Druga część recenzji - przeglądu szablonu Shaper i frameworka Helix 3. W pierwszej zająłem się szablonem, jego zapleczem ale bez najbardziej rozbudowanej zakładki Layout. Layout umożliwia tworzenie pozycji modułów i tym samym zaprojektowanie układu strony www Lublin na Joomla. Zobaczmy jaka jest jego funkcjonalność.
Recenzję podzielę na 4 części
I. Szablon cz1
II. Szablon cz2. - zakładka Layout
III. Page Builder
IV. Menu Layout Manager
1. W pierwszej chwili pomyślałem że to rozwiązanie podobne do tego z Gantry 5 tylko inaczej podane graficznie.
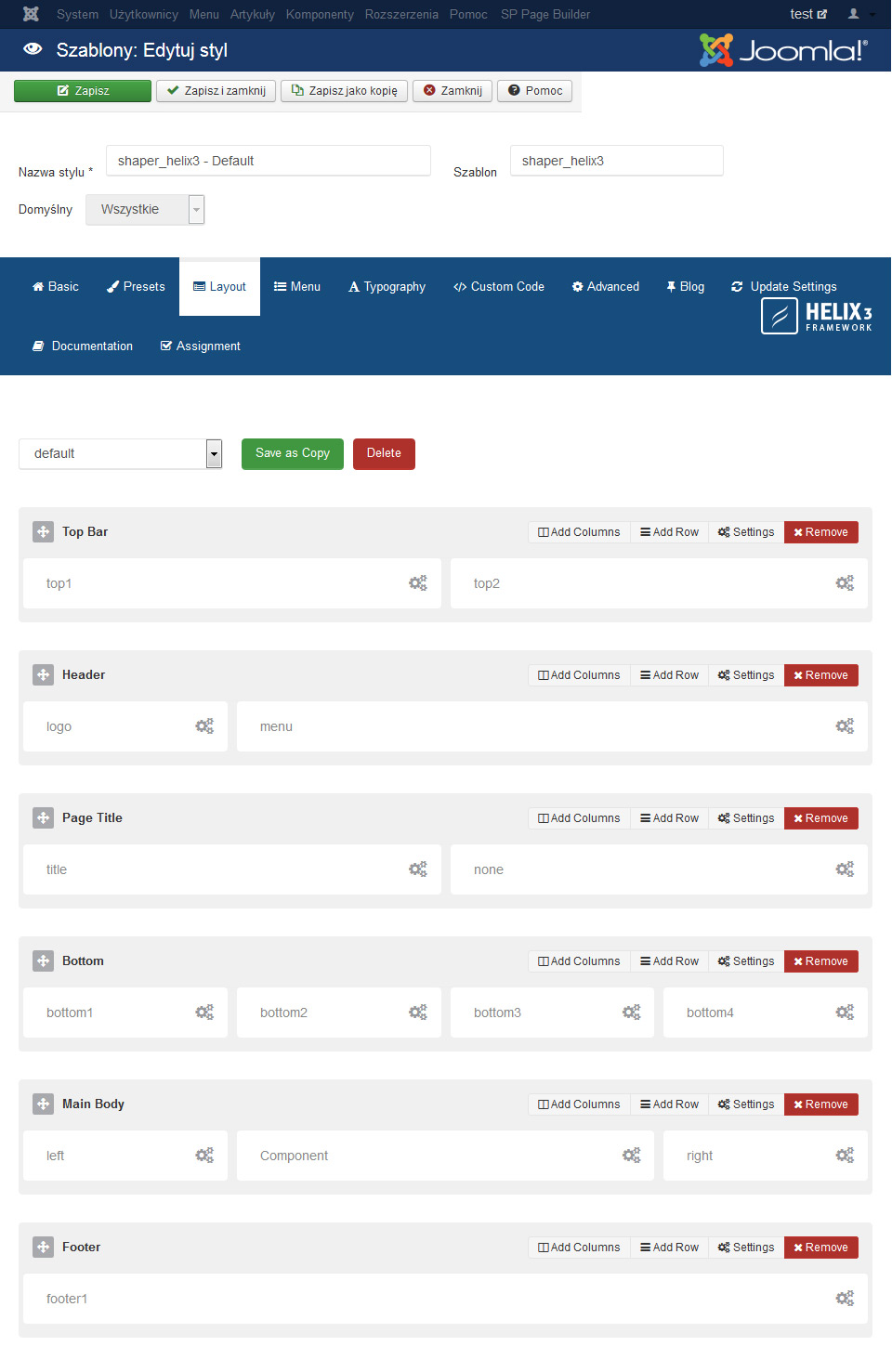
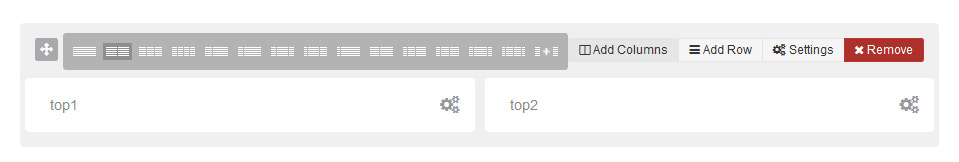
Mamy tu wstępnie przygotowany Layout - układ pozycji modułów z sekcjami (Top Bar, Header....)

