Tabeli w stronach responsywnych staram się unikać, chociaż czasem pojawiają się sytuacje kiedy ich użycie ułatwia formatowanie pewnych elementów strony.
1. Składając ostatnio stronę www miałem ustawić cztery dość duże ikony obok siebie. Najprostsze wyjście to umieścić je w czterech oddzielnych pozycjach modułów, lub w module który ma możliwość ustawienia elementów w 4 kolumnach. Jednak na smartfonie te elementy ustawiłyby się jeden pod drugim i dodatkowo powiększyły. Mi zależało na układzie poziomym w każdej rozdzielczości, także na małych ekranach smartfonów i tabletów. Ważne było więc bezproblemowe skalowanie grafik.

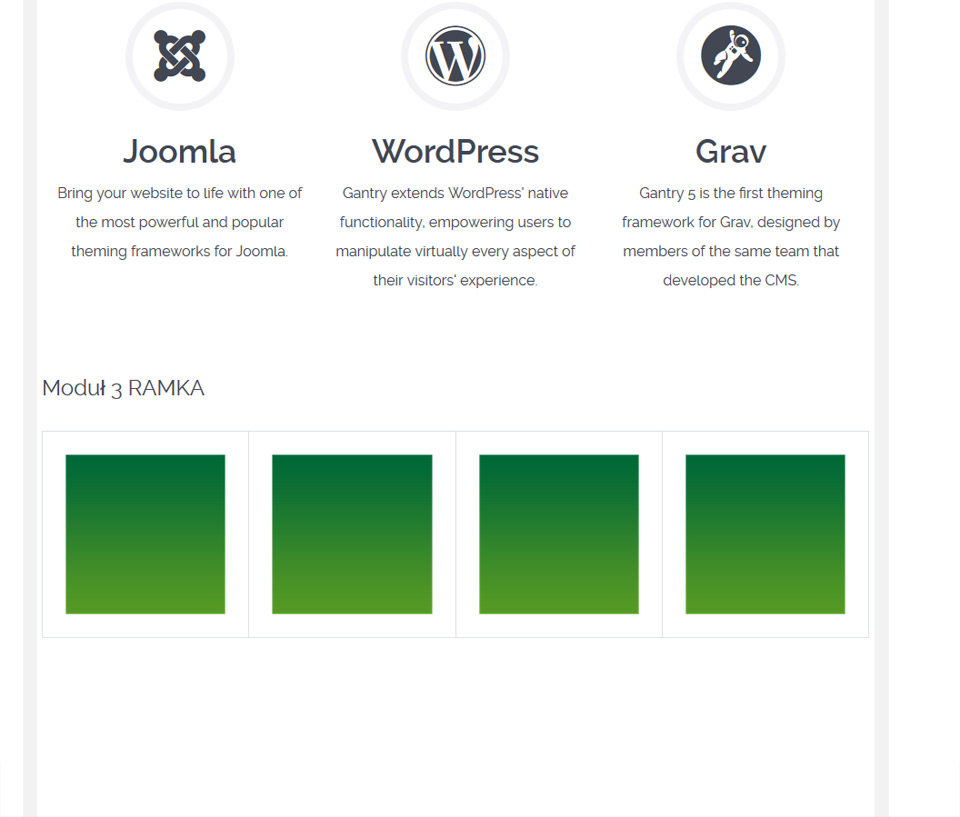
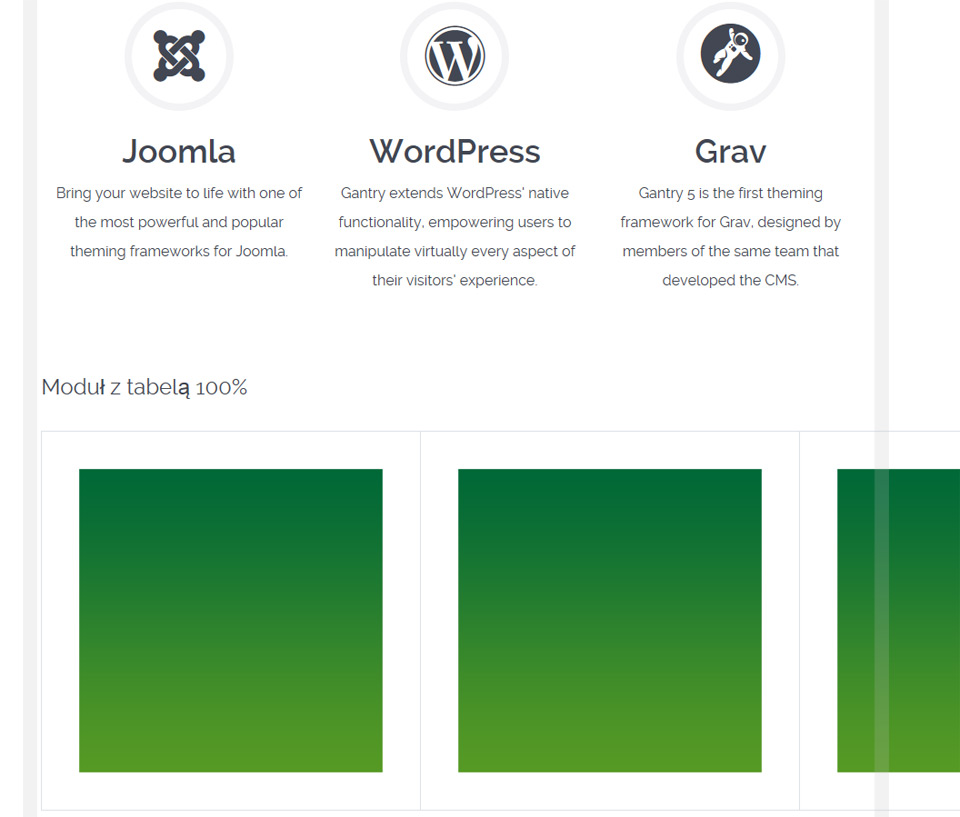
2. Postanowiłem posłużyć się tabelą której szerokość ustawiłem na 100%. Widoczny efekt był zadowalający a skalowanie strony www lublin we wszystkich przeglądarkach przebiegało bez problemu. We wszystkich oprócz Internet Explorera.

