Widgety w WordPress to małe moduły o różnej funkcjonalności umieszczane w odpowiednich polach w motywie - szablonie WordPress. Będąc od wielu lat użytkownikiem Joomla często słyszę że przewagą WordPress jest jego prostota i tu muszę przyznać że na Widgetach WordPressa widać prostotę w porównaniu z modułami Joomla. Właściwie to nawet totalne upośledzenie widgetów WordPress w stosunku modułów Joomla. Ale jak oczekiwać od CMSa który był pomyślany jako system blogowy funkcjonalności jaką daje Joomla już na starcie bez żadnych dodatkowych rozszerzeń.
Ok zajmijmy się dodawaniem widgetów w WordPress.
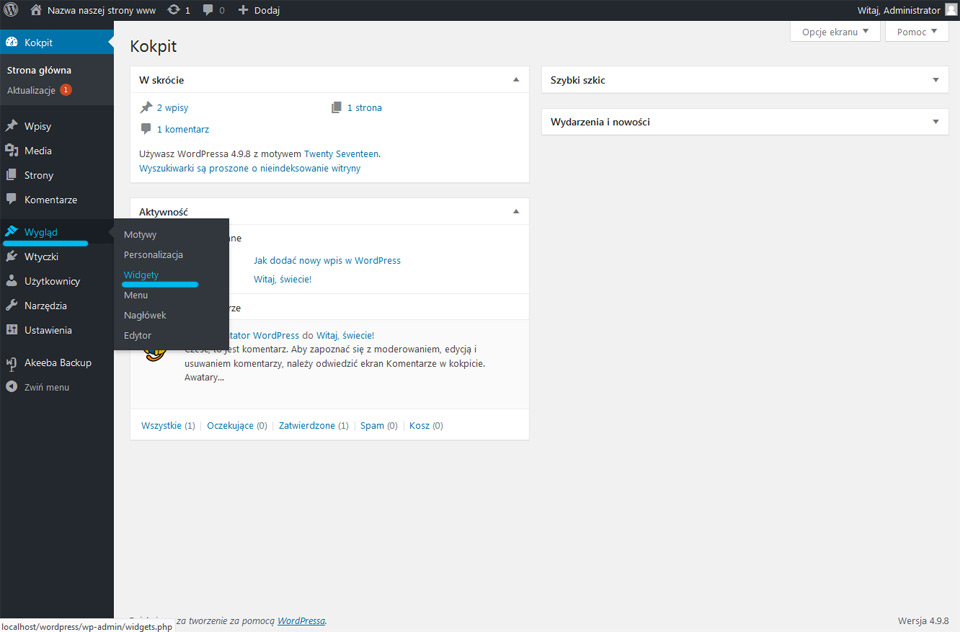
1. Logujemy się do Kokpitu WordPress i przechodzimy do zakładki Wygląd >>> Widgety