Przy każdej sekcji mamy 4 buttony
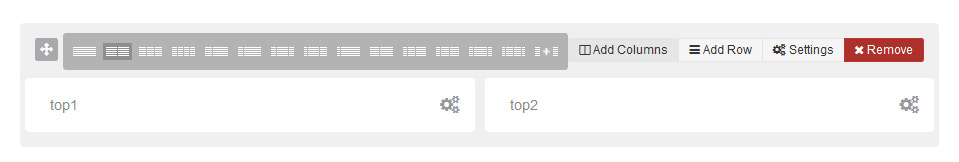
2. Add Columns - tu bliżej do Gantry 4 bo Helix działa na siatce 12 grids. Nie mamy więc swobodnego zmieniania proporcji w procentach, tylko zaproponowane układy kolumn typu 6,6 lub 4,4,4, lub 2,3,7 lub Custom Layout z możliwością zdefiniowania własnego układu kolumn ale ciągle w ramach siatki 12 grids.

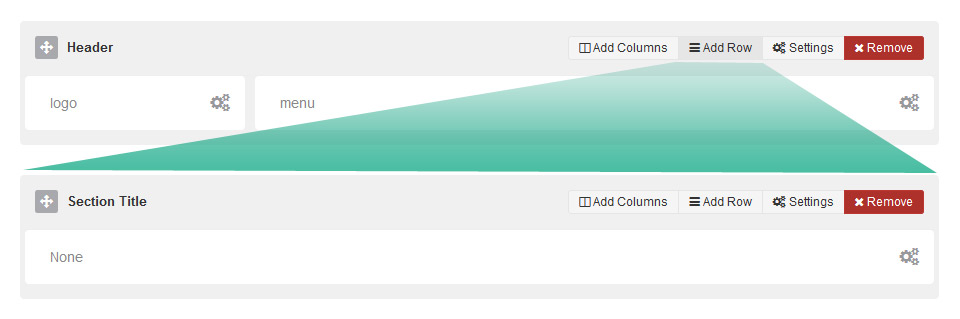
3. Add Row - dodaje kolejną sekcję poniżej
W Gantry 5 nie można w prosty sposób tworzyć nowych sekcji - ale jest ich sporo w standardzie, a w szablonach komercyjnych pod dostatkiem. Można natomiast tworzyć w ramach sekcji nowe pozycje modułów i nie jesteśmy ograniczeni siatką 12 grids. W Helix 3 klikając "Add Row" Dodajemy nową sekcję poniżej, którą potem możemy dowolnie przesuwać w pionie w ramach Layout strony www Lublin. Można więc tworzyć układy prawie dowolne - ogranicza je jednak układ siatki.
Tu mimo wszystko lepsze jest Gantry 5.

