Gantry framework dla WordPress powstał początkowo dla CMS Joomla. W tej chwili mamy dostępną wersję Gantry 4 - to jeden z lepszych i bardziej intuicyjnych frameworków. Panele i sposób zarządzania frameworkiem Gantry 4 dla Wordpres i Joomla trochę się różnią. Rockettheme producent Gantry wypuszcza szablony komercyjne na początku dla Joomla, potem ten sam szablon - motyw pojawia się dla WordPress.
W motywach komercyjnych RT pływające - fixed menu można włączyć z poziomu szablonu (tak jest z całą pewnością w szablonach komercyjnych joomla - ma tam wykupione konto), w szablonie darmowym, domyślnym dla frameworka Gantry 4 dla WordPress trzeba dodać kilka linijek w pliku rt_gantry_wp-custom.css
Na początek może o menu dla strony www Lublin na WordPress.
Uwaga: ponieważ dłużej zajmuję się Joomla, czasem mogą pojawić się zwroty bardziej pasujące dla tego CMS a nie dla WordPress - tak uprzedzam.
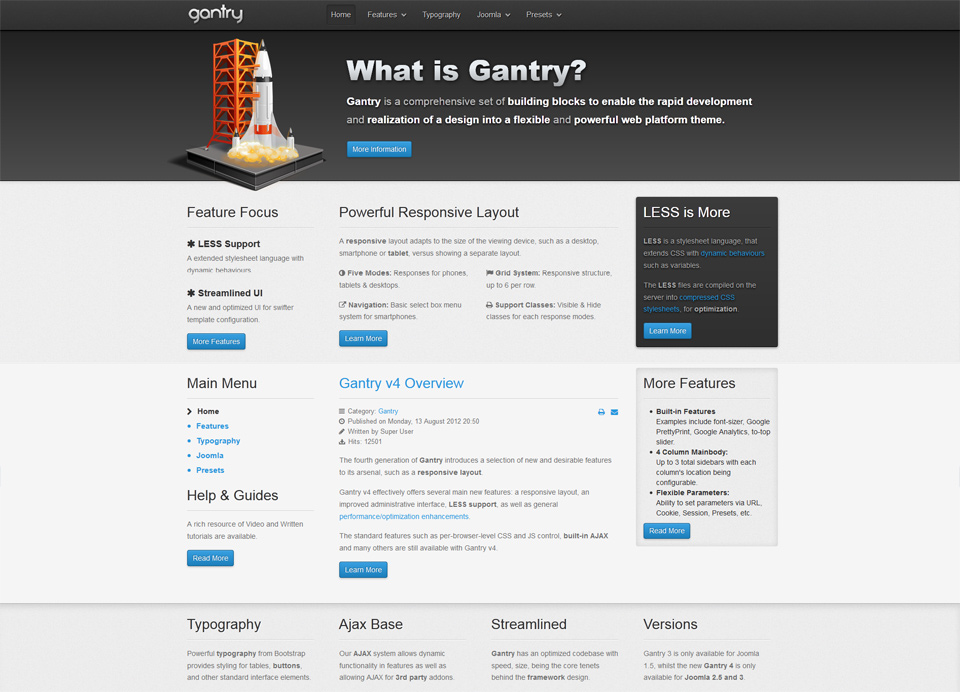
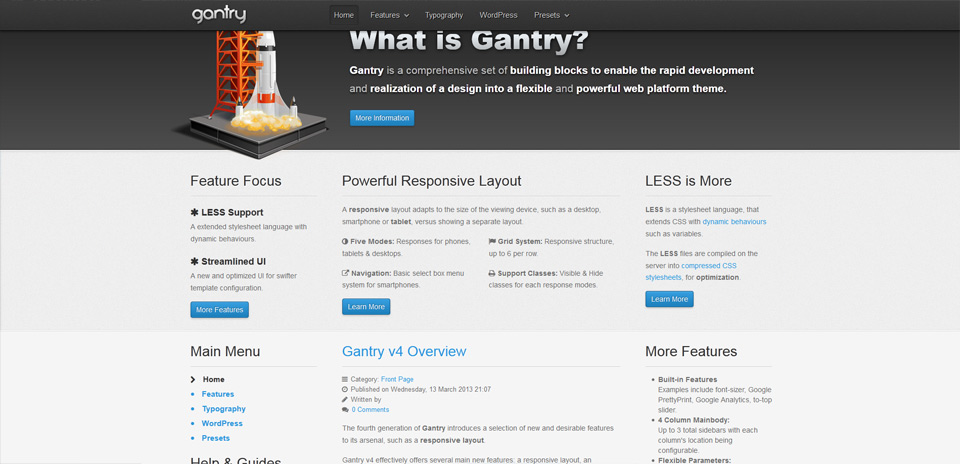
1. Standardowa instalacja Gantry4 Rocketlauncher dla WordPress z danymi demo i domyślnym szablonem wygląda tak. Szablon ma duże możliwości konfiguracji - ale mimo wszystko praca z szablonami komercyjnymi jest dużo łatwiejsza i przyjemniejsza. W tej instalacji menu znajduje się w pozycji "header"