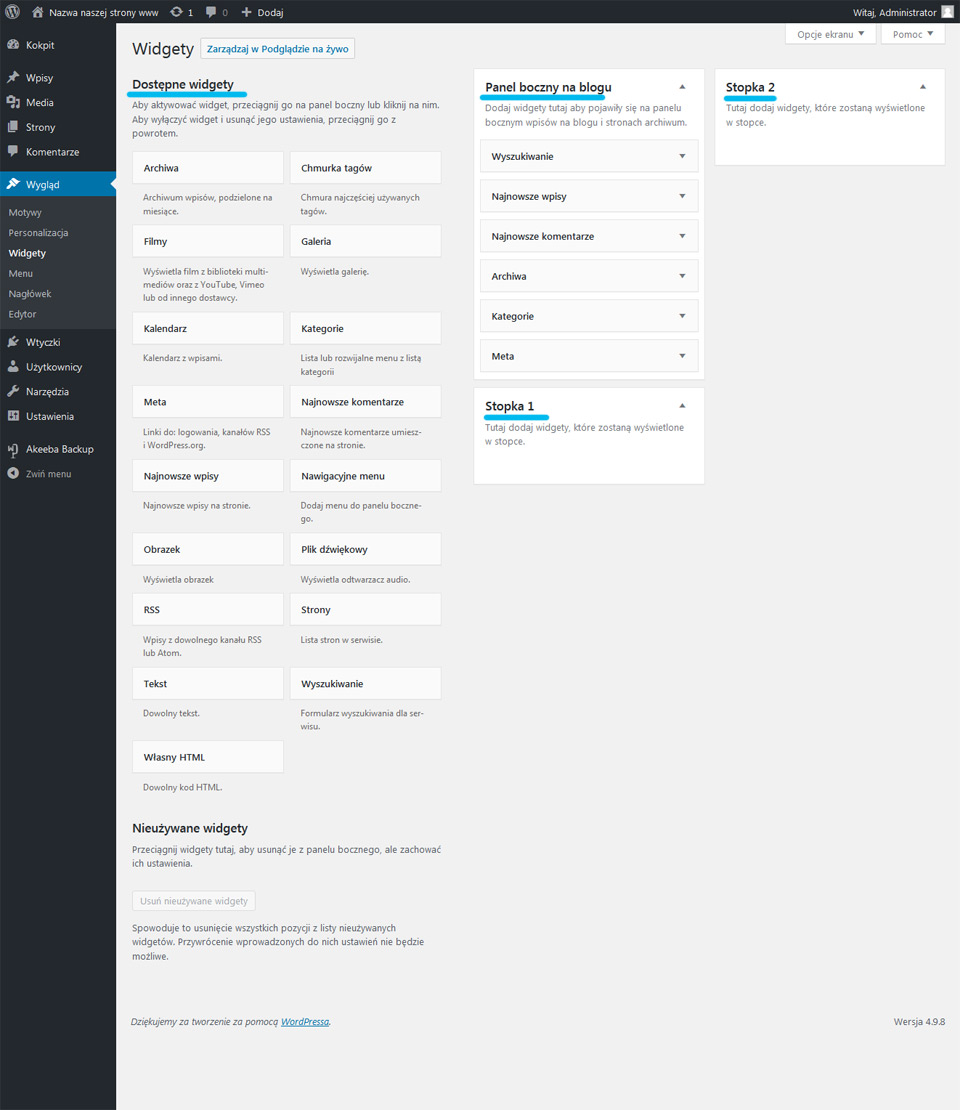
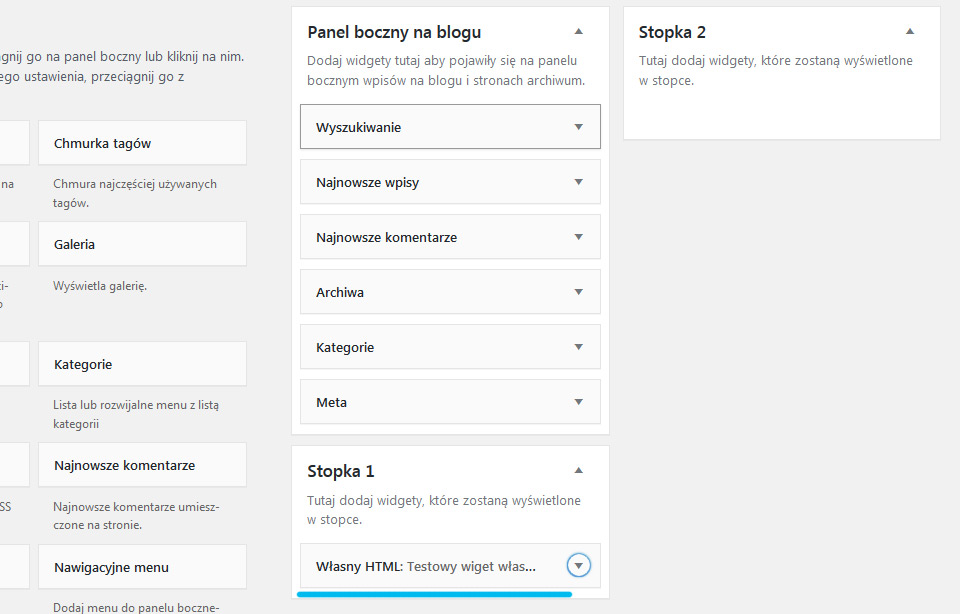
2. W zakładce menu bocznego Wygląd >>> Widgety mamy po lewej stronie buttony z nazwami Widgetów i ich opisami. Po prawej stronie są dostępne pozycje widgetów - zależą one od motywu / szablonu jaki mamy zainstalowany w naszej stronie internetowej na WordPress. W tym wypadku mamy do dyspozycji 3 pozycji widgetów
- Panel boczny na blogu
- Stopka 1
- Stopka 2
Jak widać w pozycji Panel boczny na blogu mamy już kilka widgetów.
Muszę przyznać jedno - żaden nawet najsłabszy szablon dla Joomla nie ma tak małej ilości pozycji modułów. Na mojej stronie dostępne są w tej chwili tutoriale o frameworku Gantry 5 który pozwala stworzyć samodzielny layout dla strony www Lublin na WordPress bez znajomości html. Warto zapoznać się z tymi tutorialami ponieważ Gantry 5 zwiększa możliwości użycia widgetów na strony internetowe Puławy na WordPress.