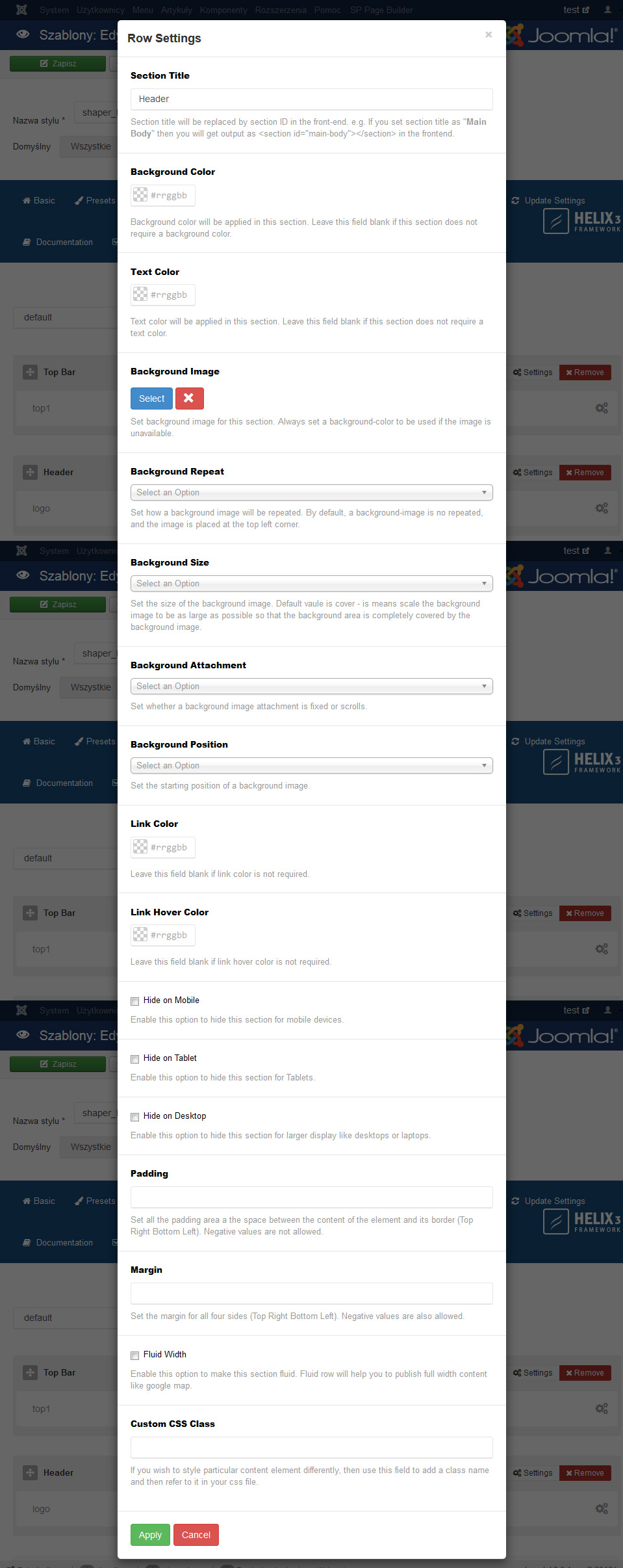
4. Setting - tu wyskakuje popup "Row Settings" w którym możemy dla każdej sekcji zdefiniować kilka ustawień (tytuł, kolor tła, kolor tekstu, obrazek tła i jego parametry, zdecydować czy sekcja ma pokazywać się na urządzeniach mobilnych, zdefiniować parametry padding i margin, a także Fluid Width i Custom CSS)
ROW SETTINGS
- Tytuł sekcji
- Kolor tła - ale bez przeźroczystości
- kolor tekstu
- Obrazek tła - tu lepiej niż w Gantry 5 bo tam można zrobić to z zaplecza szablonu tylko dla wybranych sekcji - pozostałe z poziomu css
Następnie kilka pól odpowiedzialnych za parametry obrazka tła
- Backgroun Repeat
- Backgroun Size
- Backgroun Attachment
- Kolor linków
- Możliwość ukrycia sekcji na urządzeniach mobilnych, tablecie lub komputerze Desktop
- Background Position
- Pola na okreslenie wartości Padding i Margin dla sekcji
- Fluid width
- Custom CSS
Jest więc całkiem przyzwoicie, producent Helix 3 udostępnia wiele opcji do zaprojektowania strony www Puławy z poziomu szablonu.

