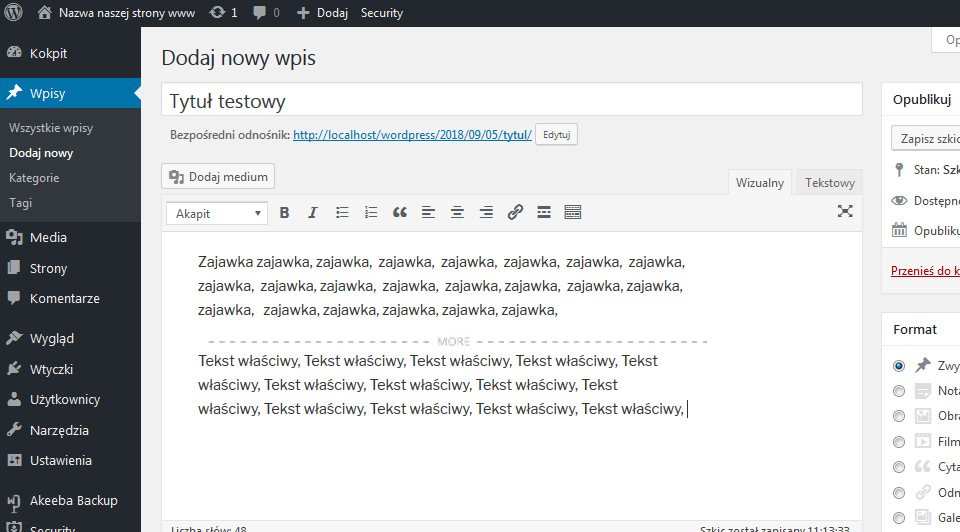
3. Po kliknięciu w ikonkę poniżej pojawia się przerywana linia i tekst "MORE" - to właśnie nasz link czytaj dalej. Możemy mu nadać formę buttonu odpowiednio ostylowując w CSS. W niektórych motywach "czytaj dalej" domyślnie jest buttonem. Teraz możemy wpisać właściwy tekst wpisu. Oczywiście "czytaj dalej" możemy utworzyć w dowolnym momencie wstawiając kursor w tekst i klikając ikonę.

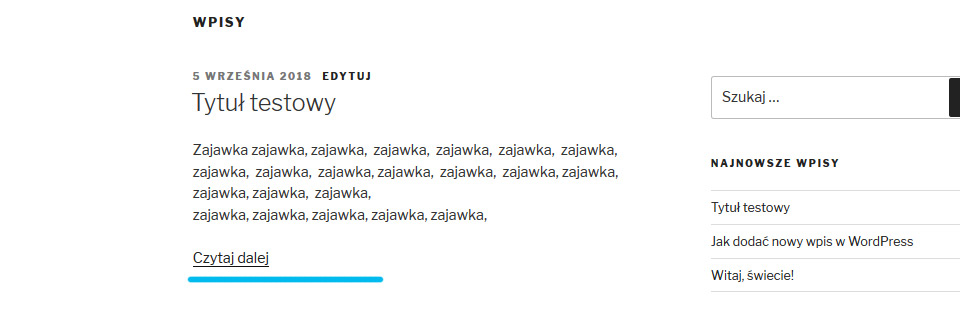
4. Zajawka i link "czytaj dalej" wyglądają tak na strony internetowe Puławy

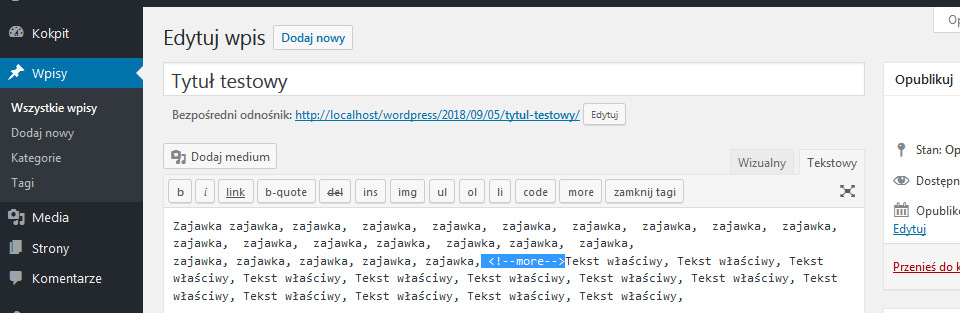
5. Tak natomiast wygląda kod html odpowiedzialny za ten efekt w edytorze tekstowym.