Przeglądając strony firmowe małych firm można zauważyć że menu takich stron jest bardzo powtarzalne. Mamy więc pozycje menu typu
- Start
- o firmie
- oferta
- cennik
- kontakt
Pozycje menu, szczególnie menu górnego, powinny być w miarę krótkie. Najlepiej właśnie - jednowyrazowe. Ma to szczególne znaczenie przy stronach responsywnych, które się skalują, zmniejszając swoją szerokość. Na smartfonach pojawia się już menu mobilne w postaci małej standardowej ikonki więc tu problem jest mniejszy. Jednak na tabletach, często mamy do czynienia z jeszcze tradycyjnym menu, które ma na ekranie tableta zdecydowanie mniej miejsca. Jeśli dobrze pamiętam, bo ostatni mój tablet niedawno zakończył żywot, a i tak wykorzystywany był raczej do grania niż przeglądania stron.
Jeśli w nazwie pozycji menu mamy dwa słowa, automatycznie musimy się liczyć z mniejszą ilością pozycji w naszym menu górnym.
Dodatkowo trzeba mieć świadomość że google sprawdza czy pozycja menu zajmuje na tyle dużo miejsca żeby można łatwo je obsługiwać na ekranach dotykowych laptopów. Nie mamy wtedy jeszcze do czynienia z menu mobilnym, tylko ze zwykłym klasycznym.
1. Graficznie menu może się bardzo różnić, na każdej stronie www, jednak dla google ważne jest to że nazwy tych pozycji mogą niewiele mówić. W trakcie tworzenia strony warto pamiętać że menu powinno być w miarę oryginalne, z drugiej strony nie sposób ominąć pewnych standardów funkcjonalnych. Wymyślanie więc na siłę nazwy innej niż "Kontakt" dla pozycji menu zawierającej dane kontaktowe i mapkę, raczej mija się z celem. Standardem jest też że ta pozycja menu jest najczęściej ostatnią w menu naszej strony www Lublin.

Wchodząc na stronę www i klikając na pozycję menu "Oferta" - najczęściej możemy spotkać się z taką formą adresu
www.majafirma.pl/oferta
lub
www.majafirma.pl/oferta.html
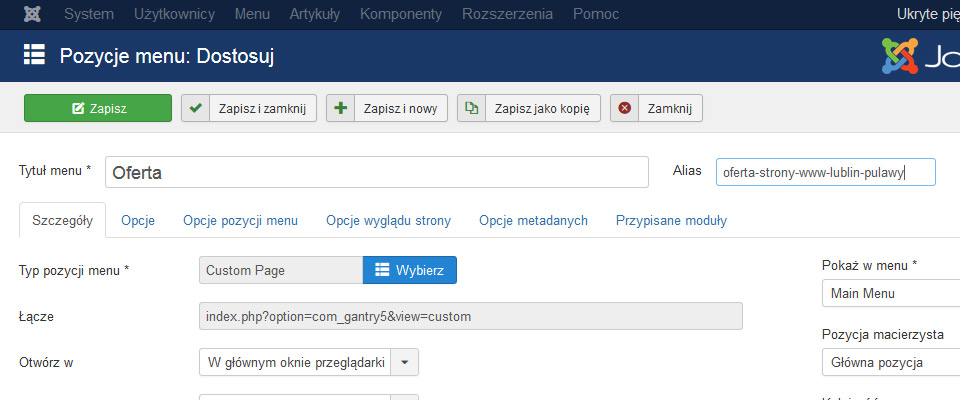
Można jednak pogodzić potrzebę krótkich nazw pozycji menu z ich rozbudowanym aliasem. Tworząc alias ręcznie warto zadbać o jego wersję bardziej przyjazną dla google, np w ten sposób.
www.majafirma.pl/oferta-strony-internetowe-lublin-na-joomla
Wiele stron firmowych nie ma takich aliasów, zaniedbanie konkurencji możemy wykorzystać, bo naprawdę niewielką pracą możemy przyczynić się do poprawienia naszej pozycji w goole.
2. Jak zmienić alias pozycji menu w Joomla 3 ? Bardzo prosto za pomocą panelu Menu w Joomla. Normalnie alias tworzy się automatycznie. Trzeba tylko pamiętać że tworząc alias ręcznie:
- nie używamy polskich znaków - w czasie automatycznego tworzenia aliasu są one pomijane, więc mniej zrozumiałe
- nie używamy dużych liter
- wyrazy oddzielamy myślnikami
- warto dodać frazę lokalizacyjną - np. lublin
- alias musi być unikalny - nie może być dwóch pozycji menu o identycznym aliasie w ramach jednego menu.