3. Jak widać to co nie stanowi problemu w Firefoxie, Operze czy Google Chrome w Internet Explorerze jest interpretowane nie tak jak chciałem. Rozwiązanie było banalne, ale jego znalezienie trochę mi zajęło. Nie znalazłem odpowiedzi na żadnej stronie polskojęzycznej. Dowiedziałem się za to że Internet Explorer w wielu przypadkach potrafi interpretować kod całkiem po swojemu.

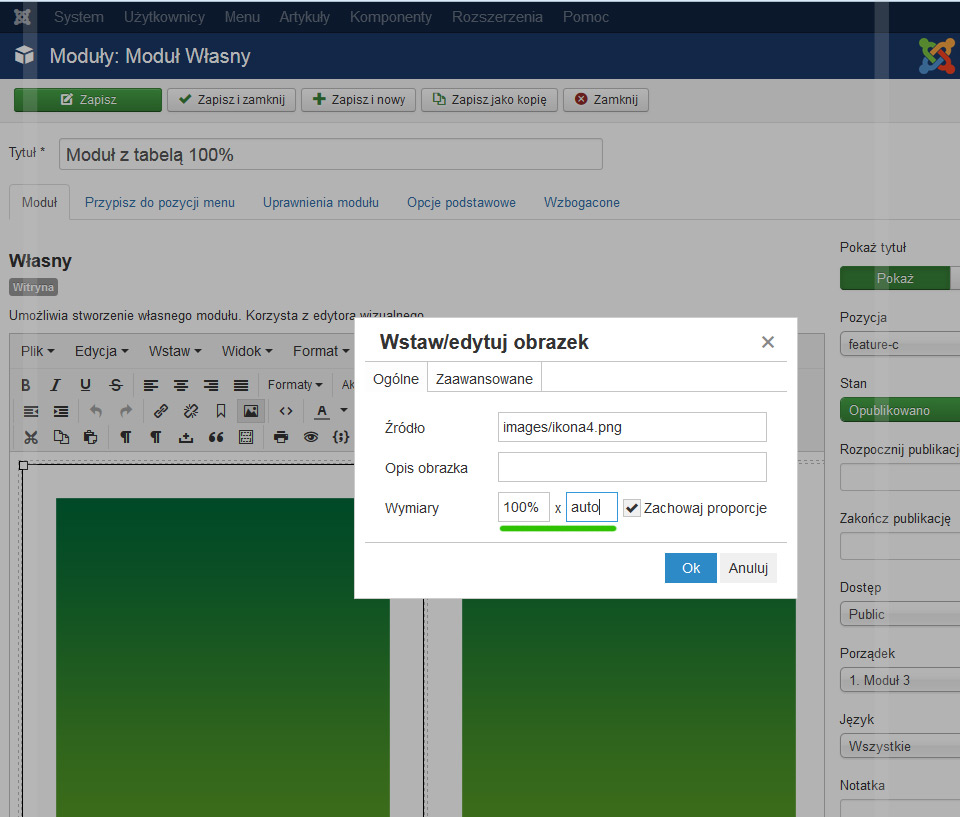
4. Ustawienie w tabeli wartości 100% szerokości jest wystarczającą informacją dla większości przeglądarek. Dla Internet Explorera musimy zadbać o jeszcze jedno. Wielkość grafik znajdujących się w tabeli naszej strony www Puławy nie może być ustawiona w pikselach, lub nie mogą być puste pola dotyczące wielości grafik. Żeby wszystko skalowało się tak jak należy ustawiamy szerokość każdej grafiki w tabeli na "100%" a wysokość na "auto"
