Strony www responsywne tworzone są już prawie trzy lata? Projektowanie strony responsywnej z pozoru wydaję się podobne do tworzenia strony www Lublin klasycznej, nie skalującej się. Jednym z często popełnianych błędów jest brak zrozumienia że wielkość grafiki w modułach strony internetowej oglądanej na dużym monitorze nie jest rozdzielczością największą na tej stronie.
Strona www oglądana na dużym ekranie 24calowym o rozdzielczości Full HD 1920 pikseli ma szerokość 1200 pikesli - strona o układzie nie pełnoekranowym. Jeśli na stronie pojawiają się moduły które ustawione są np w układzie 3 kolumn to może się wydawać że bazowa - największa szerokość grafik w module to max 400 pikseli. Pomijam marginesy i inne.
Moduły w mniejszych rozdzielczościach skalują się w dół i grafiki będą się zmniejszały np na ekranie tabletu. Jednak rozdzielczość grafik na ekranie smartfona może być większa. Jest tak dlatego że moduły w stronie www na ekranie smartfona ustawiają się w jednej kolumnie. Tworząc strony www lublin trzeba wziąć to pod uwagę.
Dlatego nawet jeśli szerokość strony internetowej na dużym monitorze wyniesie 1200 pikseli, a moduły mamy w układzie 3 kolumn nie wstawiamy do nich grafik o szerokości 400 pikseli tylko większe. Ja najczęściej używam grafik o szerokości 600 pikseli.
To samo dotyczy przypadku kiedy na szerokości strony pojawiają się 4 moduły. W takim wypadku ich szerokość na dużym ekranie - jeśli strona ma szerokość 1200 pikseli - wyniesie realnie 300 pikseli. Bądą się one skalowały w dół na mniejsze ekrany, jednak na ekranie smartfona ustawią się w jednej kolumnie. Muszą więc mieć szerokość ok 600 pikseli.
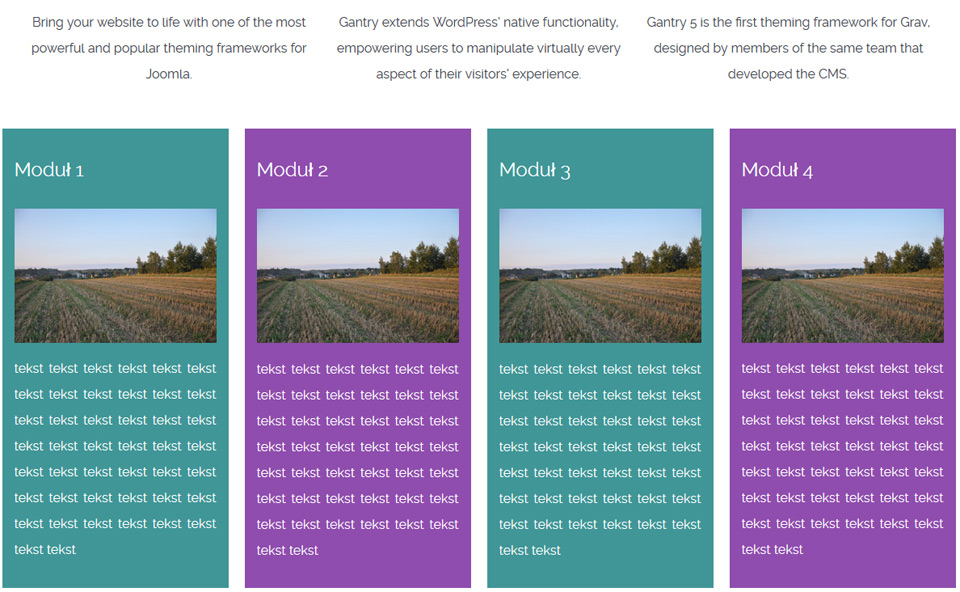
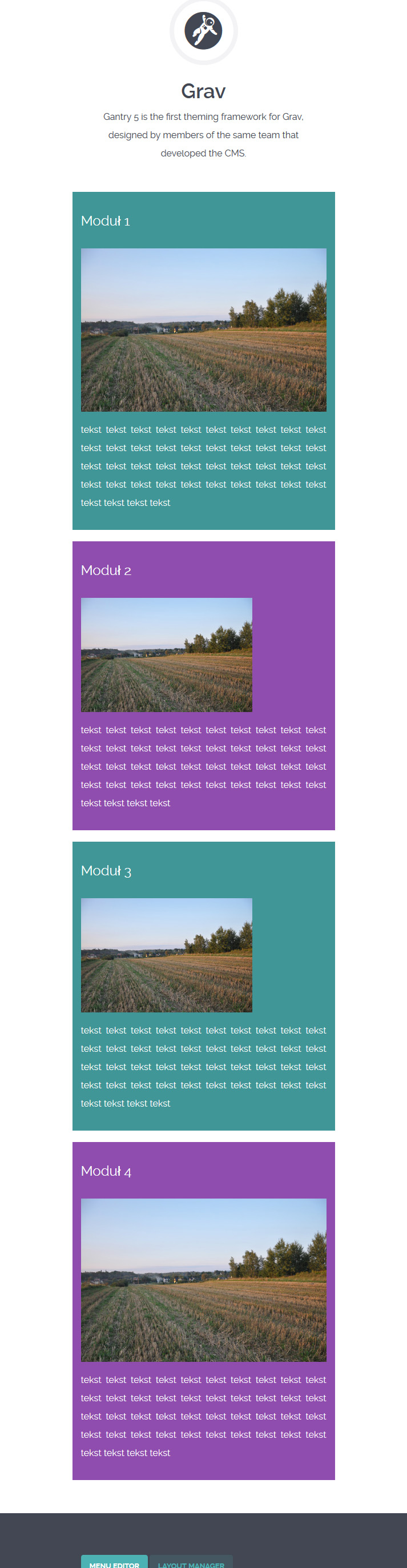
A module 1 i 4 umieściłem grafiki o szerokości 600px w module 2 i 3 grafiki mają szerokość 300px - na dużym monitorze wydaję się że wszystko jest OK.

