Dostałem do testowania kolejny szablon od templatemonster.com tym razem na frameworku T3 od joomlart.com. Nie wiem jak w tym momencie jest z popularnością frameworku ale w moim odczuciu nie popartym żadnymi faktami a jedynie sam nie wiem czym trzy najbardziej popularne frameworki na rynku szablonów Joomla stworzyły:
- Joomlart.com - framework T3
- Joomshaper.com - framework Helix
- Rockettheme.com - framework Gantry5
I w tym momencie nie mam pojęcia który jest najlepszy czy najbardziej popularny, chociaż wydaję mi się że najbardziej popularny jest Helix, najładniejsze szablony są od Joomlart czyli framewrok T3, najtrudniejszy jest także T3, a najbardziej funkcjonalny Gantry 5 chociaż niestety szablony od rockettheme.com w ostatnich latach są nieładne.
Ponieważ projektuję strony na frameworku Gantry 5 - którego nauka zajęła mi jakieś dwa lata cieszę się że przy okazji przeglądu tego szablonu zapoznam się z frameworkiem T3 do którego już kilka razy próbowałem się przekonać ale ostatecznie z braku czasu poddawałem się i wracałem do Gantry.
1. Szablon który wybrałem do testowania to Soltros od templatemonster.com - w przeciwieństwie do poprzednich szablonów od templatemonster.com ten nie jest tak rozbudowany. Wybrałem go bo po prostu jest ładny. Z widocznych na pierwszy rzut oka udogodnień ma fixed header - (nazewnictwo z gantry - nie wiem pod jaką nazwą funkcjonuje tu) czyli menu które pozostaje w tej samej pozycji - na górze ekranu w czasie przewijania strony.
Szablon Soltros - link do szablonu na TemplateMonster.com
To typowy biznesowy szablon z dominującym białym kolorem, przełamany delikatną szarością i niebieskim akcentem kolorystycznym. Wszystko jest tu płaskie, nie ma gradientów, a cienie pojawiają się tylko pod wysuwanym menu.
W takich szablonach niestety ważny jest bardzo dobór fotografii - to co w demo wygląda bardzo dobrze może być w łatwy sposób zniszczone przez końcowego użytkownika na etapie wdrażania szablonu właśnie przez użycie fotografii o słabej jakości. Do testowania dostałem szablon ze wszystkim zdjęciami znajdującymi się w demo - jeśli dostają je wszyscy kupujący szablon to jest to spora korzyść - choć nie wyobrażam sobie żeby każda firma pozostawiła na swojej stronie fotografie z demo.
Szablony biznesowe wg dzisiejszych trendów są bardzo spokojne i syntetyczne - taki właśnie jest szablon Soltros. Nie ma tu zbędnych ozdobników, ale też elementów które by w jakiś sposób precyzowały jego klienta docelowego - co sprawia że jest uniwersalny i podmieniając tylko grafiki możemy użyć go niemal do każdej strony firmowej.
Szablon ma otwartą kompozycję - nie ma wyraźnie oddzielonej części środkowej od tła. Nie można jednak powiedzieć że jest to szablon pełnoekranowy bo zarówno menu jak i bloki tekstowe mieszczą się kompozycyjnie w części centralnej szablonu. Granice modułów nie są wyznaczane ramkami - a tylko czasami kolorem sekcji lub grafiką w tle.
Całość prezentuje się elegancko i bardzo klasycznie, kojarzy mi się z syntetycznymi katalogami nowoczesnych galerii.

2. Szablon posiada kilka zdefiniowanych zakładek menu które edytując można łatwo dostosować do własnych potrzeb.
W zakładce "contact" zwraca uwagę niestandardowy formularz z opcją kalendarza, mamy też mapę google opartą na module TM Google Map - to ważne bo w stronach responsywnych wstawianie mapy google na zasadzie iframe może potem sprawić problemy użytkownikowi końcowemu - szczególnie przeglądającemu stronę na smartfonie.

3. TM Goole map wymaga uzyskania "Google map api key" - co jest w miarę łatwe - ale ostatnio zakładając konto dla klienta zostałem poproszony o integracje z kontem karty płatniczej na co nie zgodził się klient. Wcześniej nie było takiego problemu, nie wiem czy to nowość czy coś poplątałem tym razem...
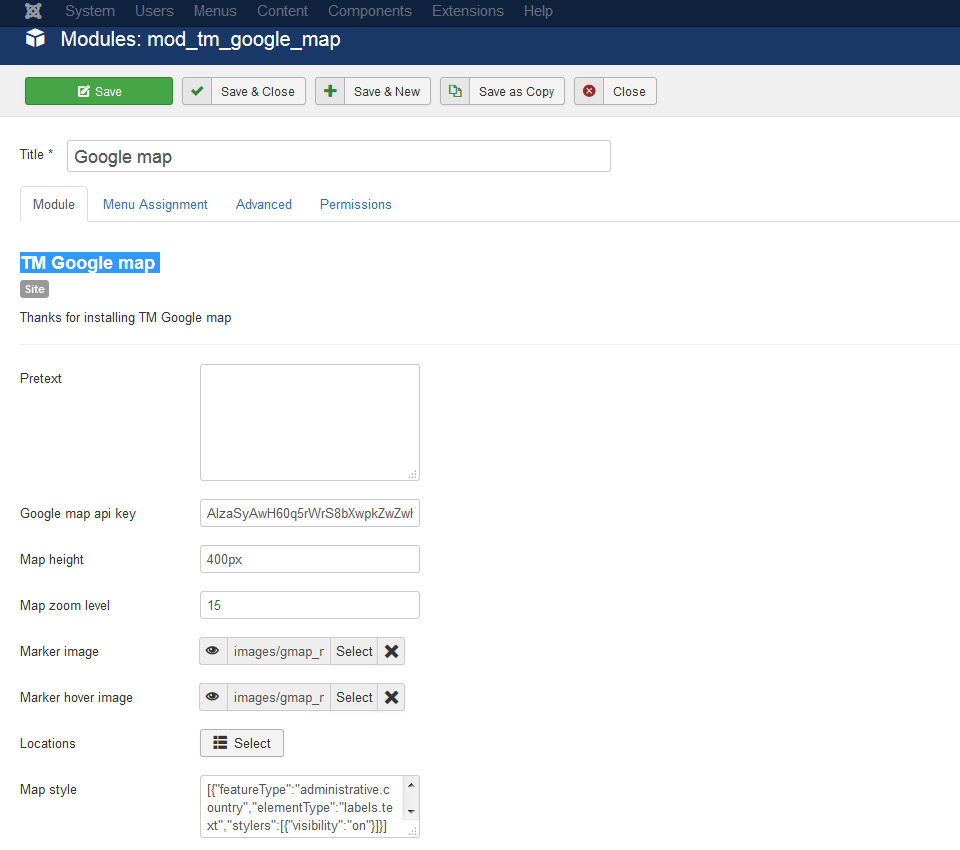
Moduł TM Goole map pozwala nam zdefiniować
- wysokość mapy
- Map zoom level - czy skalę, przybliżenie mapy
- własny marker pozycji naszej firmy na mapie - także dla stanu hover - czyli po kliknięciu w znacznik
- style mapy - czyli pewnie w tym oknie można np dodać style snazzymaps.com

