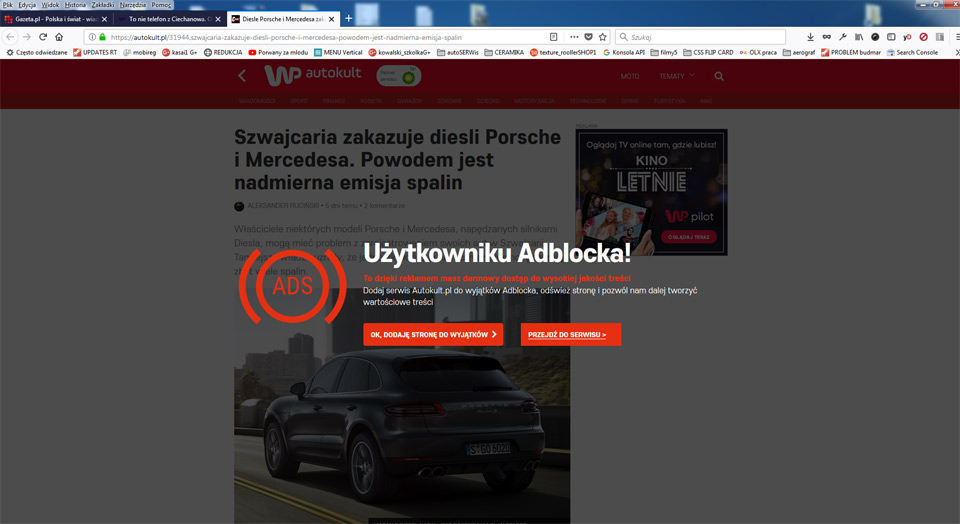
Użytkowniku Adblocka! To dzięki reklamom masz darmowy dostęp do wysokiej jakości treść. Dodaj serwis do wyjątków Adblocka.
1. Ja Adblocka nie używam ale ten komunikat czasem widuję i to mnie denerwuje bo szczerze mówiąc w poprzedniej wersji Kasperskyego też taki problem miałem ale go rozwiązałem dodając wybrane serwisy do wyjątków ... lub rozwiązałem to w inny sposób. W każdym razie problemów nie było. Teraz jakoś nie chce mi się szukać gdzie w ustawianiach Kasperskyego mogę to zrobić.
Ale ostatecznie robię strony www Lublin i znam CSS więc problem ten mogę rozwiązać przecież w inny sposób. Ale pokazuje to tylko w celach poznawczych bo pamiętajmy że komunikat ten pośrednio mówi nam że ktoś chce żebyśmy docenili jego pracę i pozwolili wyświetlać się reklamom, więc może w kolejnym tutorialu pokażę jak rozwiać problem z komunikatem w Kasperskym

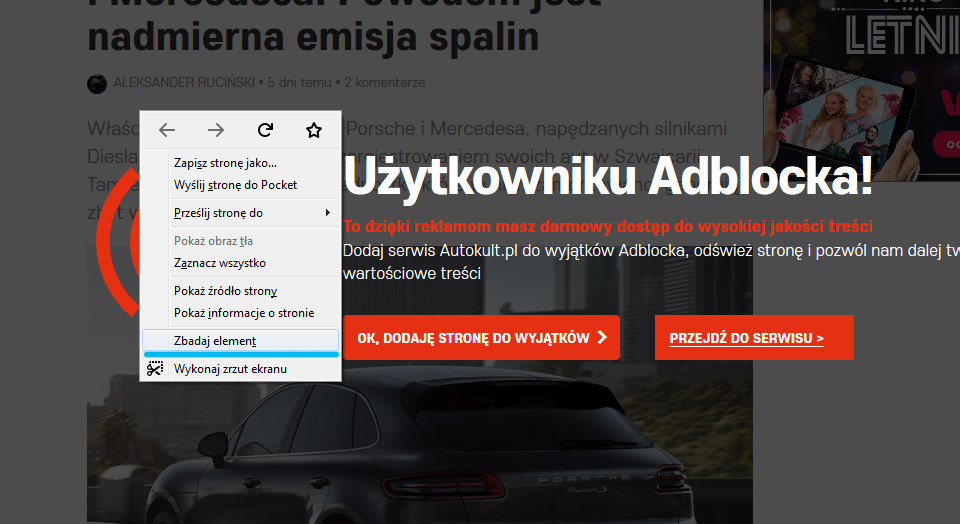
2. Strony internetowe Lublin przeglądam w Firefoksie jeśli także używacie tej przeglądarki problem z zablokowaną treścią możemy rozwiązać za pomocą wbudowanego w tę przeglądarkę narzędzia. Klikamy prawym klawiszem myszki gdzieś na stronie i wybieramy z menu "Zbadaj element"

