Dla mnie Joomshaper to 3 w kolejności po RocketTheme i Joomlart dostawca szablonów dla Joomla. Nigdy nie miałem okazji pracować na ich szablonach, ale moim zdaniem robią bardzo dobre wrażenie. Kiedyś już przymierzałem się do recenzji tego frameworka i nawet zainstalowałem szablon, ale ponieważ sam framework Helix 3 jest dość złożony i recenzja nie mogła byc pobieżna, dlatego czasu zabrakło.
Po pierwsze trzeba wziąć pod uwagę że szablon który będę recenzował jest darmowy, tak samo Page Builder występuje w wersji darmowej. Ponieważ pracuję na Gantry 5 wypadałoby żebym porównywał go także do darmowego szablonu - ale tu z kolei nie pracuję na takich. Jedyna moja styczność z darmowymi szablonami Gantry 5 pojawiła się kiedy je recenzowałem.
Po drugie na Gantry 5 pracuję już niemal dwa lata i myślę że jestem w miarę zaawansowanym użytkownikiem tego framweworka. Recenzję Helix 3 piszę z pozycji nowicjusza i nie zamierzam przeznaczać czasu na jego poznawanie. Niektóre więc moje spostrzeżenia mogą być spowodowane nieznajomością Helix 3 - mogę napisać że brak jakiejś funkcjonalności podczas kiedy będzie ona w innym miejscu.
Recenzję podzielę na 4 części
I. Szablon cz1
II. Szablon cz2. - zakładka Layout
III. Page Builder
IV. Menu Layout Manager
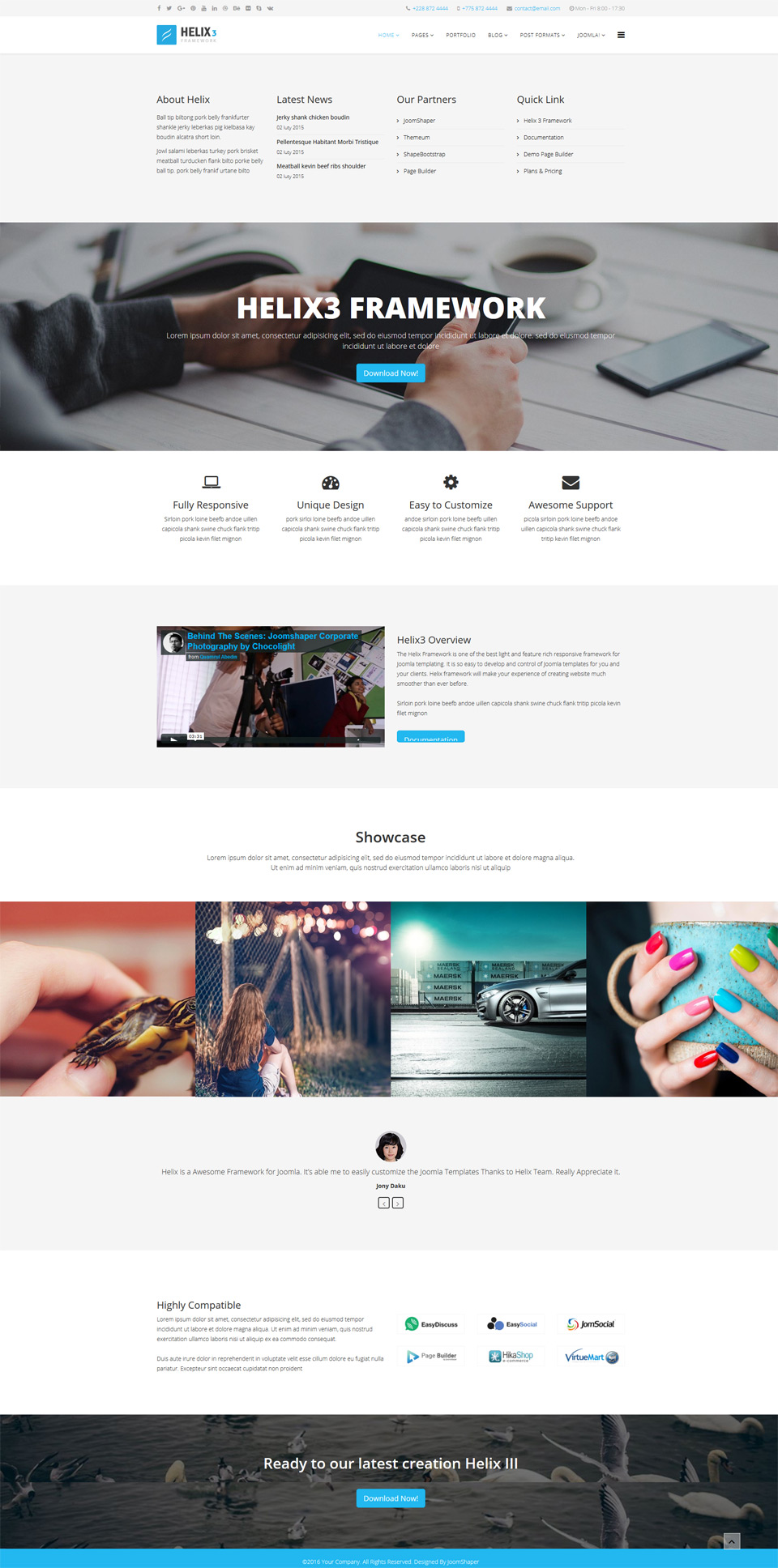
Darmowy szablon dla Helix 3 - Shaper robi bardzo dobre wrażenie.
Przede wszystkim jest bardzo delikatny, biznesowy. Szczególnie podoba mi się górna belka z menu i logotypem - nad nimi pasek z mailem telefonami i social ikon. To połączone z efektem fixed - tu nazywa sie Sticky Header. Tego brak mi nawet w komercyjnych szablonach RocketTheme - duży plus.
Ładne subtelne menu responsywne - widoczne nawet w widoku na dużym ekranie.
Pozostała część raczej standardowa - wysoka jakość.
Szablon ma loader - tego brak w Gantry 5
Nie znalazłem natomiast zdefiniowanych styli dla modułów - a to element który jest sporym atutem w szablonach Gantry 5

