Roksprocket dla Joomla czyli jak zrobić banner dla naszej strony internetowej na joomla. Roksprocket do moduł którego wersja występuje także dla wordpressa. Można za jego pomocą wykonać nie tylko banner ale także kilka innych układów prezentujących tekst i grafikę w ciekawych formach.
- Feautures
- Grids
- Headlines
- LIsts
- Mosaic
- Quotes
- Sliders
- Strips
- Tables
- Tabs
Roksprocket łączy w sobie wiele modułów które inne firmy udostępniają oddzielnie. Jest bardzo intuicyjny i ma przyjazny panel zarządzania który dla wszystkich wersji modułu jest bardzo podobny. W tym wpisie pokaże jak za jego pomocą wykonać banner dla strony www Lublin na Joomla.
Dodatek jest darmowy i dostępny niezależnie od szablonu. Pobieramy go ze strony firmy RocketTheme.com - firmy która jest producentem doskonałych szablonów i frameworka Gantry. Nie trzeba się logować i rejestrować żeby pobrać Roksprocket.
Instalacja jest standardowa więc ją pomijam
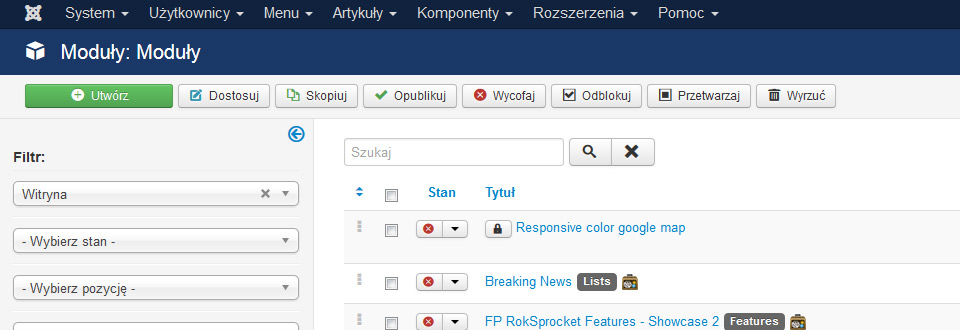
1. Po zainstalowaniu przechodzimy w zapleczu joomla do zakładki - Rozszerzenia >> moduły.
Tworzenie nowego modułu w joomla wygląda w pierwszym etapie identycznie - klikamy na zielony button "Utwórz"

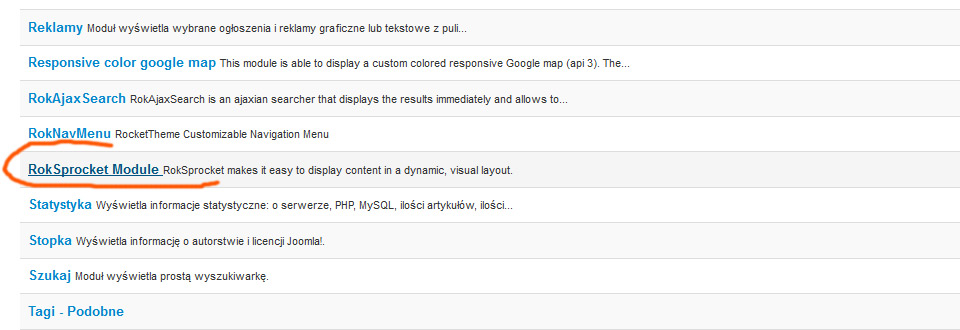
2. Pojawia się okno w którym z listy zainstalowanych modułów wybieramy RokSprocket Module

