Gantry framework 4 dla Joomla to jeden z ciekawszych frameworków które w tej chwili oferowane są dla tego popularnego CMS,a. Gantry 4 ma bardzo duże możliwości konfiguracji. W szablonach komercyjnych RT opcji konfiguracyjnych jest o wiele więcej. W tym szkoleniu pokaże jak wykonać pływające menu, fixed menu. Faktycznie jest to dodanie kilku linijek kodu w pliku gantry-custom.css
Gantry 4 jest przede wszystkim bardzo intuicyjne. Ta wersja ma już cztery lata i już lutym 2015 prawdopodobnie zostanie zastąpiona przez nową wersję która nie będzie wstecznie zgodna z obecną. Ponieważ jednak wiele komercyjnych szablonów nie zostanie przepisanych na nową wersję Gantry obecne Gantry 4 będzie nada wspierane.
OK tyle wstępu, zajmijmy się pływającym menu dla domyślnego szablonu Gantry 4 dla Joomla.
1. Standardowa instalacja Gantry4 Rocketlauncher dla Joomla z danymi demo i domyślnym szablonem wygląda, identycznie jak dla CMS Wordpress. W tej instalacji menu znajduje się w pozycji "header-b"

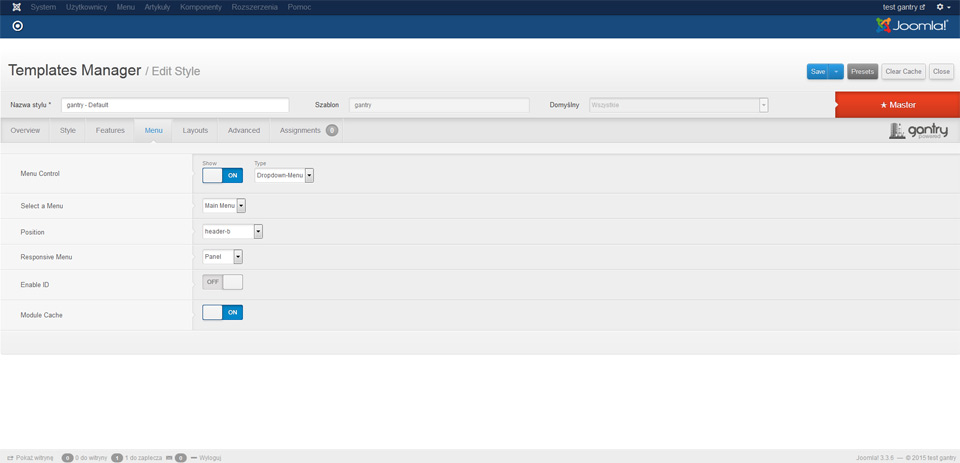
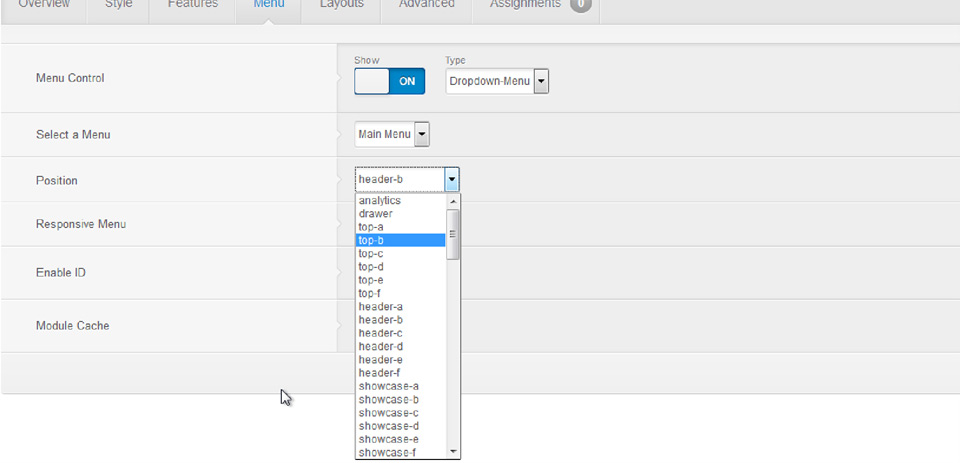
2. Tak wygląda zakładka "Menu" w zapleczu szablony na Gantry . Takiej zakładki w wersji dla Wordpress nie ma, rozwiązano to tam inaczej, uważam że gorzej, ale to opinia kogoś kto na joomla pracuje wiele lat a na Wordpress pół roku.