Instalacja.
Skorzystałem z Quickstart Pack ale tu nie ma w czasie instalacji dodatków identyfikujących dostawcę szablonu. Wygląda to tak jakbyśmy instalowali zwykłą Joomla.
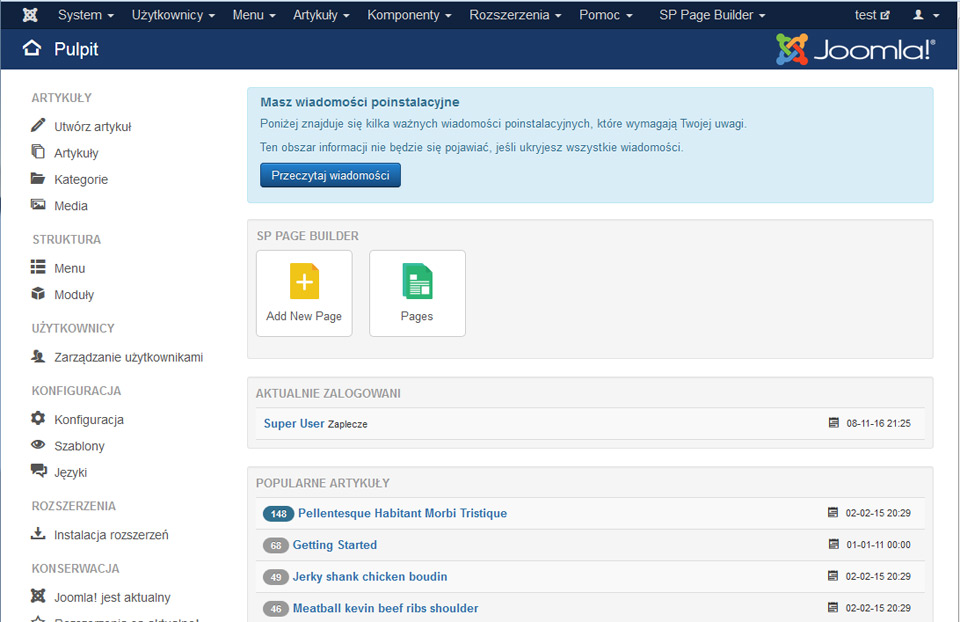
1. Przechodzę do zaplecza Joomla - Są tu widoczne dodatkowo 2 ikony SP Page Builder'a
Trochę jak dla mnie nietypowo - mamy szablon w którym jedną z zakładek jest layout a jednocześnie Page Buildera za pomocą którego możemy stworzyć layout wybranej zakładki. Myślę że dla początkującego użytkownika zrozumienie tego nie będzie najłatwiejsze. Trzeba trochę praktyki żeby poznać dobrze framework i ja tego w czasie tego krótkiego przeglądu napewno nie ogarnę.

