Kilka lat temu zastanawiałem się nad wykupieniem konta w jednym z klubów które oferują szablony. Były to czasy joomla 1.5 i wtedy jeszcze firma Rockettheme nie miała swojego frameworka. Sam nie wiem jak trafiłem na ich stronę. Szukałem wtedy szablonów które charakteryzowały by się dużymi możliwościami zmian. Wykupienie konta developera joomla w RT to koszt 349$ dużo i mało jeśli brać pod uwagę nielimitowany dostęp do wszystkich szablonów i bardzo nowoczesny framework.
Składacze szablonów joomla dzielą się na przeciwników i zwolenników frameworków. Przeciwnicy uważają że jest to po prostu przerost formy nad treścią i duża liczba funkcji pozostaje nie wykorzystana - lepiej przygotować stronę szytą na miarę, bez możliwości dużej rozbudowy, ale lekką dla przeglądarek. Faktycznie czasem wydaje mi się że Gantry do lekkich nie należy, ale liczba pozycji modułów sprawia że dodawanie nowych modułów na stronie odbywa się bez problemu bo jest wiele pozycji które to umożliwiają. Jestem fanem frameworków.
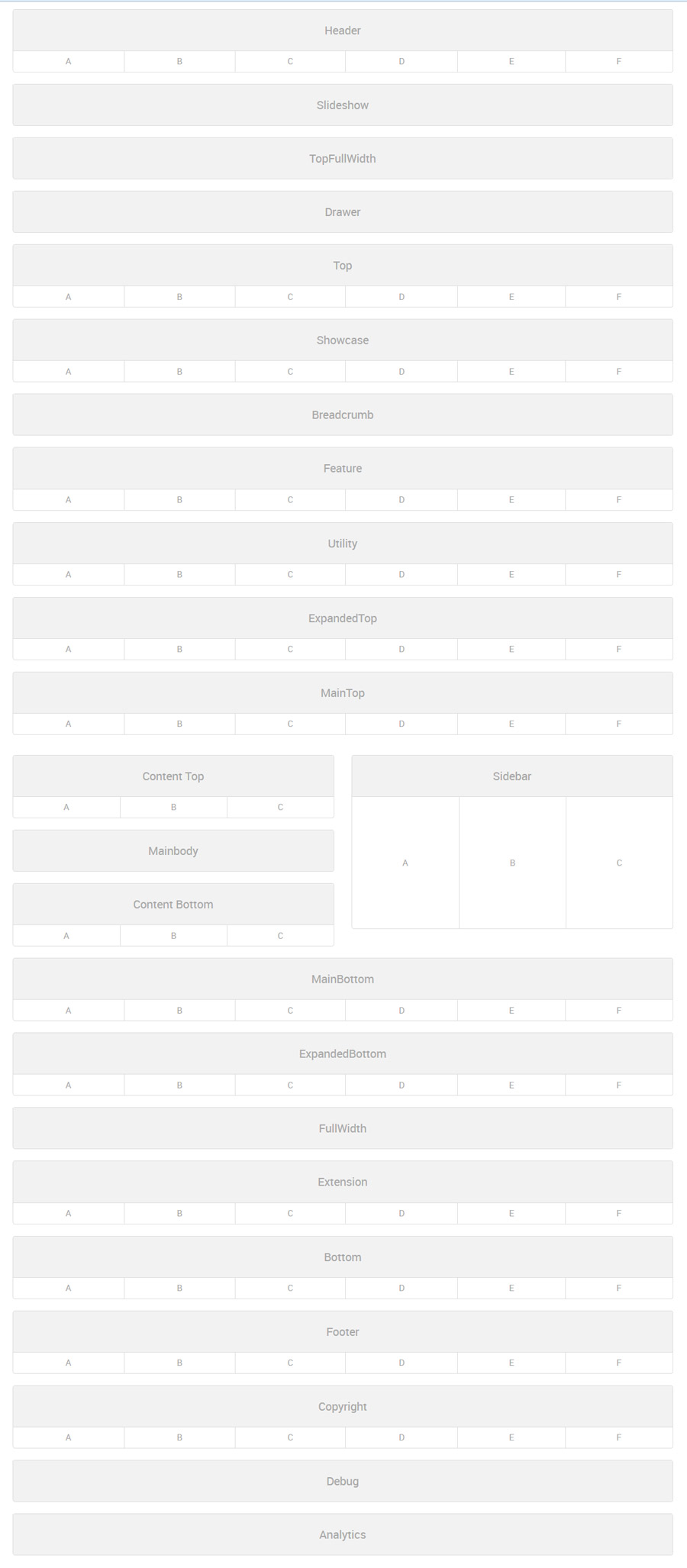
Poniżej siatka Gantry - w wersji komercyjnej. Ktoś powie że Gantry jest tylko darmowe, ale szablony komercyjne to jednak całkiem inna bajka - wystarczy pobrać i zainstalować darmowy szablon dołączany do frameworka żeby się o tym przekonać.