4. Klikając button "select" możemy zdefiniować parametry lokalizacji naszej mapy a także informacje pojawiające się oknie po kliknięciu markera na mapie.

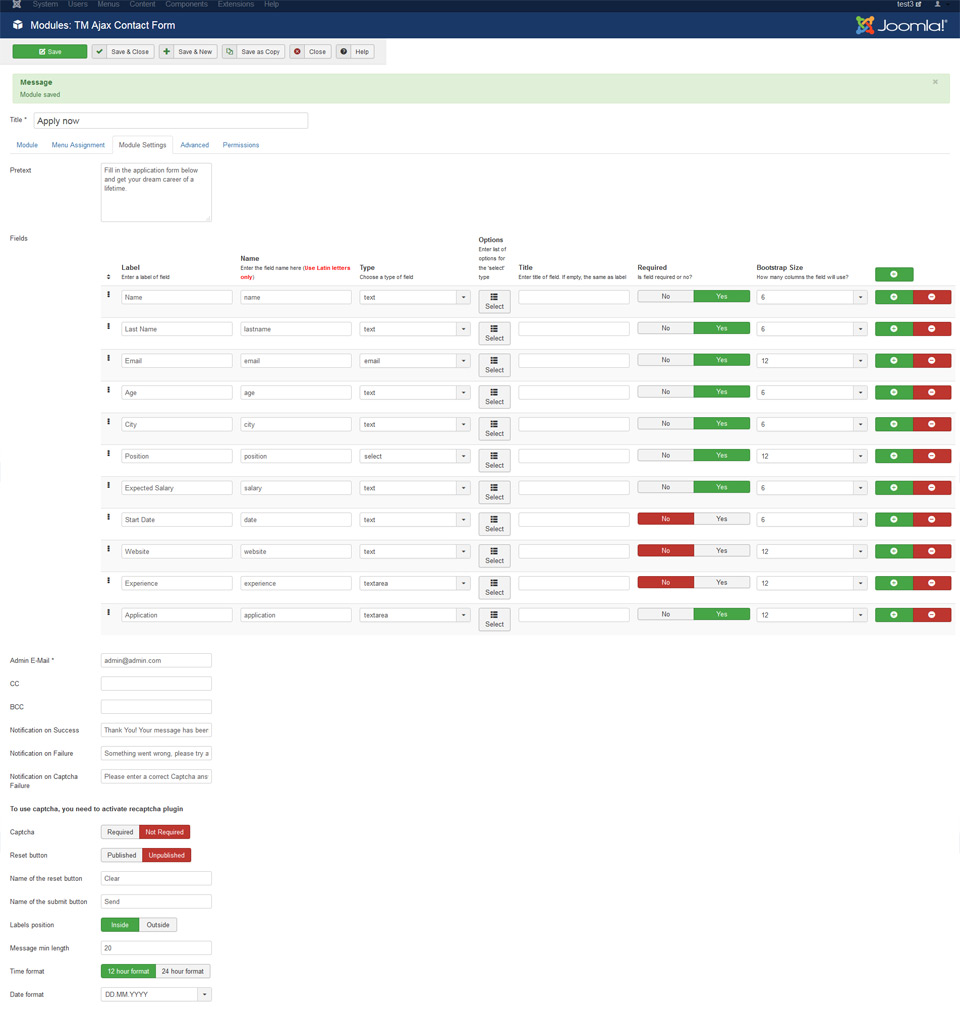
5. W zakładce "Careers" mamy bardziej rozbudowaną wersję formularza kontaktowego - tu jest nawet pole "Position" z możliwością wyboru opcji.

6. Zaplecze tego formularza wygląda tak - zakładka "Module settings". Co ciekawe formularz jest responsywny ale zaplecze już się nie skaluje. Jak widać możemy zdefiniować wiele parametrów - m.in własne nazwy pól w języku polskim i zdecydować czy pola są wymagane. Kolejność pól możemy zmieniać na zasadzie przeciągania.
Formularz wspiera reCaptcha - wymaga to oczywiście uzyskania kodów od Google - co za czasy. Coraz bardziej strony www Lublin uzależnione są od aplikacji wymagających do działania zewnętrznych usług - wielu dostarcza google - mapy google, reCaptcha, fonty google, ikony fa-fa... I nie mam tu na myśli tylko tego szablonu, ale wszystkich nowoczesnych stron.