Szablon Shaper
Zaplecze szablonu wydaje się bardzo rozbudowane - w tej części zajmę się wszystkim zakładkami, oprócz zakładki "Layout"
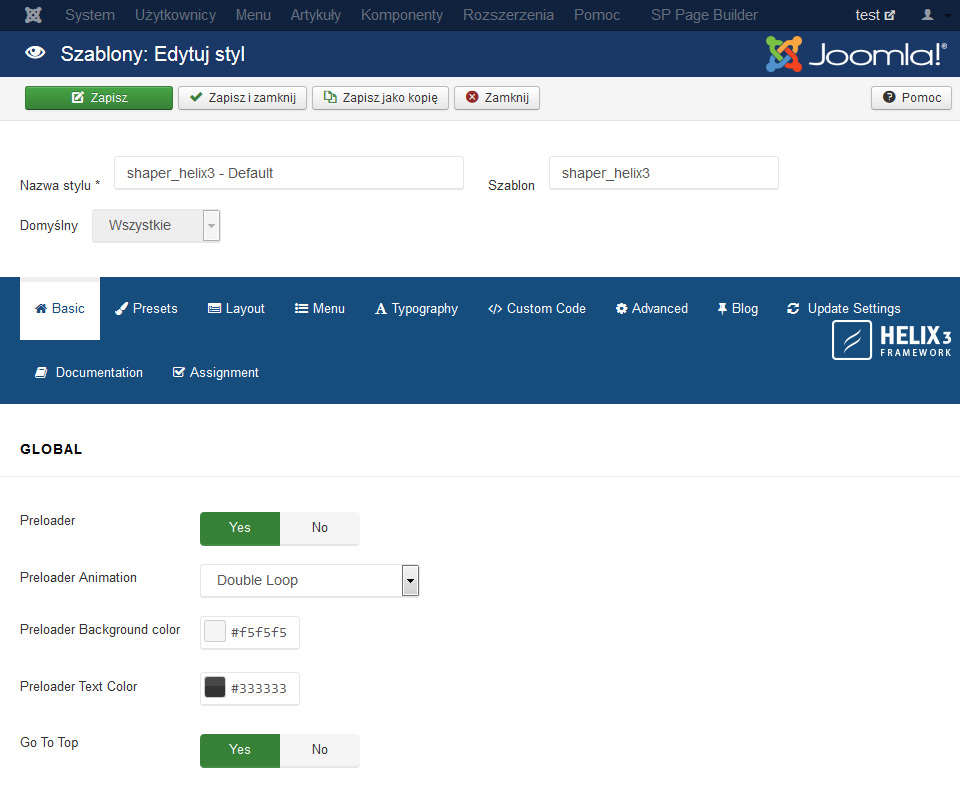
2. Zakładka Basic
tu możemy dokonać podstawowych ustawień szablonu
3. Global
- Preloader - możemy włączyć lub wyłączyć, wybrać efekt animacji i zdefiniować dwa podstawowe kolory. Preloadera nie ma w szablonach Gantry 5 - a przydałby się bo klienci lubią efekciarskie rozwiązania
- Go To Top - przycisk powrotu do góry strony, w stronach responsywnych, szczególnie podczas przeglądanie na smartfonach bardzo przydatny. Można włączyć i wyłączyć. W Gantry 5 jest on jedną z particles / cząstek i możemy go umieszczać w dowolnym miejscu.