Gantry w poziomie dzieli się na 12 części, ale dla pozycji modułu możemy przyporządkować minim 2. Ale o tym dalej. Jak widać w pionie mamy bardzo duże możliwości rozbudowy strony internetowej Lublin.
Teraz trochę o zapleczu Gantry. Wchodzimy do niego przez Rozszerzenia / szablony i wybieramy szablon z Gantry.

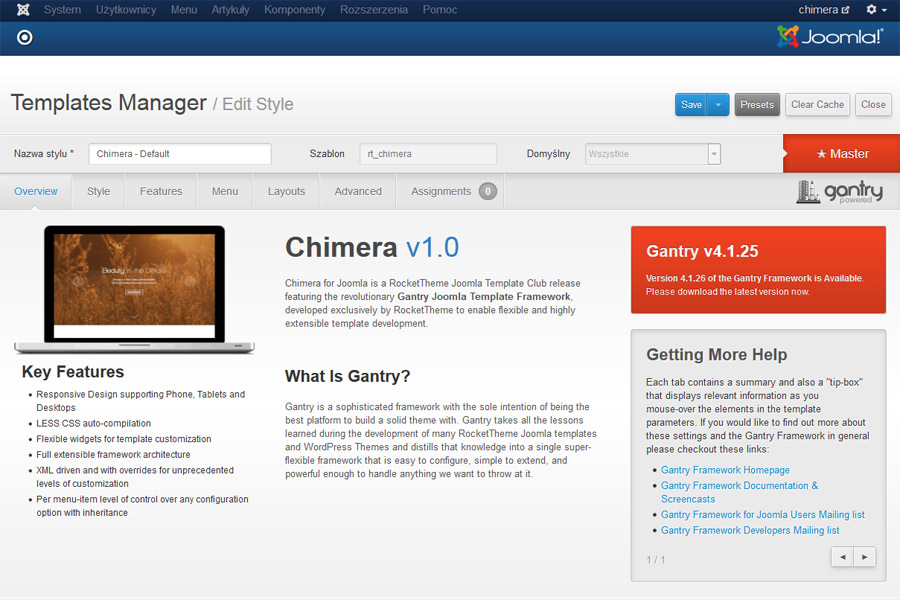
Tak wygląda zakładka Overview szablonu Chimera. Jest to w chwili kiedy piszę najnowszy szablon RocketTheme. Szablony są aktualizowane i RT wydaje do nich poprawki. Jak widać po prawej mamy informacje że wydana została nowa wersja Gantry i należy ją zainstalować. Aktualne wersje Gantry zbudowane są na plikach .less - pozwala to w zewnętrznym pliku .css (nie .less) tworzyć style bez ingerencji w oryginalny szablon.
Dla tego szablonu zewnętrzny plik nosiłby nazwę "rt_chimera-cuctom.css". Takie rozwiązanie pozwala instalować aktualizacje szablonów nie martwiąc się że wynik naszej pracy ulegnie skasowaniu.

