Tworząc wpisy w WordPress często chcemy je wzbogacić ilustracją, wstawić grafikę lub fotografię - czyli po prostu wstawić plik graficzny. Na stronach www używamy plików graficznych najczęściej w formacie .jpg lub .png jeśli używamy przeźroczystości, mniej powszechny jest format .gif, który w czasach strony html'owych był w powszechnym użyciu zwłaszcza jako gif animowany.
W tym tutorialu pokaże jak dodać obrazek do wpisu WordPress - dla bardzo początkujących użytkowników może to być problem, jest to jednak czynność banalnie prosta.
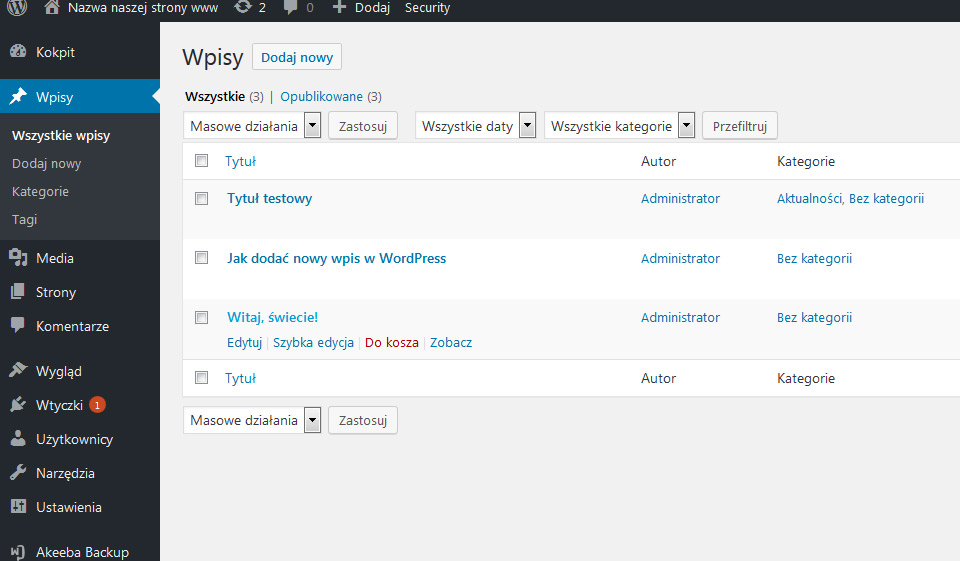
1. Logujemy się do zaplecza WordPress i przechodzimy do zakładki Wpisy >>> Wszystkie wpisy. W tym tutorialu użyję wpisu "Witaj świecie" czyli tego tworzonego podczas instalacji nowego, świeżego WordPress'a. Klikam w tytuł wpisu żeby przejść do jego edycji.

