Jak zmienić szablon WrdPress, jak zainstalować nowy szablon WordPress
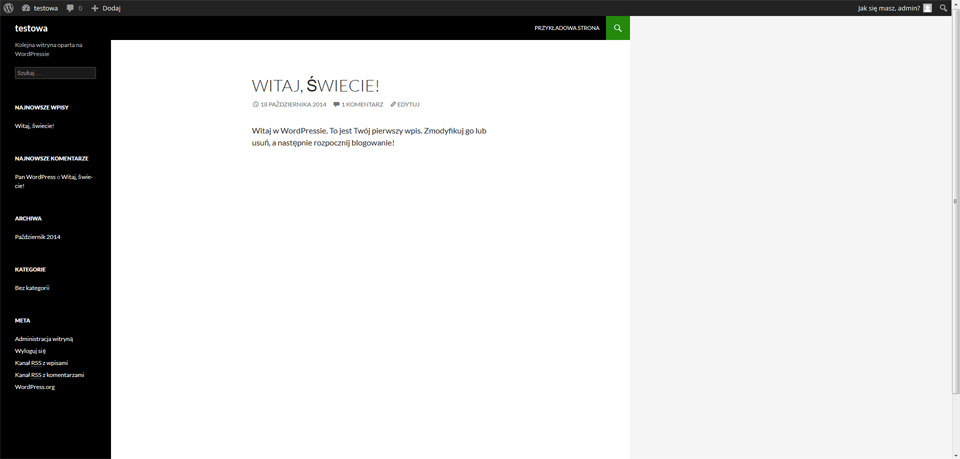
1. Po zainstalowaniu naszej strony www Lublin na WordPress 4 stoi przed nami pytanie co dalej, najpierw wprowadzamy treść - artykuły, czy zajmiemy się dostosowaniem wyglądu. Strona frontowa na standardowym motywie prezentuje się tak. Brak bannerów, tylko tekst.

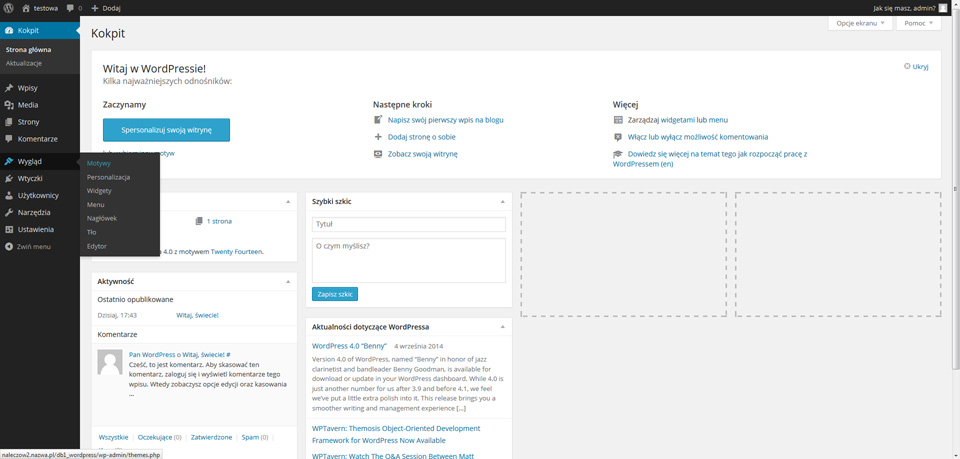
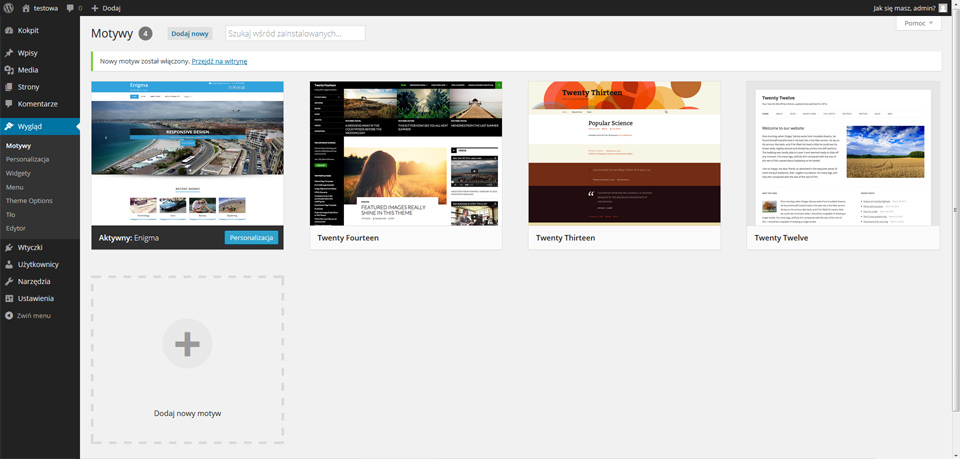
2. Zerknijmy na zaplecze naszej strony www Puławy. Po lewej stronie klikamy na Wygląd / Motywy