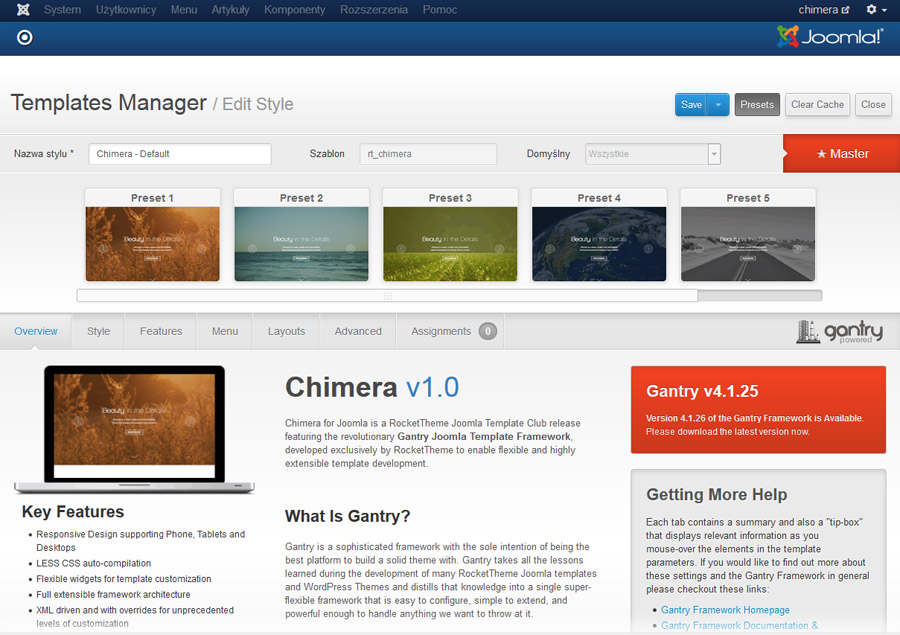
W szablonie komercyjnym mamy kilka zdefiniowanych styli różniących się kolorystyką - są one pod buttonem "Presets", można tworzyć i zapisywać własne Presetsy

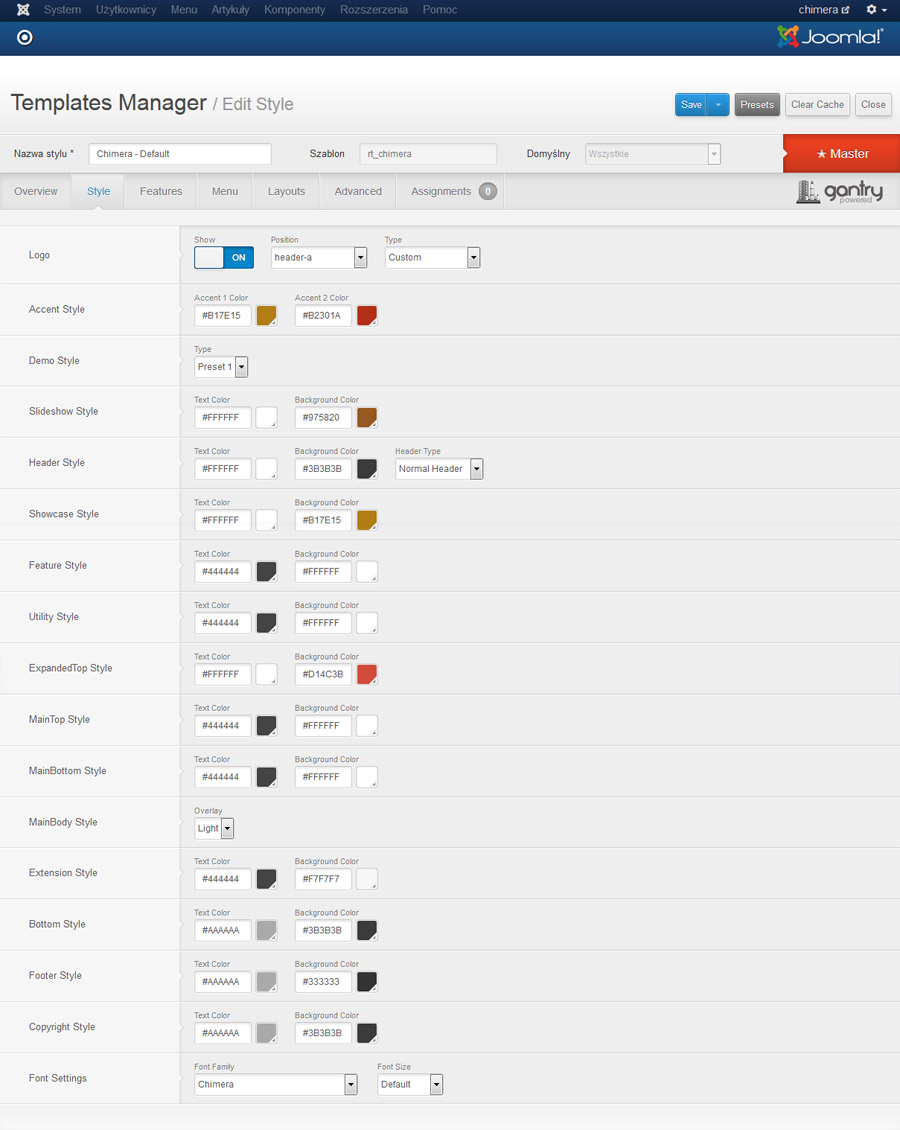
Druga zakładka "Style"
- Logo - logo możemy dodać nadpisując oryginalny plik w szablonie lub wybrać "custom" i bezpośrednio z tego miejsca pobrać go z naszego dysku. Można także zmienić jego pozycję. Czasem to jednak wyłączam i wstawiam je w module :)
- Dalsze ustawienia chyba komentarza nie wymagają - mamy możliwość ustawienia kolory tekstu i tła w poszczególnych poziomach Gantry
- Demo style - to omawiane wcześniej "Presetsy"
- Header style - 3 rodzaje pozycji header - Normal, Fixed i Scrolling wynikają z faktu że w tym szablonie tu jest osadzone menu i jest to jego sposób wyświetlania - menu oczywiście można przenieść do innej pozycji ale o tym dalej.