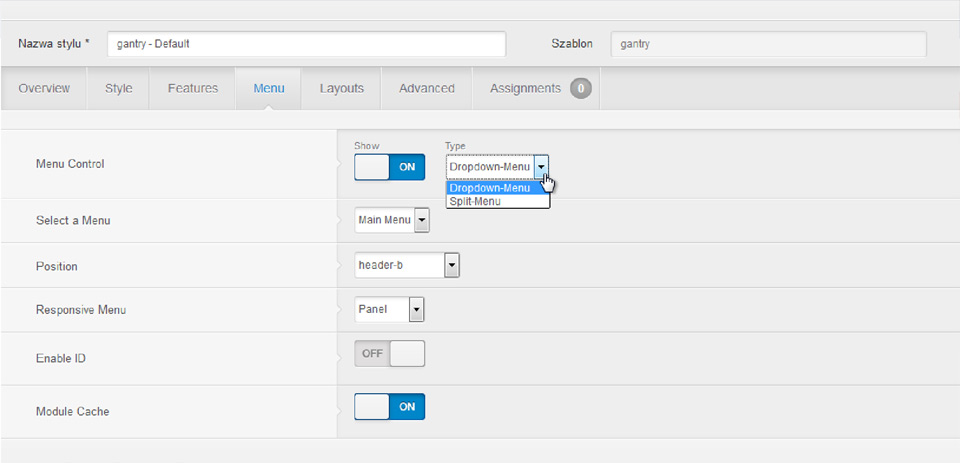
3. Opcja "Menu Controll" pozwala na wybranie dwóch wersji menu RT "Dropdown-Menu" czyli popularne wysuwane i "Split-Menu". Możemy także wyłączyć menu całkiem.

4. Jeśli na stronie mamy kilka menu możemy zdecydować które ma być wyświetlane jako menu główne, przypisane do szablonu. Służy do tego pole "Select a Menu"
"Position" służy do przypisania menu do konkretnej pozycji w szablonie - trzeba mieć jednak świadomość że style menu w szablonach RT przypisane są do pozycji w szablonie i innym miejscu będzie ono wyglądało inaczej.

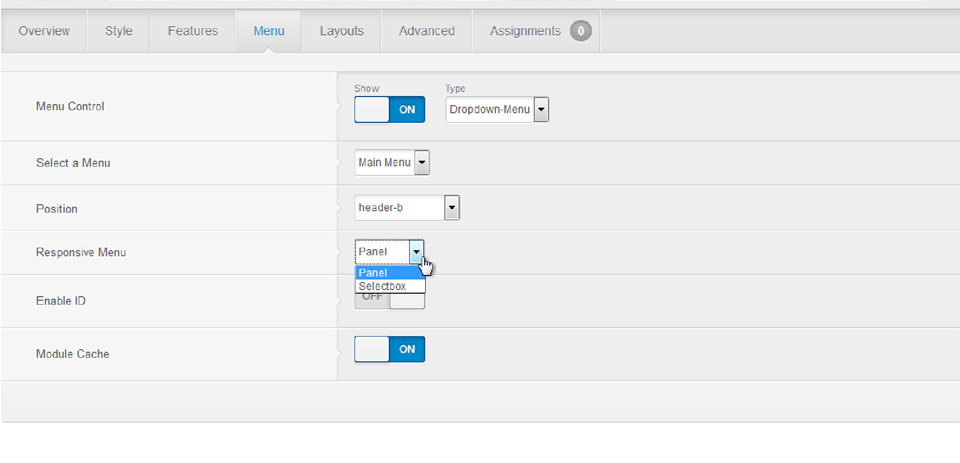
5. "Responsive Menu" tu możemy wybrać rodzaj menu jakie będzie wyświetlane na urządzeniach przenośnych - smartfonach i tabletach. Mamy do dyspozycji "Panek" i Selectbox"