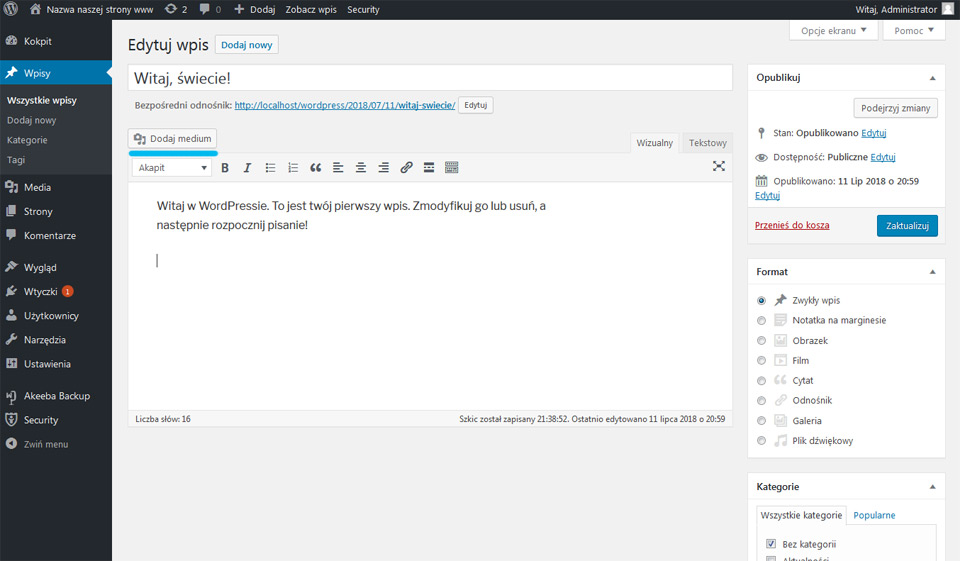
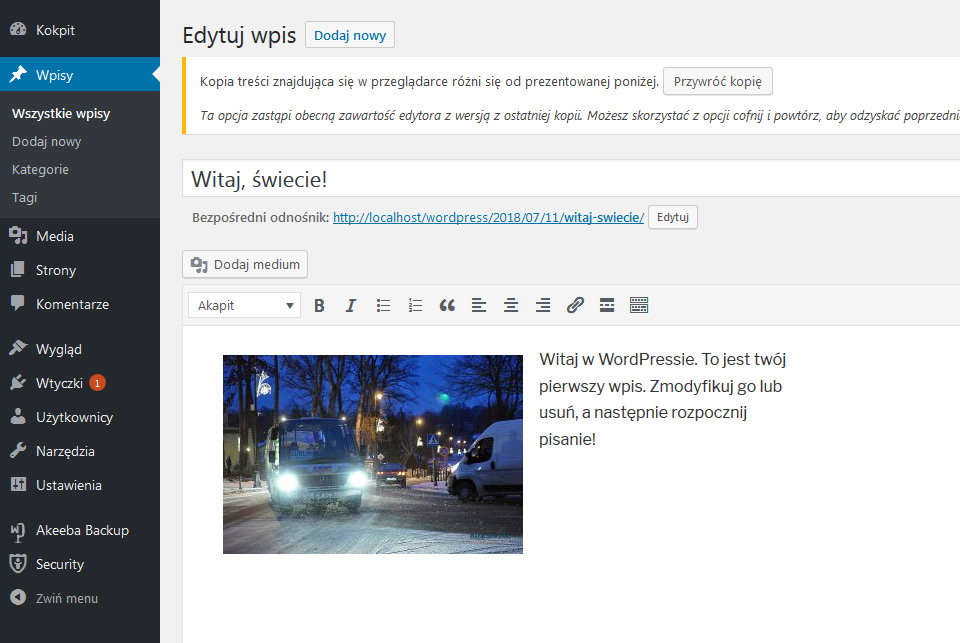
2. Znajdujemy się w standardowym edytorze wizualnym WordPress'a. Żeby dodać do treści wpisu obrazek, grafikę, fotografię, umieszczamy kursor myszki w miejscu gdzie chcemy umieścić plik graficzny a następnie klikamy button "Dodaj medium"

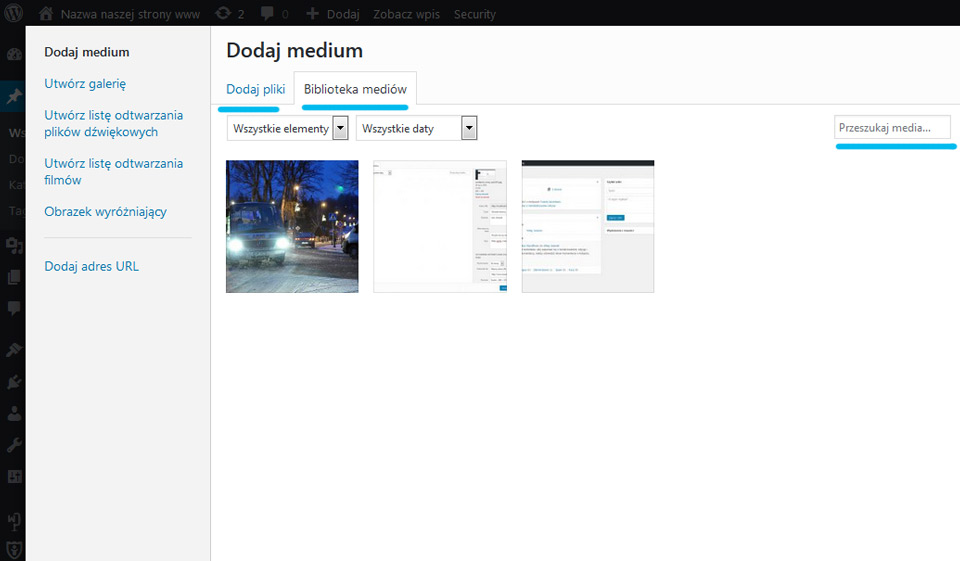
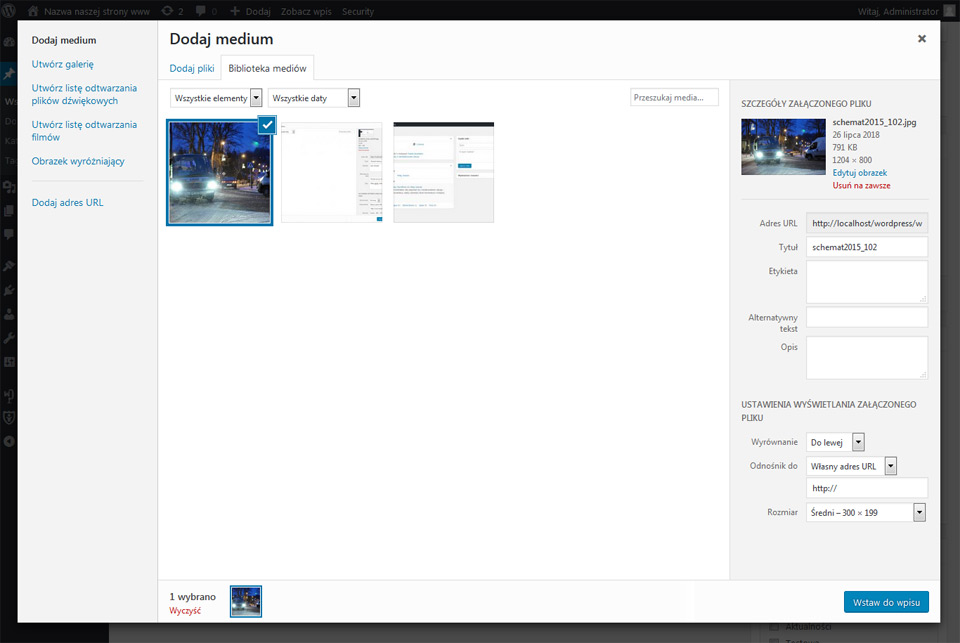
3. Jesteśmy w panelu "Dodaj medium" w zakładce "Biblioteka mediów". Z tego miejsca możemy wstawić dowolny plik - w tej chwili jest ich mało ale gdyby było więcej moglibyśmy użyć okienka "Przeszukaj media" żeby odnaleźć interesujące nas pliki. Oczywiście wyszukiwanie obrazków możliwe byłoby tylko gdybyśmy je wcześniej opisali - co jednak pewnie nie wielu praktykuje z czystego lenistwa.
Jeśli w tym panelu nie ma interesujących nas grafik możemy je dodać za pomocą zakładki "Dodaj pliki" nie pokażę tego w tym tutorialu ale każdy aktywny użytkownik facebooka robił to z pewnością wiele razy.

