Kod remarketingowy google na stronie joomla z Gantry5. Szczerze mówiąc z kodem remarketingowym google spotykam się pierwszy raz, problem polega na umieszczeniu go w zapleczu strony Joomla z szablonem na frameworku Gantry5.
W pierwszym momencie pomyślałem o jakimś dodatku - ale wujek google nie pomógł za bardzo z tym problemem, a może szukałem za krótko.
Ponieważ strona wykonana jest na Gantry 5 powinno być w niej miejsce na dodanie takiego kodu. Na kod google Analytics takie pole jest.
Kod remarketingowy google wygląda tak.
-----------------
<script type="text/j-avascript">
/* <![CDATA[ */
var google_conversion_id = 888888888;
var google_custom_params = window.google_tag_params;
var google_remarketing_only = true;
/* ]]> */
</script>
<script type="text/j-avascript" src="//www.googleadservices.com/pagead/conversion.js">
</script>
<noscript>
<div style="display:inline;">
<img height="1" width="1" style="border-style:none;" alt=""
src="//googleads.g.doubleclick.net/pagead/viewthroughconversion/888888888/?guid=ON&script=0"/>
</div>
</noscript>
-------------------------------
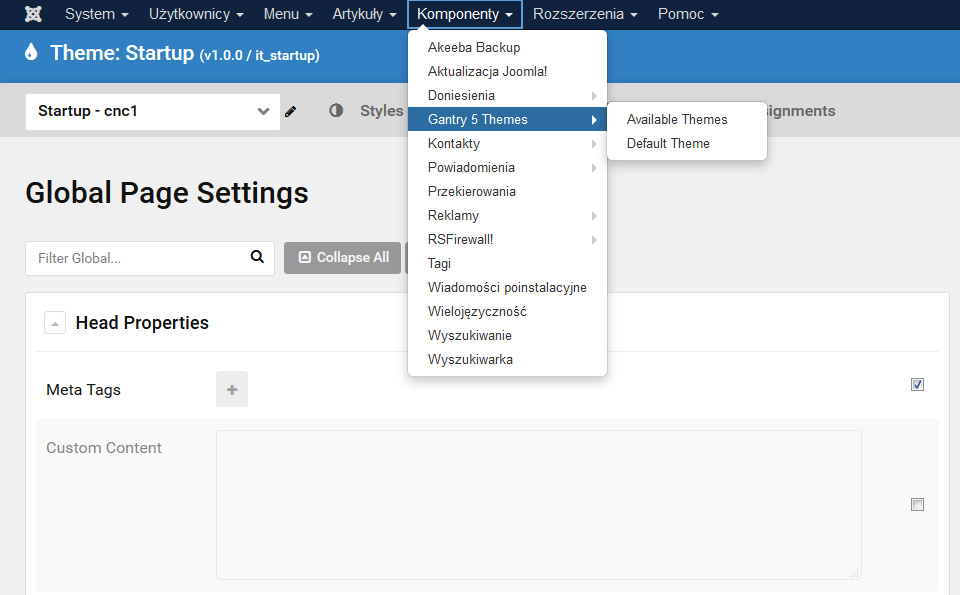