Nie zastosowanie się do zasady że grafika musu być dostosowana do największej szerokości w jakiej pojawia się na stronie - powoduje że najczęściej na urządzeniach typu smartfon strony internetowe Lublin wyglądają mało estetycznie ponieważ grafiki nie wypełniają całej szerokości ekranu.
PROPORCJE
Posługując się grafikami w modułach musimy zdać sobię także sprawę że nie tylko wielkość ale także proporcje są ważne. Przeglądając strony internetowe warszawa na dużym ekranie monitora laptopa czy komputera stacjonarnego mamy do czynienia z poziomym układem ekranu. Przeglądając strony internetowe Lublin na smartfonie najczęściej wybieramy dla ekranu orientacje pionową.
Bardziej wydłużone w poziomie proporcje grafiki sprawdzą się na dużym ekranie, na małym ekranie smartfona w orientacji pionowej nie jest to już takie oczywiste. Można zoptymalizować grafikę oddzielnie na duży i mały ekran - lecz czy sens jest się tak bawić. Kompromisem wydaje się dobór grafik w modułach o proporcjach poziomego prostokąta zbliżającego się wymiarami do kwadratu.
Banner to specyficzny moduł - zajmuje najczęściej całą szerokość strony i ma bardzo wydłużone proporcje w poziomie. Na wszystkich ekranach zajmuje jedną kolumnę. Wygląda dobrze na większych ekranach monitorów i laptopów. Broni się taki układ także na tablecie. Po przeskalowaniu na ekranie smartfona uzyskujemy wąski poziomy pasek grafiki. W tym wypadku warto przygotować inny banner tylko na smartfony. Bardziej zbliżony proporcjami do kwadratu. W niektórych przypadkach moęe być to prostokąt o układzie pionowym. Co jednak jeśli ktoś zechcę stronę na smartfonie oglądać w pionie.
W takim wypadku na smartfonie umieszczamy banner w module który nie skaluje grafik proporcjonalnie, a właściwie przycina ich rozmiar do proporcji ekranu. Wtedy tracimy trochę kontrolę nad proporcjami grafiki ale mamy pewność że będzie ona dopasowana do wielkości okna niezależnie od układu ekranu - pion/poziom
poziomy na dużym
Jak w praktyce przygotować banner na duży i mały ekran w stronie internetowej na Joomla i Gantry 5 - w jednym z kolejnych tutoriali