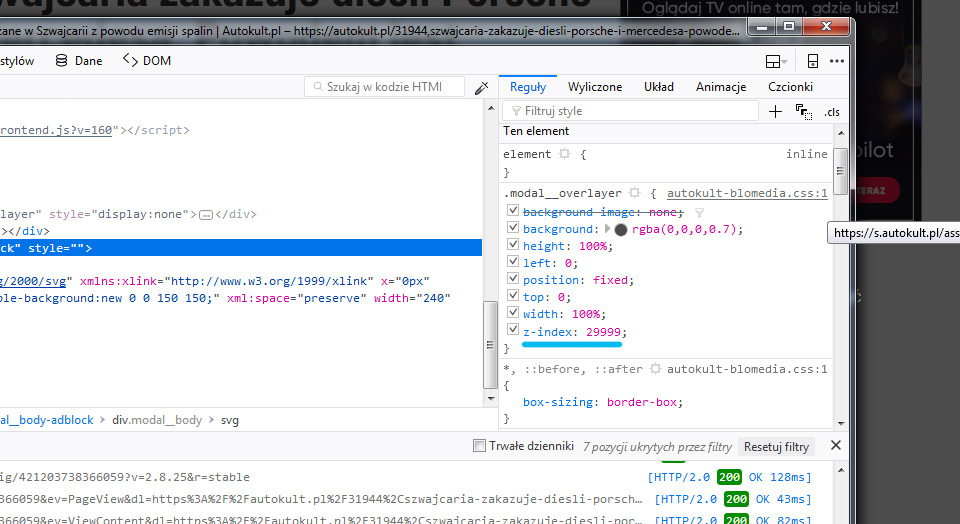
3. Pojawia się panel "Narzędzia dla programistów" który pozwala nam podejrzeć jak zbudowana jest strona internetowa którą przeglądamy. Każda strona pisana jest przez innego programistę więc nie powiem jakiej klasy CSS szukać ale możliwe że będzie to jedna z pierwszych w panelu "Reguły"
W tym wypadku tak było. Mamy tu klasę
.modal__overlayer {
background-image: none;
background: rgba(0,0,0,0.7);
height: 100%;
left: 0;
position: fixed;
top: 0;
width: 100%;
z-index: 29999;
}
Co oznacząją te elementy po polsku
.modal__overlayer {
background-image: none; - brak obrazka tła
background: rgba(0,0,0,0.7); - tło czarne w skali rgba z kryciem 70%
height: 100%; - wysokość 100% ekranu
left: 0; - tło wyrównane do lewej
position: fixed; - element zablokowany - nie przesuwa się
top: 0; - tło wyrównane do góry
width: 100%; - szerokość 100% ekranu
z-index: 29999; - pozycja warstwy im wyższa tym jest wyżej ...
}
Już patrząc na elementy background i z-index możemy się zorientować że mamy do czynienia z warstwą z niechcianym komunikatem. Wstawiamy kursor myszy za ostatnią pozycją - liczbą 29999, a następnie klikamy enter.

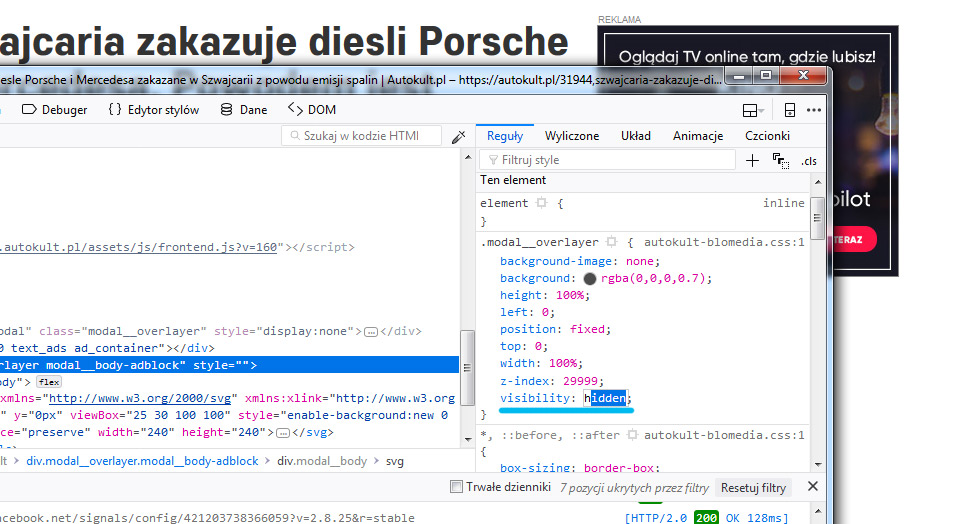
4. Przenosi nas do kolejnej linijki. Wpisujemy "visibility" i klikamy enter. W następnym polu wpisujemy "hidden". W ten prosty sposób pozbywamy się niechcianego komunikatu:)