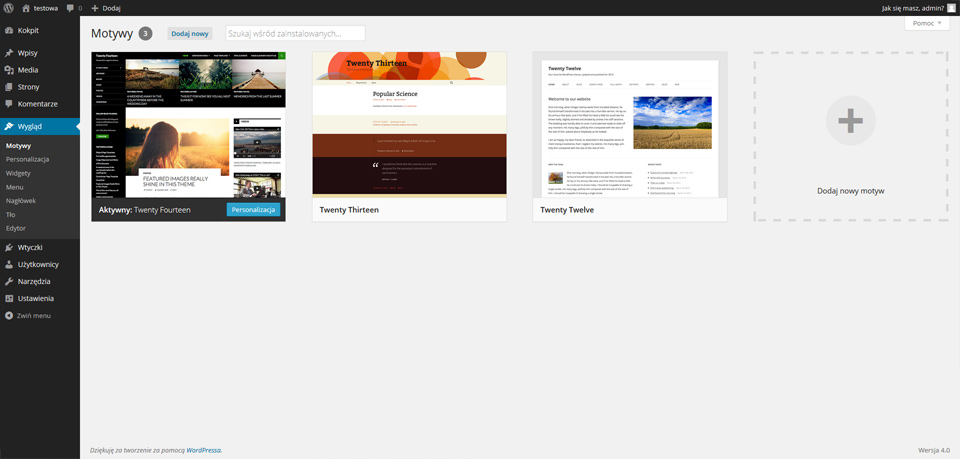
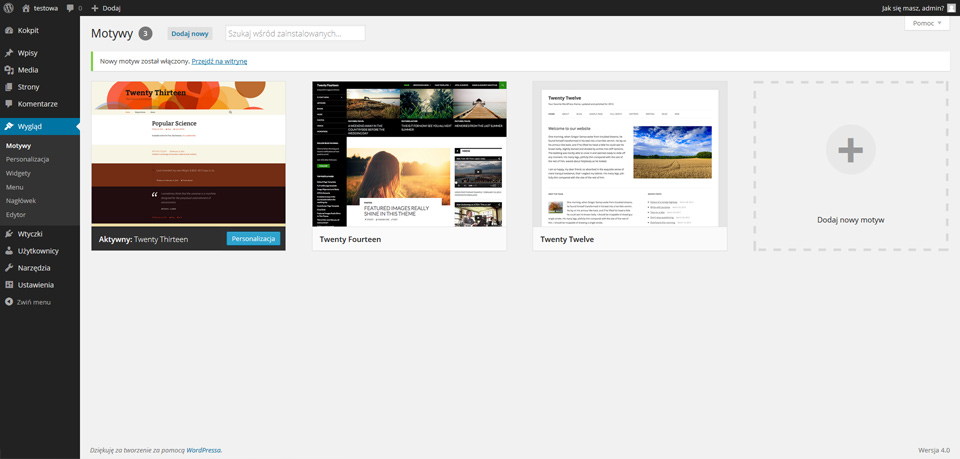
3. Przenosi nas do zakładki "Motywy" Pierwszy motyw to właśnie ten nasz. Jest oznaczony jako "Aktywny". Wygląda trochę inaczej niż to co widać na froncie naszej witryny. Po prostu nie mamy grafik.