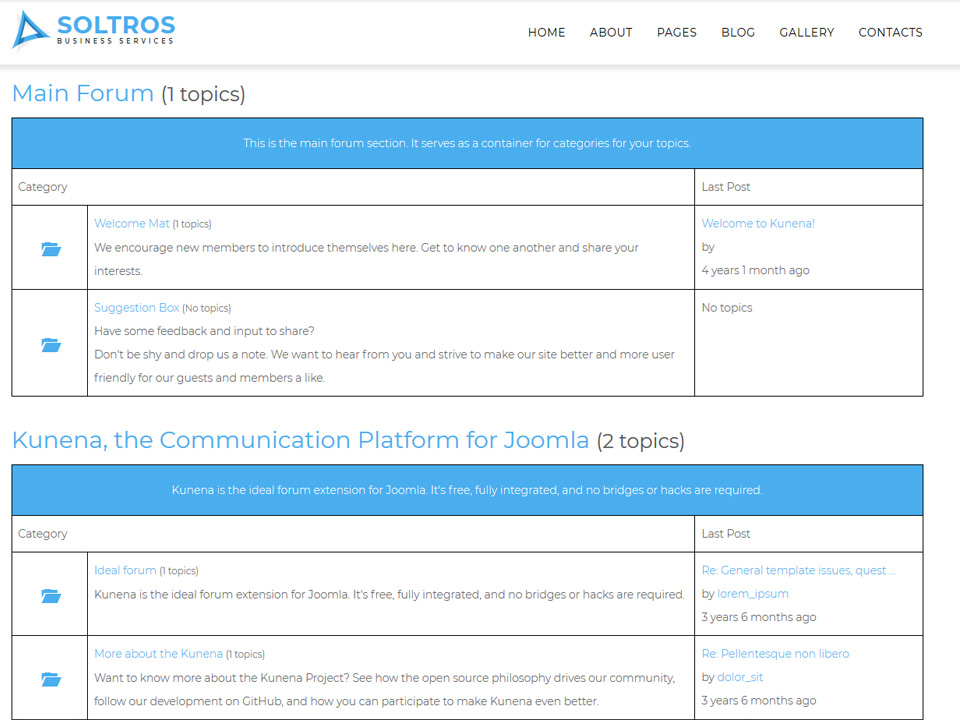
7. Kolejnym komponentem który dostajemy z szablonem jest forum Kunena

Banner w szablonie SOLTROS dla strony www Lublin
8. OK żeby nie było całkiem różowo teraz jedna rzecz która bardzo mnie dziwi. Może nie wynika to z samego szablonu ale z rozwiązania jakie zastosowała osoba która składała quick start - czyli całą kompletną stronę z treściami demo. Projektując strony www Puławy staram się maksymalnie upraszczać i stosować rozwiązania które są intuicyjne i możliwe do edycji po krótkim przeszkoleniu nawet jeśli klient docelowy nie jest informatykiem ale ma jakiekolwiek doświadczenie z edytorami treści typu word.
Zaskoczyło mnie w tym szablonie jakie zastosowano do bannera głównego na tej stronie.
W widoku poniżej widzimy banner z wyświetlonym tytułem modułu który standardowo jest ukryty. Zobaczmy jak on wygląda ten moduł od zaplecza strony www lublin ...

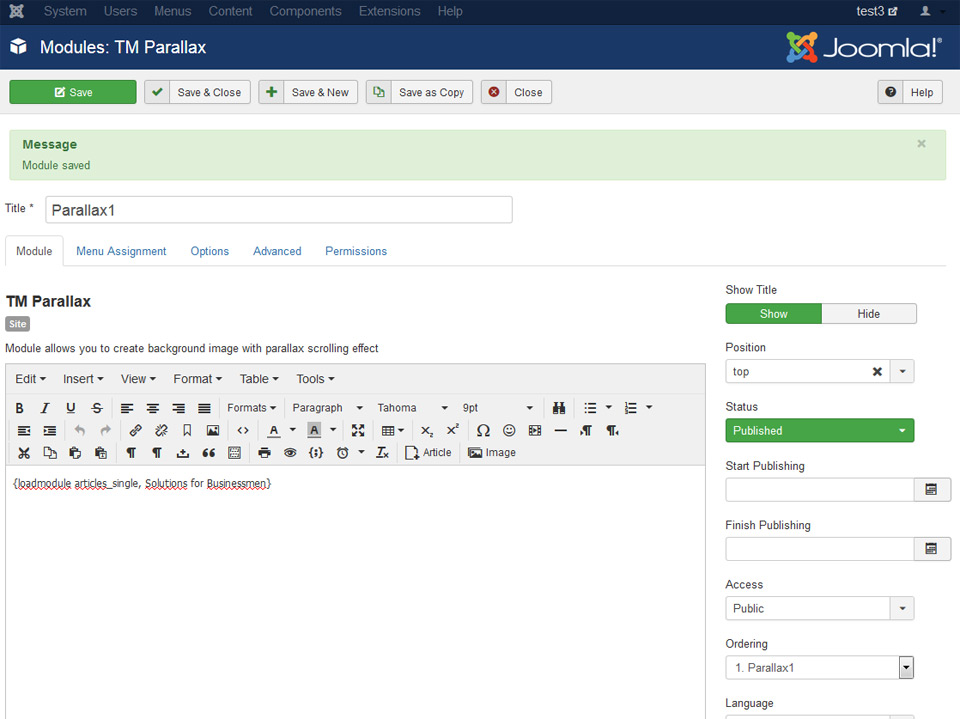
9. Moduł typu "TM Parallax" wygląda jak moduł typu własny kod html - widzimy tu tylko edytor tekstowy a w nim jedną linijkę kodu.
ten kod powoduje wczytanie w tym module innego modułu !!! typu pojedynczy artykuł - tytuł modułu to "Solutions for Businessmen"
Tylko czy to jest proste rozwiązanie dla niezbyt zaawansowanego użytkownika Joomla? Nie dziwiłbym się temu gdyby zobaczył to na stronie zbudowanej na wordpress

