Tworząc strony www Lublin na joomla przygotowuję wiele projektów. Dodatkowo mam specyficzny sposób przygotowywania projektu dla klienta - przedstawiam działającą pierwszą stronę.
Tworzę układ najważniejszych elementów projektu na gotowym szablonie i wstępnie go dostosowuję w css - strona internetowa jest cały czas na sewerze i klient może podsyłać mi swoje uwagi. Uwagi do projektu strony www Puławy uwzględniane są w kolejnym projekcie - kopii poprzedniego. Taki sposób projektowania daje mi już na etapie projektu sprawdzenie czy będę w stanie sprostać wymaganiom technologicznym klienta. Łatwo mogę też tworzyć wariacje na temat projektu.
Taki sposób projektowania sprawia że przy bardziej meczącym kliencie pozostaje mi kilka wersji projektu które mogę wykorzystać w przyszłości. Oczywiście robię kopię projektu strony internetowej za pomocą Akeeba Backup, dodatkowo kopiuję plik custom.scss i robię screena projektu.
Czasem taki projekt jest dość długi i robienie wielu screenów a następnie ich łącznie w photoshopie zwyczajnie działało demotywująco na dodawanie mojej pracy do archiwum.
Całe szczęście istnieje Awesome Screenshot Plus dodatek do Firefoxa.
To proste narzędzie zintegrowane po instalacji z moją ulubioną przeglądarką pozwala sprawnie wykonać złożonego screena strony internetowe Puławy na joomla.
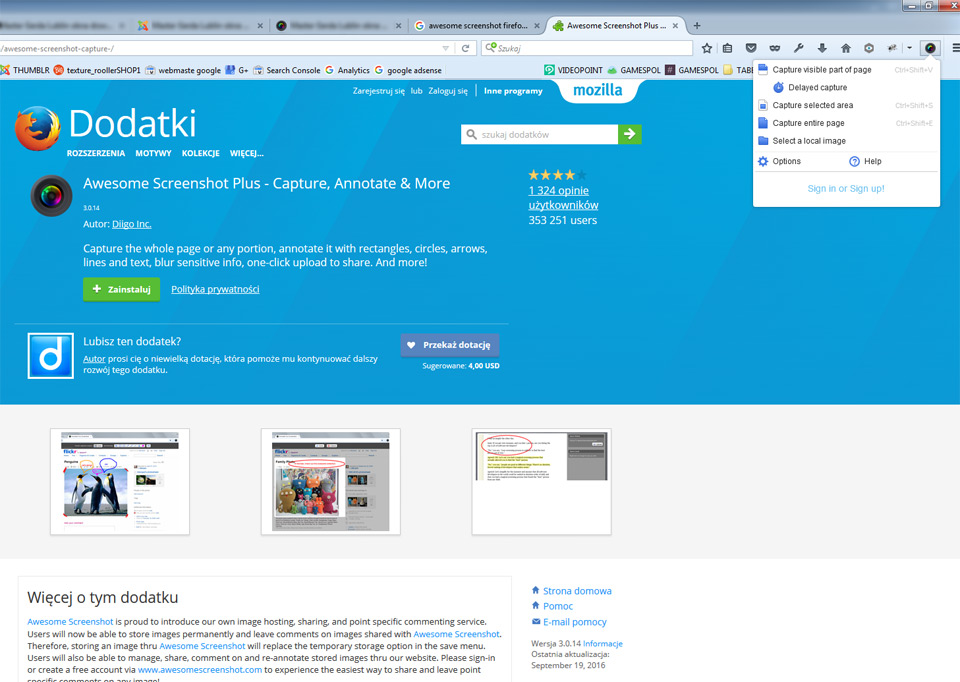
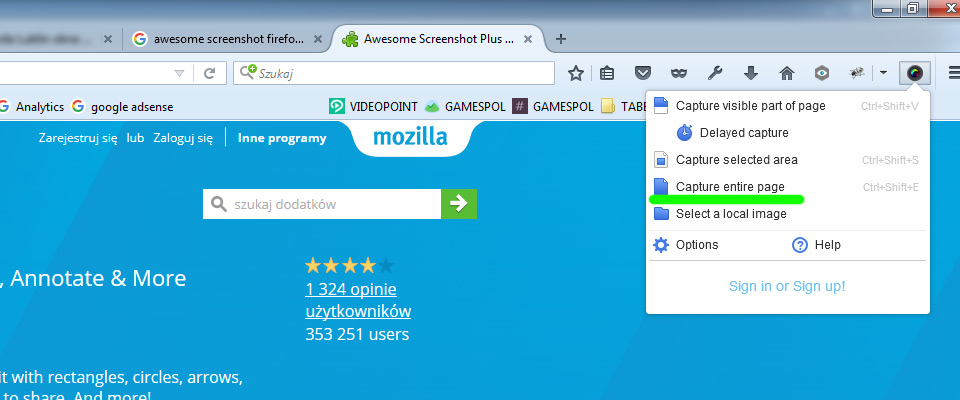
1. W moim przypadku ikonka Awesome Screenshot Plus zlokalizowana jest w prawym górnym rogu Firefoxa.