- Font Settings - działają także fonty google - bardzo przydatne, ale i tak czasem trzeba użyć custom-css

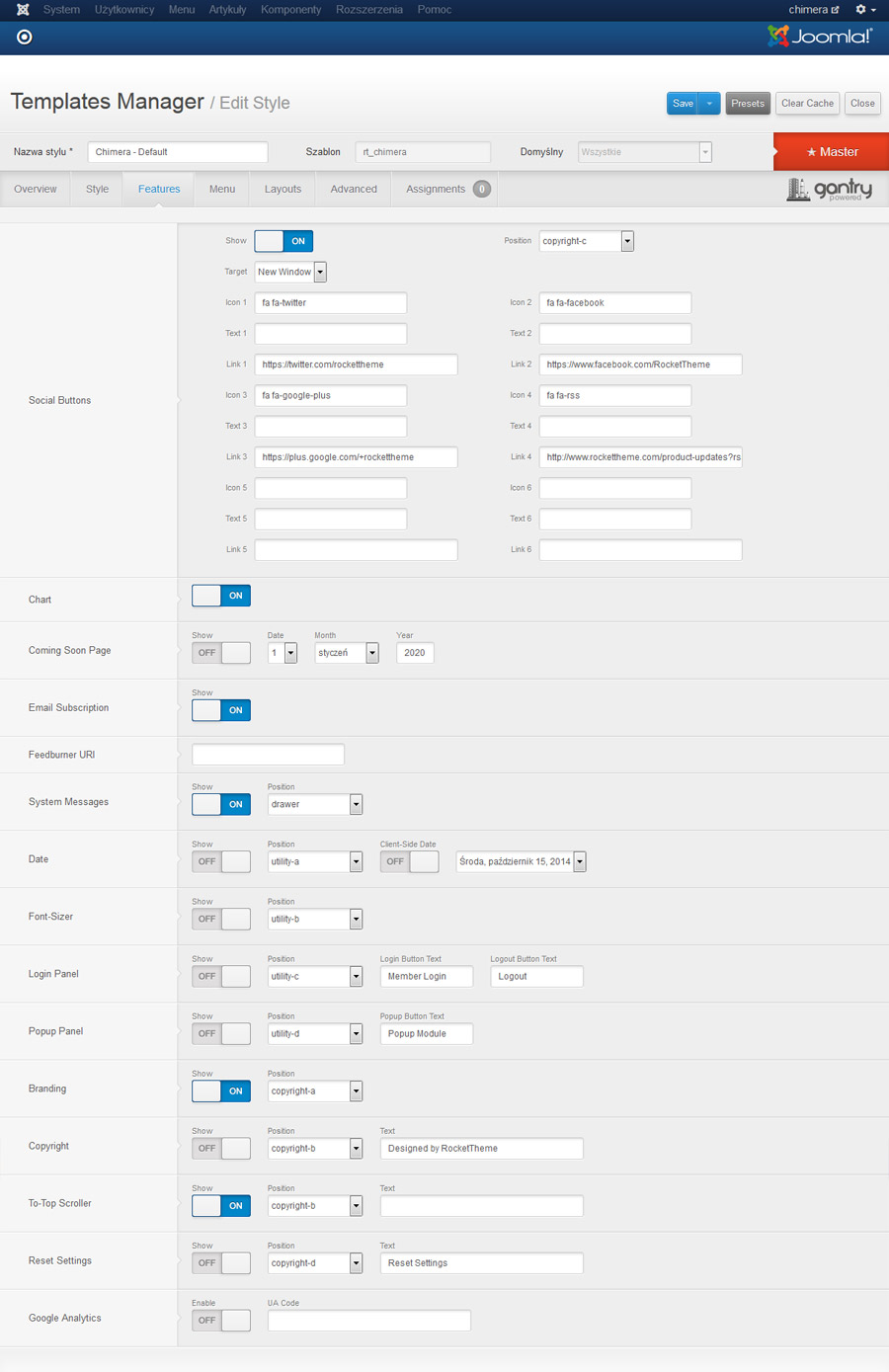
Zakładka "Features"
- Social Buttons - ikony są zdefiniowane w ramach szablonu ale można użyć swoich. Tu to włączamy i ustalamy pozycję
- Coming Soon Page - strona w przygotowaniu - nie zdarzyło mi się używać :)
- Branding - wyłączamy informacje o tym że szablon stworzyła firma RocketTheme
- Copyright - tu możemy wpisać że my przygotowaliśmy ten projekt
- To-op scroller - czyli powrót do góry - można zdefiniować własny tekst
