JUMERIX - szablon od template monster dostałem do testowania jakiś czas temu ale pracy miałem tak dużo że pojawia się dopiero teraz.
Paczka z szablonen i wszystkimi plikami dodatkowymi to 915MB. Dość dużo, a po rozpakowaniu jeszcze więcej. Zawiera oprócz szablonu i Quick Startu dodatkowe foldery z plikami PSD i komponentami do wykorzystania szczególnie jeśli instalujemy szablon na działającą stronę. Na etapie instalacji coś poszło nie tak z instalacją języka polskiego i potem nie można było doinstalować języków w standardowy dla joomla 3 sposób więc z lenistwa darowałem sobie.
1. Szablon
To co najważniejsze to możliwości konfiguracji szablonu. Jako fan Gantry nie znam lepszego rozwiązania - ale pracuję na nim w miarę intensywnie już prawie dwa lata i dopiero od jakiegoś czasu wychodzi mi to płynnie.
Ten szablon wydaje mi się że nie jest skierowany jest do projektanta a raczej do osoby która dysponując podstawową wiedzą o joomla i wspomagana dokumentacją chce samodzielnie stworzyć serwis www we własnym zakresie.
Zobaczmy więc co oferuje szablon.
We wcześniejszych szablonach Template Monster dość szybko zlokalizowałem dokumentację - były linki. Tu miałem z tym problem bo szukałem w szablonie - do takiego rozwiązania jestem przyzwyczajony. Okazuje się że link jest w paczce z szablonem. Paczka zawiera katalog "documentation" a w niej jest link do dokumentacji
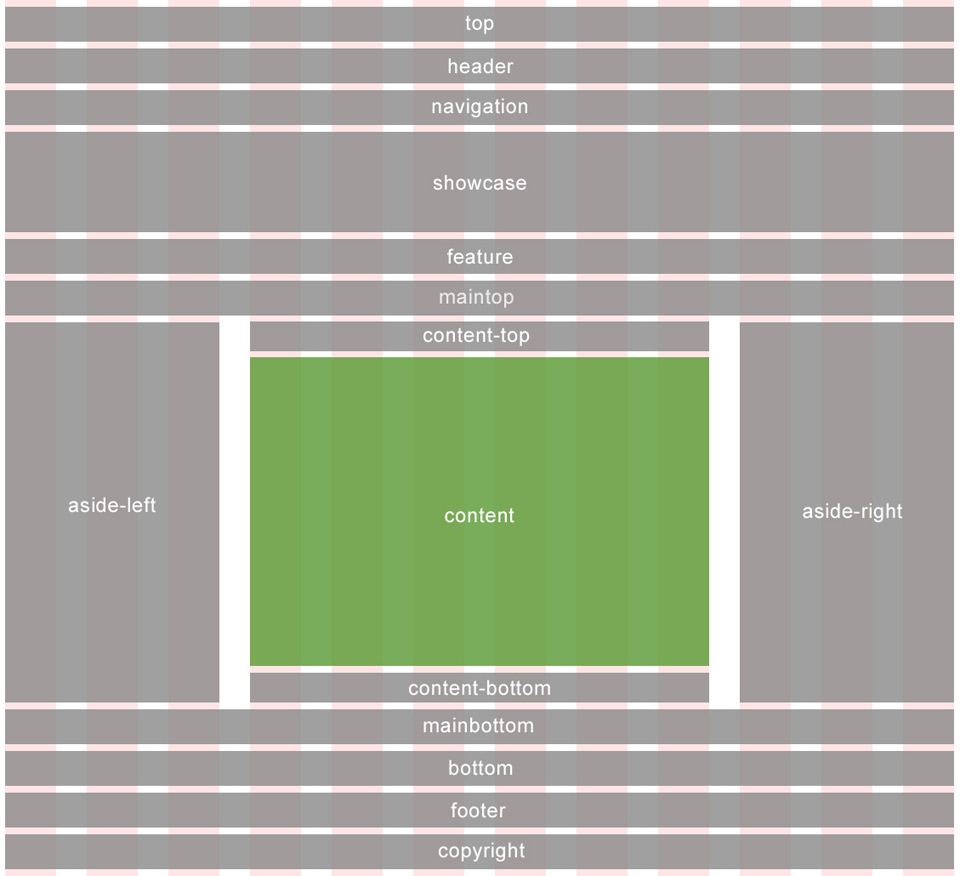
Nie wyobrażam sobie pracy z szablonem bez wiedzy o lokalizacji i nazwach dostępnych pozycji modułów. Szablony skrojone na miarę mają to do siebie że chcąc dodać jakąś pozycję modułu w siatce szablonu musimy mieć jakąś wiedzę wykraczającą poza podstawową.
