Gantry5 staje się coraz przyjemniejszym narzędziem do projektowania i tworzenia strony www Lublin na joomla. Ciągle są jednak denerwujące braki funkcjonalności, które czasem dostępne są w prostych szablonach. Tu jednak mamy do czynienia z frameworkiem o ogromnych możliwościach rozbudowy i dostosowania do potrzeb klienta, bez potrzeby angażowania programisty. Tego nie można powiedzieć o szablonach napisanych na sztywno, w których dostosowanie ogranicza się do możliwości zmiany grafik i tekstów.
Zaczynają pojawiać się w gantry 5 specyficzne cząstki / particles które nie zawsze się przydadzą w projekcie. Do takich zaliczam nowy odtwarzacz - audio player particle. Miło że jest, nie wiem czy będę miał okazję wykożytać. Zdarzyło się jednak w przeszłości że brakowało czegoś takiego, a klient nie zawsze chciał angażować środki w dodatkowe rozszerzenie dla stworzenia swojej strony www Lublin.
Umieszczanie muzyki jako elementu strony www Puławy nie jest dla klientów tak ważne jak kiedyś. Można to także zauważyć odwiedzając stronę z rozszerzeniami dla joomla. Wiele playerów audio tam dostępnych jest w wersji Flash! Czyli ich użycie na stronie która będzie potem przeglądana na urządzeniu mobilnym z systemem operacyjnym Android mija się z celem.
RocketTheme udostępnił particle dla gantry5 która jest responsywna i zgodna nowoczesnymi przeglądarkami.
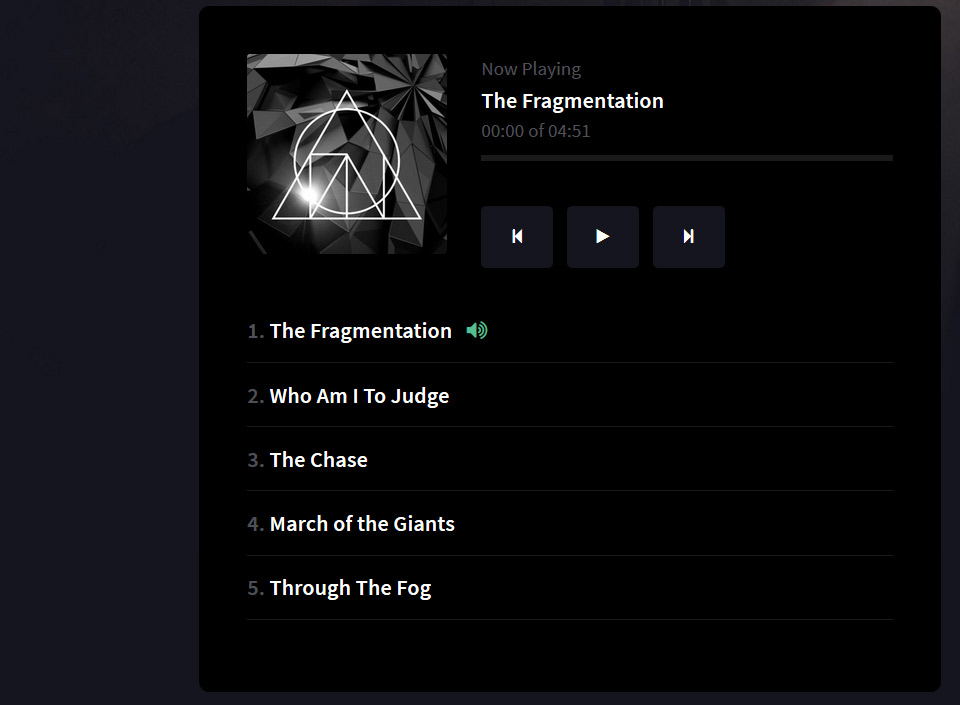
1. Tak wygląda player na stronie internetowej - oczywiście można go ostylować w CSS a tym samym dopasować wygląd do naszych potrzeb.

