Inspire Theme projektuje szablony na frameworku Gantry 5 produkowanym przez RocketTheme.
Dzięki sekcji layout w zapleczu szablonu możemy dodawać prawie bez ograniczeń kolejne pozycje modułów - lub cząstki / particles - i budować strukturę naszego szablonu.
Pozycje modułów umieszczamy w sekcjach - ich dodawanie nie jest już tak łatwe i wymaga pracy bezpośrednio w kodzie szablonu. Ilość sekcji jest ważna chociażby z tego powodu że ostylowanie szablonu odbywa się nie tylko na poziomie pozycji modułu ale także bardzo często na poziomie sekcji. Np jeśli chcemy żeby grupa modułów była pokazana na tle jakiegoś obrazka osadzamy je w pozycjach modułów znajdujących się w tej samej sekcji szablonu.
Dodatkowo to właśnie na poziomie sekcji we Frameworku Gantry 5 decydujemy czy ta część strony będzie pełnoekranowa czy też ma być zamknięta. Dlatego ilość sekcji w szablonie ważna jest przy bardziej złożonych projektach.
Dewizą RocketTheme jest (lub może raczej było kiedyś) dostarczanie rozwiązań jak najbardziej rozbudowanych i ułatwiających pracę deweloperom.
Zobaczmy jak wypadają w porównaniu z firmą która wykorzystuje zaprojektowany przez nich framework - Gantry 5.
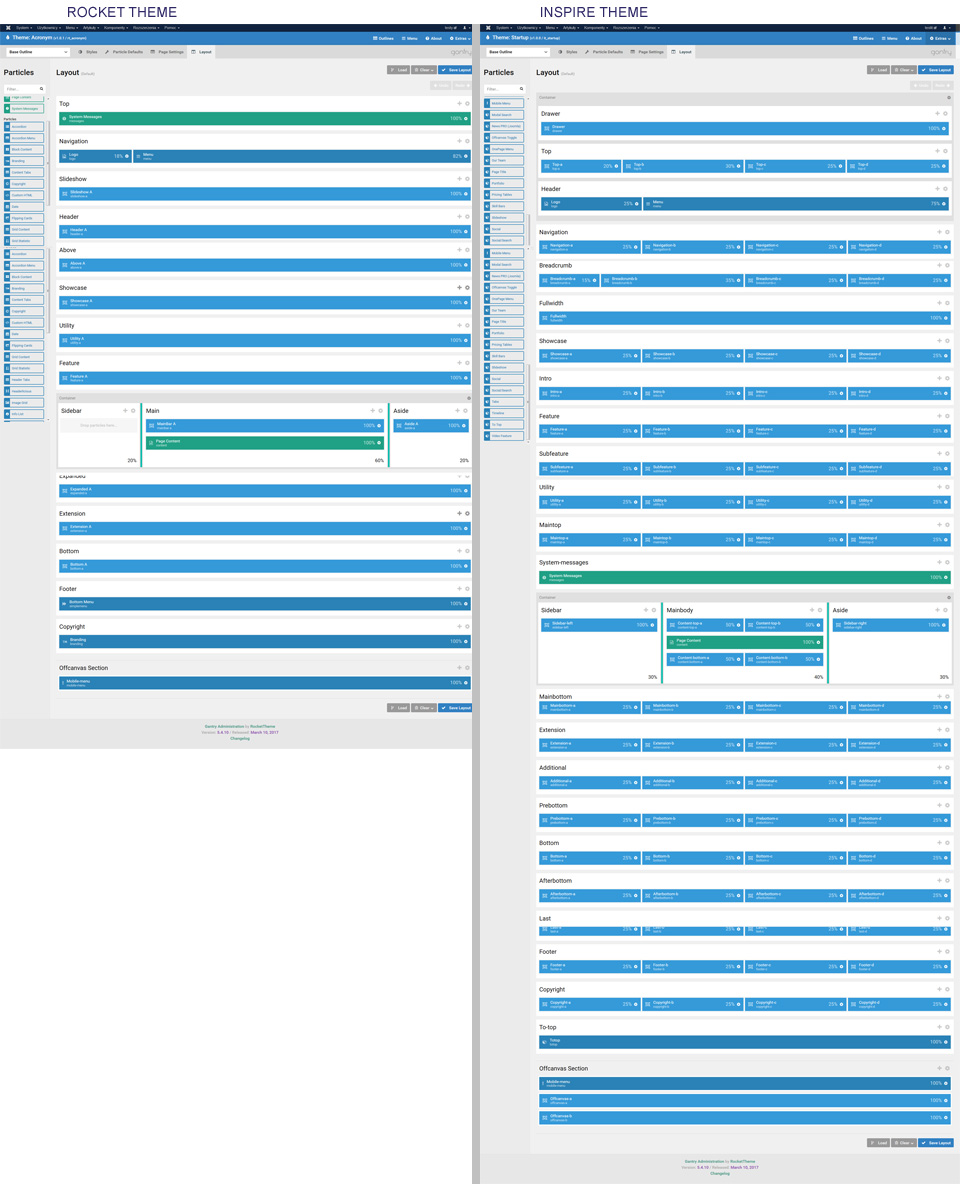
1. Layout - Sekcje
W szablonie Inspire Theme jest więcej pozycji modułów w sekcji. W layout RocketTheme jest jedna pozycja modułu, a w layout InspireTheme najczęściej 4. Ale to nie jest ważne ponieważ dodawanie pozycji modułów jest nieograniczone i bardzo łatwe. Dodawanie kolejnych poziomów /row's - w ramach sekcji - jest także nieograniczone - w nich możemy umieszczać kolejne pozycje modułów. Oczywiście nie ma sensu umieszczać zbyt wielu pozycji modułów w jednym poziomie - podczas skalowania strony www Lublin, zanim ustawią się w jednej kolumnie, moduły bardzo zmniejszają swoją szerokość. Ja sam staram się nie umieszczać w jednym poziomie więcej niż 3 moduły.