W tym szablonie wygląda to całkiem przyzwoicie, bo miejsc na publikacje modułów mamy pod dostatkiem. To co mnie jednak zastanawia to brak pozycji typu: Top-A, Top-B, Top-C - czyżby był to tylko szablon liniowy? Oczywiście problem pionowych podziałów można rozwiązać stosując moduły które zawierają w sobie takie rozwiązania - chociażby RokSprocket. Jednak jest to dla mnie ograniczenie. Zaglądając do zakładki "Rozszerzenia >> Moduły" nie widzę modułów które sugerowały by że jest więcej pozycji w ramach sekcji. Wyjątkiem jest tu sekcja "mainbottom" gdzie jest wiele modułów przypisanych do pozycji "mainbottom-1", "mainbottom-2", "mainbottom-3, "mainbottom-4".

2. Wygląd szablonu - raczej standardowy. To oczywiście szablon responsywny i skalowanie działa poprawnie.
FLAT DESIGN - prawie żadnych gradientów i cieni, czyli elementów które gdzieś mogły by sprawiać problemy. Ja przez wiele lat nie mogłem przekonać się do takiego projektowania i teraz coraz bardziej brakuje mi tego co odrzucono wraz z pojawieniem się Windows 8. Chociaż tu bardziej miała wpływ na taki sposób projektowania resposnsywność - skalowanie obiektów. A przecież CSS daje tyle możliwości indywidualizacji szablonu.
Loader - w czasie wczytywania strony i zakładek pojawia się mała, subtelna animacja z tytułem strony. Fajny akcent - gadżet dość pożądany przez klientów.