4. Klikam wybrany plik graficzny - zostaje on podświetlony niebieską ramką i ikonką - jednocześni z prawej strony pojawia się panel w którym możemy dodać
- Tytuł
- Etykietę
- Alternawtywny tekst - tekst który pojawi się jeśli obrazek nie wczyta się lub podczas jego dłuższego wczytywania
- Opis
Powyższe pola warto uzupełnić jeśli zależy nam na pozycjonowaniu grafik na naszej stronie www Puławy
Kolejne pola to ustawienia załączonego pliku we wpisie w którym go umieścimy. Domyślnie WordPress wstawiając grafikę do wpisu zmniejsza ją ustawiając rozmiar średni - czyli 300 px szerokości.
Klikam niebieski button "Wstaw do wpisu"

5. Ponieważ ustawione było wyrównanie grafiki do lewej mamy teraz taki układ

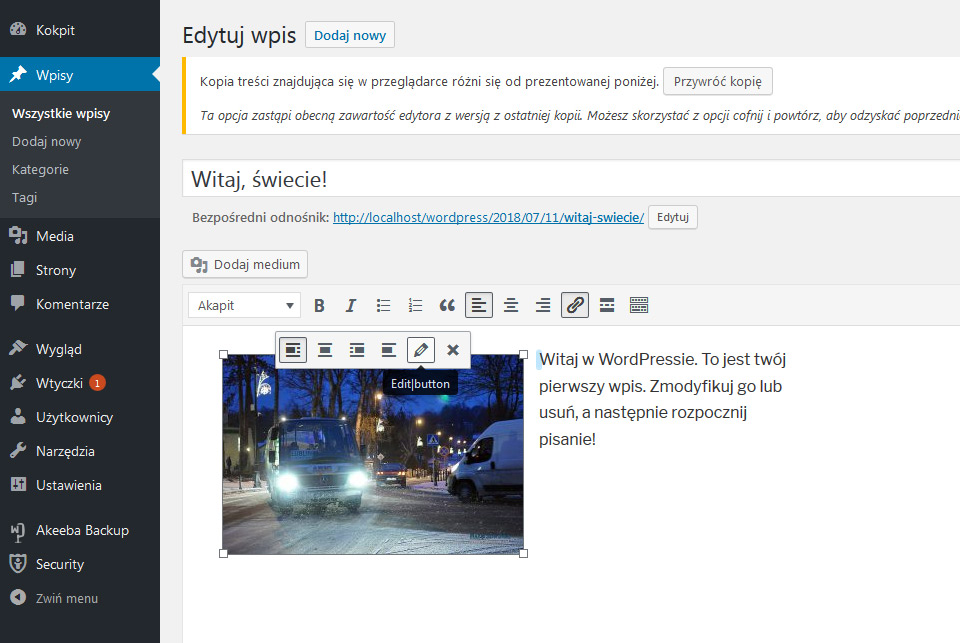
6. Wystarczy kliknąć w obrazek żeby pokazało się menu jego edycji. Ikony 1-4 służą do zmiany jego położenia. Ikonka 6 pozwala na skasowania obrazka z wpisu. Ikonka 5 służy do edycji jego wszystkich parametrów we wpisie - klikam ją.