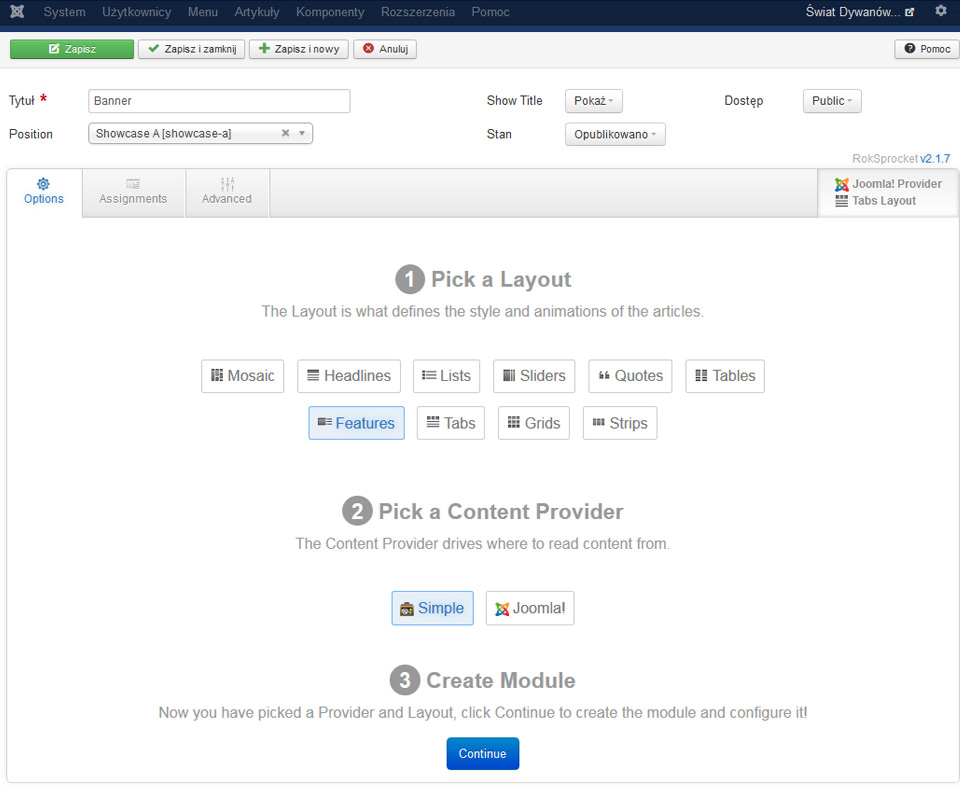
3. Pojawia się okno wstępnej konfiguracji modułu
- w zakładce Options podajemy tytuł modułu i pozycję w szablonie
1. Pick a Layout - RokSprocket ma kilka form prezentowania treści - tu wybieramy jeden z nich - Features - nadaje się najlepiej do wykonania bannera na stronie www
2. Pick a Content Provider - Simple lub Joomla - tu decydujemy z jakiego źródła pobierane będą treści. Opcja "Simple" umożliwia nam wpisanie treści bezpośrednio w module. Opcja "joomla" powoduje że treści i grafiki pobierane będą np z konkretnej kategorii artykułów - ale tu także zachowujemy dużą kontrolę nad nimi.
W tym konkretnym przypadku - wykonanie bannera wybieram Simple - prostsze. Gdybyśmy chcieli żeby Banner służył jako zajawka do artykułów wybranie joomla automatycznie będzie likowała treści do artykułu
3. Create Module - Klikamy "Continue"
- w zakładce "Assignements" - możemy przypisać na tym etapie moduł do konkretnych zakładek - ale można to także zrobić później.
- zakładka "Advanced" - tu możemy dodać np styl modułu - ale potem także jest to możliwe

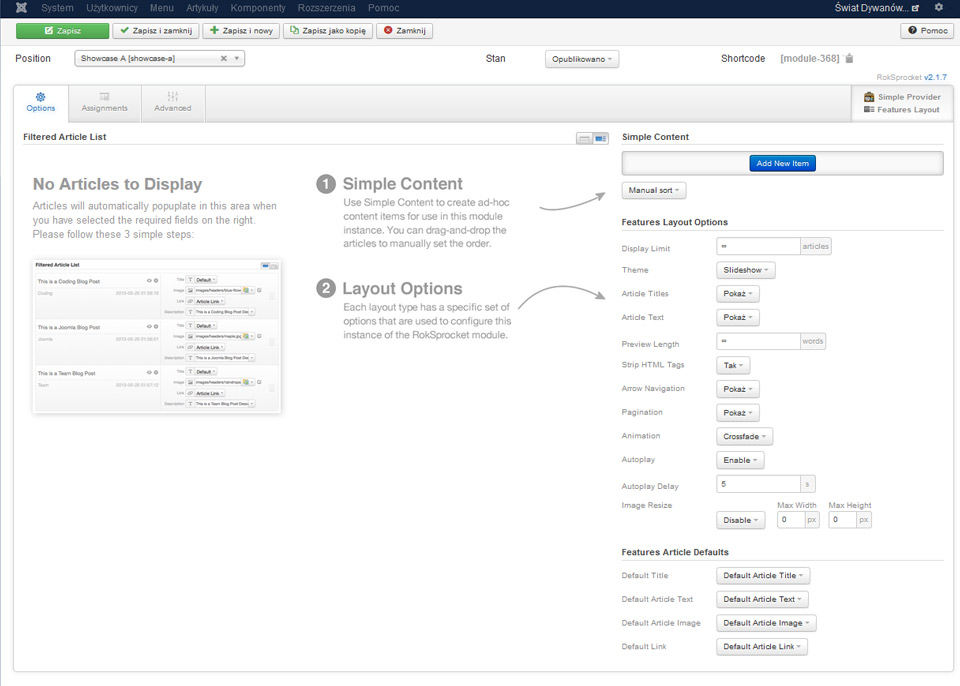
4. Tak wygląda moduł jeszcze bez treści i obrazków. Po prawej stronie mamy błękitny button "Ad new Item" którym dodajemy nowe elementy, a poniżej button to wyboru sortowanie treści.

