Najprostszy sposób umieszczenie mapy google na stronie internetowej to iframe. Pobieramy kod do wstawienia ze maps.google.pl i wszystko działa. Oczywiście firma musi być widoczna w mapach google.
Chyba nawet w tym momencie powinno to działać?
Ostatnio wykonując stronę dla klienta jak zwykle dokonywałem poprawek w projekcie. W projekcie na każdej zakładce pojawiała się mapa google umieszczona w iframe. Niestety podczas scrollowania strony w dół po dotarciu do mapy google zamiast przesunięcia strony w dół do kolejnych sekcji następowało zoomowanie mapy. To nie podobało się klientowi. Rozwiązaniem tego problemu było umieszczenie mapy w specjalnym module.
Ponieważ projekt strony www Puławy powstawał na Joomla i frameworku Gantry 5 zdecydowałem że użyję cząstki/particel autorstwa Inspire Theme. Cząstka jest dostępna po wykupieniu członkostwa.
Niestety po zainstalowaniu cząstki i jej skonfigurowaniu pojawia się komunikat
"Ups... Coś poszło nie tak.
Ta strona nie wczytała Map Google prawidłowo. Szczegóły techniczne znajdziesz w konsoli JavaScript."

W pierwszej chwili pomyślałem że to nietypowe ustawienia hostingu, na moim serwerze na nazwa.pl przecież działało. Tyle że w wpinaczu - iframe joomla.
Okazało się jednak że problem leży gdzie indziej. Jeszcze przed wakacjami 2016 google postanowiło zmienić zasady tej usługi. To co do tej pory było bezpłatne powoli staje się usługą komercyjną. Całe szczęście dla małych firm których strony www Lublin nie są odwiedzane zbyt często usługa pozostaje bezpłatna. Trzeba się jednak zarejestrować i pobrać bezpłatny klucz Google Maps API. Procedura jest raczej prosta i w kilkanaście minut można wygenerować własny klucz API dla Map Google, dzięki temu jeśli wystarczy nam 25 000 żądań API dziennie nie będzie trzeba płacić za tę usługę. Do czasu aż google obniży ten limit :)
Wszystkie usługi google skupiają sie wokół adresu mailowego na gmail.com. Tworząc projekty strony internetowe Lublin na joomla proszę więc moich klientów żeby założyli sobie takiego maila do obsługi Google Plus, google Analytics, google Adsense czy Search Console. Dodatkowy mail na gmail jest wskazany nawet jeśli klient już ma tam konto bo czuł bym się niezręcznie mając dostęp do prywatnych maili klienta, a po za tym lepiej żeby komunikaty techniczne nie zaginęły w natłoku prywatnej korespondencji.
Jak wygenerować bezpłatny klucz Google Maps API dla naszej strony www Lublin.
Uwaga - usługi google, ich funkcjonalności i wygląd zmieniają się dość często więc za jakiś czas ten tutorial może stracić na aktualności.
Wcześniej założyłem testowy projekt i w żaden sposób nie mogę go usunąć mimo że taka opcja jest widoczna.
Po założeniu maila na gmail.com
1. Logujemy się do
https://console.developers.google.com
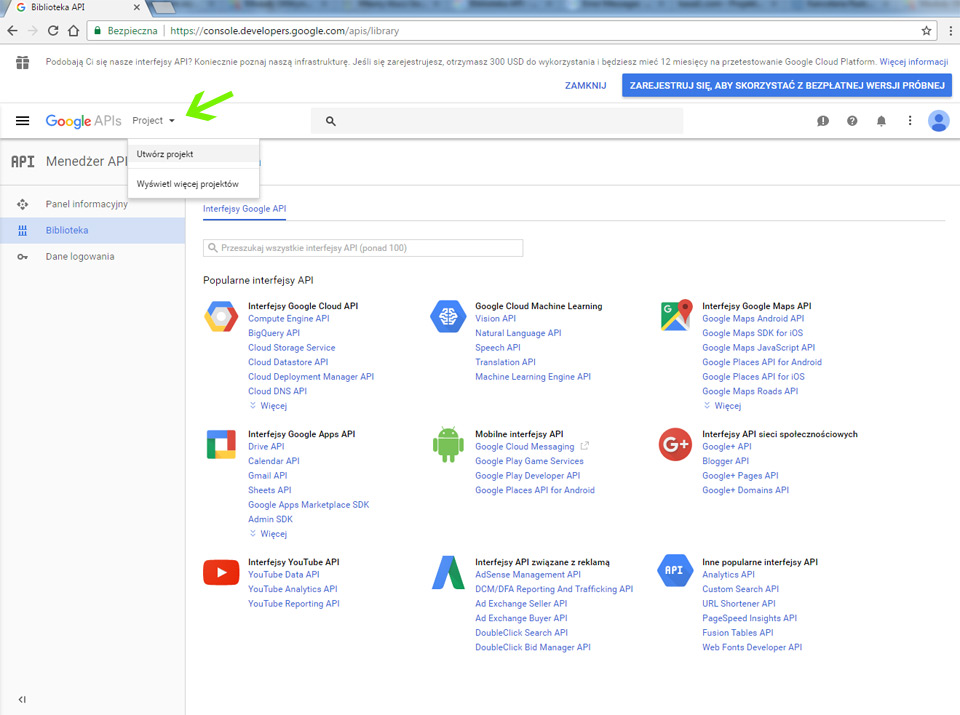
2. Z górnego menu obok logo Google APIs wybieramy "Project" a następnie "Utwórz projekt"