1. Przechodzimy do zaplecza naszej strony www Lublin na joomla i wybieramy z górnego menu "Komponenty >> Gantry 5 Themes" 
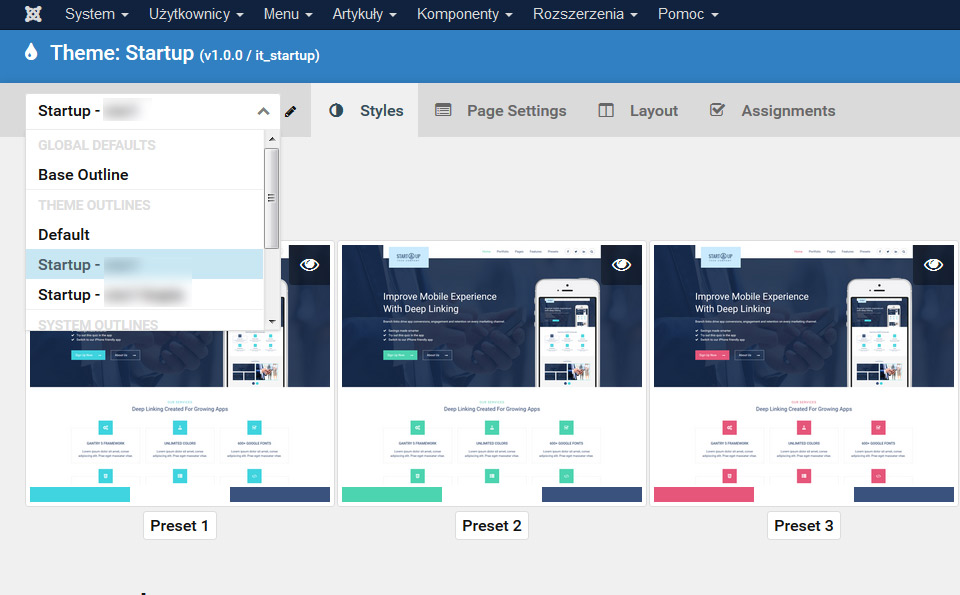
2. Teraz pytanie w którym stylu umieszczać kod. Ogólnie w zaleceniach które spotykam na forum RocketTheme kod powinien być umieszczany w szablonie bazowym lub domyślnym. Szablon bazowy to w przypadku projektów na Gantry 5 szablon wyjściowy dla budowy projektu - często ma więcej pozycji w Layout niż gotowy projekt. Szablon domyślny - to najczęściej gotowy projekt przypisany do wszystkich pozycji menu.
Jak widać są tu także inne szablony - to kopie/ duplikaty szablonu domyślnego. Staram się nie ingerować w strukturę szablonu domyślnego tylko pracuję na jego kopii - wykorzystując funkcję inherit/ dziedziczenie.
Ten mój szablon / kopia domyślnego w tej chwili przypisany jest do wszystkich zakładek i to w nim osadzę kod remarketingowy google dla naszeje strony www Lublin na Joomla.

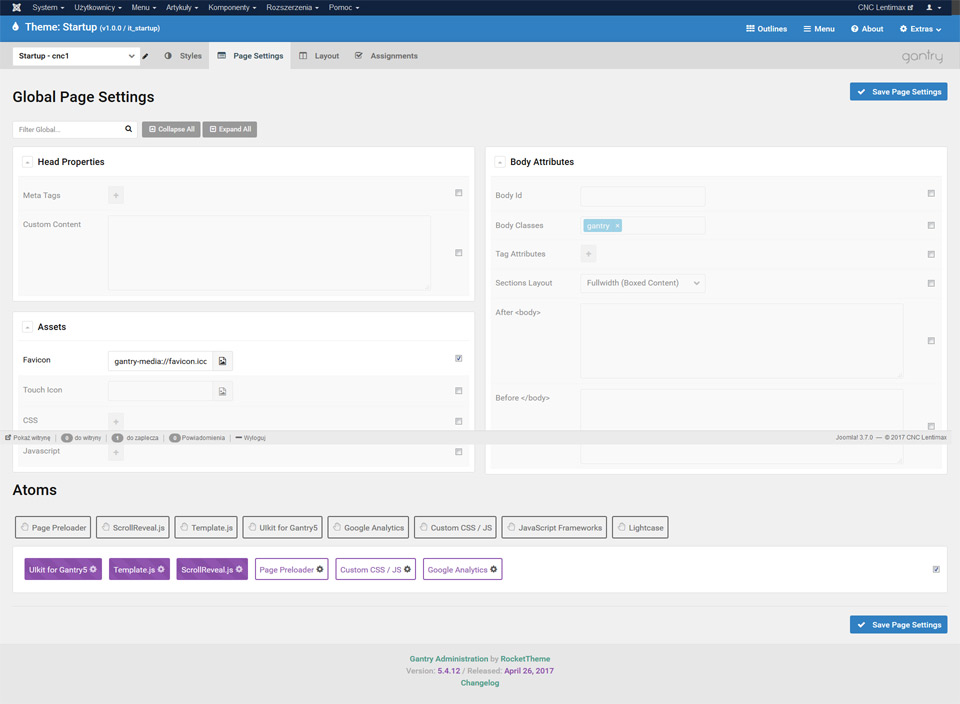
3. Po wybraniu stylu szablonu przechodzimy do zakładki "Page settings". Jak widać na dole w sekcji "Atoms" mamy już osadzony Atom "Custom CSS / JS" - to do niego dodamy nasz kod remarketingowy.