Fixed Header -zablokowany pasek z Menu na górze ekranu - tu właściwie parametr Fixed przypisany jest do sekcji "Top" ale ja posługuję się nazewnictwem z Gantry. W Gantry5 - bardzo zaawansowanym frameworku nie ma tego w standardzie i trzeba bawić się z dodawaniem w CSS. O ile dodanie prostego - topornego efektu z tym parametrem jest proste, to niestety coś bardziej z klasą - chociażby z szablonów Joomlart jest już bardziej pracochłonne. W tym szablonie niestety nie znalazłem opcji wyłączania parametru Fixed dla sekcji "Top" z poziomu zaplecza. Ponieważ korzystam z dodatku dla Firefoxa który robi screena całej strony musiałem wyłączyć parametr Fixed z poziomu CSS za pomocą Firebuga.
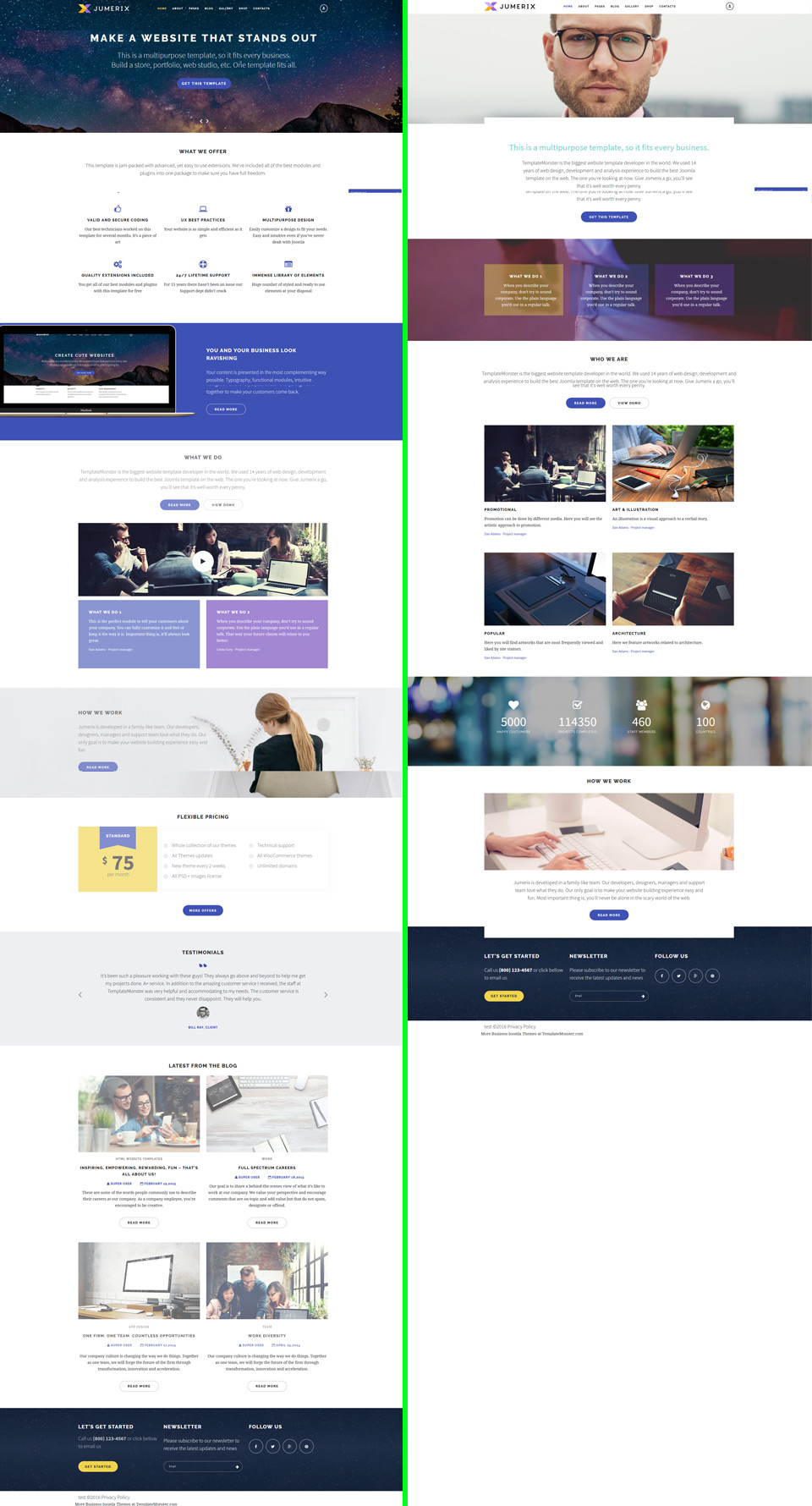
Domyślny wygląd szablonu średnio przypadł mi do gustu - ale mamy do dyspozycji jeszcze 4 są one zdecydowanie lepsze. W domyślnym szablonie nie podobała mi się tekstura w tle menu. Poniżej po lewej szablon domyślny i jeden z czterech pozostałych. Bardziej tradycyjny - jak na obecne standardy, ale też bez większych zmian pozwalający stworzyć stronę dla każdej branży. Jest po prostu bardziej biznesowy, chociaż dostosowanie pierwszej wersji do jakiejkolwiek branży nie powinno nikomu sprawić problemu..

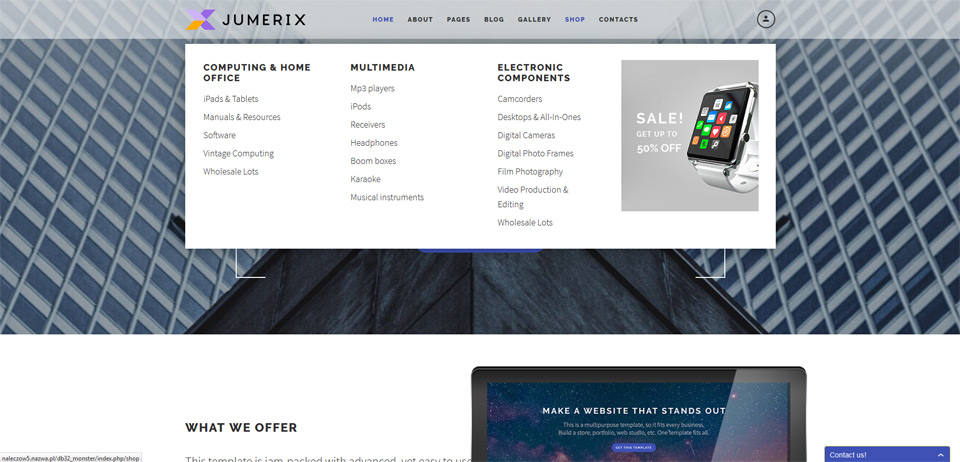
3. Menu - tu menu w szablonie w wersji Bizness. Jak widać menu ma możliwość ustawiania kolumn i wstawiania modułów - fota jest w module.