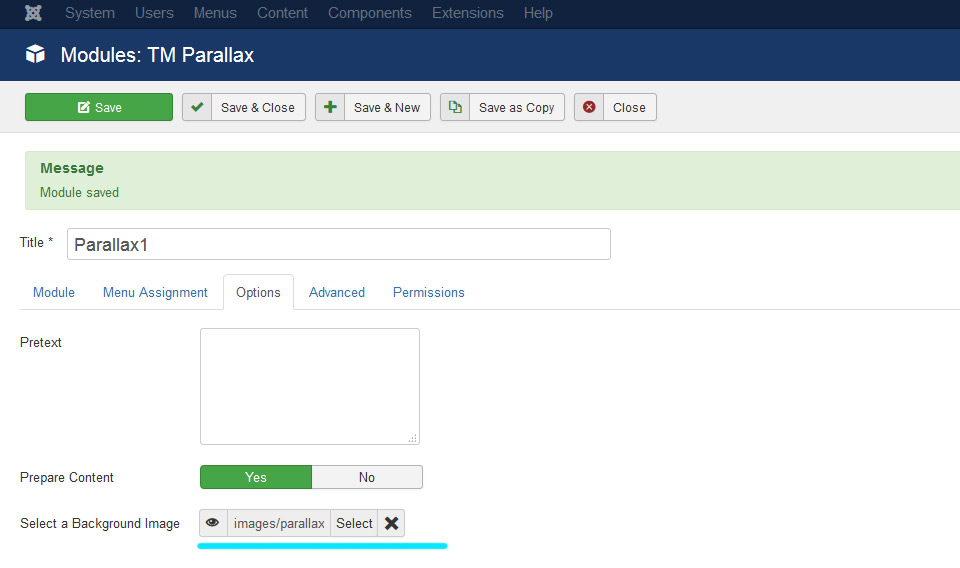
10. Za wczytywanie obrazka tła - bo parallax to efekt który najprościej można opisać jako opóźnione przewijanie obrazka tła względem warstwy z tekstem - odpowiada zakładka "Options" tego modułu

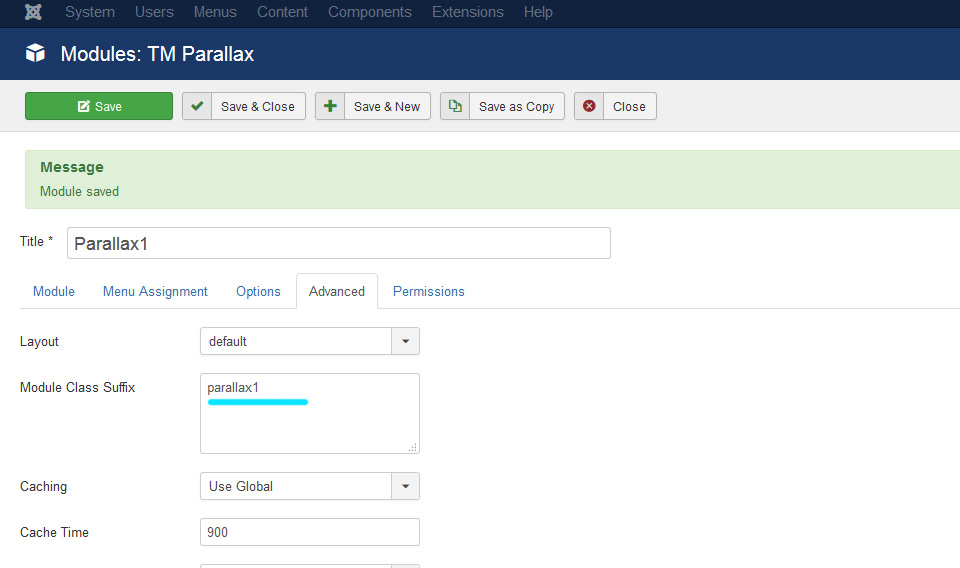
11. Nie koniec jednak z komplikacjami - w zakładce "Advanced" w oknie Module Class Suffix mamy zdefiniowany styl "parallax1" - jak się okazuje odpowiada on pośrednio za wysokość obrazka tła. Zdefiniowano w tym stylu m.in parametr - padding - który w połączeniu z ilością tekstu tak właśnie działa.