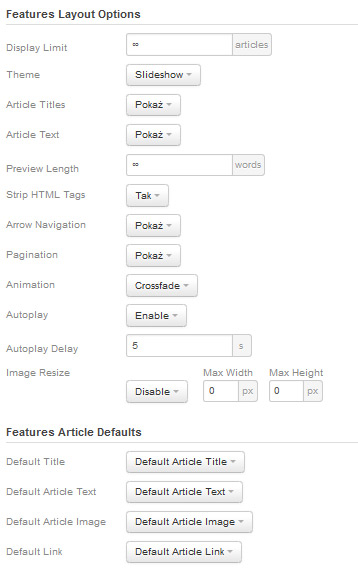
5. Features Layout Options - czyli opcje modułu

- limit artykułów wyświetlanych w module - przydatne jeśli wcześnie wybraliśmy "joomla" jako miejsce skąd pobieramy treści do modułu - my wybraliśmy "simple" więc treści tworzymy sami
- Theme - tu mamy kilka dodatkowych styli prezenowania treści (slideshow, slideshow style 2, showcase, stories, scroller, showcase style2)
- Article Titles i Article Tekst - tu ustawienia globalne dla modułu ale dla każdego artykułu będziemy je mogli kontrolować oddzielnie - Pokaż lub Ukryj
- Preview Lenght - ile liter ma być w zajawce - także raczej przydatne jeśli wybraliśmy "joomla" jako miejsce skąd pobieramy treści do modułu
- Strips HTML Tags - czy chcemy żeby w polach tytułu i opisu można było używać kodu HTML
- Arrow Navigatio - czyli czy strzałki na bannerze służące do przewijania slajdów mają być widoczne - pokaż, ukryj, pokaż jeśli najedziemy na banner
- Paginacja - kropki lub inne zdefiniowane w css elementy pokazujące ilość slajdów i pozwalające na nawigacje
- Animation - rodzaj animacji wybór
- Autoplay - czy animacja ma działać sama czy musimy klikać na strzałki lub kropki w paginacji żeby przełączać się miedzy slajdami
- Autoplay Delay - szybkość animacji
- Image Resize - skalowanie obrazków
Features Article Defaults
te ustawienia także przydatne jeśli wybraliśmy "joomla" jako miejsce skąd pobieramy treści do modułu
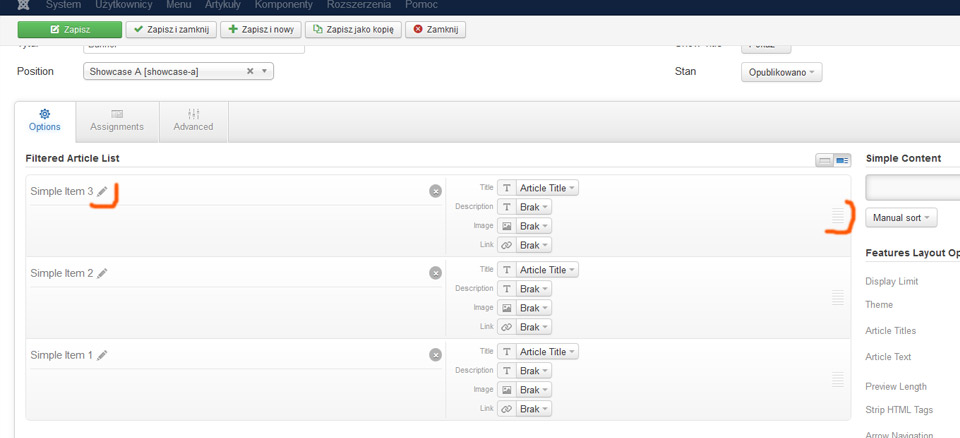
6. Klikam 3 razy niebieski button "Ad new Item". Po lewej stronie pojawiają się trzy pozycje dla naszych trzech slajdów.
Tytuły "Simple Item" możemy edytować za pomocą ikonki ołówka - ale nie jest to konieczne. Kolejność slajdów zmieniamy przeciągając je za pomocą znajdującej się po prawej stronie ikonki - kreseczek.
Jak widać w każdym slajdzie mamy 4 pozycje - w każdej możemy wpisać normalny tekst lub użyć html'a. Wbrew pozorom żeby użyć html'a w wielu przypadkach nie musimy go znać - wykorzystujemy np moduł "własny kod html" jako edytor graficzny a potem kopiujemy z niego kod html.