5. Remove - usuwanie sekcji.
Usunięcie niepotrzebnej sekcji jest bardzo proste - służy do tego button "Remove". Z tego co widzę wykonie jakiejkolwiek operacji w zakładce "Layout" jest ostateczne po zatwierdzeniu. To znaczy, możemy ręcznie odtworzyć wcześniejszy stan, ale nie ma tak jak w Gantry 5 przycisku umożliwiającego powrót do wcześniejszych ustawień.

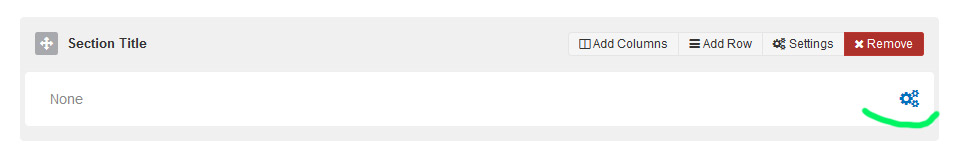
6. Przy każdej pozycji modułu jest ikonka "settings" za pomocą która wywołuje pop-up "Column settings" - parametry pozycji modułu naszej strony www Lublin.

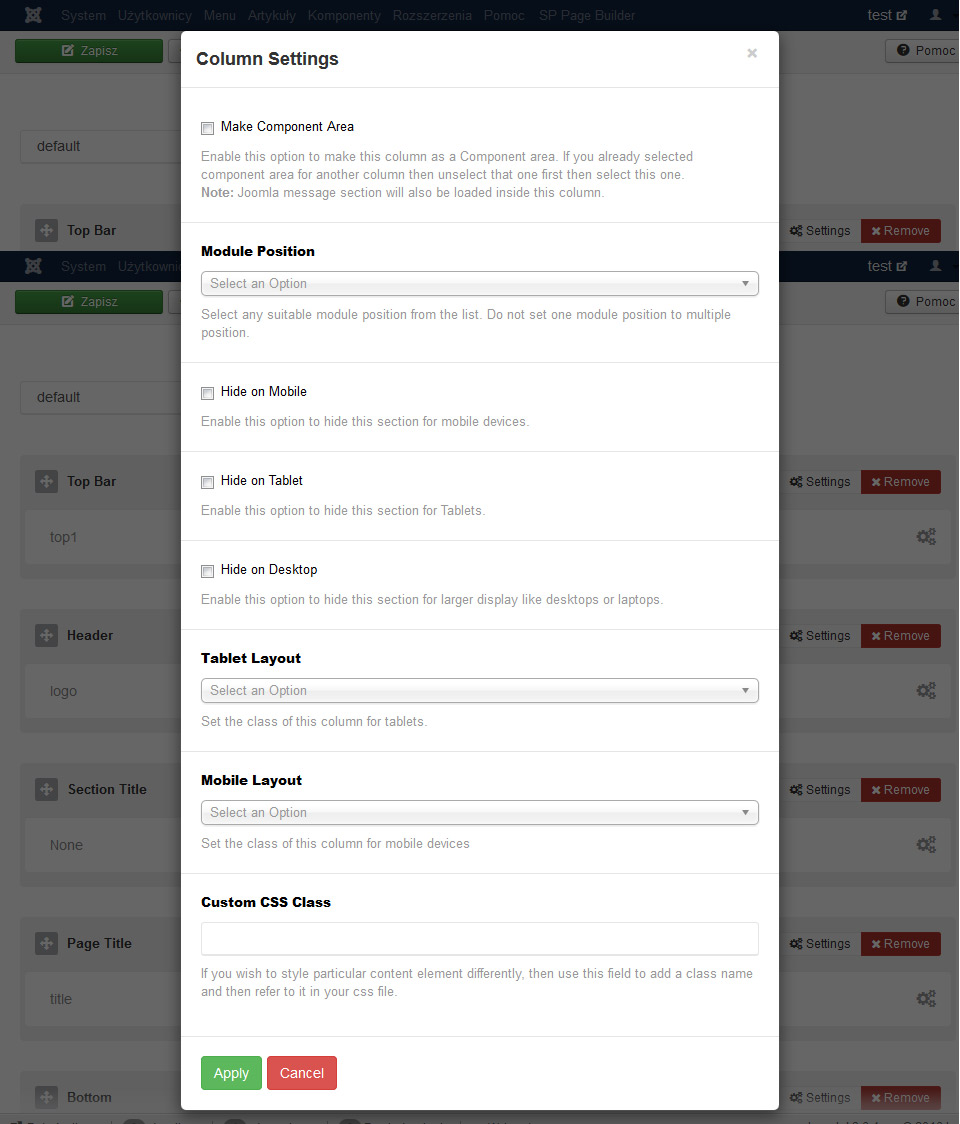
7. COLUMN SETTINGS
- Make Component Area - zaznaczając tę opcję tworzymy komponent czyli obszar gdzie pojawiać się będą artykuły - może być taki tylko jeden w layout
- Module position - tu można wybrać zdefiniowaną nazwę dla pozycji modułu. Musi być unikalna w szablonie. Istnieje więc pewna dowolność - jak sądzę - ale też niekonsekwencja.