12. Wracając jednak do głównego okna i akcji która powoduje wczytanie modułu do ... modułu
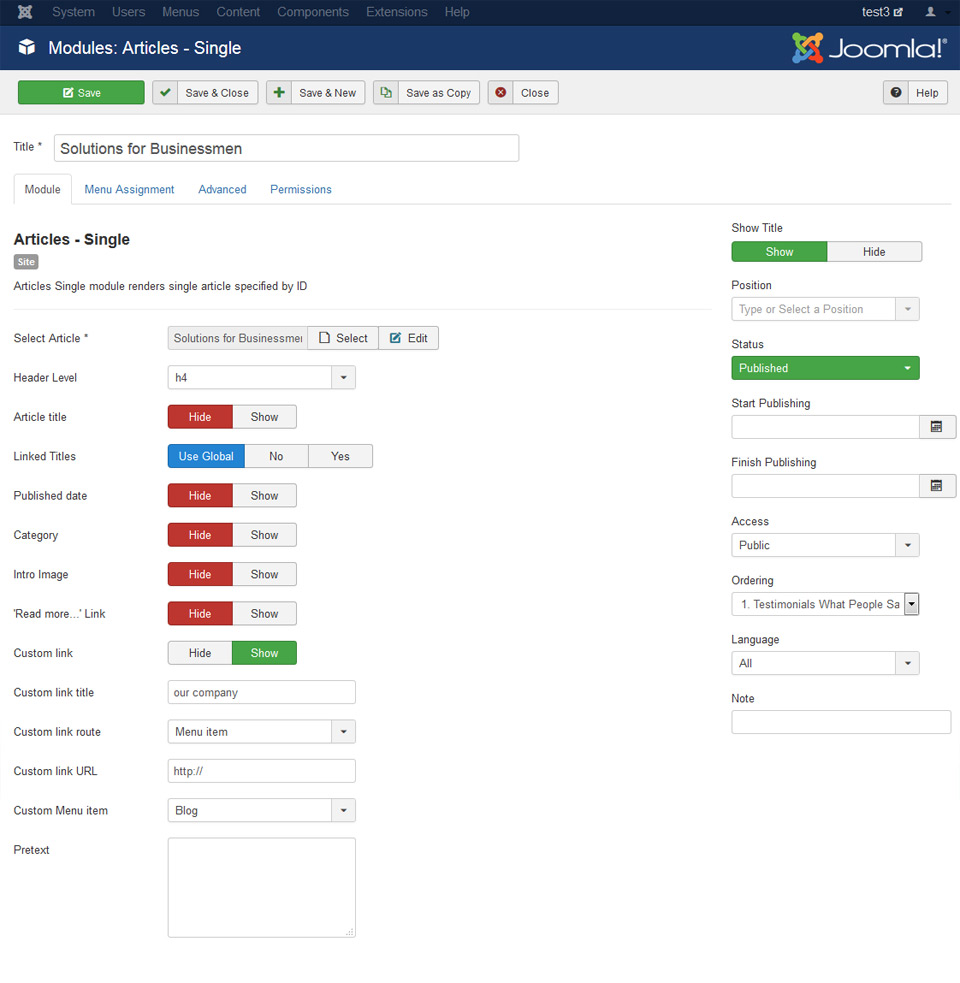
Zobaczmy moduł który jest wczytywany. Jest to moduł typu "Articles - Single" - czyli pojedynczy artykuł.
Moduł o tytule "Solutions for Businessmen" wczytuje artykuł o tym samym tytule... Moduł nie ma przypisanej pozycji w szablonie. Zobaczmy więc artykuł który wczytuje ten moduł.

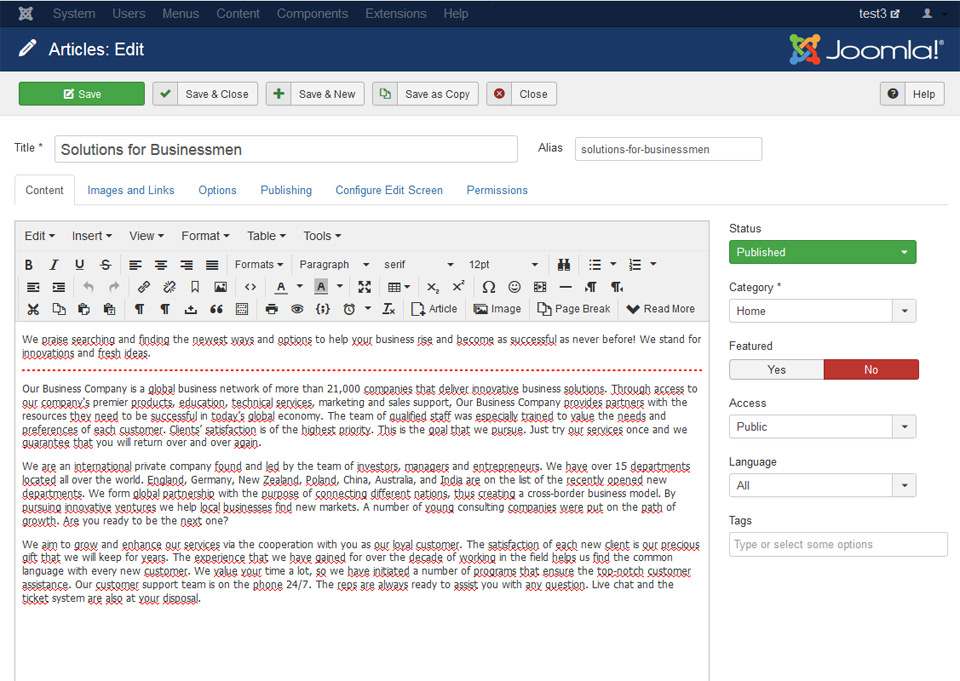
13. Jak widać Tytuł i treść zajawki pojawiają się na bannerze. Na buttonie który jest na bannerze nie mamy jednak standardowego "Read more" tylko "Our Company" - za taki tytuł na buttonie odpowiada poprzedni moduł z punktu 13.
Szczerze mówiąc z rzeczy prostej zrobiono coś udziwnionego. Ja wykorzystałbym jedynie pierwszy moduł, ale zamiast wczytywać w nim kolejny, użyłbym jego edytora do dodania treści zajawki i zrobienia buttona. Ok button może wydawać się trudnym elementem do uzyskania w html'u bo wymaga dodanie stylu i to bezpośrednio w kodzie. Dla mnie cała ta bardzo złożona operacja miała na celu tylko i wyłącznie właśnie uzyskanie tego niebieskiego buttona na bannerze.
Dodatkowo nie widać tu efektu parallax - a chyba taki był cel użycia tego modułu.