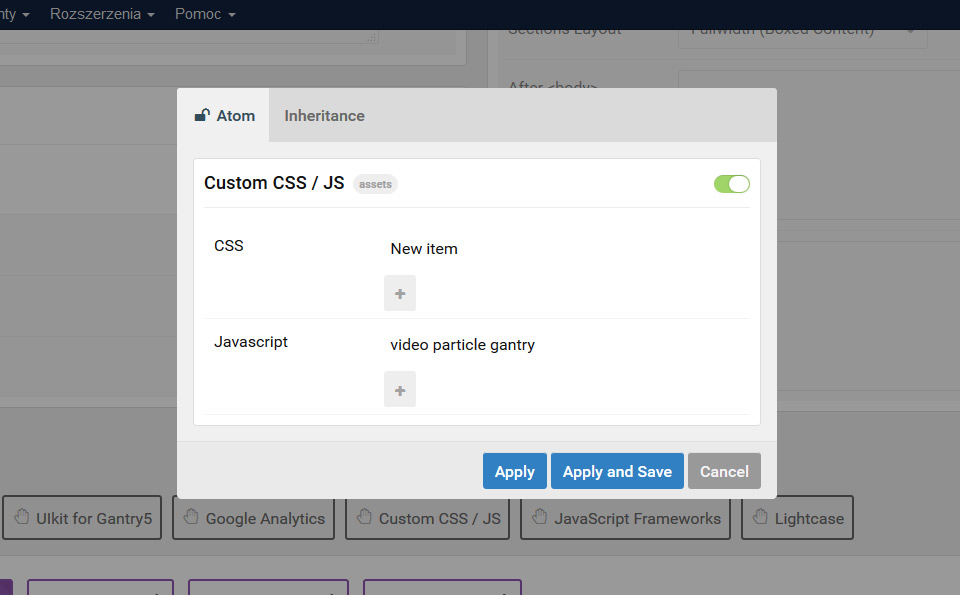
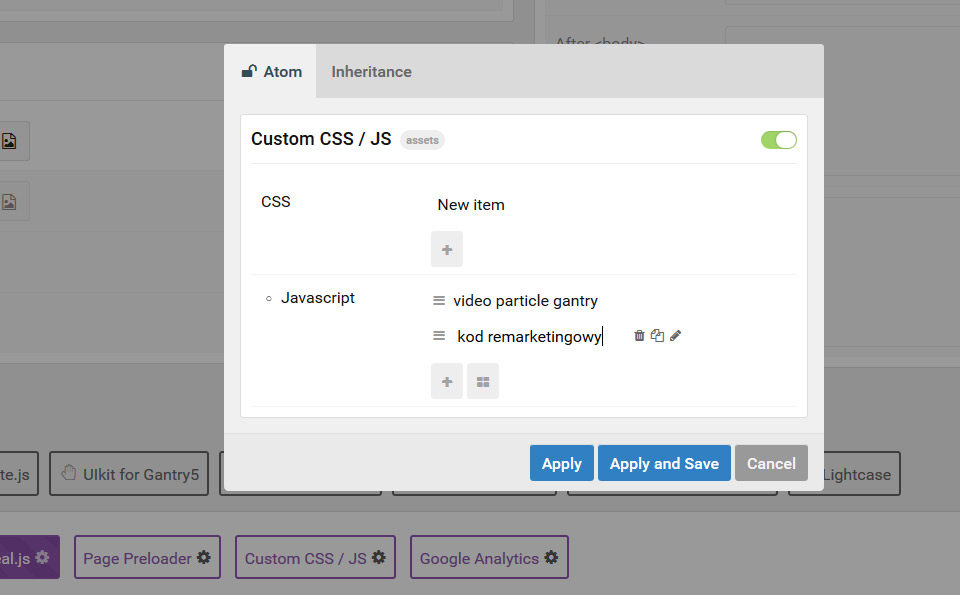
4. Klikam w button/Atom "Custom CSS / JS" i pojawia się pop-op w którym możemy dodać nowe pozycje w sekcjach "CSS" i "Javascript".