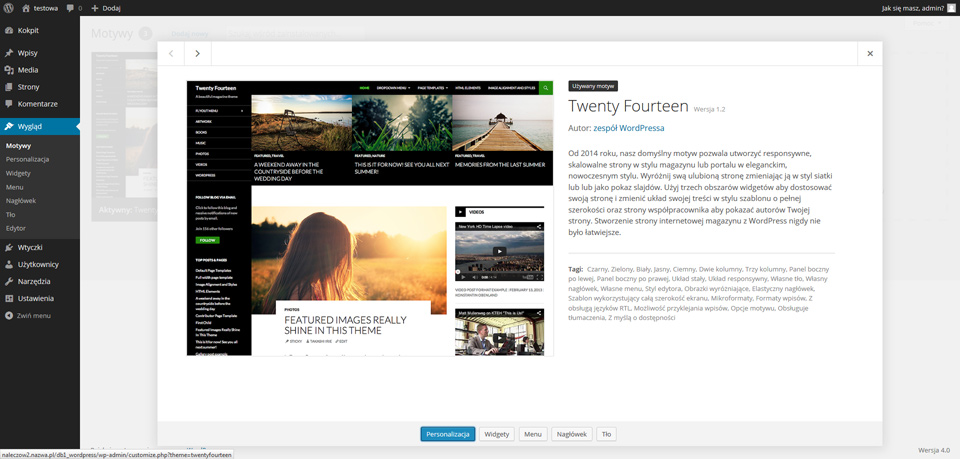
4. Najeżdżamy myszką na jego ikonę i pojawia się button "Szczegóły motywu" Klikamy w niego żeby przyjrzeć się temu motywowi WordPressa dokładniej.

5. Wygląda całkiem fajnie. Jak widać na dole mamy button do jego personalizacji. Ale o personalizacji motywu WordPressa w kolejnym szkoleniu. Zamykamy ten podgląd klikając na "X" w prawym górnym rogu

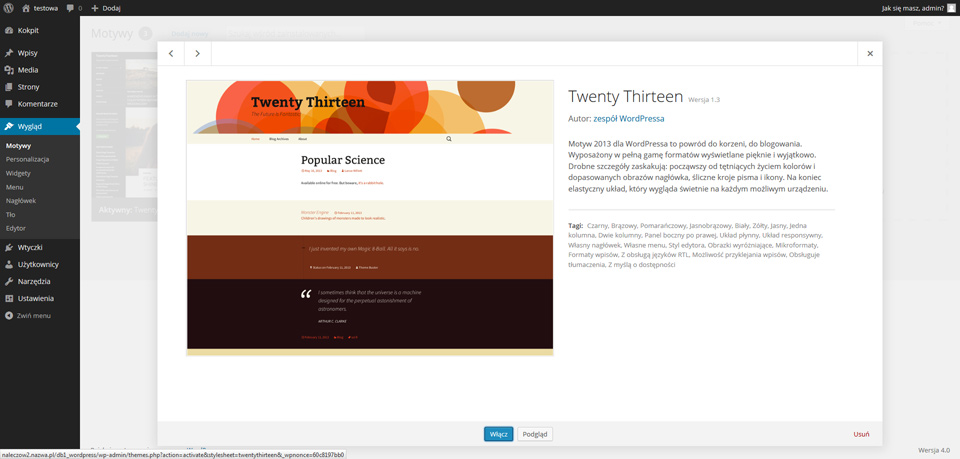
6. Wracamy do poprzedniego okna, spróbujemy podejrzeć kolejny motyw WordPressa z tych które mamy zainstalowane. Jak dla mnie nie wygląda zbyt atrakcyjnie ale zobaczmy "Szczegóły Motywu" klikamy button na miniatórce

7. Na dole okna mamy dwa buttony "Włącz" i "Podgląd". Klikamy na "Włącz" żeby zmienić domyślny motyw naszej strony internetowej Lublin