4. Header
- Sticky Header - czyli efekt fixed menu - menu zostaje zablokowane na górze ekranu podczas jego przewijania. Brak w Gantry 5 - ale łatwo je zdefiniować w podstawowej wersji w CSS. Tu w darmowym szablonie dla strony internetowe Lublin prezentuje się bardzo ładnie.
- Favicon - możliwość dodania ikonki favicon w pasku adresu

5. Boxed layout
Możemy włączyć lub wyłączyć zamknięty układ szablonu. Tu Gantry 5 ma dużo większe możliwości już na etapie ustawień ogólnych. Nie mówiąc już o tym że można w G5 zdefiniować układ dla każdej sekcji - ciekawe czy da się to zrobić w Helix 3.

6. Logo
Możliwość zdefiniowania pliku Logo i przypisania go do wybranej pozycji. Można wybrać także plik Logo dla urządzeń mobilnych.
Wolę chyba rozwiązanie z Gantry 5

7. Body Background Image
Możliwość zdefiniowania głównego pliku tła dla strony i ustawienia jego parametrów - tu jest to bardziej rozbudowane niż w Gantry 5

8. Footer
Możliwość pokazania lub ukrycia informacji o autorze szablonu. Rozwiązanie z Gantry 5 jest lepsze - ale to kwestia przyzwyczajenia.

9. Social Icons
Social Icons umieszczone są w tym szablonie nad menu i dobrze to wygląda.
Możliwość włączenia lub wyłączenia "social icons" i przypisania ich do pozycji modułu. Wolę rozwiązanie z Gantry 5 - chodzi o zarządzanie ikonami. W G5 jest to particle / cząstka. Jednak samo rozwiązanie i ostylowanie tego elementu w szablonie jest bardzo dobre, dodatkowo połączone z fixed menu.

10. Contact Information
Contact Information umieszczone są w tym szablonie nad menu, podobnie jak social ikons
Te dwa elementy - pkt 9 i 10 może i takie rozwiązanie jest bardziej bezpieczne bo użytkownik nie będzie mógł zbyt wiele popsuć. Ale jeśli ktoś nie zajrzy do szablonu może długo szukać gdzie to edytować.

