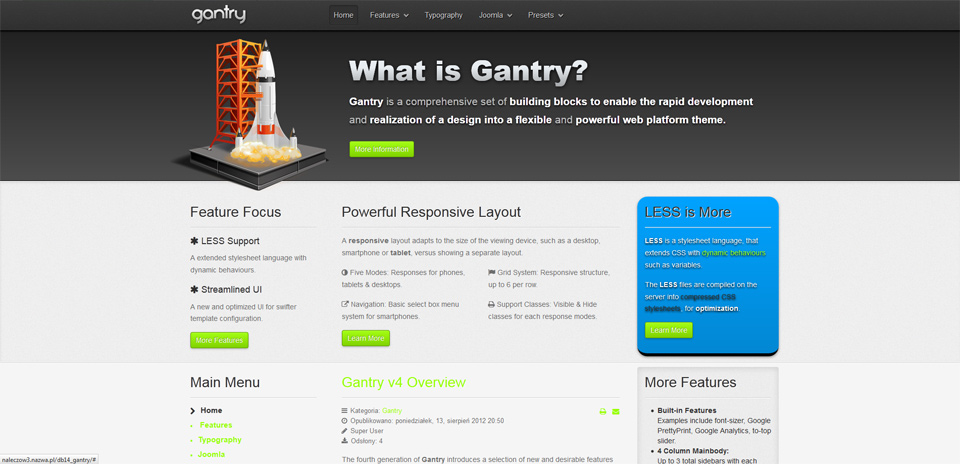
Gantry framework 4 dla Joomla - jak dostosować szablon do swoich potrzeb. Zmiany graficzne w szablonie Gantry są dość proste, jest kilka wbudowanych styli modułów, możemy tworzyć także własne style. Dzięki wtyczce dla Firefoxa - firebug możemy podejrzeć jak wygląda kod stylu css dla modułów i go dostosować dla naszych potrzeb, tak by strony internetowe lublin na joomla były atrakcyjne graficznie.
1. Standardowa instalacja Gantry4 Rocketlauncher dla Joomla z danymi demo i domyślnym szablonem.

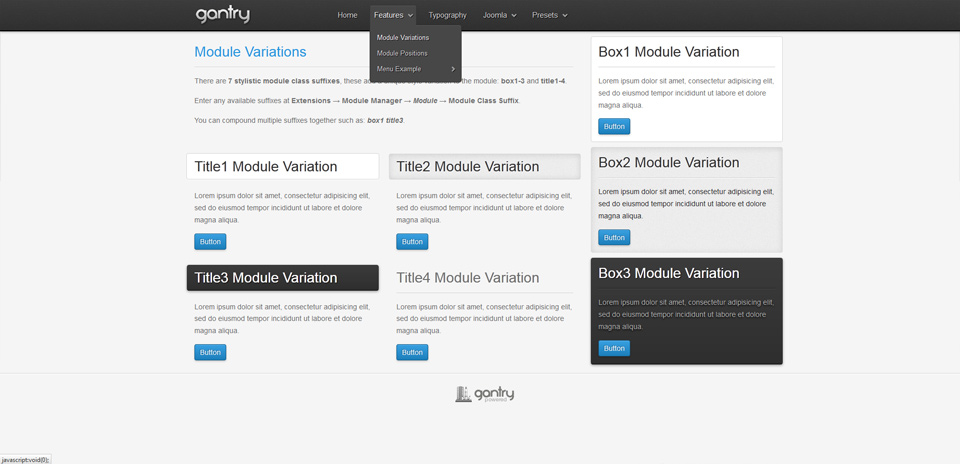
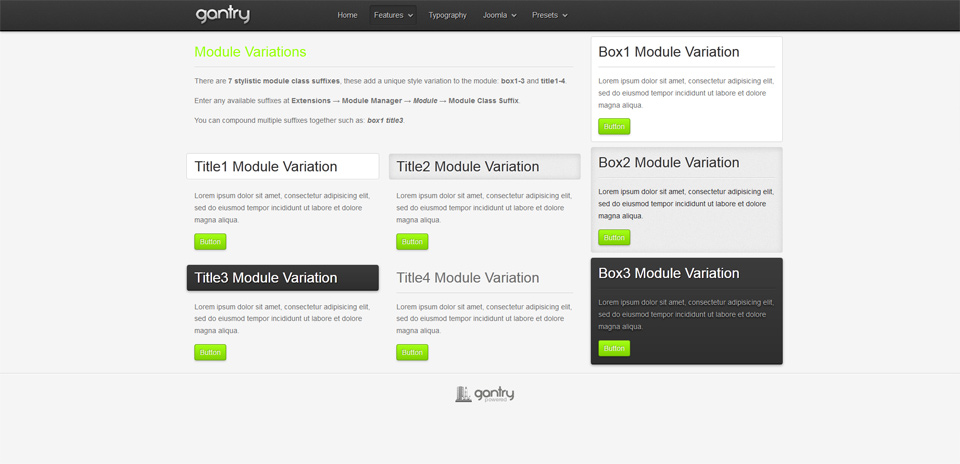
2. Przechodzimy do zakładki: Features / Module Variations. W tym miejscu możemy zobaczyć domyślne style w szablonie dla frameworka Gantry 4. Jak widać mamy do dyspozycji 4 style tytułu modułu i 3 style dla modułu.