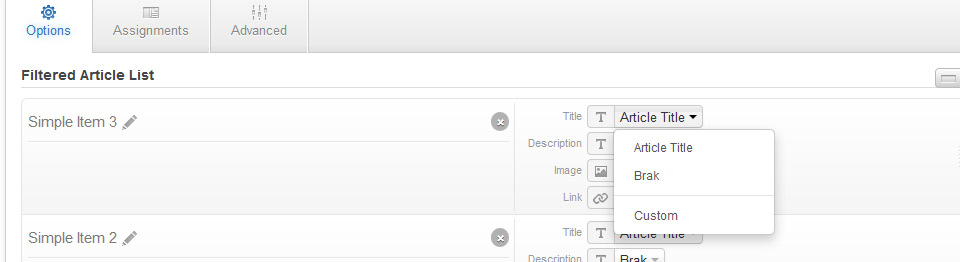
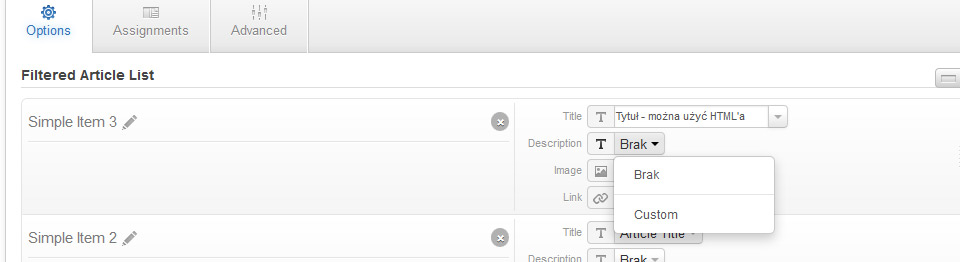
7. W opcji "Title" mamy trzy możliwości do wyboru
- Article title - raczej używane jeśli wcześniej wybraliśmy "joomla" jako miejsce skąd pobieramy treści do modułu. Jeśli wybierzemy to teraz w module pojawi się "Simple Item 3" czyli tytuł tej "belki"
- Brak - brak tytułu
- Custom - możemy sami określić tytuł

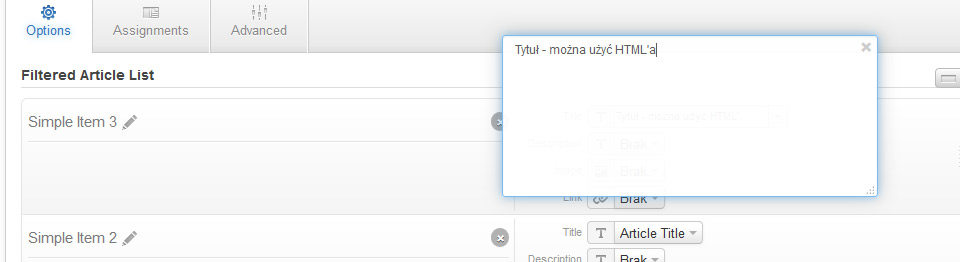
8. Jeśli w "Title" wybierzemy custom - pojawi się puste pole. Po kliknięciu w nie pojawia się taki pop-up i możemy pisać co chcemy - także używając HTML'a żeby sformatować tekst.
Globalnie - dla tego pola i pozostałych możemy określi parametry tekstu (wielkość fontów, rodzaj, kolor, interlinia, cieniowanie) w .css, także parametry tła, jego przeźroczystość, kolor.