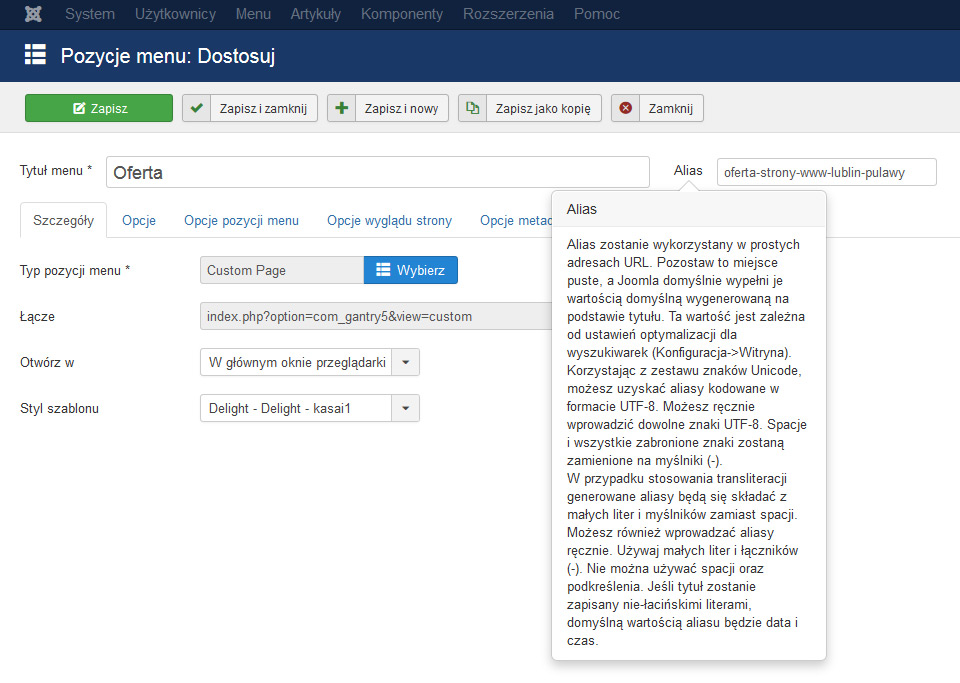
3. Na koniec definicja aliasu z podpowiedzi Joomla

Alias zostanie wykorzystany w prostych adresach URL. Pozostaw to miejsce puste, a Joomla domyślnie wypełni je wartością domyślną wygenerowaną na podstawie tytułu. Ta wartość jest zależna od ustawień optymalizacji dla wyszukiwarek (Konfiguracja->Witryna). Korzystając z zestawu znaków Unicode, możesz uzyskać aliasy kodowane w formacie UTF-8. Możesz ręcznie wprowadzić dowolne znaki UTF-8. Spacje i wszystkie zabronione znaki zostaną zamienione na myślniki . W przypadku stosowania transliteracji generowane aliasy będą się składać z małych liter i myślników zamiast spacji. Możesz również wprowadzać aliasy ręcznie. Używaj małych liter i łączników (-). Nie można używać spacji oraz podkreślenia. Jeśli tytuł zostanie zapisany nie-łacińskimi literami, domyślną wartością aliasu będzie data i czas.