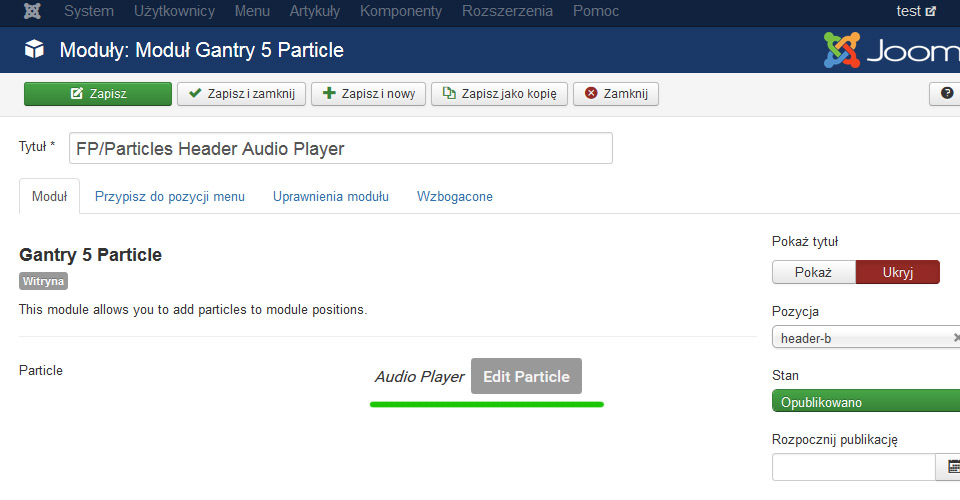
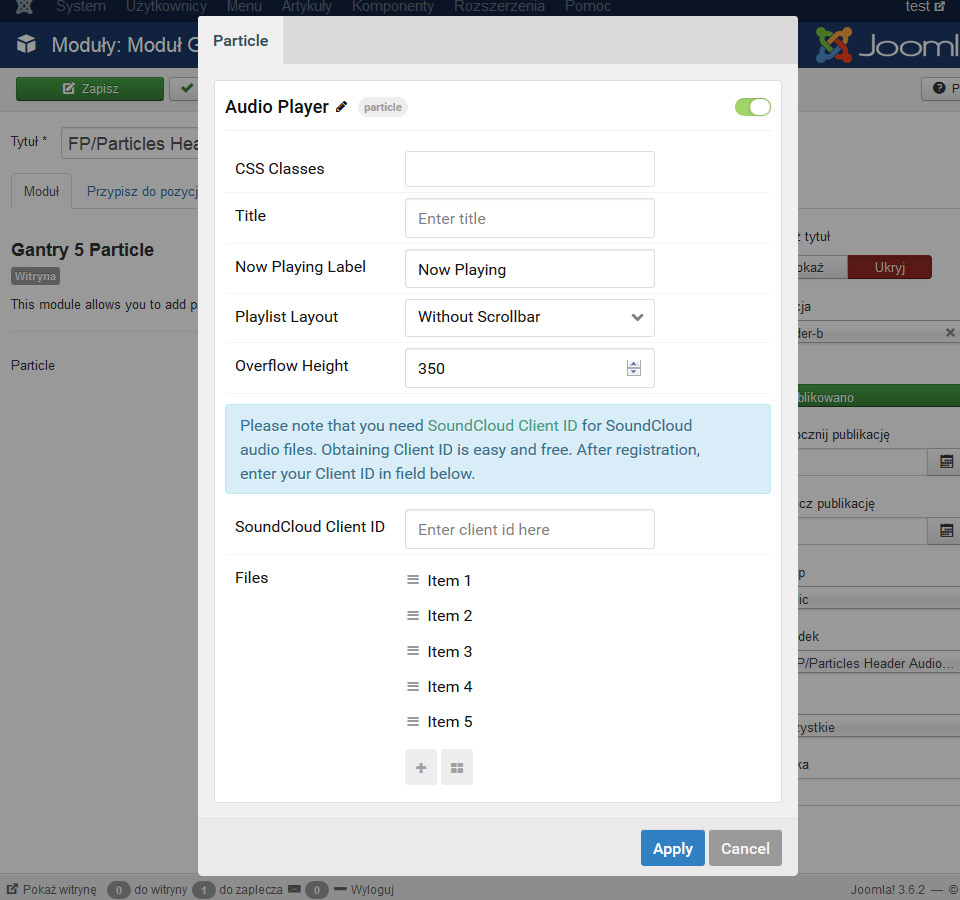
2. Zobaczmy jak wyglądają możliwości konfiguracji tej cząstki od zaplecza. Po kliknięciu na tytuł modułu przechodzimy do zakładki która wygląda tak samo dla wszystkich cząstek - zawiera podstawowe informacje o tytule, pozycji itp.