- Reset settings - włączanie przycisku resetującego style po stronie frontowej - w niektórych szablonach można w demo poszaleć zmieniając kolorki - ten przycisk resetuje nasze ustawieni - praktycznie nieużywalny
- Google Analytics - tu można wstawić wiadomy kod google
Większość tych ustawień to gadżety

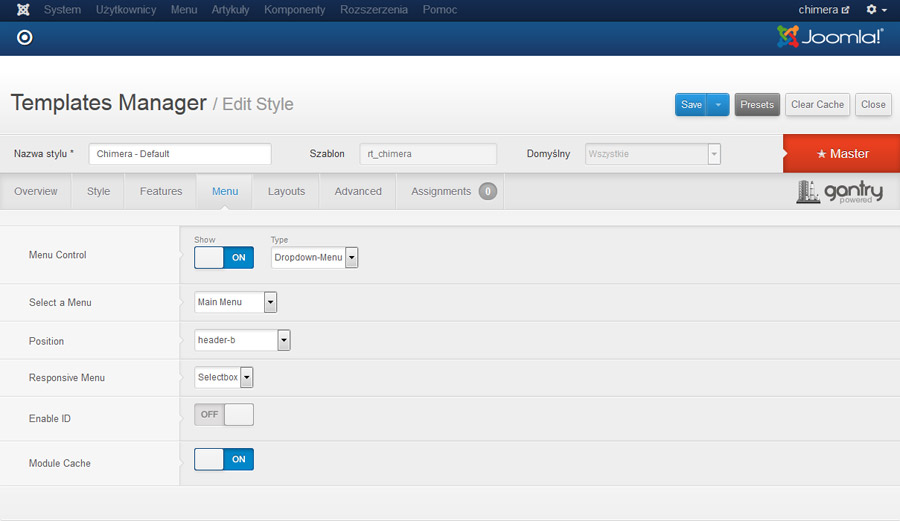
Zakładka "Menu"
- Menu Control - dwa rodzaje menu Dropdowne Menu i Split-Menu
następnie możemy wybrać menu (jeśli mamy ich więcej) i przypisać do konkretnej pozycji
- Responsiwe menu - Selectbox i Panel - tu możemy wybrać rodzaj menu jakie pojawi się na smartfonach i ekranach tabletów o mniejszej rozdzielczości

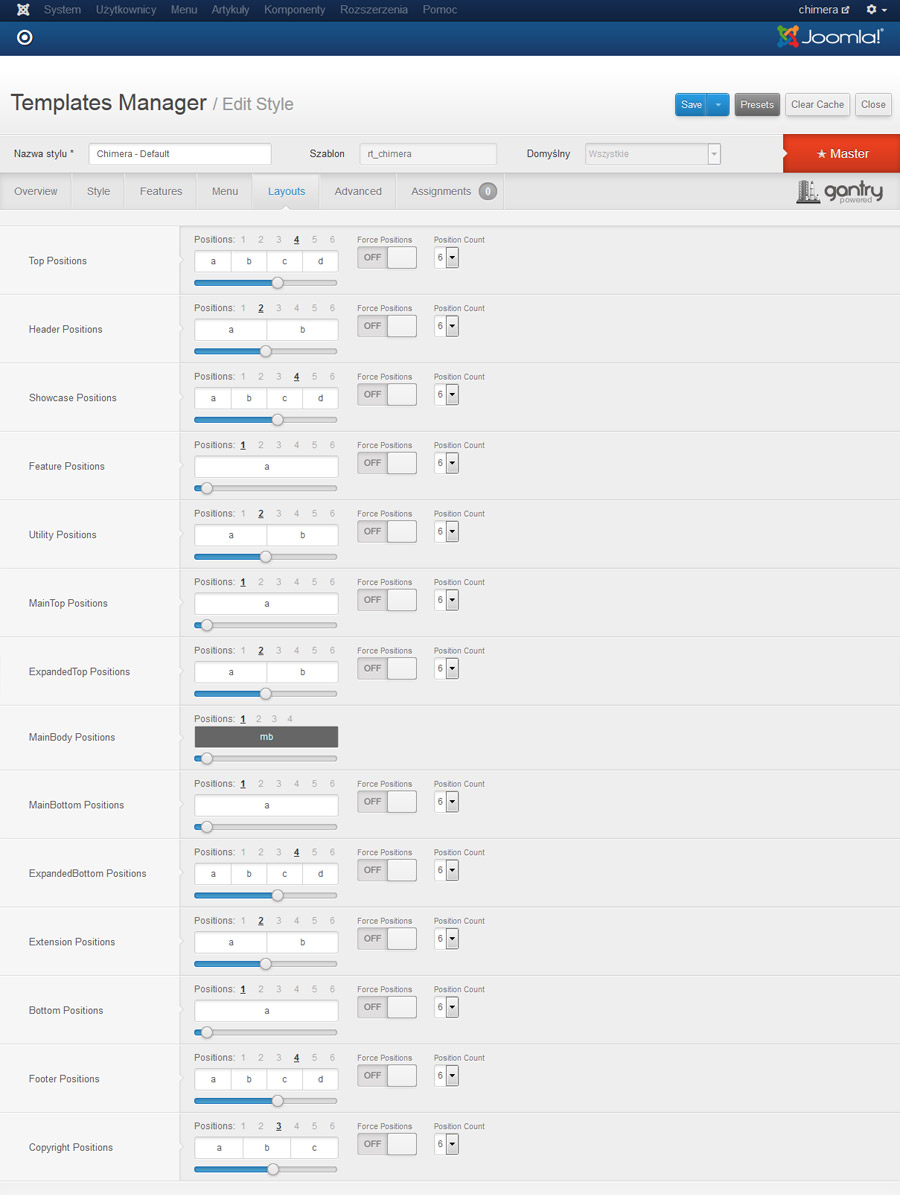
Zakładka "Layouts"
Pamiętacie pierwszy ekran z rozkładem naszych pozycji w szablonie?Tu możemy tym sterować - ustawiać proporcje. Dla przykładu weźmy najniższą pozycję "Copyright Position" Positions ustawione dla 3 modułów (pionów) i suwakiem wyregulowane ich proporcje. Gdyby na stronie w konkretnej pozycji były 2 moduły w tym poziomie ich proporcje moglibyśmy definiować też w tym miejscu. Przycisk "Force Positions" pomaga w sytuacji kiedy mamy np w moduły w poziomie "a" i "b" ale ich szerokości możemy zdefiniować tylko używając 3 pozycji "a" "b" i "c" przypisując im np. proporcje 2/6/4 (suma zawsze 12) i osadzając je tylko w "a" i "c". Zagmatwałem?