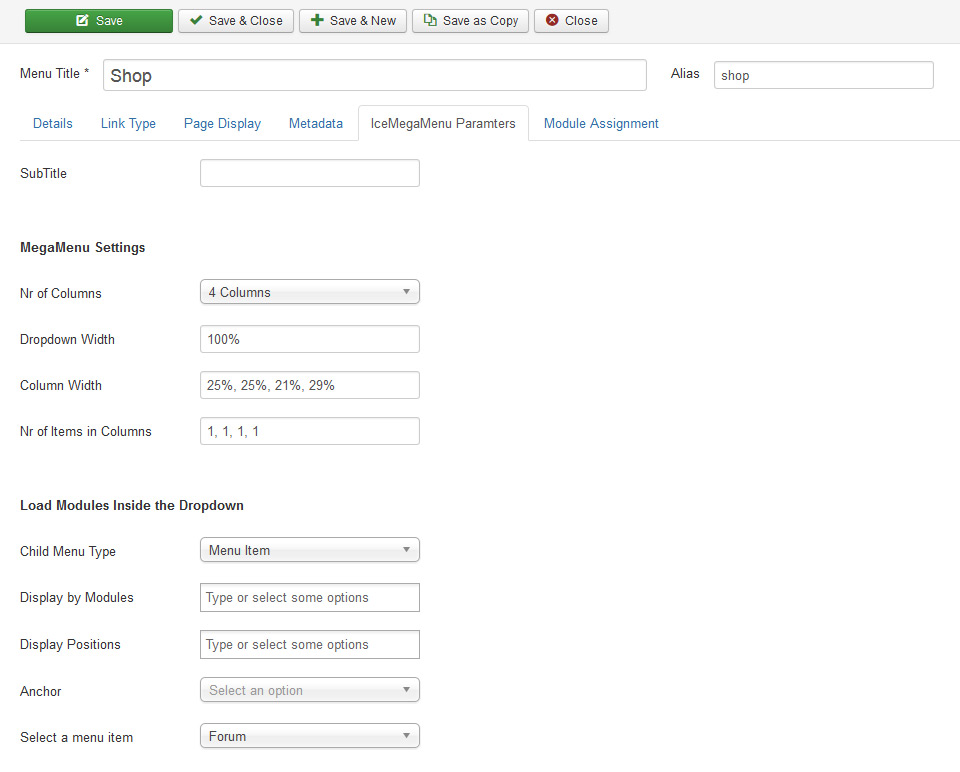
4. Menu kontrolujemy z poziomu zaplecza - zakładka Menu >> Nazwa menu (np Main Menu) >> nazwa pozycji menu
Ja widać możemy dodać "SubTitle" - drugą linię w nazwie pozycji menu. Możliwość ustawienia maksymalnie 7 kolumn w menu - ale w stronie responsywnej 4 to i tak max. Osobiście nie stosuje więcej niż 3 kolumny.
Dropdown Widdth - ten parametr pozwala nam określić szerokość całej wysuwającej się sekcji menu - dla każdej pozycji możemy definiować ten parametr całkiem niezależnie.
Column width - możemy ustawić proporcje kolumn - w procentach bo to przecież strona responsywna