Klikamy "edit particle"
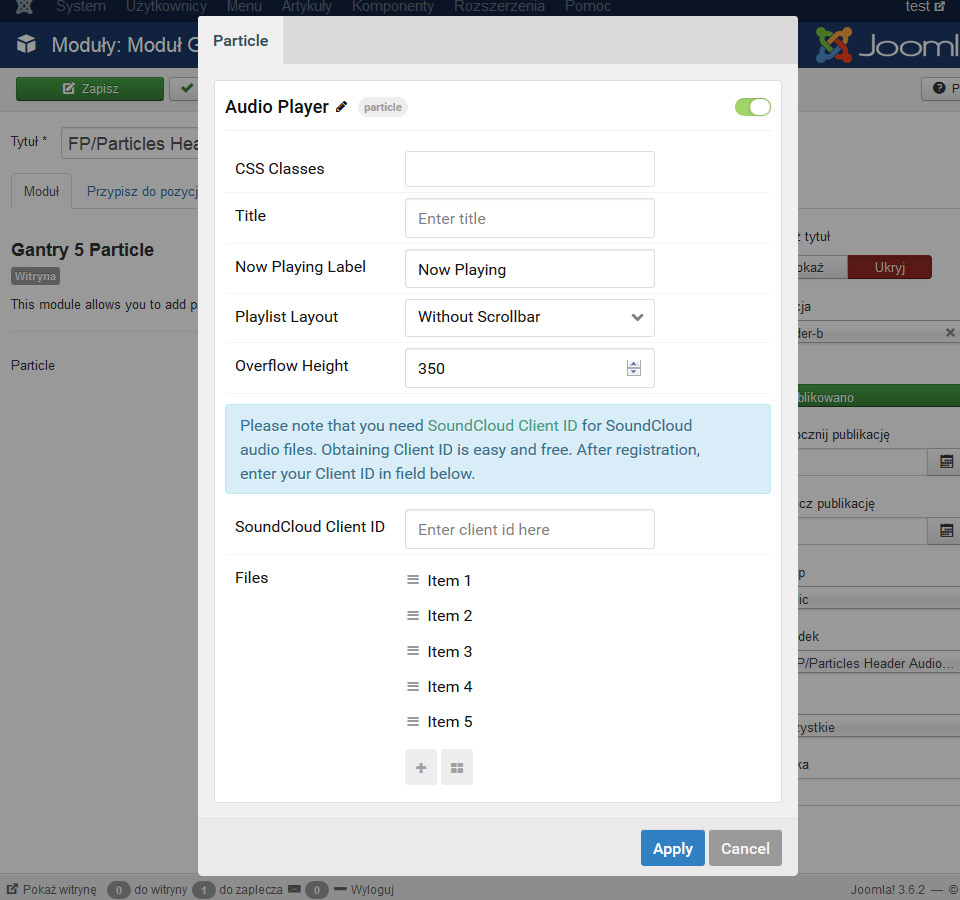
3. Pierwsze co się rzuca w oczy to komunikat o konieczności uzyskania dostępu do usługi Sound Cloud. Ale to tylko opcja bo możemy korzystać z plików audio które umieścimy na naszej stronie internetowej którą tworzymy i adresów url z poza lokalizacji naszej strony www.