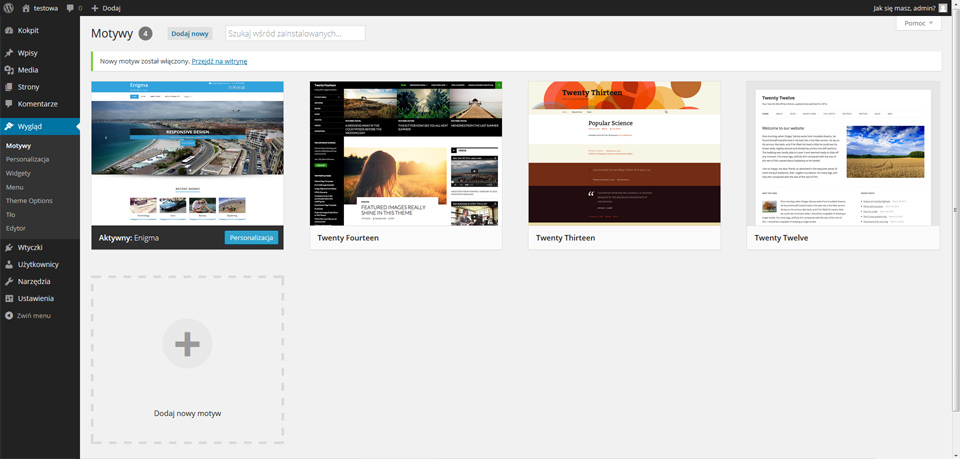
8. Przenosi nas do zakladki z zainstalowanymi motywami WordPressa. Tym razem aktywny jest już temat który przed chwilą włączyliśmy. Prawda że proste :) Nasz wcześniejszy szablon jest tuż obok ale nie aktywny. Zobaczmy jak wygląda strona frontowa naszego serwisu www.

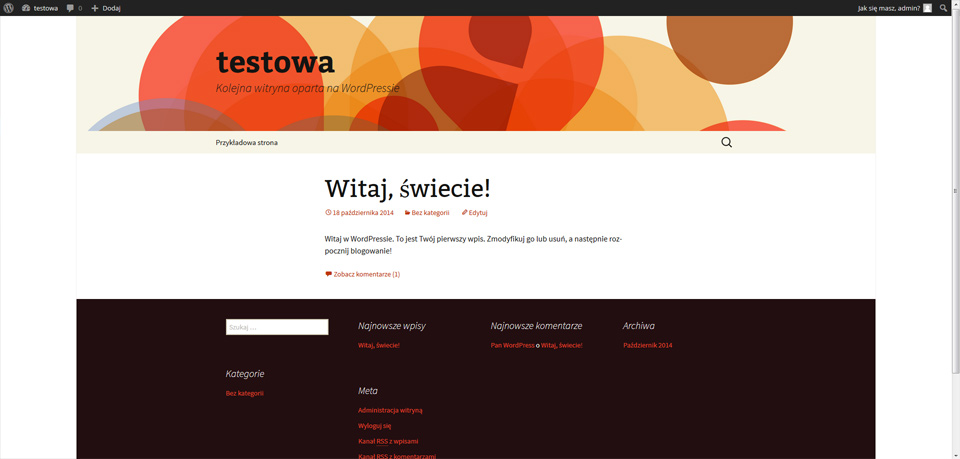
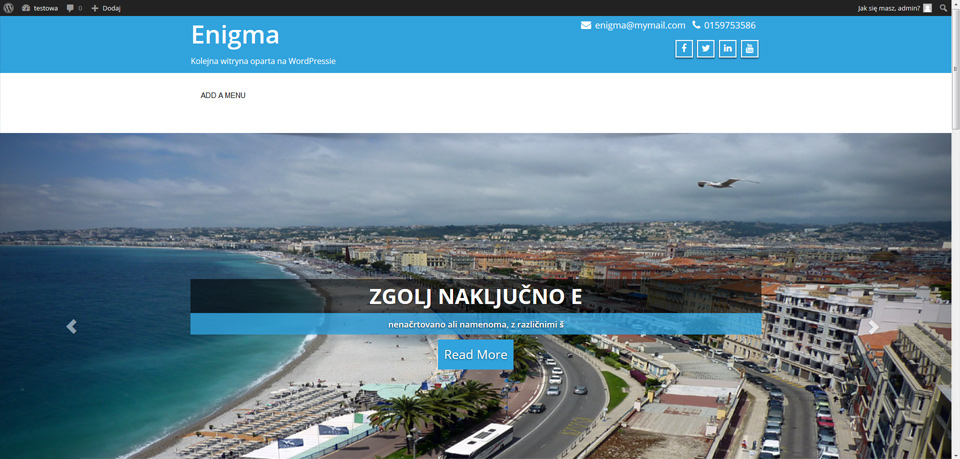
9. Jak widać włączony motyw ma wstawiony banner z grafiką demo. Edytując stronę warto na jednej zakładce mieć włączoną stronę frontową a na drugiej zaplecze. Będzie można sprawniej podglądać zmiany na naszej stronie internetowej Lublin