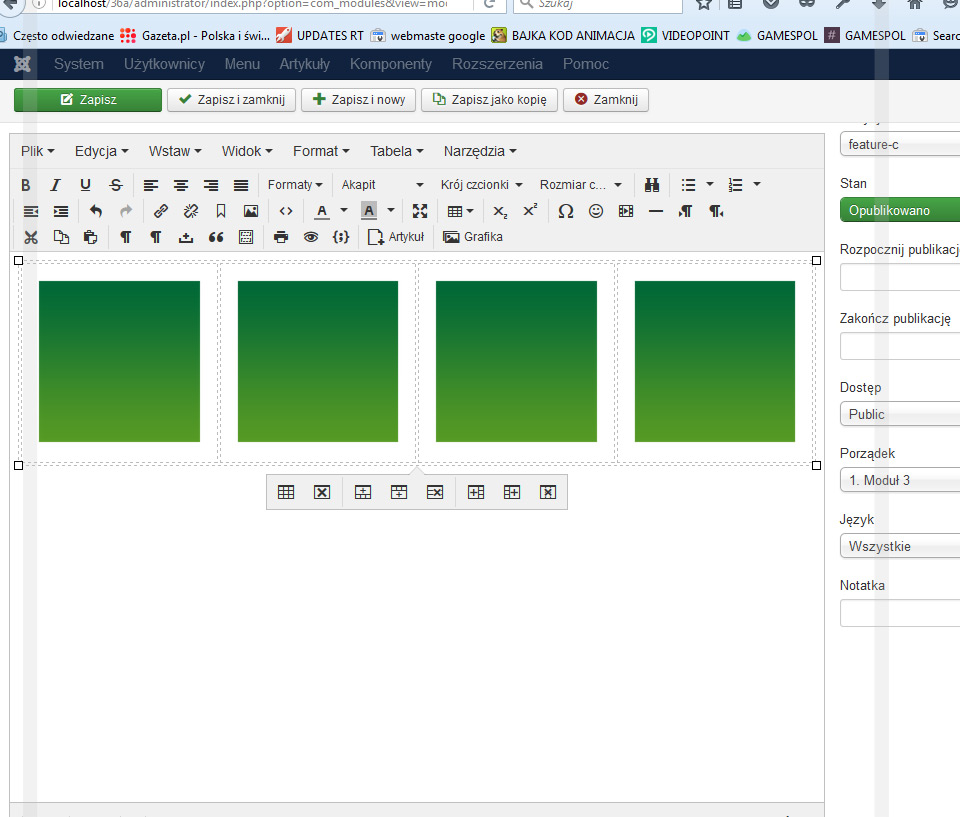
Jak widać edytor Tiny MCE także nie radzi sobie ze skalowanie tabeli jeśli zawiera ona większe grafiki.

5. Po akceptacji ustawień w edytorze Tiny MCE tabela z grafikami mieści się już w polu edycji. Problem ze skalowaniem strony internetowej w Internet Explorer także został rozwiązany. Trzeba jednak pamiętać że ustawienie szerokości grafik na 100% może spowodować ich powiększenie ponad rozmiar rzeczywisty a tym samym mogą one się wydawać słabej jakości.
Na przykład strona internetowa Lublin ma na dużym monitorze szerokość 1200 px. Tabela jeśli ma układ 4 kolumnowy będzie mogła mieścić 4 grafiki o szerokości 300px każda. Jeśli wstawimy w tabelę grafiki o rzeczywistej szerokości 200px to po nadaniu im szerokości 100% przeskalują się one do szerokości 300px. Na większym ekranie będzie więc widoczny spadek ich jakości.