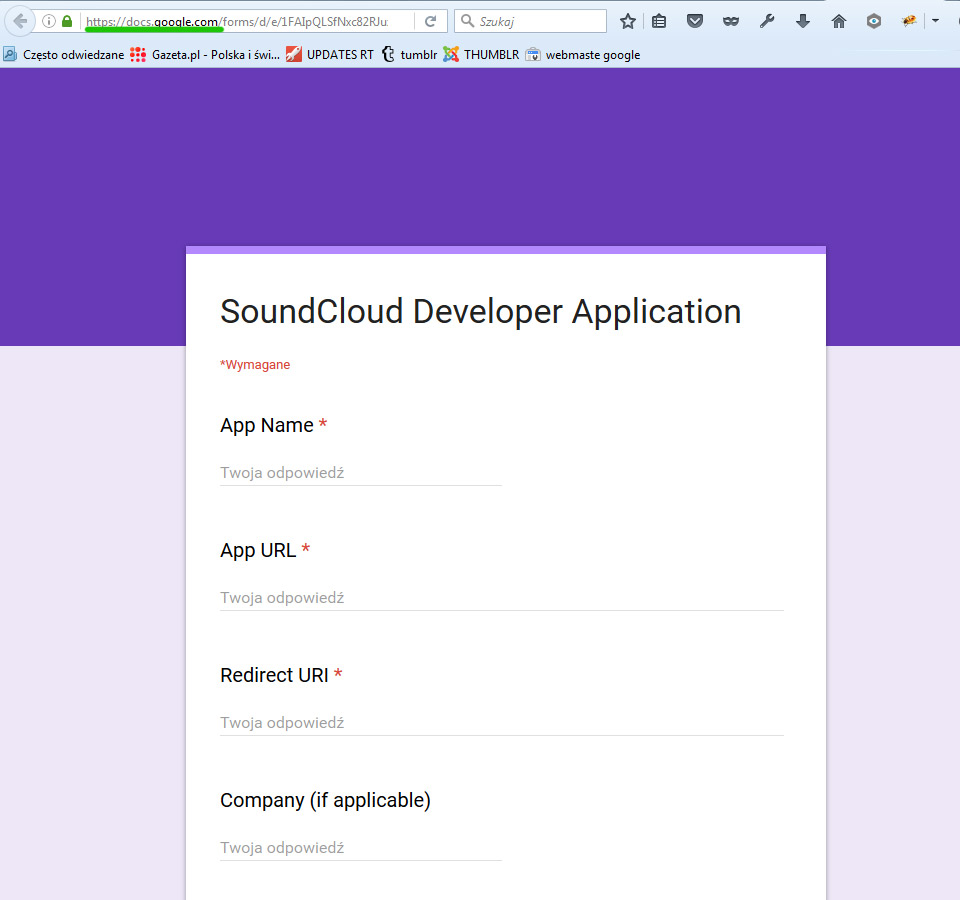
4. Po kliknięciu w link "Sound Cloud Client ID" przenosi nas do aplikacji - tu możemy zarejestrować się za darmo.

5. Wracam do głównego okna cząstki na naszej stronie internetowej Lublin. Jak widać możemy tu dodać styl css, wpisać tytuł dla cząstki, podać tytuł etykiety dla aktualnie odtwarzanego utworu, zdecydować czy ma pojawić się pasek przewijania jeśli utworów będzie zbyt dużo żeby się zmieściły.

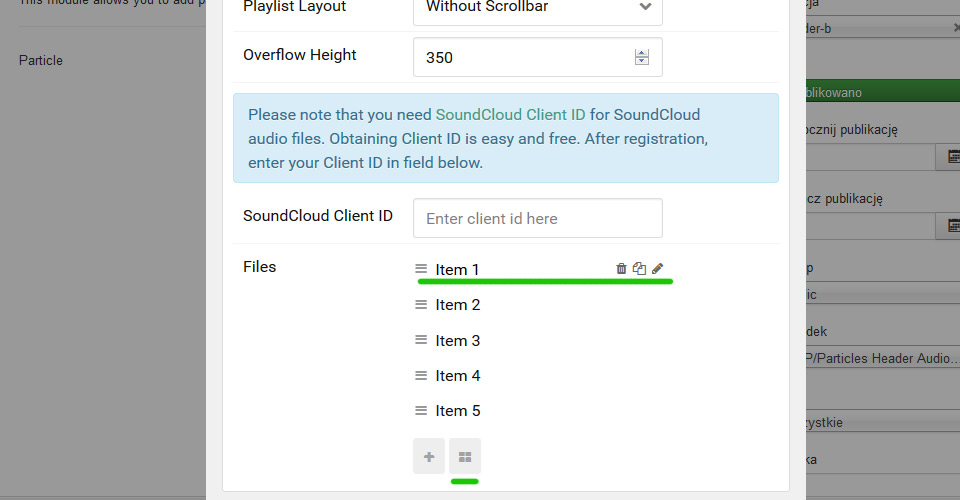
6. Poniżej znajduje się lista plików które umieszczone są w playerze. Możemy je edytować pojedynczo - klikając tytuł pozycji lub wszystkie klikając w ikonkę na dole - wyglądającą jak logo Windows 8.