5. W zapleczu szablonu mamy 5 zakładek które pozwalają nam zarządzać szablonem.
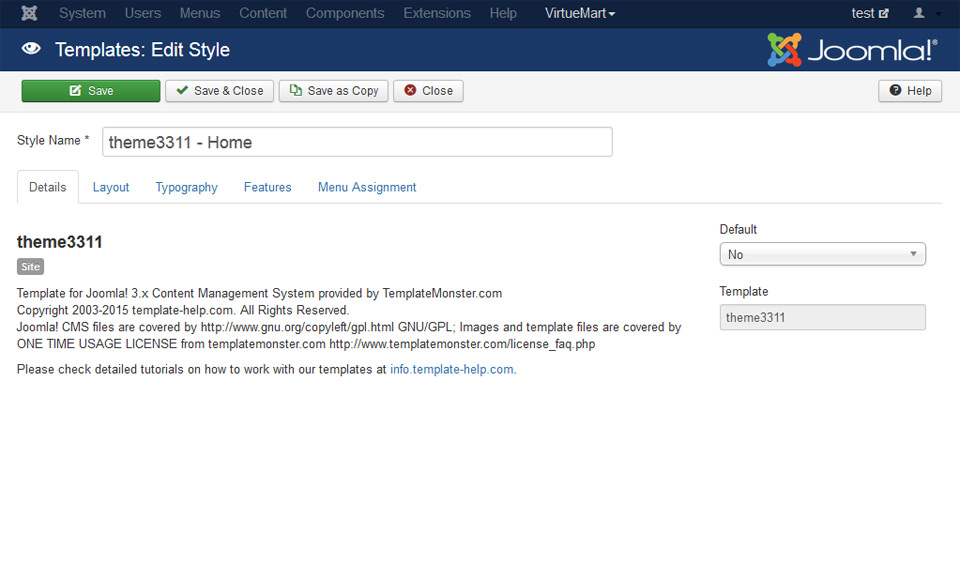
a) zakładka "Details"
Podstawowe informacje o szablonie

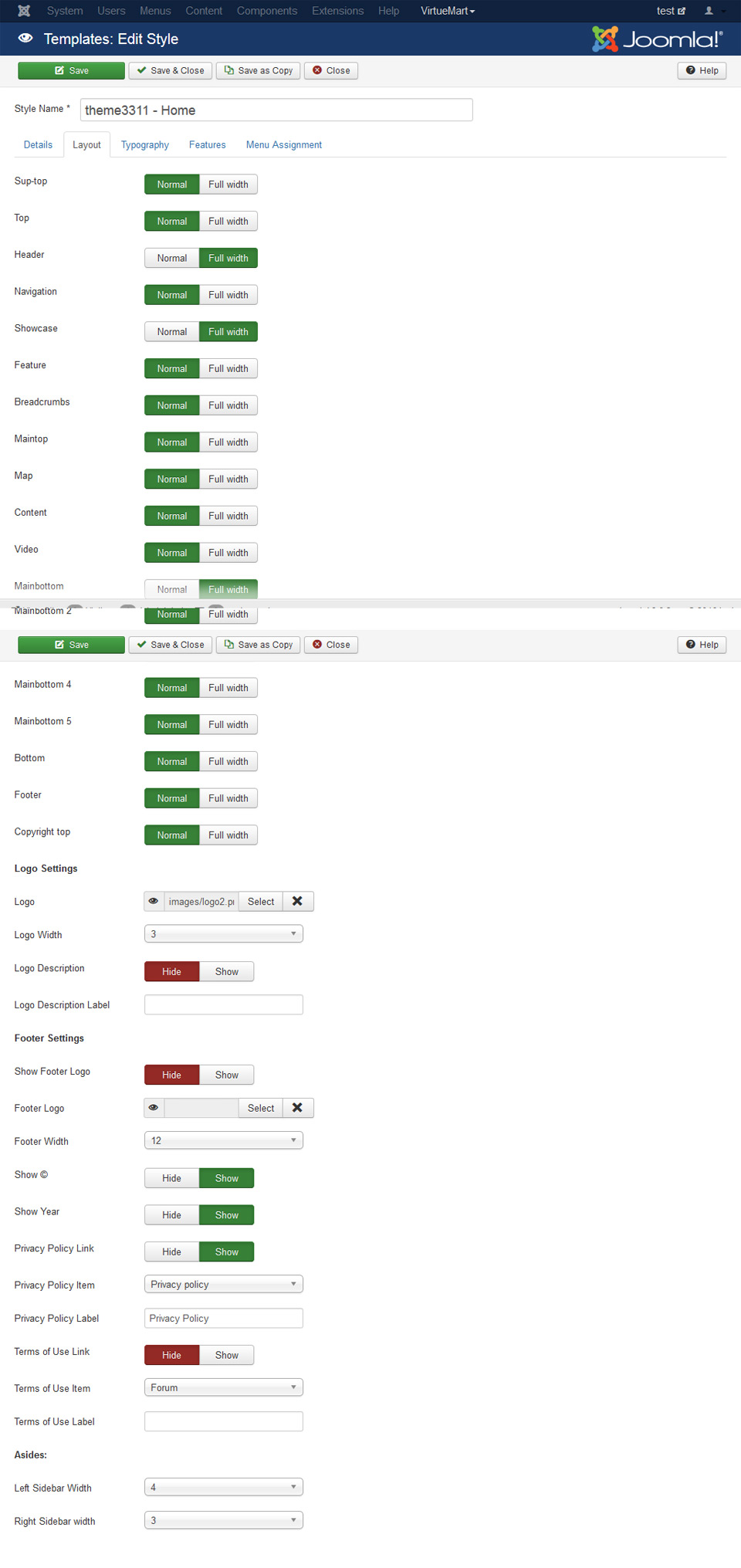
b) zakładka "Layout"
Nie ma jednak widoku z pozycjami modułów takiego jak w gantry 5 czy Helix 3. Możemy jedynie zdecydować czy chcemy dla danej sekcji wybrać Normalny czy Pełnoekranowy sposób wyświetlania.
