Problem banalny ale czasem dla początkującego użytkownika Joomla taka porada może się przydać. Oczywiście w necie jest wiele poradników związanych ze stylami CSS w których podobne. Buttony typu "czytaj dalej" pojawiają się w joomla w modułach i artykułach - zarządzamy ich wyglądem za pomocą różnych klas CSS. W artykułach buttony te są oddzielają tekst zajawki - wstępu artykułu od pełnego tekstu artykułu. Ten typ buttona "czytaj dalej" pojawia się kiedy mamy do czynienia z pozycją menu typu "przegląd artykułów w kategorii" lub "artykułu wyróżnione na stronie głównej.
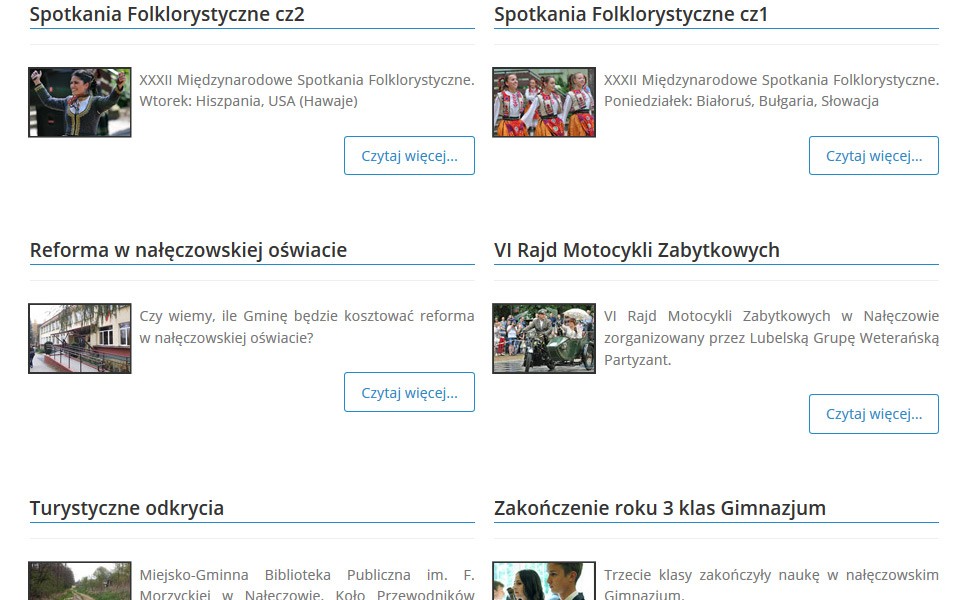
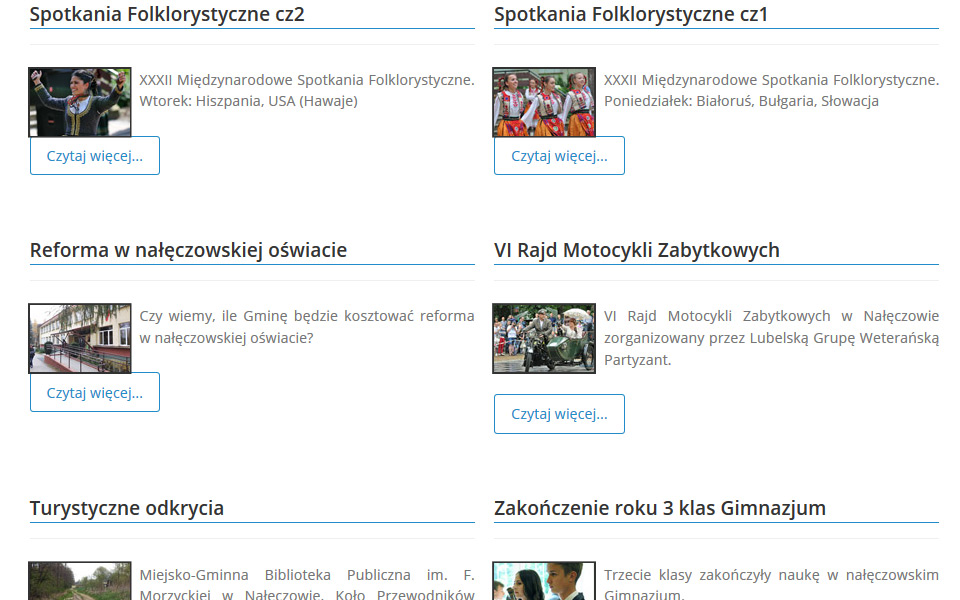
1. Po zmianie szablonu na mojej stronie www.naleczow.net okazało się że w przeglądzie artykułów, button "czytaj więcej" nie zawsze zachowuje się tak jak bym sobie tego życzył. Zdarza się że dotyka miniaturki - obrazka ilustrującego wstęp artykułu. Oczywiście można za pomocą styli CSS dopisać jakiś margines do niego ale efekt nie był zadowalający więc zdecydowałem że przesunę go do prawej krawędzi - obrazek wyrównany jest do lewej więc powinno być ok i nie będą ze sobą kolidowały.