11. Coming soon i Error Page

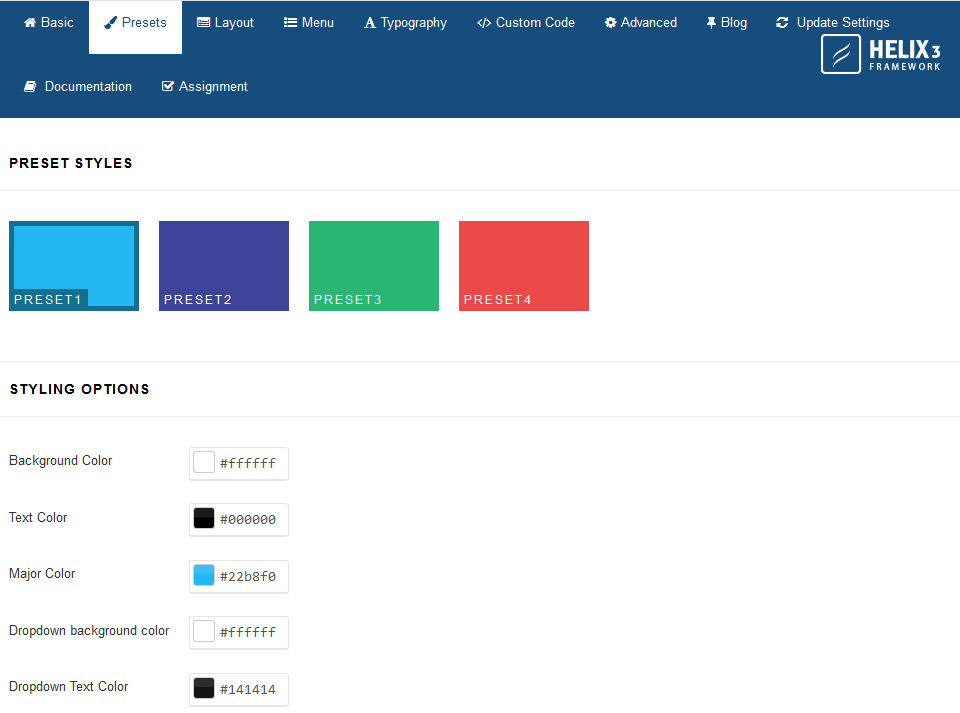
Zakładka Presets
Tu w porównaniu z Gantry 5 bardzo ubogo.
Mamy zdefiniowane 4 Presetsy - style szablonu
I możemy zdefiniować kolory kilku podstawowych opcji
W Gantry 5 z poziomu podobnej zakładki możemy definiować kolory tła i liternictwa dla każdej sekcji w szablonie. Dodatkowo w G5 w kolorach możemy zdefiniować przeźroczystość.
Dla niektórych sekcji możemy definiować także obrazki tła.
Oczywiście w obu frameworkach te rzeczy można załatwić z poziomu niestandardowych styli CSS

Zakładka Layout
to złożona zakładka zajmę się nią w oddzielnym wpisie
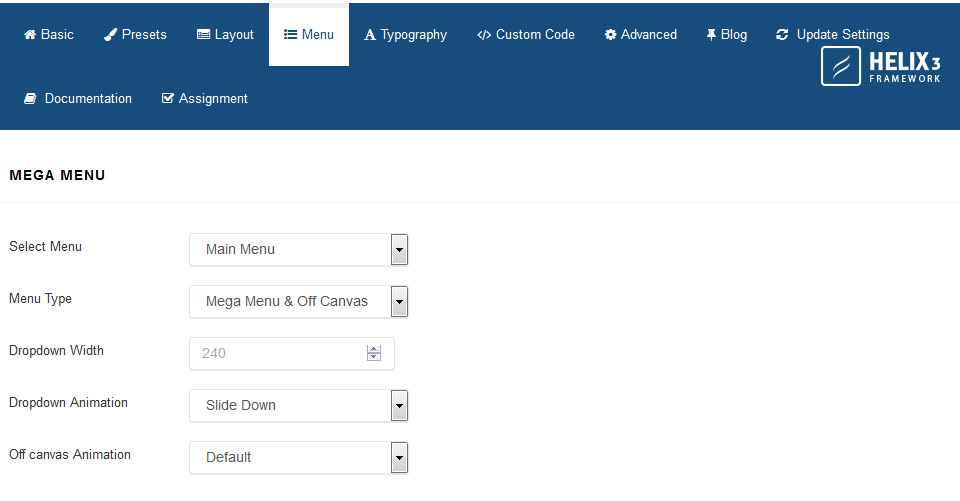
Zakładka Menu
Tu wydawałoby się że znów wygrywa Gantry 5 bo ustawień niewiele. W Gantry 5 z szablonem zintegrowanyn jest komponent odpowiadający za wygląd menu z dużą ilością ustawień.
W Helix 3 jest jednak Menu Layout Manager - popiszę w dalszej części