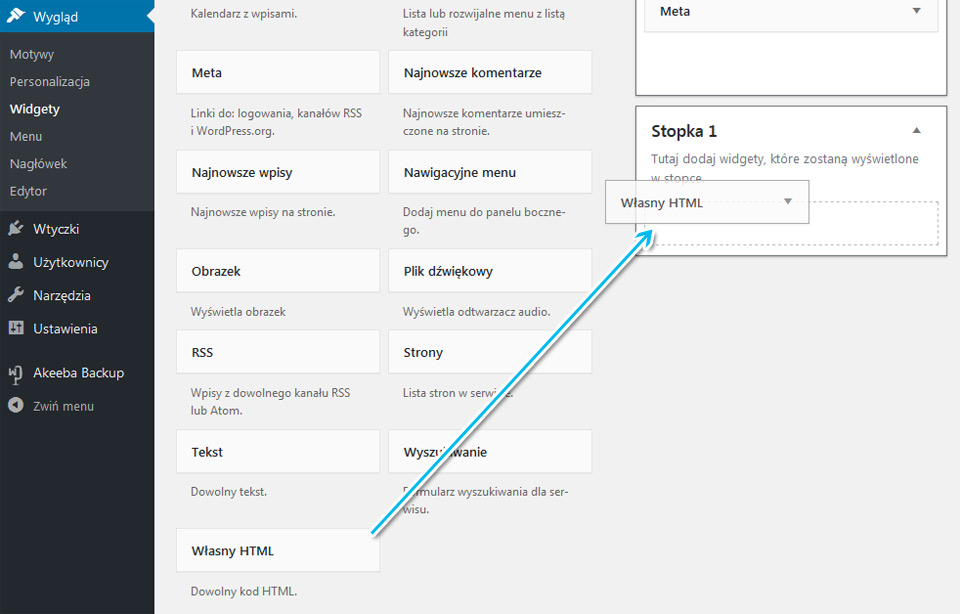
3. Widgety do WordPress dodajemy na zasadzie przeciągania ich pozycji widgetów. Jednym z najbardziej popularnych - najczęściej używanych jest widget "własny html"
Przytrzymuję button widgeta "własny html" i przciągam go do pozycji widgeta "Stopka 1"

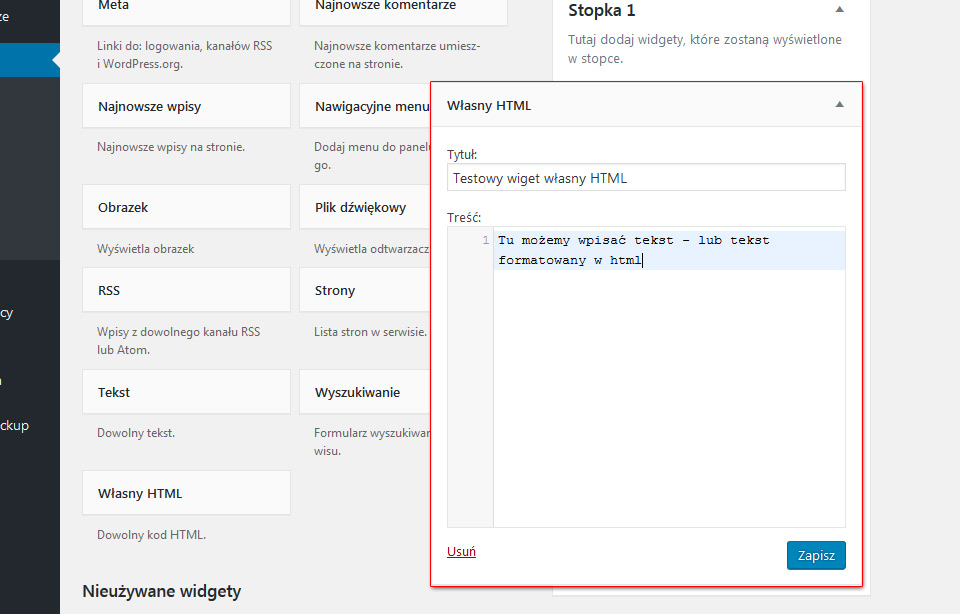
4. Po przeciągnięciu widgetu do pozycji "Stopka 1" pojawia się panel edycji edycji - bardzo uproszczony edytor bez możliwości formatowania tekstu. Wpisujemy tylko tytuł i tekst - możemy także użyć html do formatowania zawartości tego pola. Jest to bardzo proste nawet jeśli nie znacie html - możemy posłużyć się do tego bardziej rozbudowanym edytorem WordPress - tym od wpisów na blogu dla strony internetowe Puławy. Pokaże to w innym tutorialu.
Kiedy mamy już gotową treść zatwierdzamy niebieskim buttonem - Zapisz a następnie Gotowe
Twórcy strony www Lublin na WordPress często posługują się widgetem "Własny HTML" do wstawiania bardzo złożonych elementów w html - ale znika tu wtedy cała magia prostoty WordPress'a. Końcowy użytkownik nie ma żadnych szans żeby taki moduł edytować bez wiedzy programistycznej.

5. Po zapisaniu widget w zapleczu WordPress wygląda tak. A teraz wyobraźcie sobie że w prostej stronie www na Joomla stosuję 40 modułów. W Joomla wszystko wygląda przejrzyście - w WordPress już będzie bałagan. A mówimy o prostej stronie. Dodatkowo w Joomla możemy każdy moduł przypisać w prosty sposób do pozycji menu, dodać style, sformatować tekst i wstawić obrazki przy pomocy panelu bardziej rozbudowanego niż ten od wpisów w WordPress - o funkcjonalności bardziej zbliżonej do Worda. Mówię tu o module "własny kod html" odpowiednikowi tego w WordPress.

6. Widget własny HTML który właśnie stworzyliśmy tak wygląda na strony www Puławy - w tym domyślnym motywie