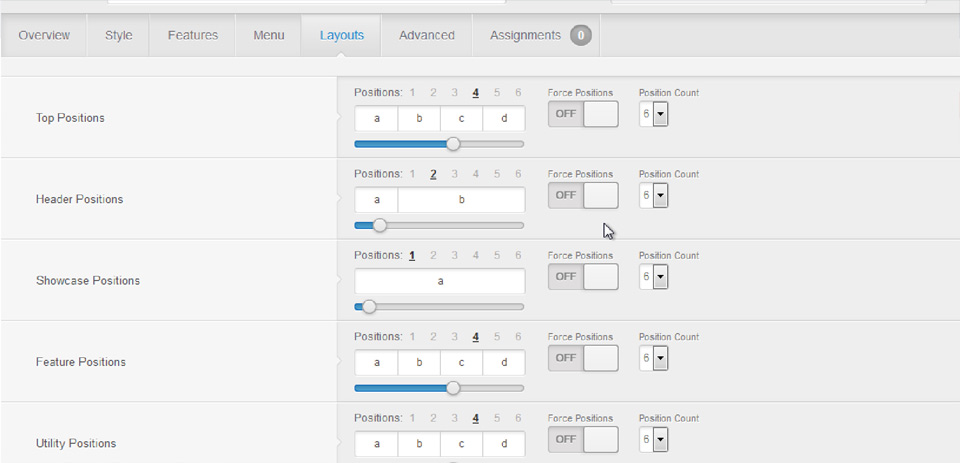
6. W zakładce "Layouts" możemy przydzielić szerokość, ilość miejsca dla menu. W pozycji "header-a" znajduje się LOGO w "header-b" menu.

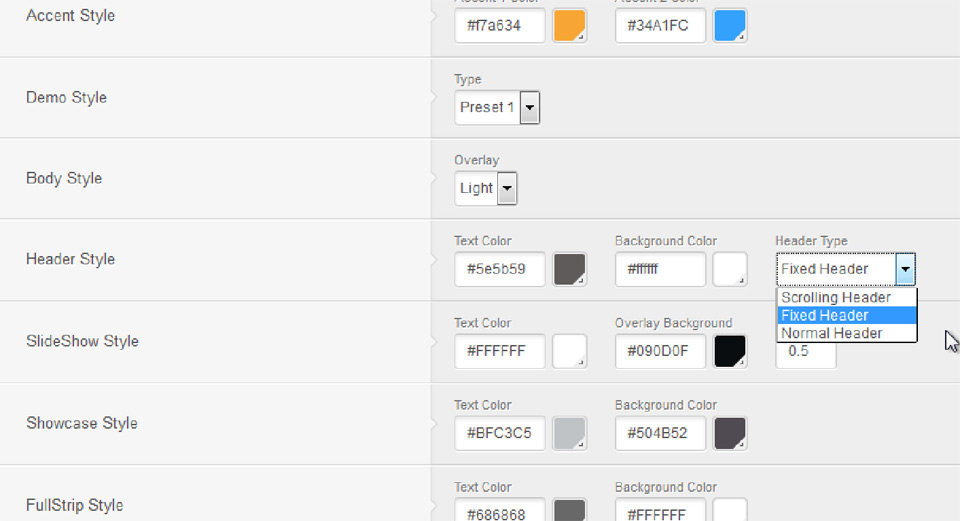
7. W szablonach komercyjnych menu pływające jest w standardzie. Rozwiązano to poprzez dodanie funckji "fixed" do pozycji "header". Mamy dostępne opcje "Scroolling Header" - pozycja chowa się w czasie przewijania w dół i pojawia kiedy scrollujemy w górę, "Fixed Header" i "Normal Header"
UWAGA: grafika poniżej przedstawia fragmenty zaplecza Gantry 4 w szablonie komercyjnym RT

8. W Gantry 4 które jest zbudowane na .less wiele spraw związanych z funkcjonalnością i wyglądem szablonu można zdefiniować w za pomocą pliku custom-gantry.css
który należy zapisać w tym miejscu w naszej strony www Lublin na Joomla
templates/gantry/css/custom-gantry.css
Tak powinien wyglądać ten kod
-----------------------------------------------------------------
#rt-top-surround {
left: 0;
position: fixed;
right: 0;
z-index: 100;
}
.gf-menu-toggle {
z-index: 1000;
}
-----------------------------------------------------------------
.gf-menu-toggle - to menu mobilne musiałem przenieść powyżej "#rt-top-surround" żeby było widoczne
8. Tak wygląda to po dodaniu kodu. Banner z niższej pozycji schował się pod menu. Możemy go powiększyć od góry, lub dodać margines do tej pozycji w naszym pliku custom np. w ten sposób
-----------------------------------------------------------------
#rt-showcase {
padding-top: 50px;
}
-----------------------------------------------------------------