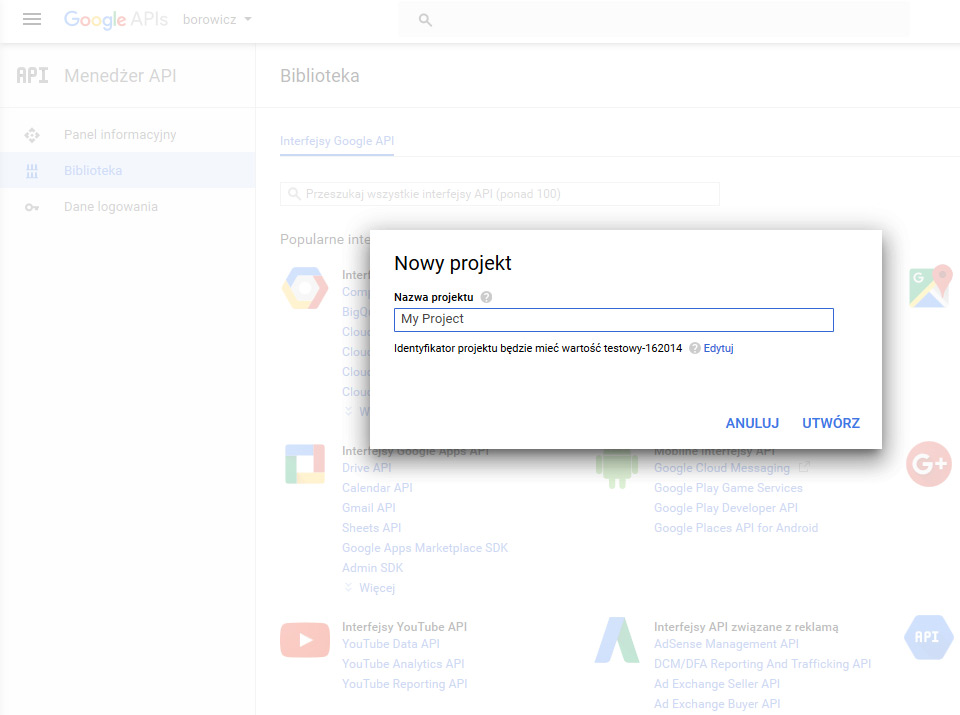
3. Nadajemy naszemu projektowi nazwę. Poniżej jest identyfikator projektu który możemy edytować. Klikam button "UTWÓRZ"