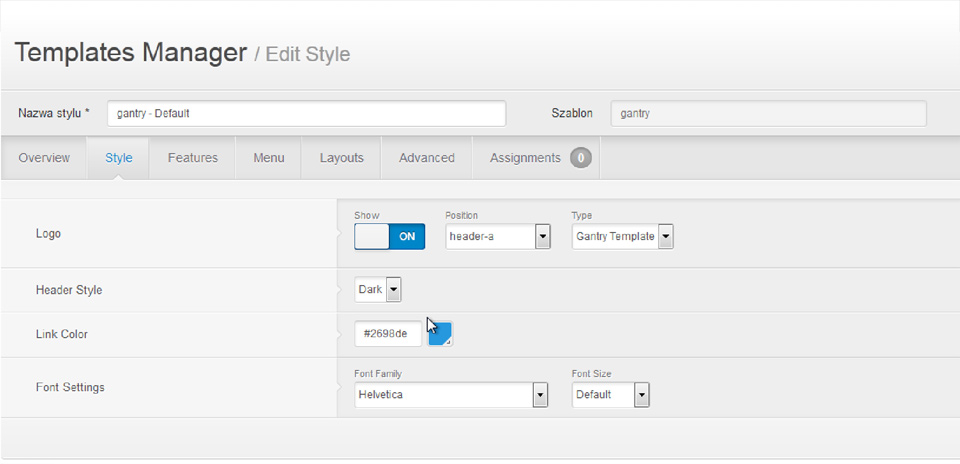
3. Dodatkowo w zapleczu szablonu - zakładka style - możemy zdefiniować kolor linku. Jak na darmowy szablon chyba dość dużo. Ale komercyjne szablony RT mają o wiele większe możliwości

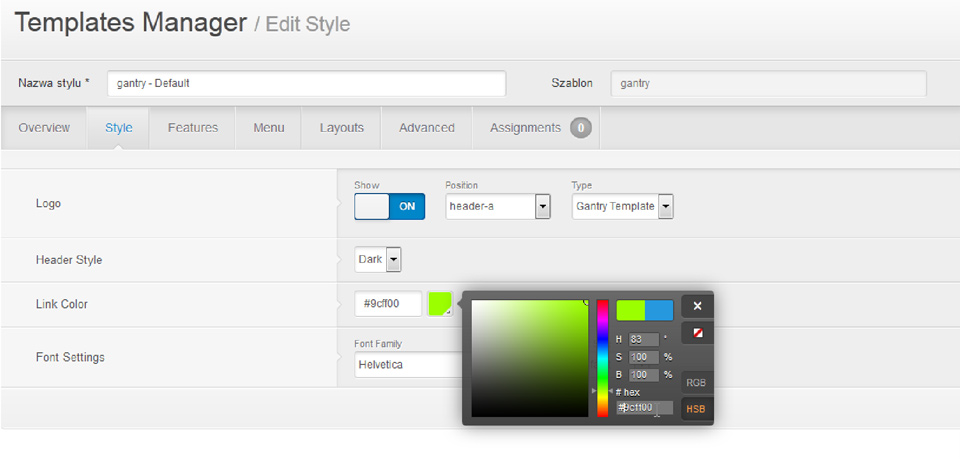
4. Spróbujmy zmienić kolor linku - to bardzo proste bo mamy mikser kolorów podobny do tego z programów graficznych.

5. Jak widać zmianie uległy linki - zarówno buttony jak i tytuł artykułu który jest linkiem

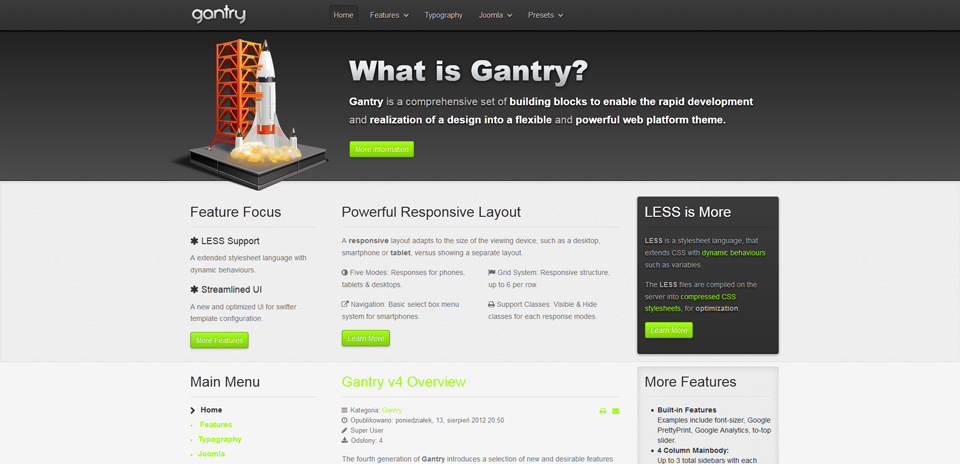
6. OK wracamy na stronę główną szablonu. Moduł "LESS is More" sprawdźmy jakie ma przypisane style.