Template Monster dostarcza w swoich szablonach bardzo dużo przydatnych modułów w tym jednak konkretnym zabrakło jakiegoś fajnego pokazu slajdów z możliwością wstawiania tekstów - tak żeby w prosty sposób można było stworzyć prosty banner bez zbędnego kombinowania.
14. Counters - element jak dla mnie zbędny i na siłę - ale pojawia się w wielu szablonach i zupełnie nie wiem dlaczego. Ja czasem go stosuję jako wypełnienie graficzne - nie widziałem jeszcze dla niego żadnego sensownego zastosowanie bo dane które się tu pojawiają mają najczęściej funkcję abstrakcyjną niż informacją - bo kogo interesuję że podczas pracy wypito 1150 litrów kawy... i uszczęśliwiono 556 klientów.
Ostatnio zdarzyło mi się wdrażać szablon innej firmy - nie na Gantry 5. Muszę przyznać że był piękny, a na pewno ładny. Tam także miałem do czynienia z modułem "Counters" i był on wykonany tak że jego edycja odbywała się w html - nie do przeskoczenia dla początkującego użytkownika.
Zobaczmy jak jest to w szablonie od Template Monster

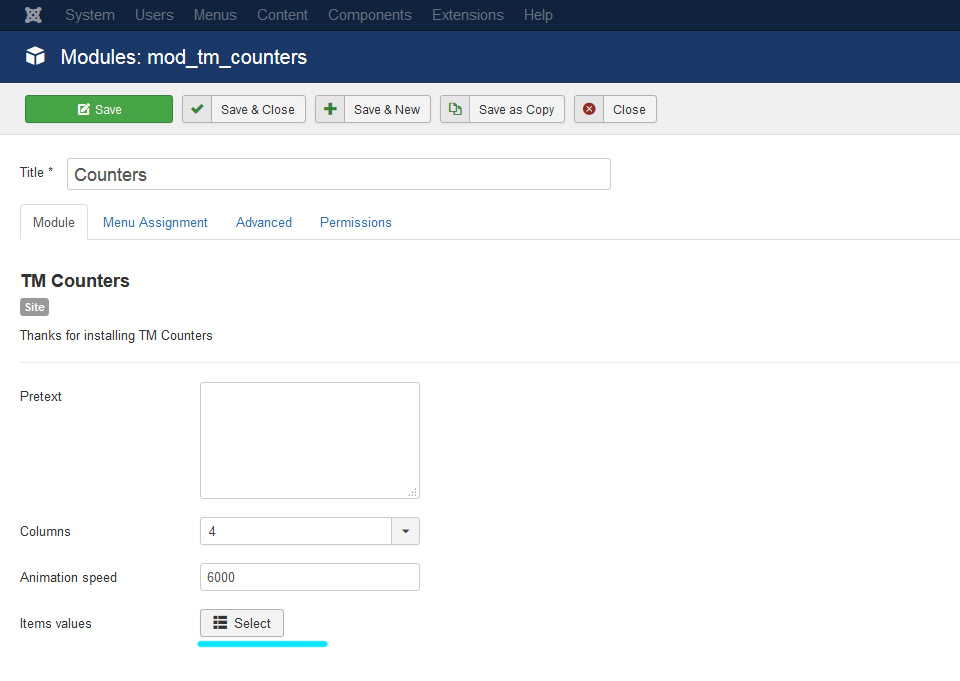
15. Moduł typu "Counters". Jak widać w głównym oknie możemy ustawić ilość kolumn i szybkość animacji. Zobaczmy co kryje się pod pozycją "Items values"

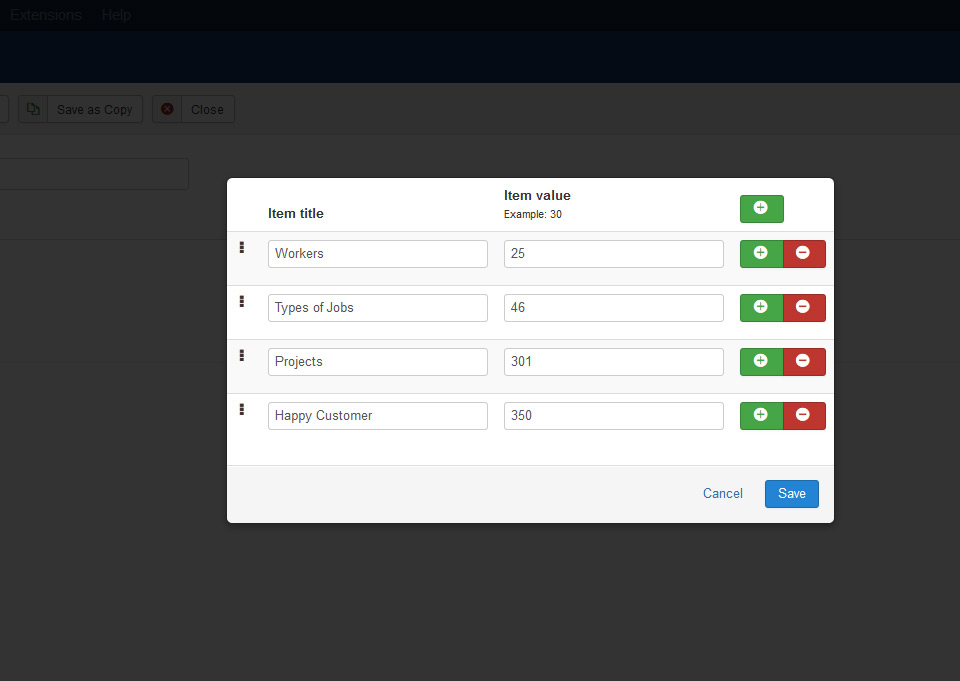
16. Klikając na button "Select" w pozycji "Items values" wywołujemy okno pop-up w którym możemy zdefiniować wartość naszego countera. Poszczególne sekcje możemy przeciągać w pionie. Prosto i elegancko. Brak może tylko wartości opóźnienia startu animacji dla poszczególnych sekcji.