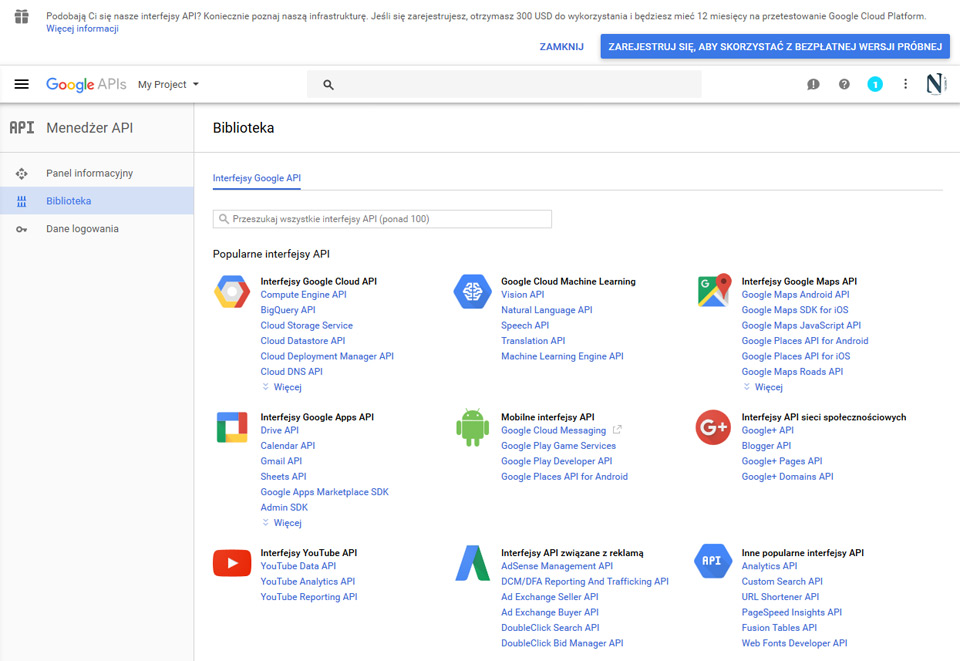
4. Automatycznie przenosi nas do zakładki "Biblioteka"

5.W sekcji menu „Interfejsy Google Maps API” wchodzimy w
Google Maps JavaScript API
Google Static Maps API
Jeśli niewidoczne klikamy "Więcej"
{josociallocker}
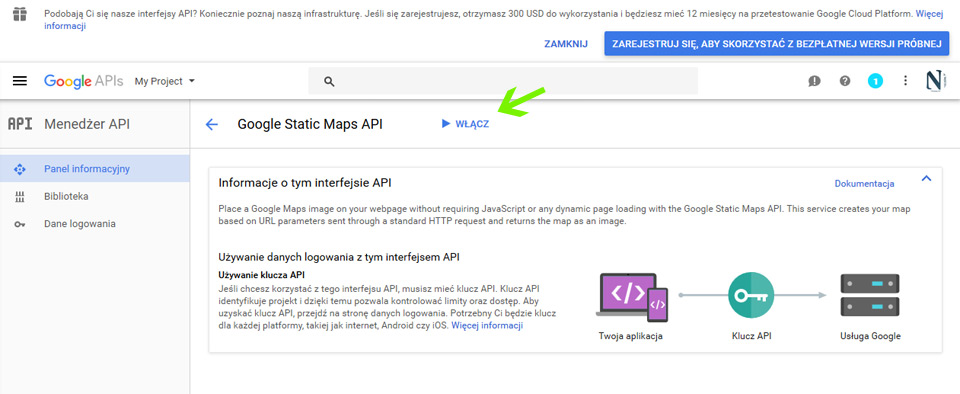
6. W każdej z tych pozycji klikamy button "Włącz"

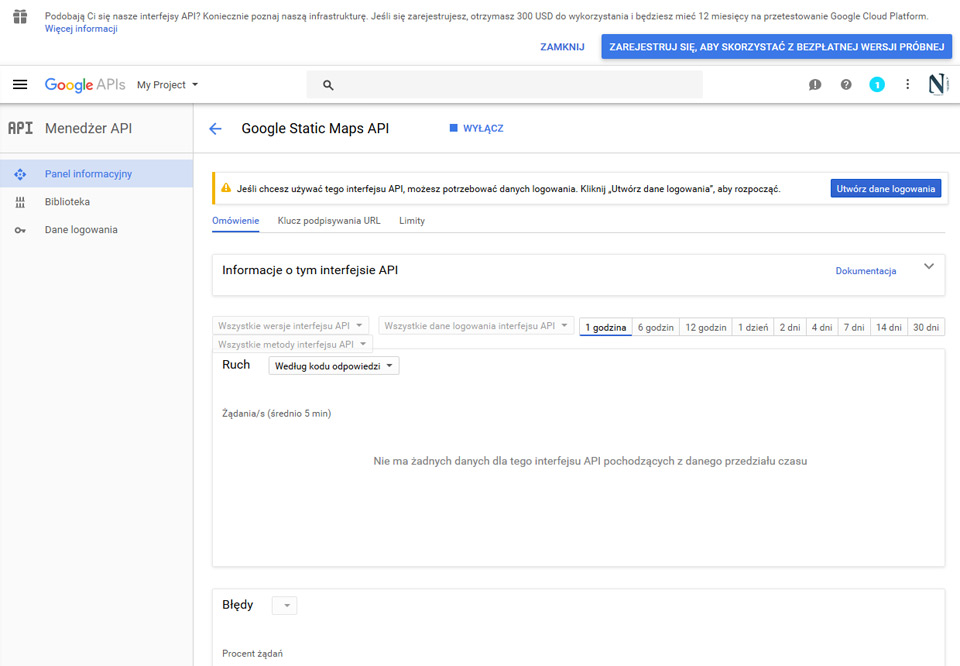
7. Panel zmienia się wtedy tak. Teoretycznie powinno dać się to wyłączyć ale button "wyłącz" zwyczajnie nie działa.