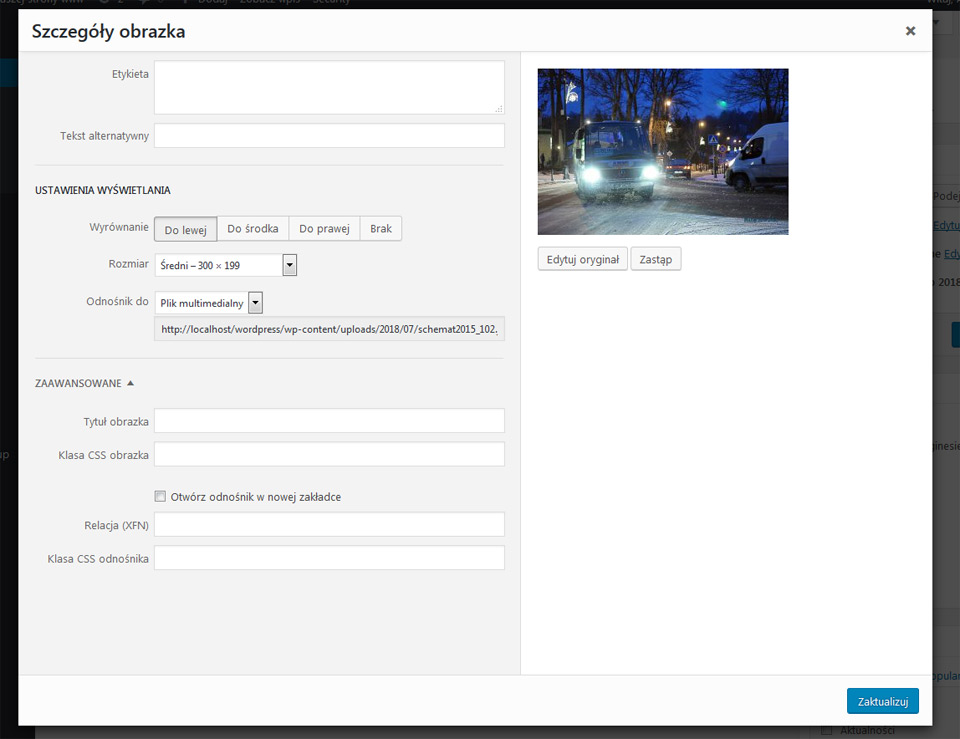
7. Jak widać to okno jest odpowiednikiem panelu bocznego który pojawił się w "Dodaj medium" kiedy wybraliśmy i zaznaczyliśmy obrazek - jest tu jednak trochę inny układ, możemy także dodać klasę CSS do obrazka.

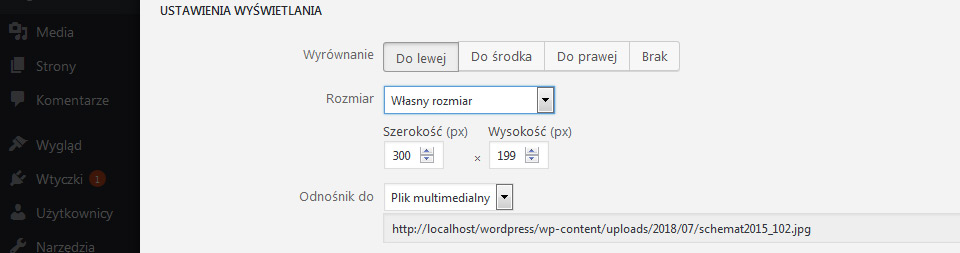
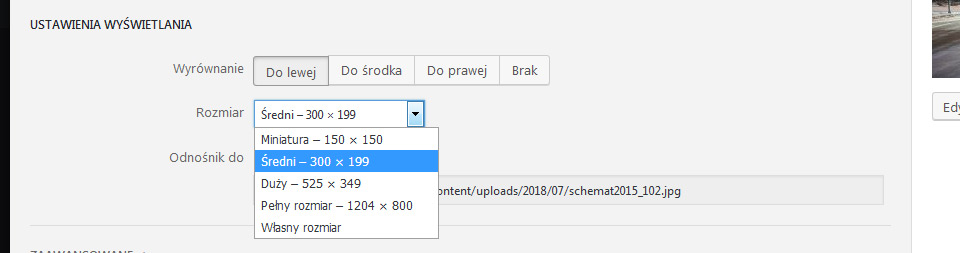
8. W "Ustawieniach wyświetlania" możemy wybrać inny rozmiar obrazka spośród zdefiniowanych lub określić własny rozmiar pliku graficznego.

9. Wybierając opcję "Własny rozmiar" w ustawieniach wyświetlania możemy dokładnie zdefiniować rozmiar obrazku. Jeśli zmieniamy szerokość to wysokość pliku automatycznie zostaje proporcjonalnie przeskalowana.