- Możliwość wstawienia Logo i kilka jego parametów - np szerokość pola w którym jest umieszczone czy pole opisu.
- Dodatkowe ustawienia dla sekcji Footer gdzie jest stopka szablonu i tu dodatkowe logo, a także informacja o polityce prywatności.
Prosto, nawet bardzo ale też przejrzyście i zrozumiale. Tylko tyle ile konieczne.

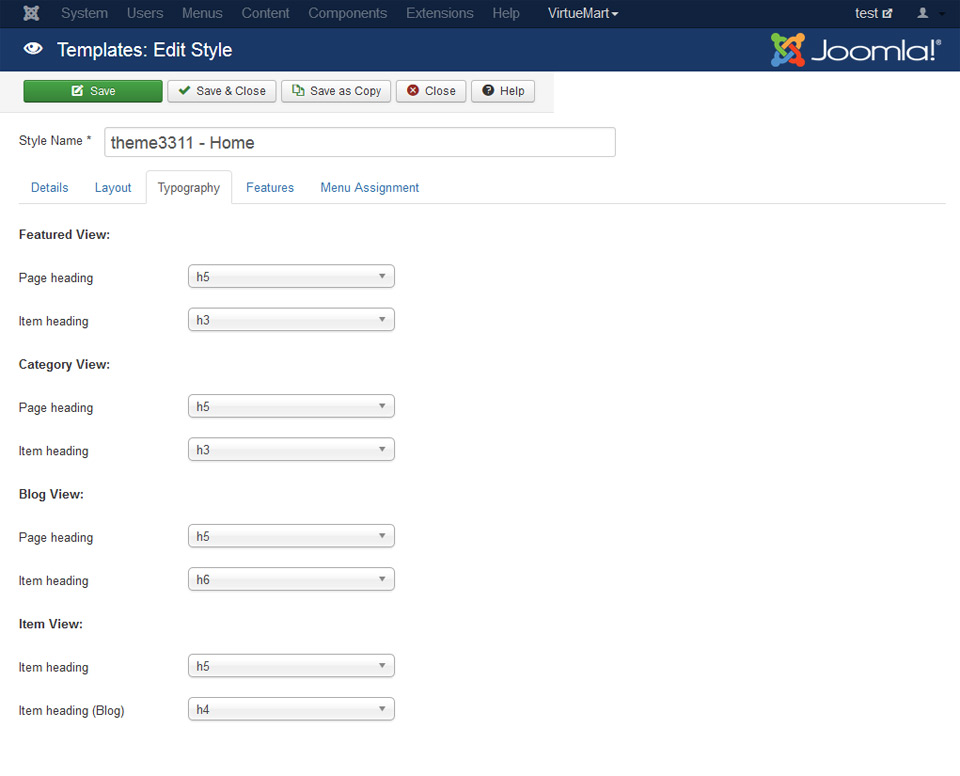
c) zakładka "Typography"
Możliwość ustawienia wielkości fontów - ale spośród już zdefiniowanych w niektórych specyficznych miejscach strony, np w blogu.