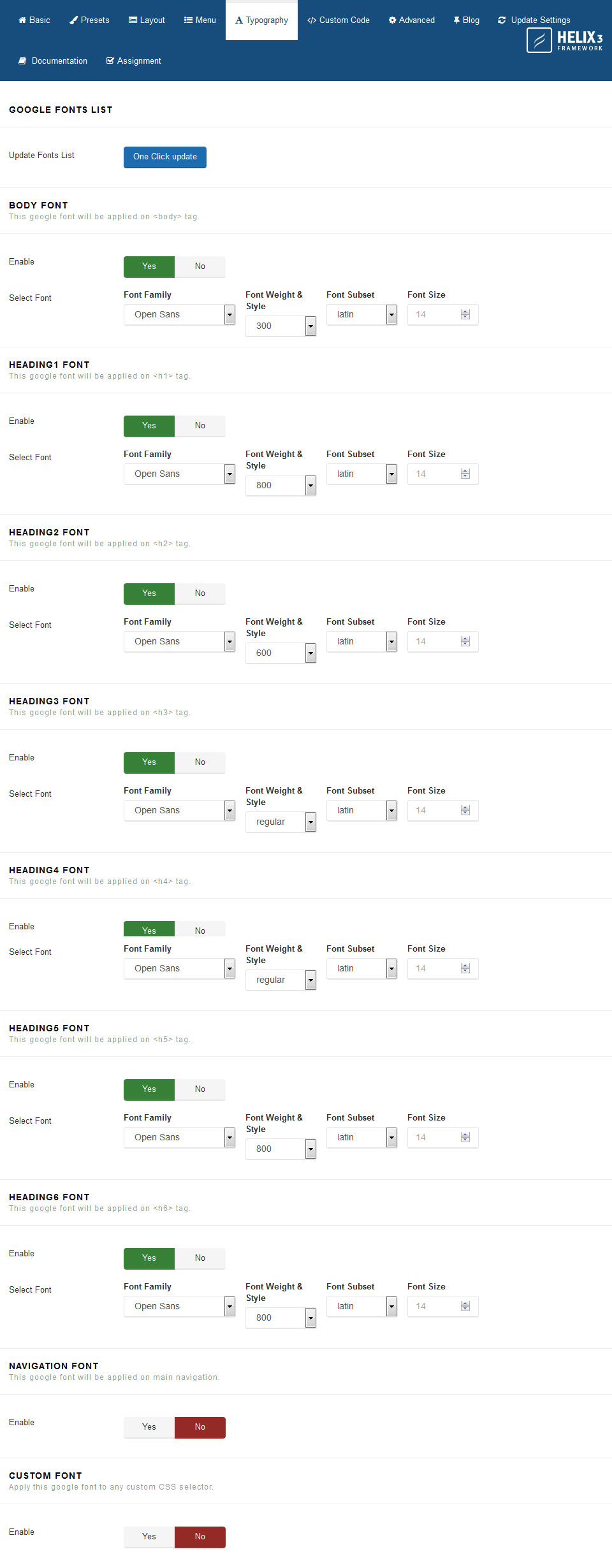
Zakładka Typography
Tu mamy rozbudowaną zakładkę zarządzania fontami - może i większe możliwości niż w G5 ale tam to wygląda lepiej