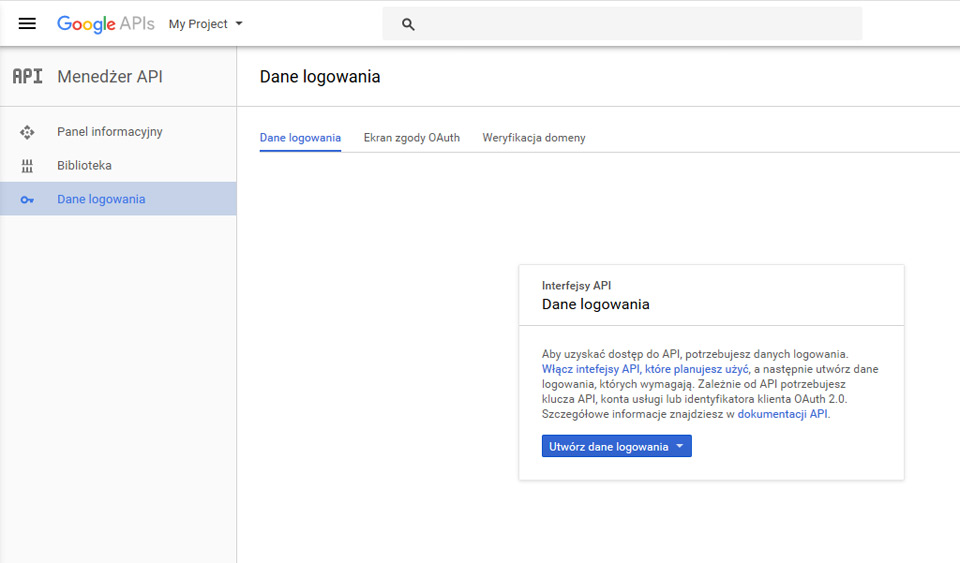
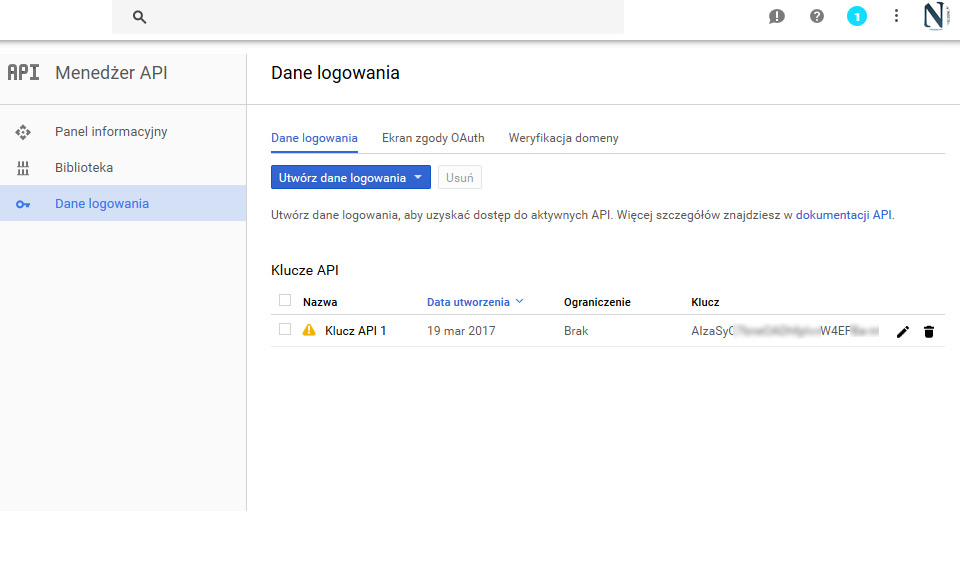
8. Po włączeniu wszystkich interfejsów które uznaliśmy za przydatne, przechodzimy do zakładki "Dane logowania" - menu z lewej strony ostatnia pozycja. W tym panelu klikam button "Utwórz dane logowania"