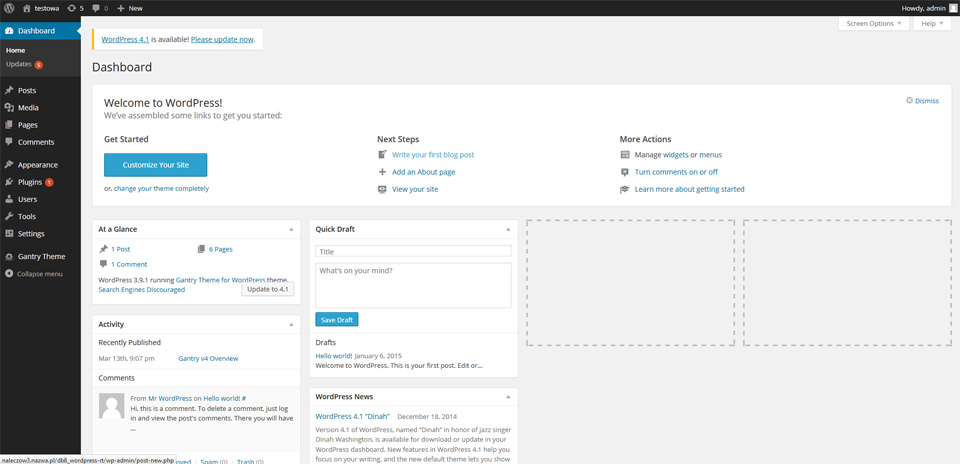
2. Zaczynamy od kokpitu. Wybieramy z lewej strony pozycję menu: "Gantry Theme:

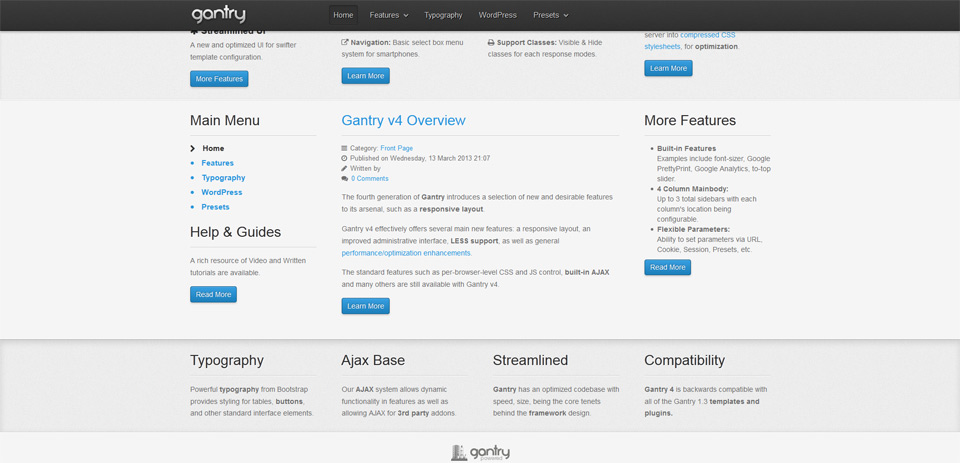
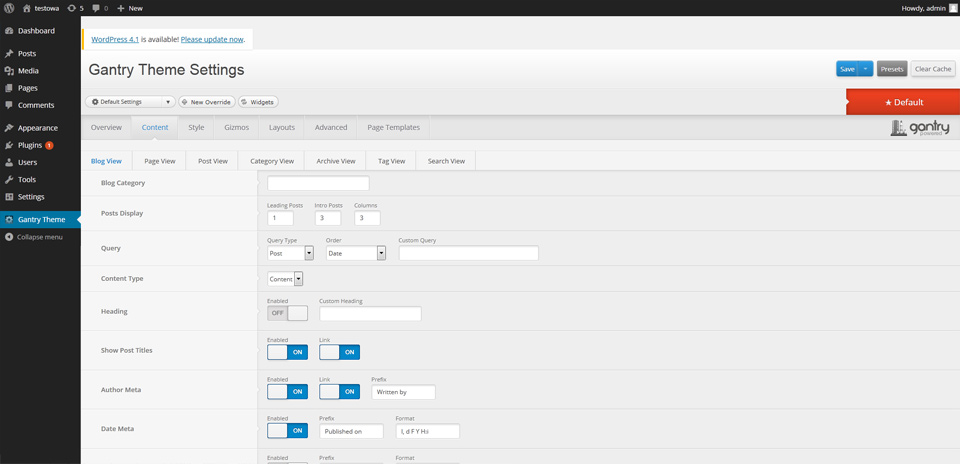
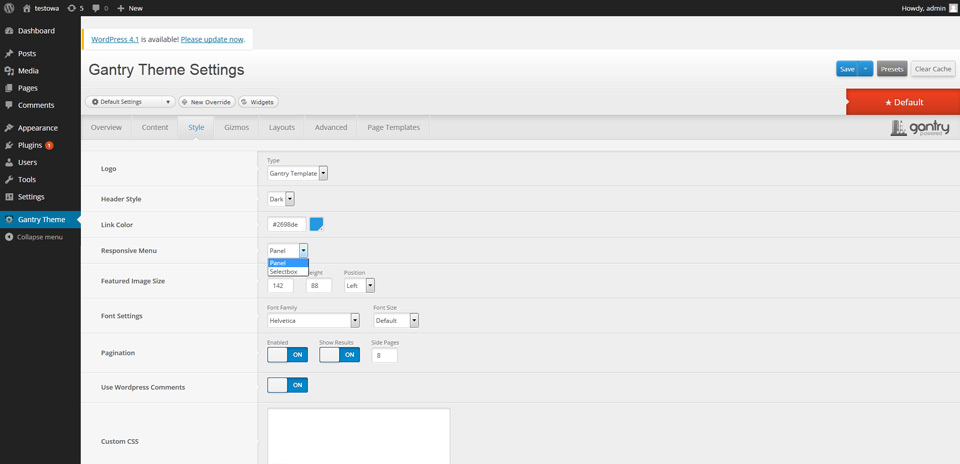
3. Pojawia się panel "Gantry Theme Settings" dla WordPress, graficznie nie różni się on od wersji dla joomla ale ma trochę inne zakładki. W tej wersji brak zakładki "Menu" która jest w Joomla.