2. Po najechaniu na nią pojawiają się opcje - mnie interesuje wykonanie screena całej strony internetowe Lublin na Joomla - klikam więc na "Capture entire page"

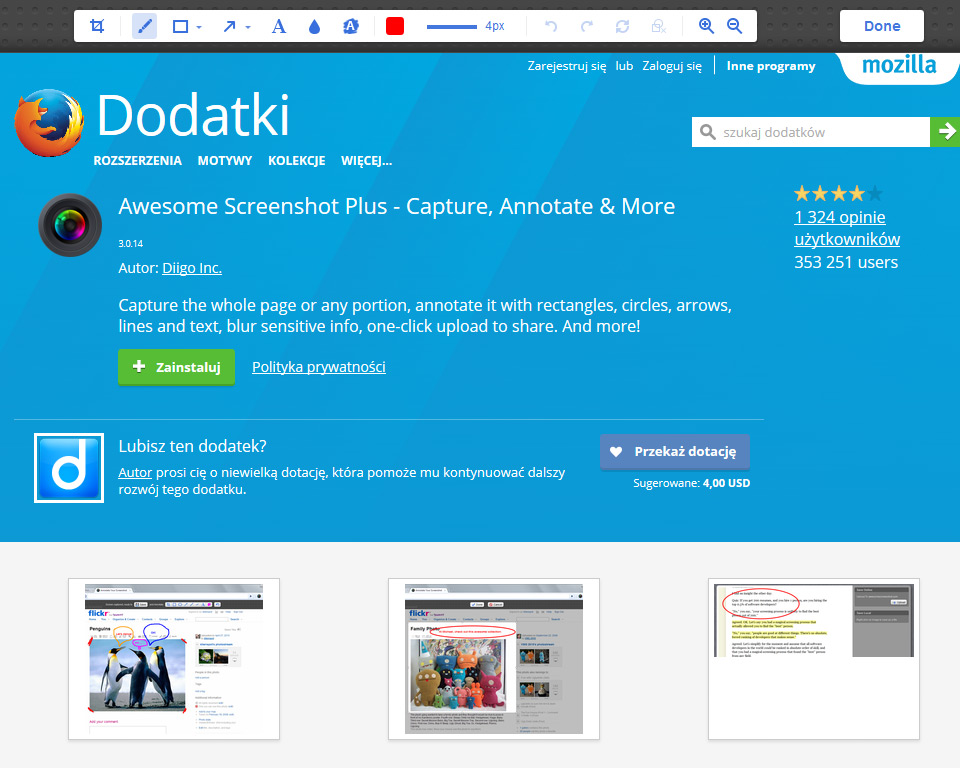
3. Ekran przeglądarki przewija się w dół i automatycznie wykonuje serię screenów łącząc je następnie w jeden duży screen. Czasem niestety zdarza się że dolny pasek przeglądarki także zostaje wpleciony w to połączenie - ale niezbyt często. Po połączeniu screenów na górze wyświetla się pasek z narzędziami które pozwalają wykonać podstawowe operacje na screenie bez potrzeby wykorzystania bardziej zaawansowanego edytora grafiki. Po dostosowaniu screena strony www Lublin klikam button "Done"

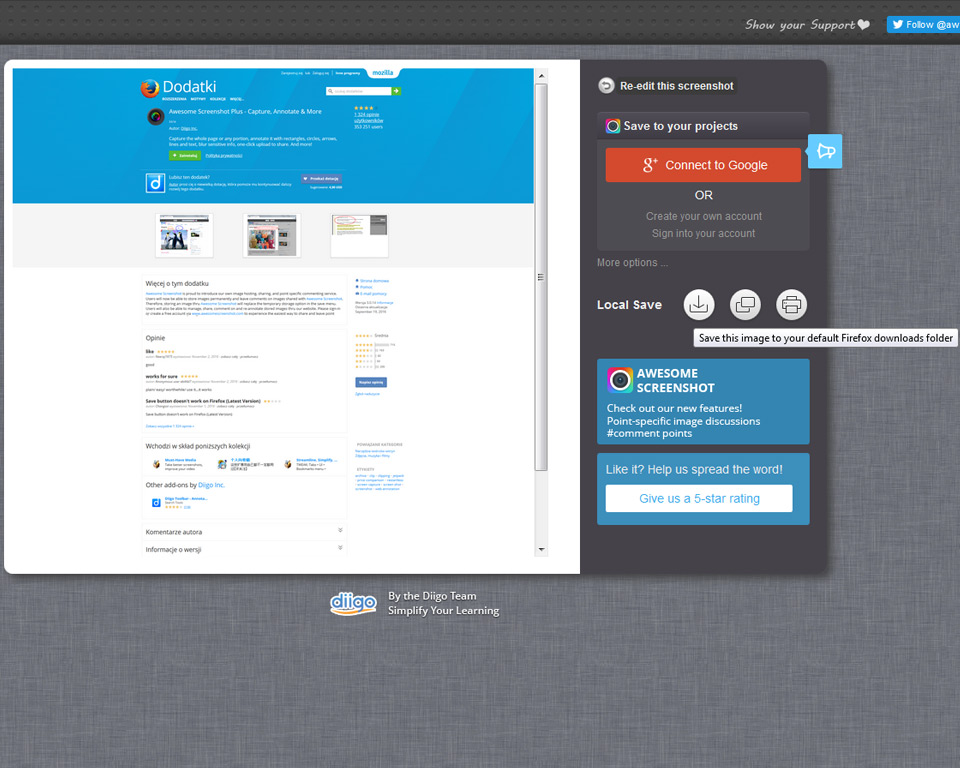
4. W kolejnym ekranie mamy podgląd screena strony www Puławy po edycji i możliwość jego zapisania, wydrukowani a nawet udostępnienia na koncie Google Plus. Możemy także wybierając opcje zapisz na dysku przejść do edycji pliku w Photoshopie czy innym zaawansowanym edytorze. Cały proces wykonania nawet dość długiego screena strony internetowej jest bardzo szybki i w pełni automatyczny.