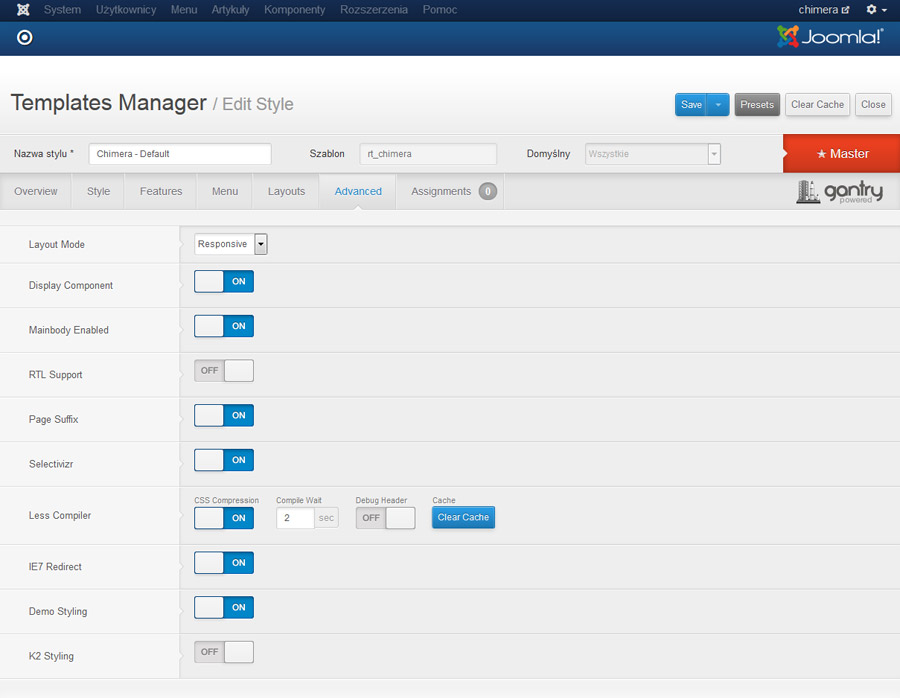
Zakładka "Advanced" Z tej zakładki używam tylko niektórych ustawień
- Layout Mode - do wyboru "Responsive" - strona responsywna o szerokości 1200px na starcie (960px responsywne na starcie można wymusić zewnętrznym plikiem .css - czasem używam bo 1200 to dla mnie za dużo) można też wybrać 2 ustawienia nie responsywne "1200px" i "960px"
- Display Component - czyli miejsce z artykułami można wyłaczyć
- Mainbody Enabled - można wyłączyć cały Component i otaczajęce pozycje modułów np Sidebar-a, Content-Top i Content-Bottom

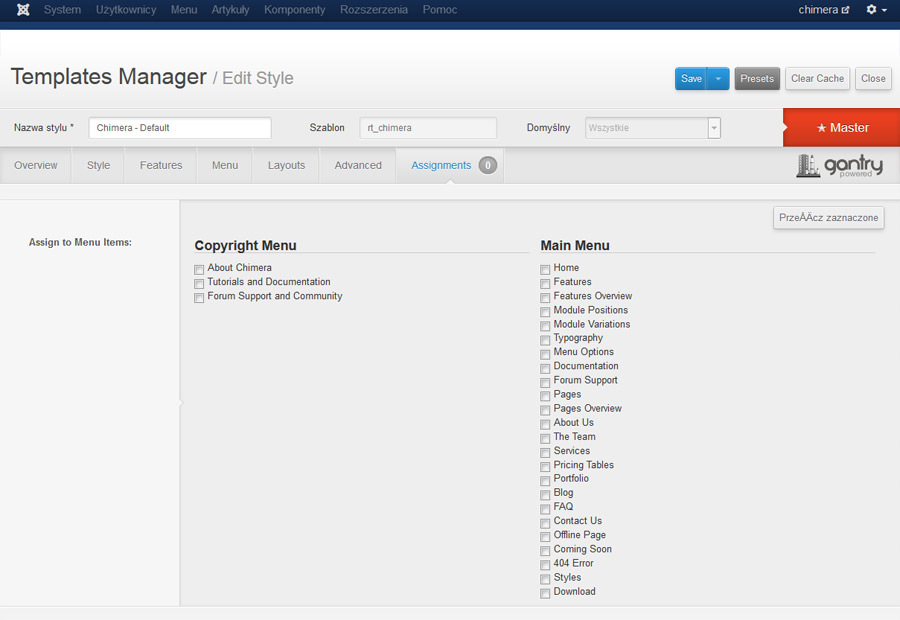
A to zakładka gdzie możemy to przypisać do konkretnych pozycji menu. Ale stosuje się jeśli chcemy wybrać inne ustawienia dla niektórych zakładek - wtedy tworzymy dodatkowy styl i go przypisujemy tam gdzie chcemy.