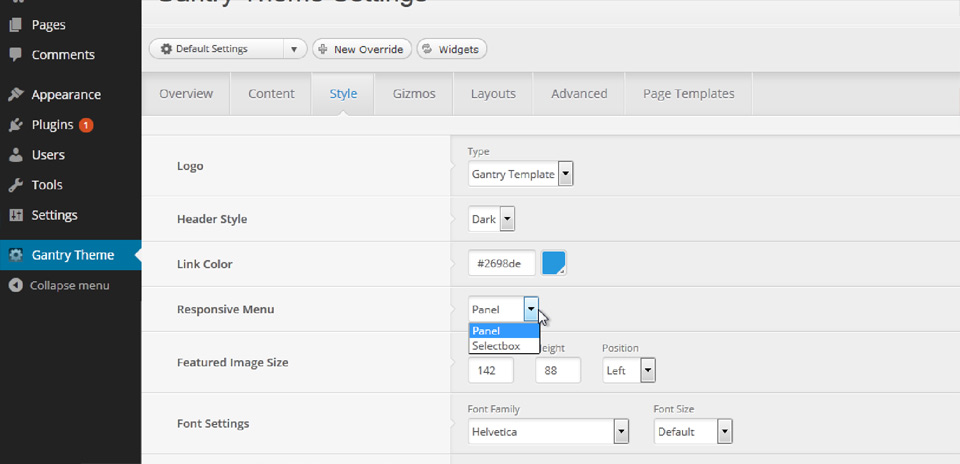
4. Jednak w zakładce style możemy wybrać opcje dla menu responsywnego

5. Mamy do wyboru "panel" i "selectbox". Identyczne opcje są w szablonach komercyjnych dla joomla (mam konto developera joomla, więc do szablonów komercyjnych dla WordPress nie będę się odnosił, ale rozwiązania są podobne dla obu CMS)

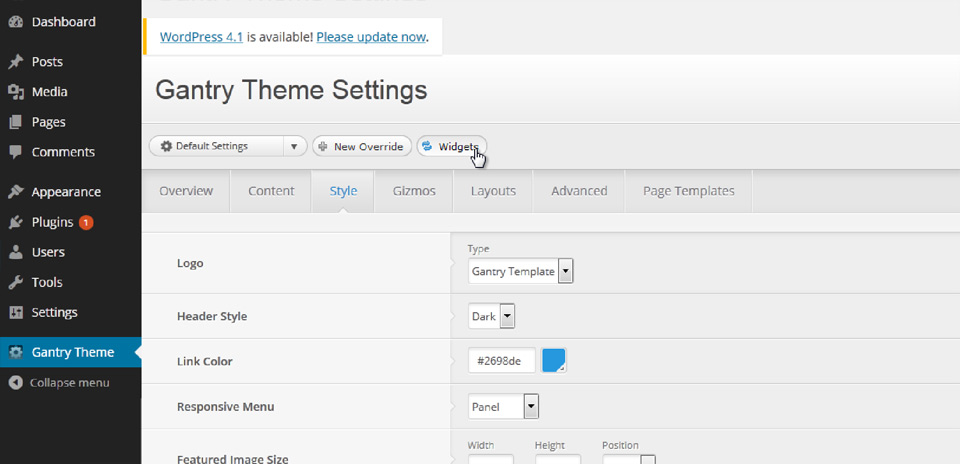
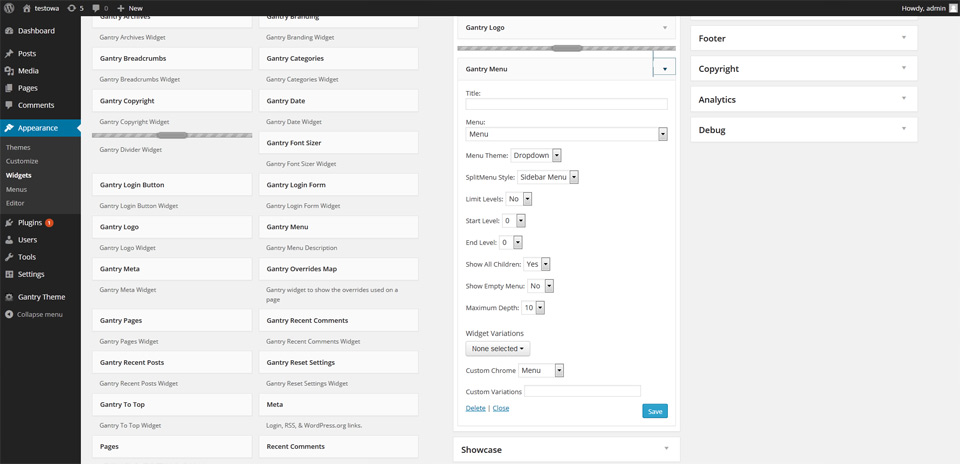
6. Opcjami menu możemy zarządzać klikając button "Widgets"