Z poziomu tej listy możemy wykonywać proste operacje na pozycji menu - widać to po ikonkach które wyświetlają się kiedy najedziemy na nazwę pozycji. Możemy więc usunąć pozycję, zduplikować lub edytować tytuł pozycji.

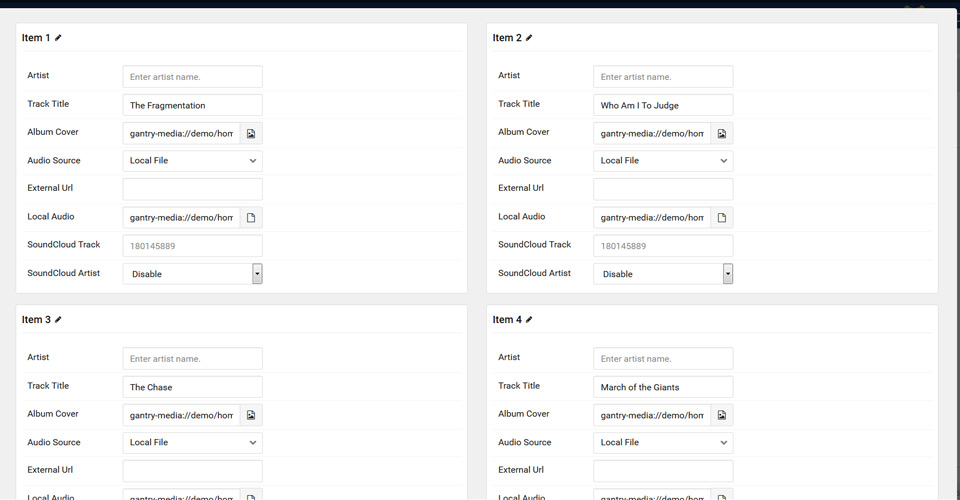
7. Klikam ikonkę na dole i przechodzę do widoku w którym widzę wszystkie dostępne utwory. Tak możliwość edycji cząstki/particle jest wspólna dla wszystkich cząstek. Pozwala to np. kopiować ustawienia.