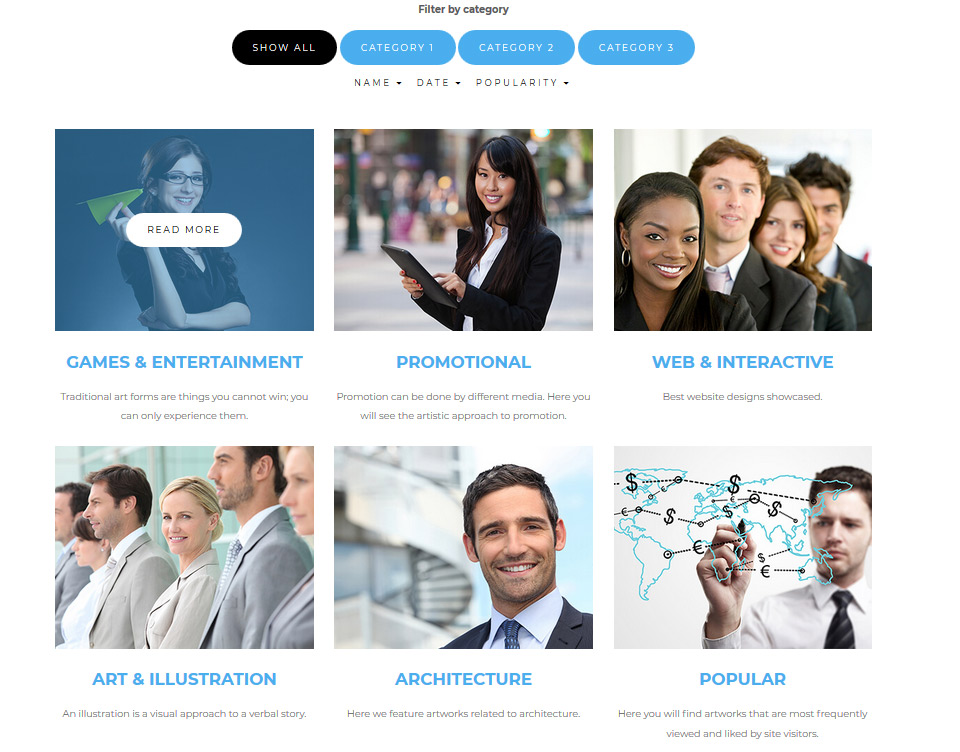
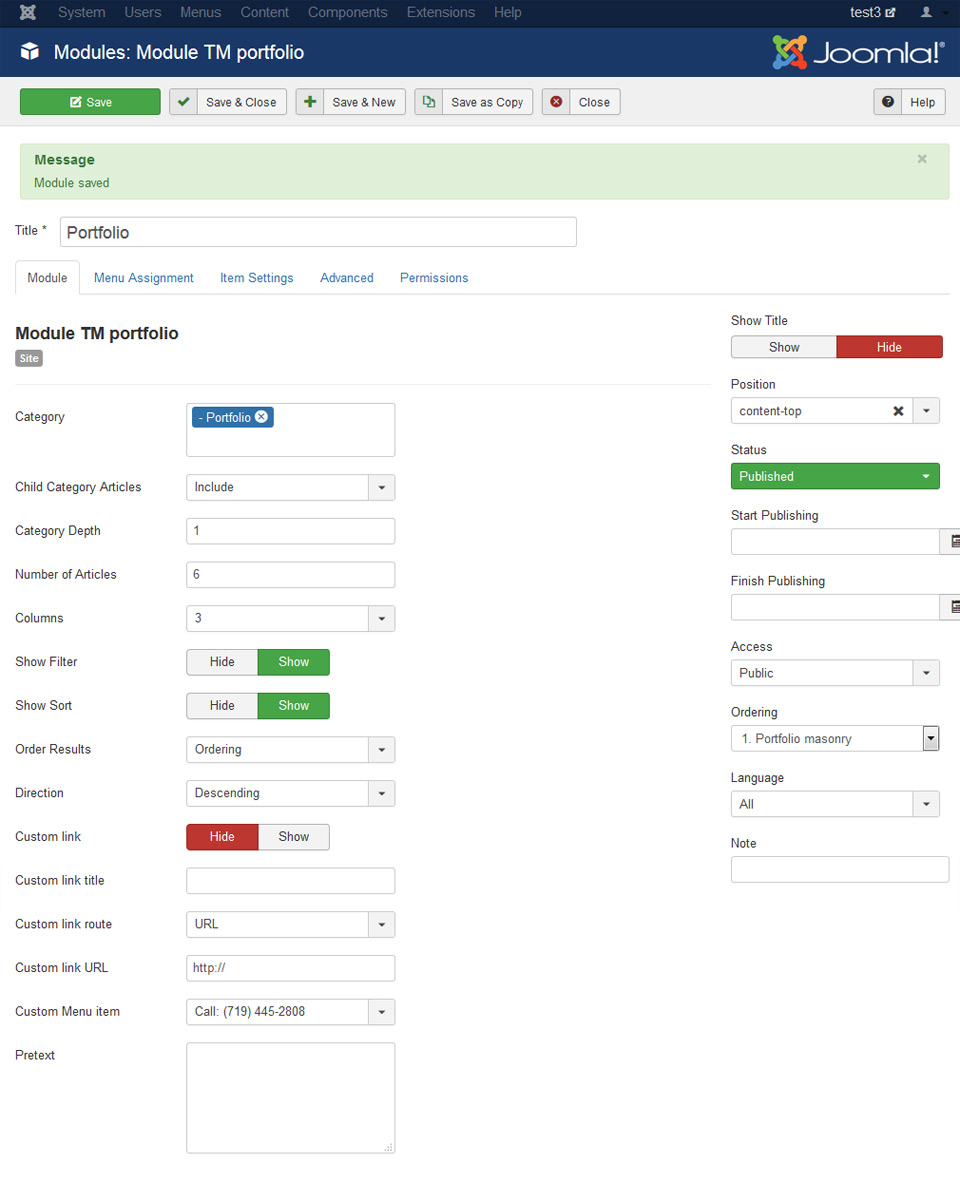
17. Moduł portfolio - wygląda bardzo ładnie - przyjrzyjmy się jego możliwościom konfiguracji.