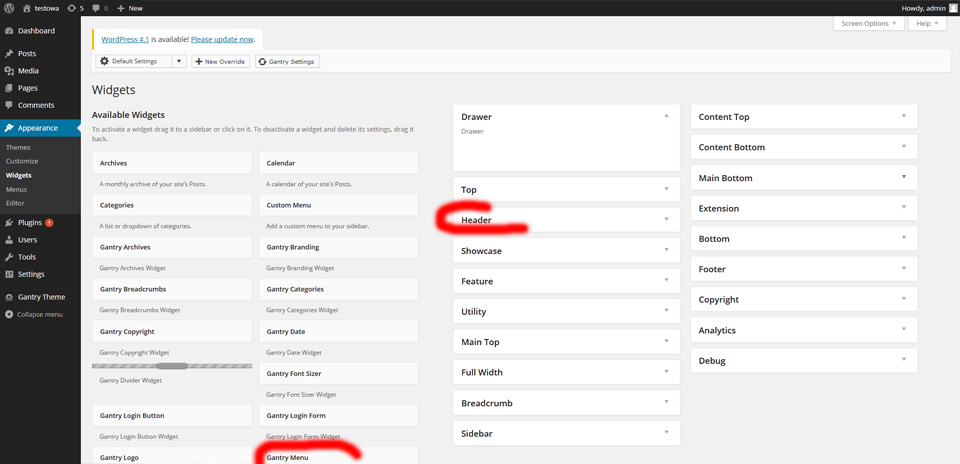
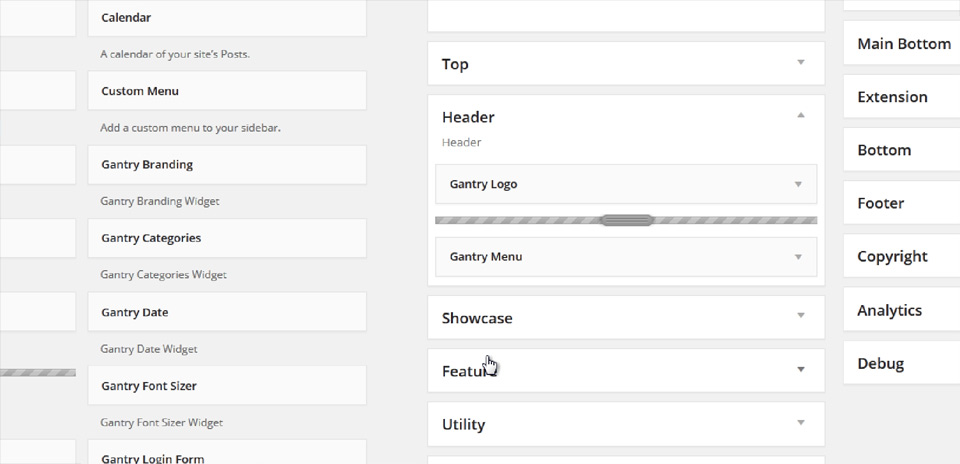
7. Domyślnie menu w tej instalacji znajduje się w pozycji "Header". Pod buttonem Gantry menu możemy zmieniać jego pozycję. Wolę chyba sposób z Joomla. Klikamy "Header"