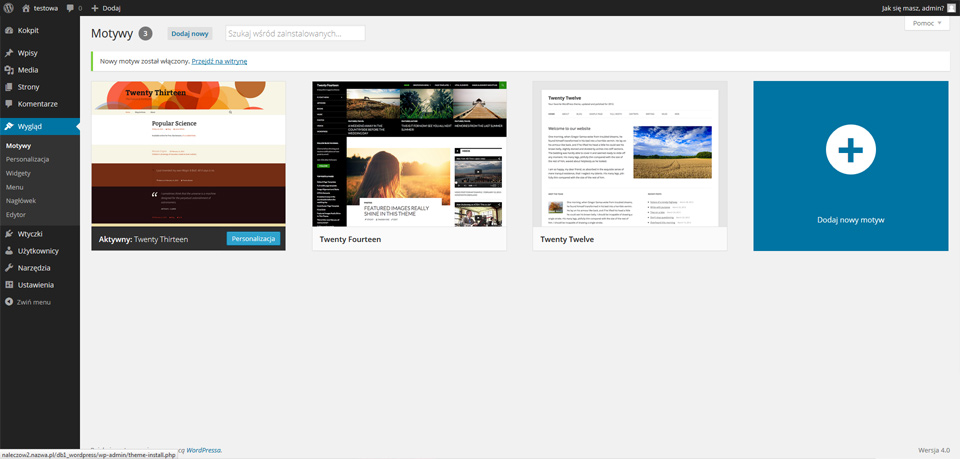
10. Wracamy na zaplecze. Zakładka Wygląd /Motywy. Nowy motyw WordPressa możemy dodać klikając na duży "+" z prawej strony, pod nim widać "Dodaj nowy motyw". Klikamy i ...

11. Pojawiają nam się ikony proponowanych motywów dla WordPressa - najeżdżam myszką na drugi i klikam na button który się pokazał "Szczegóły i podgląd" - mogę też zainstalować motyw już z tego miejsca button pod miniatórką.

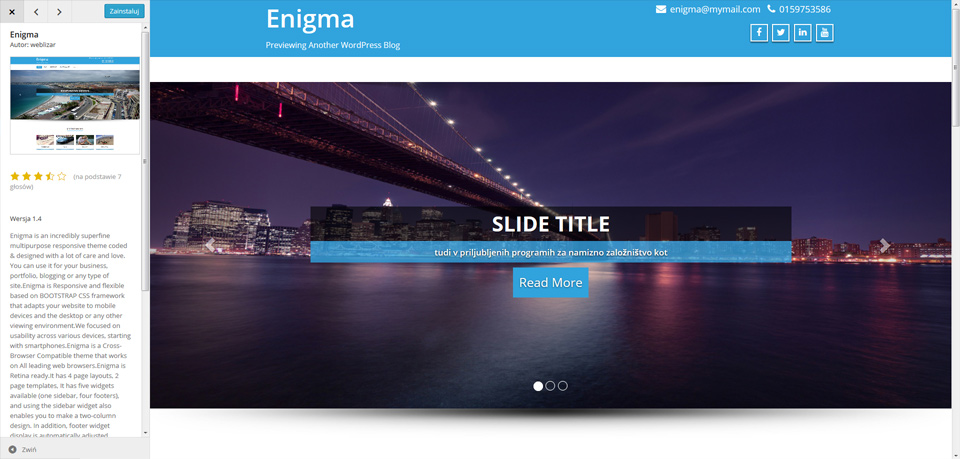
12. Pojawia się nam okna z podglądem działającego motywu WordPressa. Po lewej mamy przycisk "Zainstaluj" w który klikam.