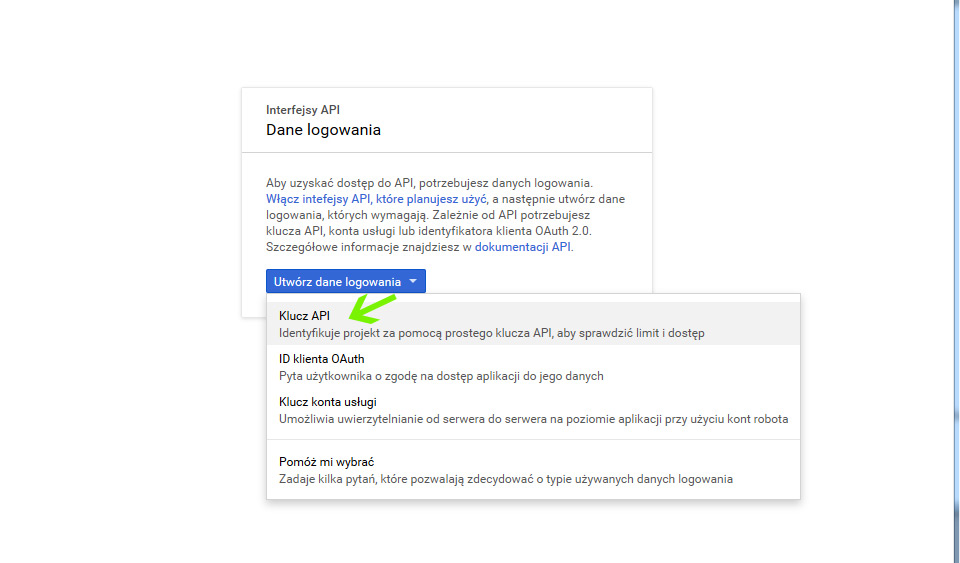
9.Wybieram opcję "klucz API" i klikam w nią

10. Klucz API został wygenerowany.

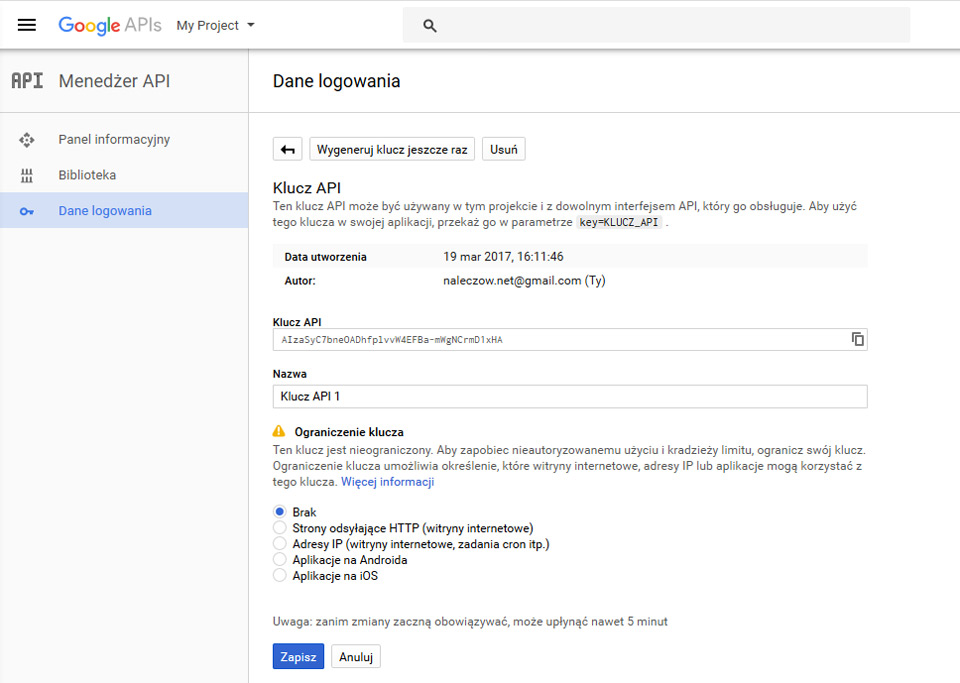
11. Ikonka kosza nie działa więc nie mogę usunąć tego klucza. Natomiast po kliknięciu w ikonkę "pisaka" przechodzimy do panelu "Klucz API"

{/josociallocker}