8. W Gantry4 w wersji na Joomla mamy pozycje Header -a, -b, -c, -d, -e, -f.
Rozwiązanie z Wordpress jest trochę inne - szara belka oddziela w tym wypadku pozycję Header-a gdzie mamy Gantry Logo i Header-b. Klikamy na widget "Gantry Menu"

9. Pojawia się okno w którym możemy wybrać kilka opcji - raczej intuicyjne więc nie będę się skupiał na ich tłumaczeniu. Trzeba poklikać i sprawdzić

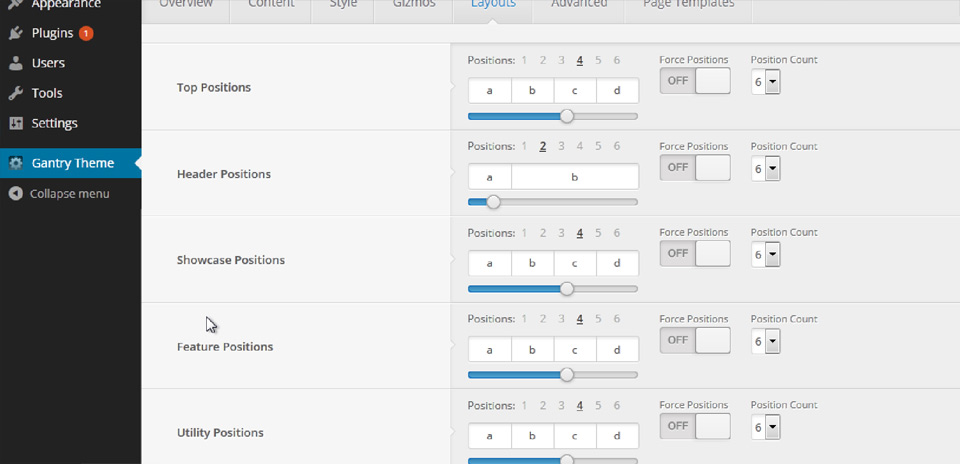
10. Ponieważ w pozycji Header mamy w tej chwili Logo (header-a) i Menu (header-b) czasem wypada jakoś wyregulować proporcje między zajmowanymi przez nie pozycjami. Służy do tego panel "Layouts" - regulacja możliwa jest za pomocą suwaka. W stronie responsywnej należy pamiętać żeby w tych pozycjach było trochę miejsca ponieważ strona się skaluje.

11. Pływające menu w domyślnym szablonie Gantry 4 dla WordPress, lub inaczej Fixed Menu. Jak pisałem wcześniej ta opcja w szablonie komercyjnym RT jest dostępna z poziomu panelu zarządzania motywem.
Zmiany tego rodzaju, ponieważ szablon jest na .less wykonujemy z poziomu pliku rt_gantry_wp-custom.css - jego zawartość dla joomla jest identyczna
Plik ten umieszczamy w tym miejscu:
/wp-content/themes/rt_gantry_wp/css/rt_gantry_wp-custom.css
a jego zawartość wygląda tak
-----------------------------------------------------------------
#rt-top-surround {
left: 0;
position: fixed;
right: 0;
z-index: 100;
}
.gf-menu-toggle {
z-index: 1000;
}
-----------------------------------------------------------------
dlaczego nie ma pozycji #rt-header-surround? Dlatego że gdybym zaczął w nią ingerować musiałbym tu także dodać style związane np z tłem menu itd i itp.
z-index w oryginale ma wartość "2" ale grafiki z poniżej w wyniku dodania "fixed" znalazły by się nad menu
.gf-menu-toggle - to menu mobilne musiałem przenieść powyżej "#rt-top-surround" żeby było widoczne
12.Tak to wygląda po dodaniu tych wartości - ja widać znajdujący się poniżej banner trzeba trochę zmienić

13. działa bez problemu - Fixed menu dla strony www Puławy na CMS WordPress na domyślnym szablonie Gantry 4