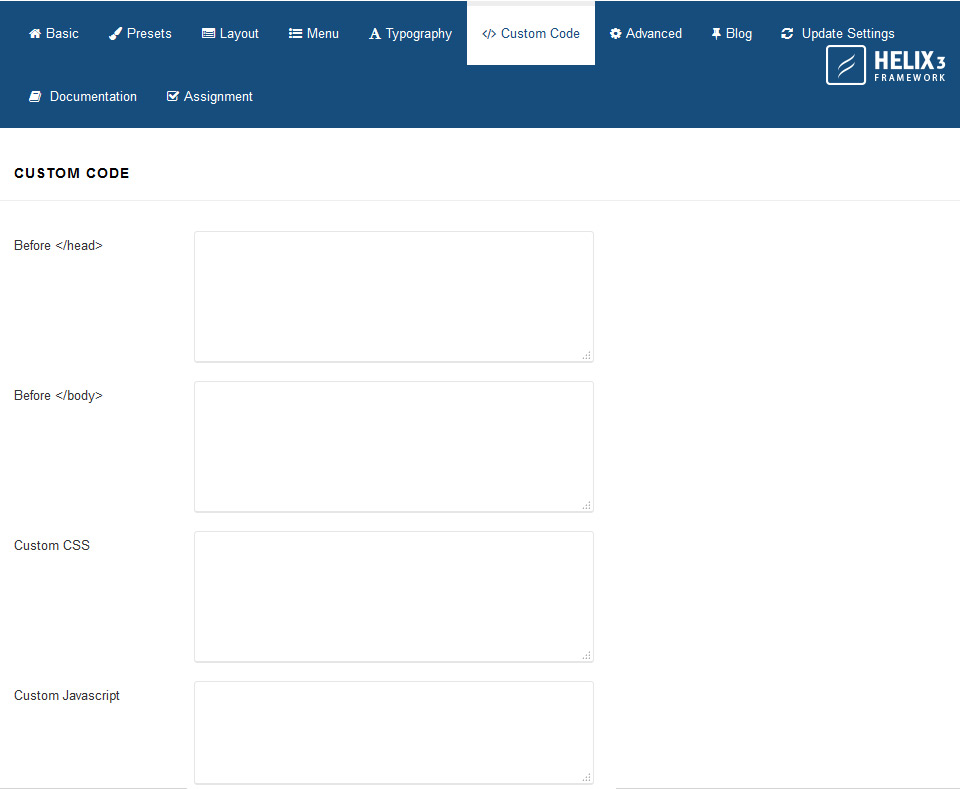
Zakładka Custom Code
Ja jestem przyzwyczajony do rozwiązania z G5 - tu w Helix wydaje się to zrobione dobrze

Zakladka Advanced

Zakładka Blog

Zakładka Update Settings
Zapewne dotyczy aktualizacji wersji komercyjnej jeśli mamy aktywne - opłacone konto

Zakładka Dokumentation
linki do dokumentacji szablonu i frameworka

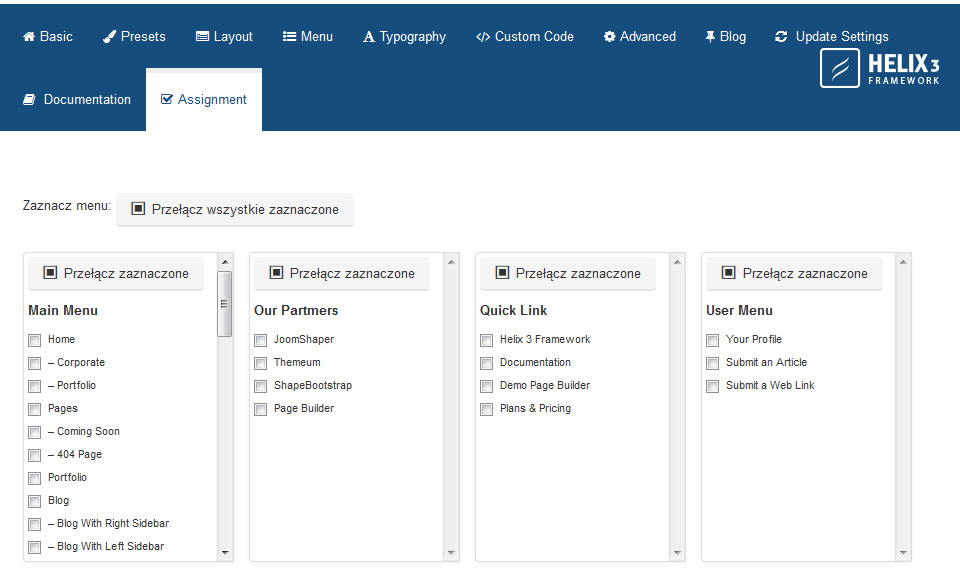
Assigment
Tu przypisujemy szablon do konkretnej pozycji menu