18. Jak widać moduł TM Portfolio zaczytuje artykuły z wybranej kategorii - czyli treść i obrazki definiowane są w artykułach przypisanych w tym wypadku do kategorii "Portfolio"
Możemy zdecydować m.in ile elementów portfolio jest widocznych na starcie i w ilu kolumnach są one rozłożone

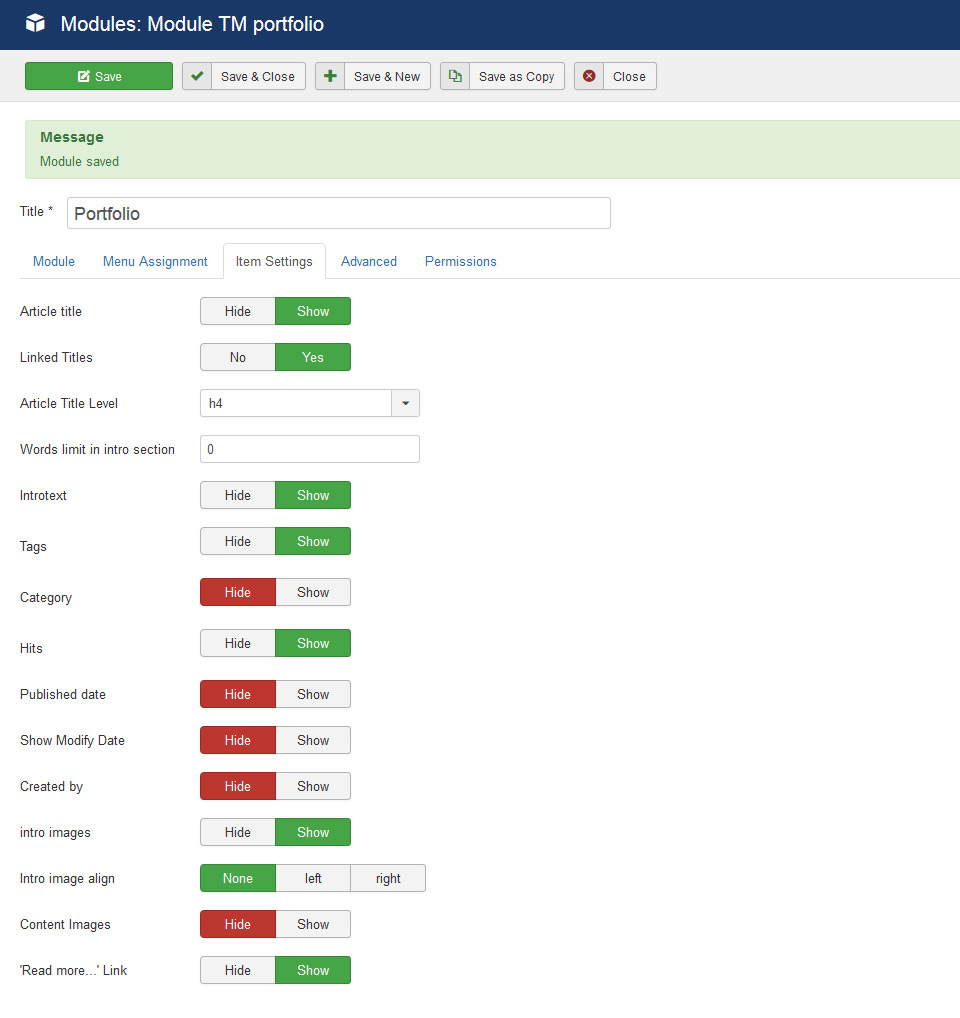
19. W zakładce "Item Settings" definiujemy parametry wyświetlania poszczególnych kafelków portfolio.

Podsumowując - szablon jest nie tylko ładny ale i funkcjonalny. Przeglądając zaplecze takiego szablonu jestem jednak częściowo zagubiony. Po prostu pracuję na szablonach Gantry 5 i mam swoje przyzwyczajenie, ulubione komponenty i niechętnie używam innych bo wydłuża to czas pracy.
Przejrzałem tylko część modułów tego szablonu zawartych w quick start - i moje spostrzeżenia nie musiały być trafne bo nie miałem czasu na ich głębsze poznanie - mimo że szablon zainstalowałem ponad miesiąc temu i wcześniej też go przeglądałem
Nie napisałem nic o samym szablonie i frameworku T3 - a przecież właśnie ze względu na niego wybrałem. Framework T3 to chyba jeden z lepszych a jednocześnie trudniejszych frameworków dla Joomla - mam nadzieję napisać coś o nim już wkrótce