Do budowy dużych serwisów ważna jest ilość sekcji w layout. Tu przewagę ma InspireTheme i to przytłaczającą. Dodawanie sekcji możliwe jest w kodzie ale Gantry 5 nie miałem potrzeby jeszcze tego robić. W Gantry 4 było to dla mnie raczej proste. Raczej nie zamierzam dodawać kolejnych sekcji w szablonie - co będzie jeśli znikną po aktualizacji szablonu?

Strony internetowe Lublin na Gantry 5 i CMS Joomla
2. Layout - cząstki / particles
Po lewej stronie w zakładce Layout (patrz rysunek wyżej) mamy widoczne cząstki / particles dostępne w szablonie i tu niestety kolejna przewaga Inspire Theme.
W layout RocketTheme mamy 31 cząstek w layout InspireTheme 35.
{josociallocker}
RocketThem zaprojektowało wiele ciekawych cząstek dostępnych tylko w konkretnych szablonach. Nie ma ich biblioteki tak jak w przypadku cząstek / particles wykonanych przez InspireTheme.
Z komercyjnym szablonem InspireTheme dostajemy WSZYSTKIE zaprojektowane przez tę firmę cząstki. To ogromny plus bo kopiowanie cząstek nie jest łatwe dla początkującyh. O ile cząstki/particles Inspire Theme pobieramy z biblioteki na ich stronie to cząstki / particles RocketTheme jesteśmy zmuszeni szukać w szablonach. Ale jak pisałem wcześniej wszystkie cząstki mamy zawsze w najnowszym szablonie InspireTheme.
Dodatkowo cząstki InspireTheme są ciekawiej - bardziej dopracowane graficznie. I co ważne to cząstki które potrzebne są w prawie każdym projekcie. Natomiast wiele cząstek zaprojektowanych przez RocketTheme może nigdy się nie przydać - np Audio PLayer - robi wrażenie ale przez ostatnie 2 tata miałem potrzebę tylko raz użycia modułu o takiej funkcjonalności.
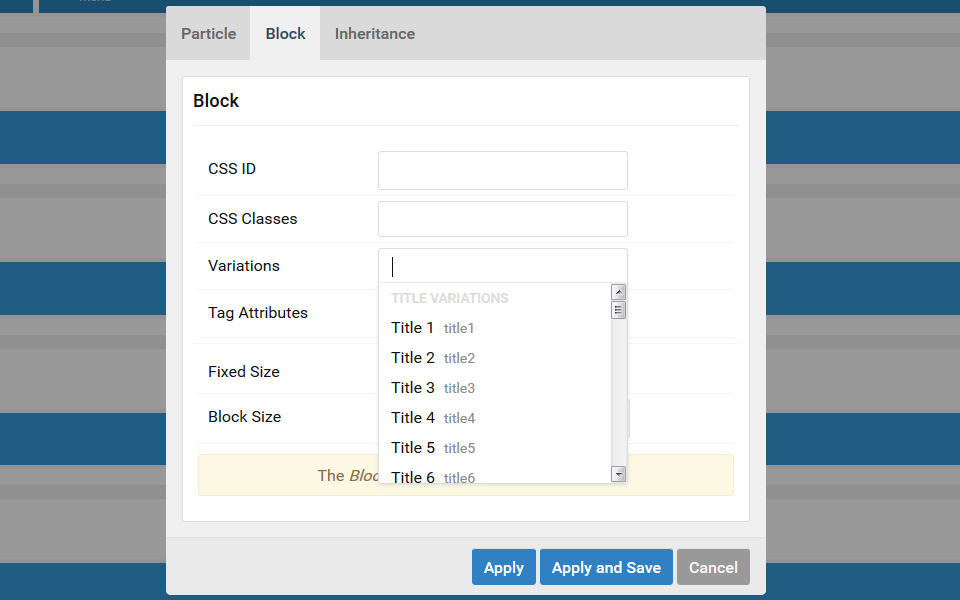
3. Layout - Variations - wbudowane style dla pozycji modułów i cząstek / particles
Tu BARDZO DUŻĄ przewagę ma RocketTheme - ale myślę że długo to nie potrwa. Wiele styli usprawnia prace. Nawet jeśli nie pasuję nam żaden ze zdefiniowanych w "Variations" styli możemy je użyć jako bazowe do nadpisania za pomocą "custom.scss"
Oprócz styli "Variations" w Gantry 5 są wbudowane style odziedziczone jeszcze po Gantry 4 np. "flush" , "nomargintop", "nopaddingall", "nomarginbottom" i wiele innych. Tego trzeba poszukać w dokumentacji. Nie tłumaczę do czego służą te przykładowe bo raczej czytelne są dla kogoś kto pracuje w css.