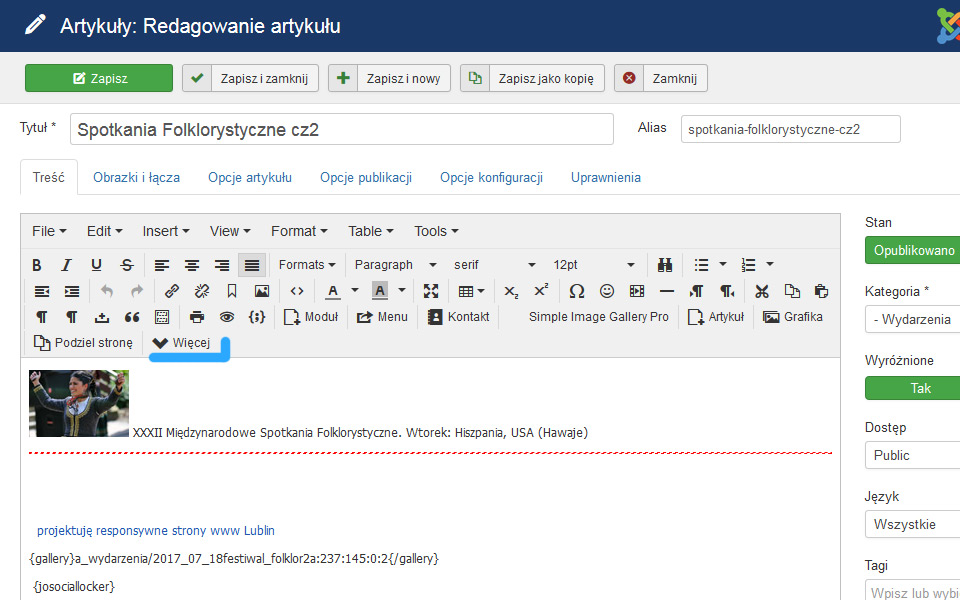
2. Wstawianie przycisku "więcej" do artykułu odbywa się w zakładce edycji artykułu w zapleczu Joomla. No chyba że ktoś woli edytować Joomla od frontu ale ja preferuję pierwszy sposób. W obu jednak przypadkach używamy do tego domyślnego edytora TinyMCE.
W starszych wersjach Joomla było oddzielne pole na zajawkę artykułu i odzielne na pełny tekst artykułu. Od jakiegoś czasu jednak jest stosowane rozwiązanie z podziałem artykułu za pomocą widocznej na screenie czerwonej przerywanej linii. To właśnie nasz przycisk "read more" lub "czytaj dalej" w zależności od wersji językowej.
Przycisk ten dodajemy za pomocą opcji "więcej" w edytorze TinyMCE.

Projektuję strony www Lublin na Joomla
3. Po sprawdzeniu w FireBugu okazuje się że za wyświetalnie i wygląd tego przycisku odpowiada styl CSS.
#g-page-surround .readmore .btn, #g-offcanvas .readmore .btn, #g-page-surround .search-form-results .btn, #g-offcanvas .search-form-results .btn {
background: #228cc9 none repeat scroll 0 0;
border: medium none;
color: #fff;
transition: background 0.2s ease 0s;
}
#g-page-surround .readmore .btn:hover, #g-offcanvas .readmore .btn:hover, #g-page-surround .search-form-results .btn:hover, #g-offcanvas .search-form-results .btn:hover, #g-page-surround .readmore .btn:active, #g-offcanvas .readmore .btn:active, #g-page-surround .search-form-results .btn:active, #g-offcanvas .search-form-results .btn:active, #g-page-surround .readmore .btn:focus, #g-offcanvas .readmore .btn:focus, #g-page-surround .search-form-results .btn:focus, #g-offcanvas .search-form-results .btn:focus {
background: #2e373c none repeat scroll 0 0;
color: #fff;
}
Oczywiście ten kod powyżej odpowiada także za button wyszukiwarki . Poniżej usunąłem style odwołujące się do przycisku wyszukiwarki. Mamy tu 3 stany przycisku. W pierwszej części jest to stan kiedy jeszcze nie najechaliśmy na niego kursorem. W drugiej części mamy stan "active" i "hover"
#g-page-surround .readmore .btn, #g-offcanvas .readmore .btn {
background: #228cc9 none repeat scroll 0 0;
border: medium none;
color: #fff;
transition: background 0.2s ease 0s;
}
#g-page-surround .readmore .btn:hover, #g-offcanvas .readmore .btn:hover, #g-page-surround .readmore .btn:active, #g-offcanvas .readmore .btn:active, #g-page-surround .readmore .btn:focus, #g-offcanvas .readmore .btn:focus {
background: #2e373c none repeat scroll 0 0;
color: #fff;
}
W moim wypadku styl ten jeszcze dodatkowo jest nadpisany w pliku "custom.scss" i dlatego wygląda jak wygląda.
Żeby zmienić położenie buttona wystarczy dodać do pierwszej części stylu
float: right;
spowoduje to przesunięcie przycisku na prawo
Styl który umieszczę więc w pliku custom.css - tak nadpisuje się style w Gantry5 - będzie wyglądał tak
#g-page-surround .readmore .btn, #g-offcanvas .readmore .btn {
float: right;
}
A tak wyglada efekt końcowy