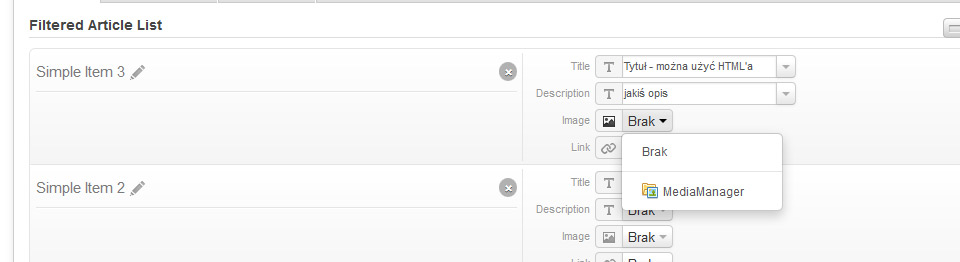
9. "Description" opis - do wyboru Brak lub Custom - zasada jak powyżej

10. "Images" brak lub MediaManager - wybieramy oczywiście tę drugą opcje bo mamy robić banner

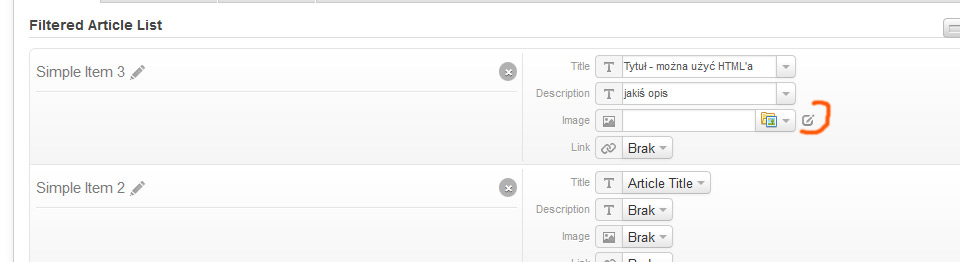
11. Po wybraniu tej opcji należy klikną w małą ikonkę edycji

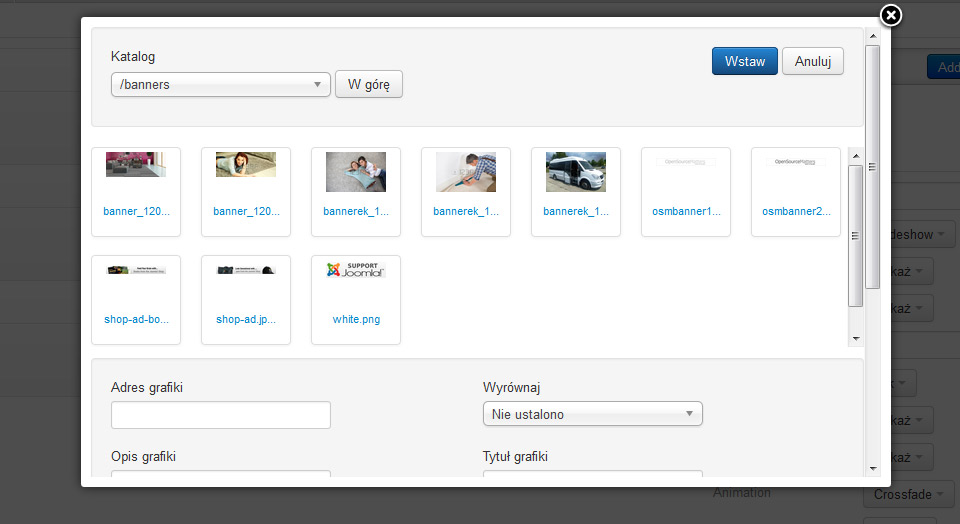
12. Pojawią się okno zarządzania grafikami. Jeśli nie ma tu grafiki którą chcemy wstawić możemy pobrać ją z naszego komputera. Oczywiście grafiki powinny mieć identyczną rozdzielczość.

13. Ostatnia opcja to link - tu także mamy do wyboru: brak lub custom - pole edycji wygląda jak w przypadku tytułu i opisu.
Tak wygląda moduł - tło dla tekstów - kolor, jego przeźroczystość, wielkość czcionek ich kolor, cienie interlinie można ustawić - jeśli korzystamy z frameworka Gantry w zewnętrznym pliku .css
Możemy też korzystać ze styli modułów gdzie np ustawiamy grubość ramki, czy tło dla całego moduły
Jedną z wad RokSprocket jest brak ciekawszych animacji