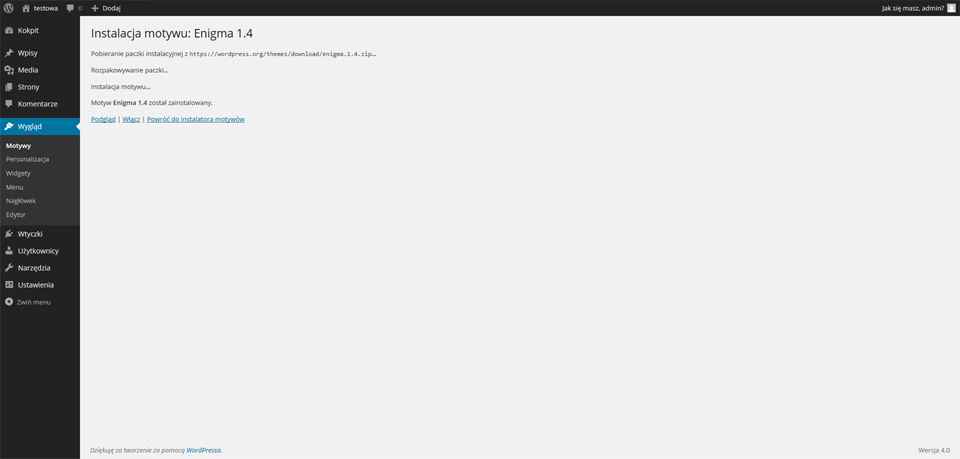
13. Przenosi nas do kolejnego okna. Motyw jest już zainstalowany. Na dole mamy trzy linki Podgląd / Włącz / Powrót do instalatora motywów. Klikam "Włącz" żeby aktywować ten motyw.

14. Przenosi nas do okna Wygląd / Motywy - tym razem aktywny jest motyw który przed chwilą zainstalowaliśmy a następnie włączyliśmy. Podejrzyjmy naszą stronę www Puławy od frontu