Jeśli tworzymy sekcje o nazwie "Footer" to moim zdaniem pozycje dla modułów powinny nosić nazwy "footer1, footer2, footer3, footer4" i analogicznie w innych sekcja.
To pole pozwala jedynie wybrać dowolną nazwę spośród wcześniej zdefiniowanych ale nie musi być to nazwa nawiązująca do nazwy sekcji - chociaż moim zdaniem powinna.
Kolejne pola
- Hide on Mobile
- Hide on Tablet
- Hide on Desktop
Pozwalają ukryć kolumnę - pozycję modułu na wybranej wielkości ekranu
- Tablet Layout
- Mobile Layout
Pozwalają określić zachowanie kolumny na mniejszych ekranach. W Gantry 5 jest to raczej zdefiniowane przez programistów w kodzie i nie daje się łątwo zmieniać
- Custom CSS Class - dodatkowe style

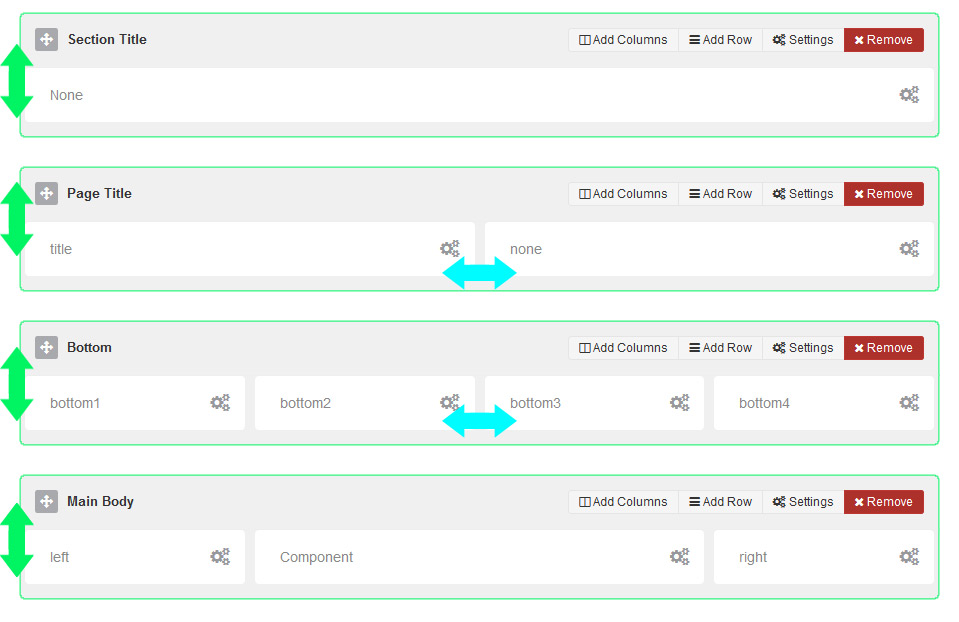
8. Sekcje możemy dowolnie przeciągać w pionie w ramach Layout, natomiast kolumny możemy przeciągać w poziomie w ramach sekcji - nie można przenosić ich z sekcji do sekcji.
Możemy tworzyć kopie Layout"u za pomocą buttona "Save as Copy" a potem modyfikować je i przypisywać do konkretnych pozycji menu.

Ok w kolejnej części Page Builder od Joomshaper do tworzenia strony internetowe Lublin na Joomla.