Zastanawiam się ile z nich działa w szablonach InspireTheme na Gantry 5.

4. Style
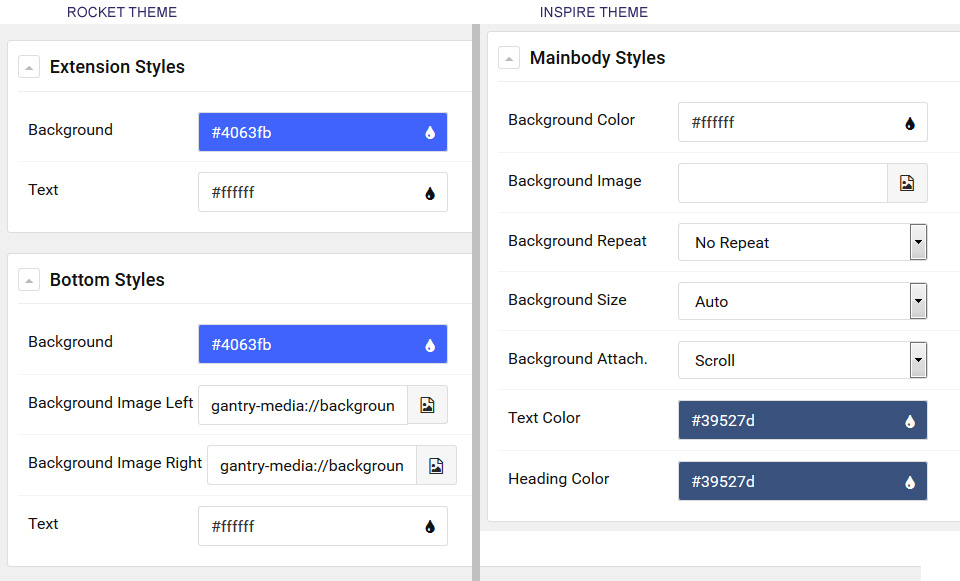
W zakładce "Styles" możemy w prosty sposób przypisać do sekcji kilka atrybutów - kolor czcionki, kolor tła i obrazek tła. Na obrazku poniżej po lewej 2 przykładowe sekcje z szablonu RocketTheme
- sekcja Extension - tak wygląda możliwość ostylowania prawie każdej sekcji - wersja standard :)
- sekcja Bottom - Wersja wypasiona ostylowania, najczęściej są aż dwie sekcje w szablonie do których można przypisać jeden obrazek tła. W tym wypadku ten drugi wynika ze specyfiki tego szablonu dla strony www Lublin na Joomla.
Po prawej
- tak wygląda możliwość ostylowania KAŻDEJ sekcji w szablonie od InspireTheme
RocketTheme ma duży powód do wstydu? To będzie oceniane różnie bo jest duża grapa składaczy stron uważająca że frameworki są ZŁE a tylko wklepywanie zoptymalizowanego kodu może zapewnić stronie internetowej odpowiednią szybkość. Zbyt wiele opcji to dużo do nauki, ale też bardzo przyśpiesza pracę i czyni ja tańszą.

W swojej pracy korzystam z szablonów RocketTheme mimo że mam wykupione także członkostwo InspireTheme. Ciągle ufam w profesjonalizm zespołu RT mimo że nie jestem zadowolony z ich szablonów od strony graficznej. Bardzo jestem jednak zadowolony z cząstek / particles zaprojektowanych przez InspireTheme. Doskonale uzupełniają one strony internetowe Lublin o rozwiązania niedostępne w szablonach RocketTheme.
{/josociallocker}