15. Motyw działa. Wstawione zostały także grafiki demo, będzie łatwiej to wszystko dostosować

16. Wróćmy jeszcze na chwilę na zaplecze do okna Wygląd / Motywy. Kliknijmy "Dodaj nowy motyw"

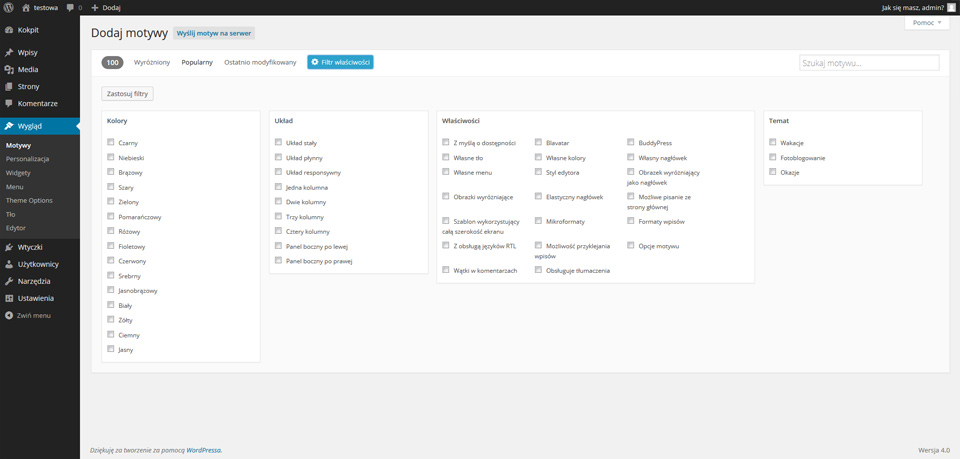
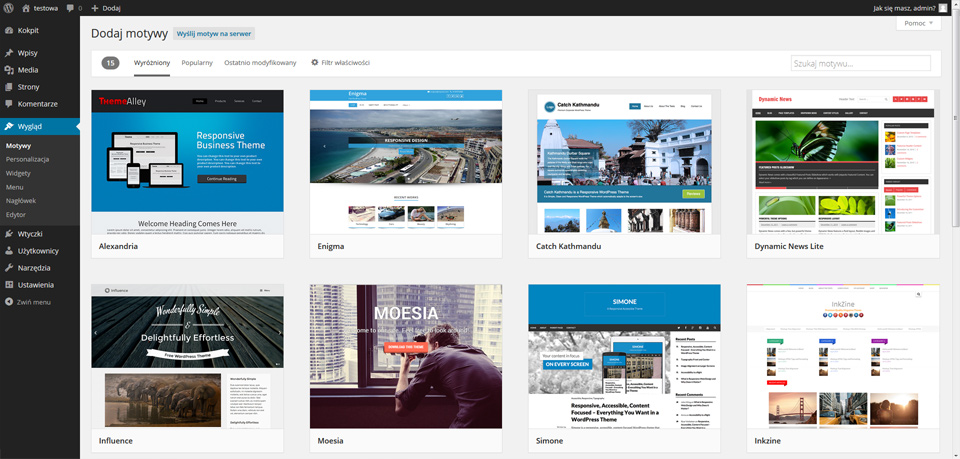
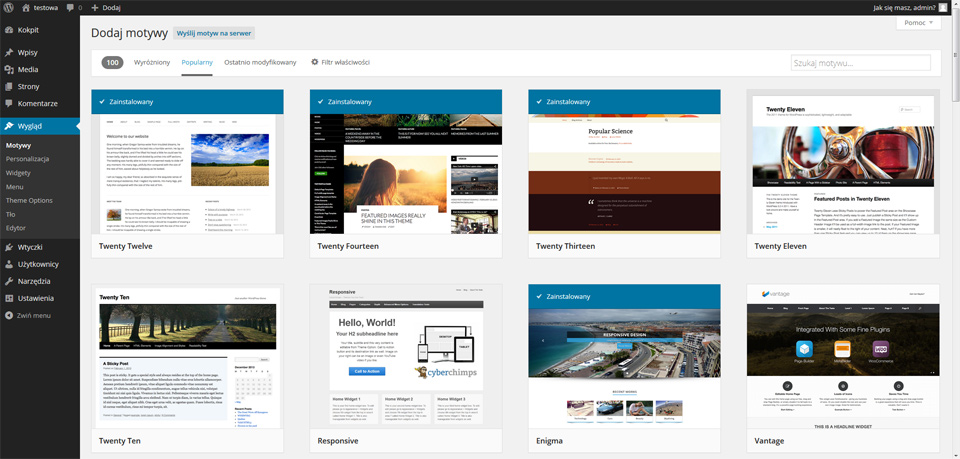
17. W zakładce "Dodaj motywy" mamy kilka podzakładek
- Wyróżniony
- Popuarny
- Ostatnio modyfikowany
- Filtr właściwości
Poniżej widać podzakładkę "Popularny". Motywy które oznaczono na niebiesko mamy już zainstalowane.

18. Chciałem pokazać jednak zakładkę w której możemy dokładniej określić nasze preferencje szukając motywu WordPressa dla naszej strony www Lublin. Jest to podzakładka " Filtr właściwości" Myślę że jej zawartość nie wymaga komentarza.
Po wybraniu kliku opcji klikamy na button "Zastosuj filtr" :) miłej zabawy z motywami WordPressa.