5. Klikam na plusa w sekcji "Javascript i dodaję nową pozycję "kod remarketingowy" dla strony internetowe Lublin an Joomla.

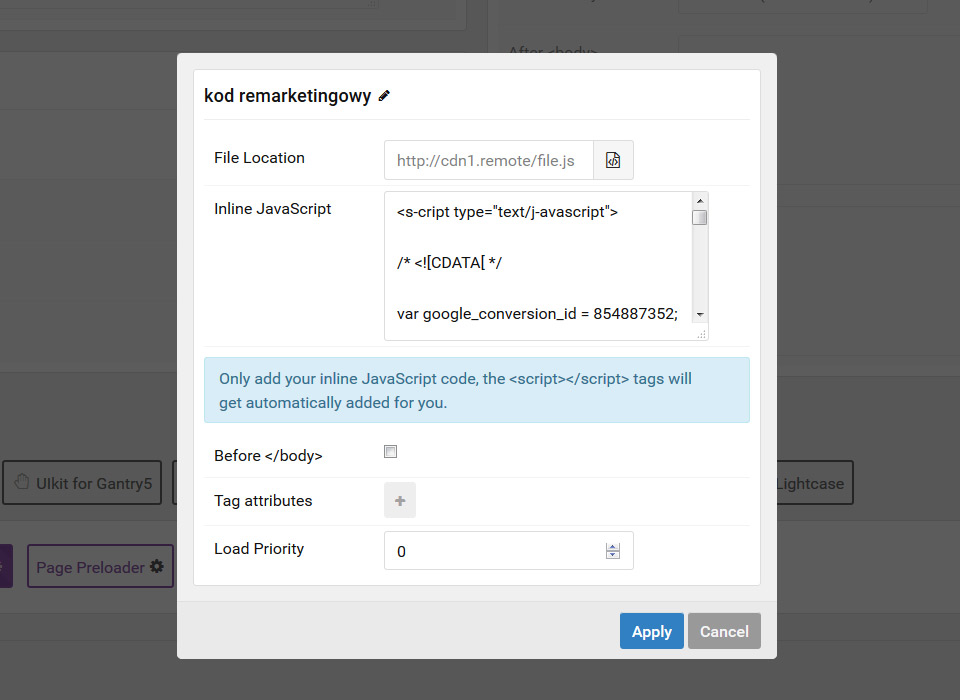
6. Teraz klikam w pozycję "kod remarketingowy" i pojawia się pop-up w którym mogę już wkleić kod javascript.

Jak widać dodanie niestandardowego kodu do Gantry 5 nie jest trudne. W tym wypadku oznaczam jeszcze pozycję "Before </body>".
Gantry 5 ciągle rozwija się i ewoluuje więc za jakiś czas wstawianie kodu javascript będzie odbywało się w innym miejscu. W tym momencie framework Gantry 5 dostępny jest dla Joomla, Wordpressa i Grav.