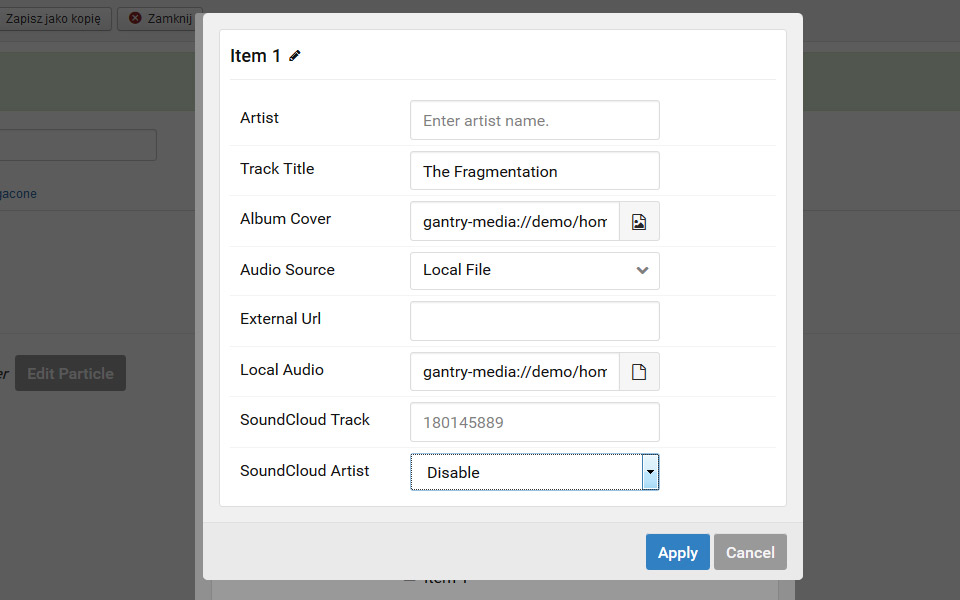
8. Ok wracam tym razem do widoku edycji pojedynczej pozycji.
Jak widać część ustawień dotyczy plików lokalnych - zlokalizowanych gdzieś na naszej stronie www, a część znajdujących się poza nią bądź w usłudze Sound Cloud. Przyznaję nie korzystam i nie mam pojęcia co to.
W tym panelu możemy w poszczególnych polach edytować:
- Imię i nazwisko Artysty
- Tyłuł utworu
- Okładkę - plik graficzny utworu
- Wybrać zródło dla Pliku
- określić zewenęrzny adres url dla pliku
- Numer pliku w Sound Cloud
- zdecydować czy dane o artyści z Sound Cloud będą widoczne
Wybór okładki i lokalnego pliku audio są tak intuicyjne że nie ma sensu tego omawiać.

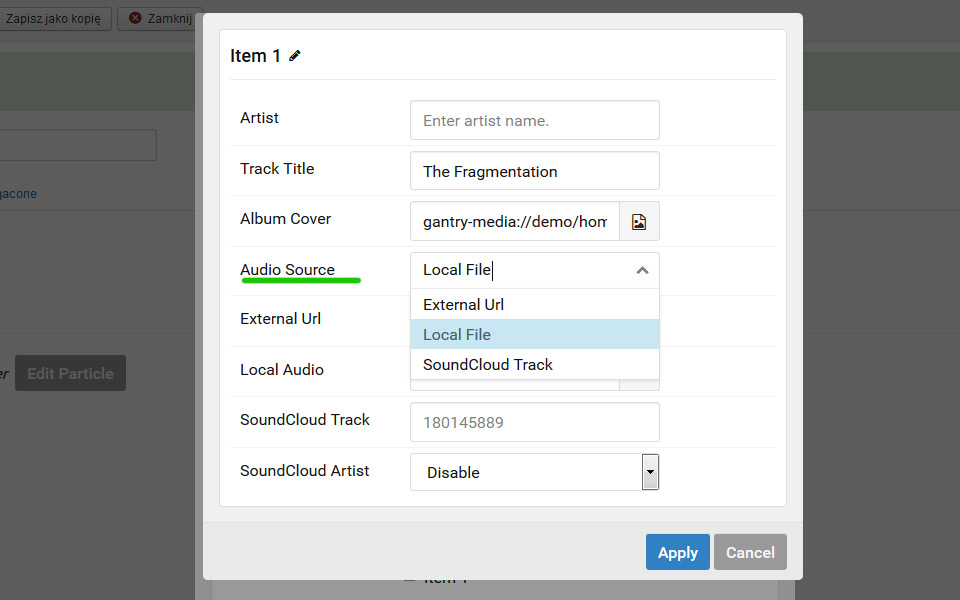
9. Wybór lokalizacji pliku audio odbywa się za pośrednictwem okna "Audio Source"
mamy tu 3 opcje
- zewnętrzny adres url
- plik lokalny
- plik z Sound Cloud
To wybór opcji w polu "Audio Source" będzie decydował które z pozostałych pół musimy uzupełnić.

To co najbardziej cieszy to możliwość ostylowania każdego elementu w CSS. Jedyne pliki graficzne w tej cząstce to pliki etykiet albumów.