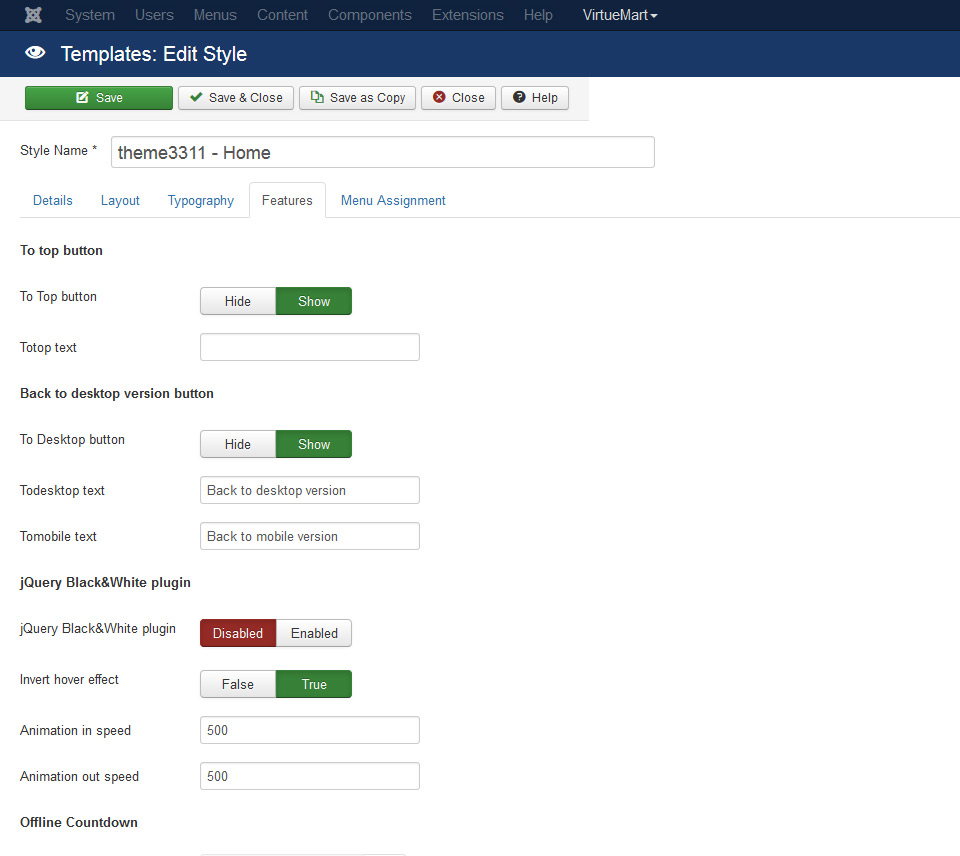
d. zakładka "Features"
Tylko kilka opcji
- To Top Button
- Back to desktop version button ( to raczej pasowałoby do strony która ma wersję mobilną a nie strony responsywnej która oferuje niemal to samo na każdym ekranie)
- jQuery Black & White plugin

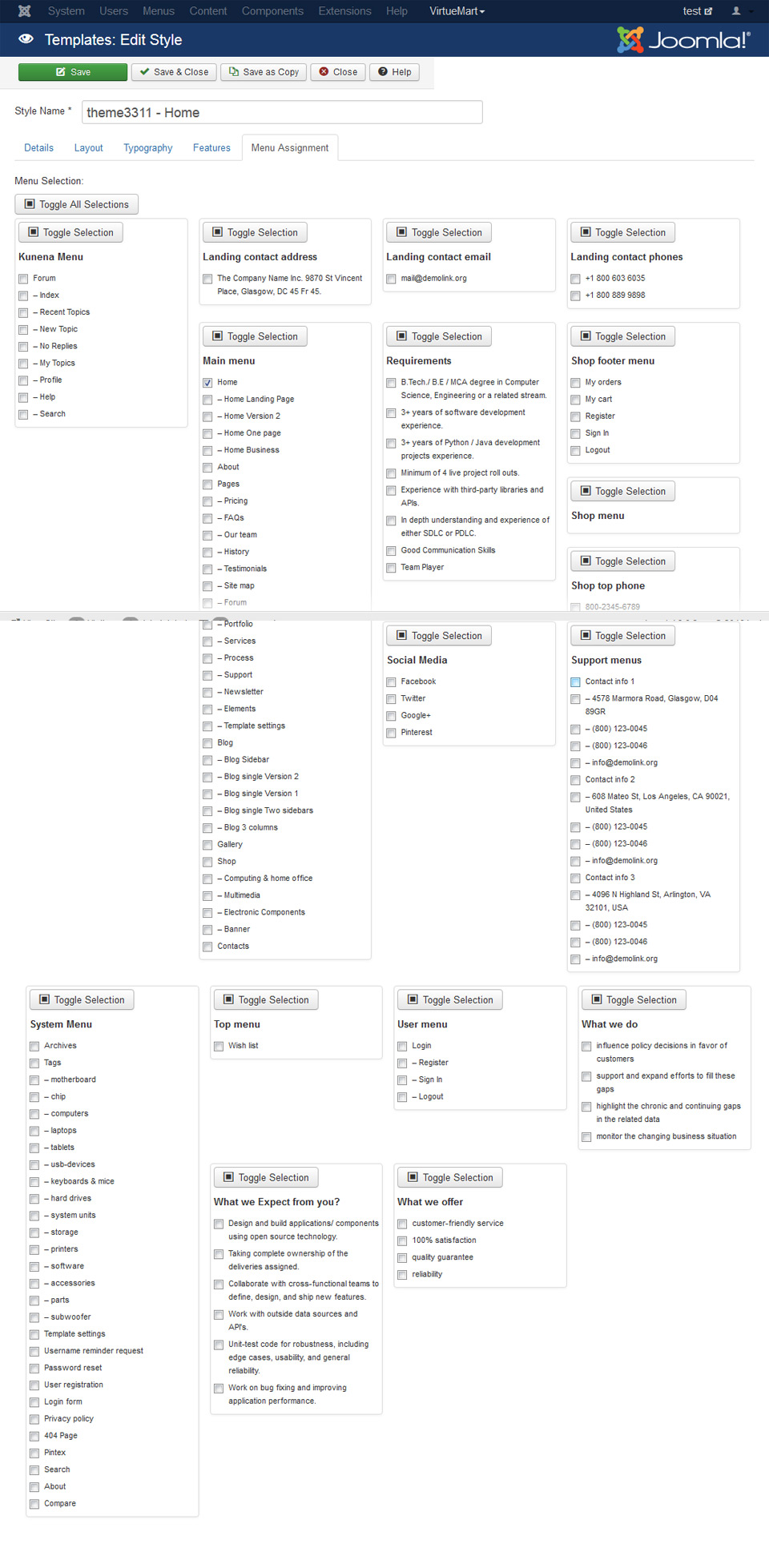
e) zakładka "Menu Assignment"
Tu przypisujemy szablon do pozycji menu. Jak widać różnego rodzaju menu jest tu bardzo dużo. Projektować można w joomla inaczej - tu całkiem inne podejście niż mam ja.

6. W standardzie mamy zainstalownych kilka przydanych (?) rozszerzeń
- AcyMailing
- JoomGallery
- VirtueMarkt
- Kunena Forum
Jak każdy projektant mam jednak swoje przyzwyczajenia i preferencje i jakiś zakres usług związanych z tworzeniem stron www - akurat nie korzystam z tych rozwiązań. Może oprócz AcyMailing. Lepiej jednak że rozwiązania są już zaimplementowane i ostylowane (?) do tego szablonu. Łatwiej usunąć niż dodawać, szczególnie początkującemu użytkownikowi.
7. Podsumowanie
Dostajemy szablon dobrze przygotowany do zbudowania firmowej strony www, jednak bez chociaż krótkiego przestudiowania dokumentacji się nie obędzie. Zaletą tego szablonu jest z pewnością kilka zdefiniowanych styli które nawet bez dużych zmian możemy dostosować do swoich potrzeb.
Instalując pełną wersję będzie trzeba ją potem pewnie oczyścić z niepotrzebnych komponentów, ale możemy użyć także tylko samego szablonu który jest dostarczany w paczce od Template Monster.
Warto przejrzeć także pliki PSD. Jak się okazuje szerokość projektu to 2050 pikseli - ja projektuję strony na 1920 - chociaż przy moim specyficznym sposobie tworzenia strony www Lublin nie przygotowuję projektu w photoshopie. Część środkowa w tym szablonie to 1170 pikseli. Gdybym wcześniej tu zajrzał pewnie nie robił bym screenów całej strony :)