{josociallocker}
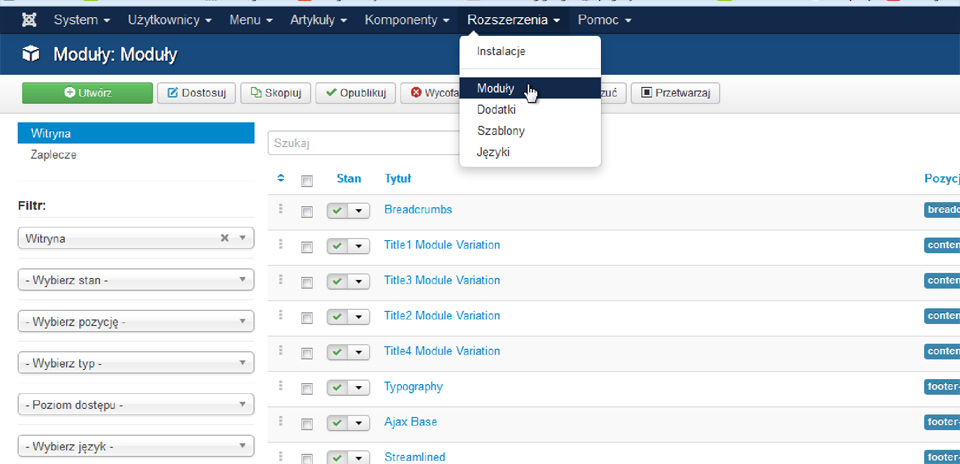
7.Na zapleczu przechodzimy do Rozszerzenie / Moduły i szukamy naszego modułu "LESS is More"

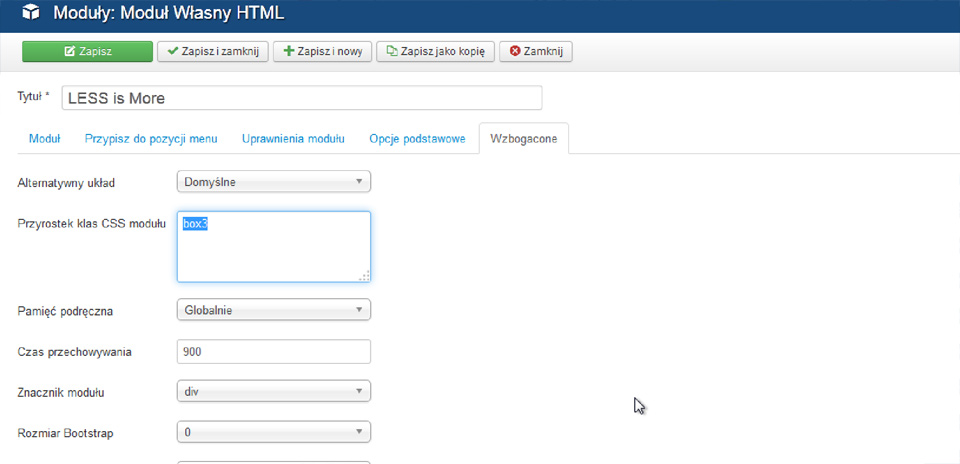
8. Do modułu "LESS is More" przypisany jest styl "box3" - sprawdzamy to w zakładce Wzbogacone. Zmieniam "box3" na "box1"

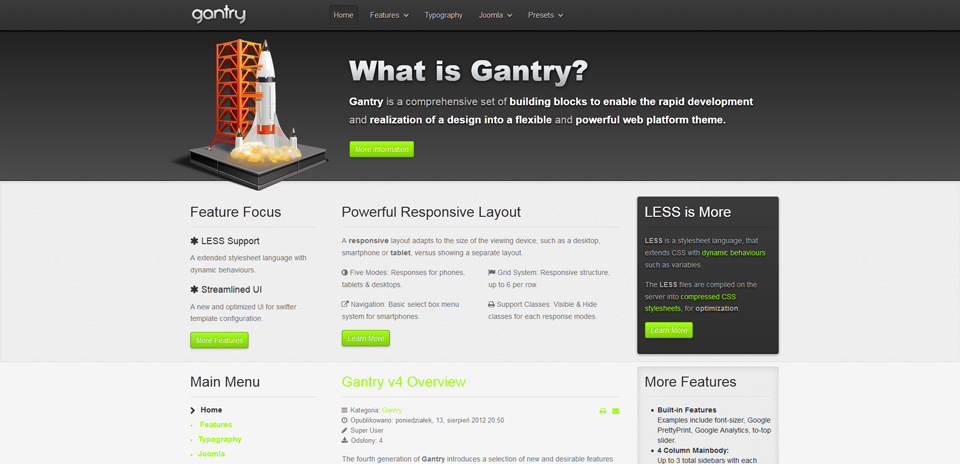
9. Tak wygląda moduł "LESS is More" z przypisanym stylem "box1"

10. Wracam do "box3" bo ten styl ma więcej opcji

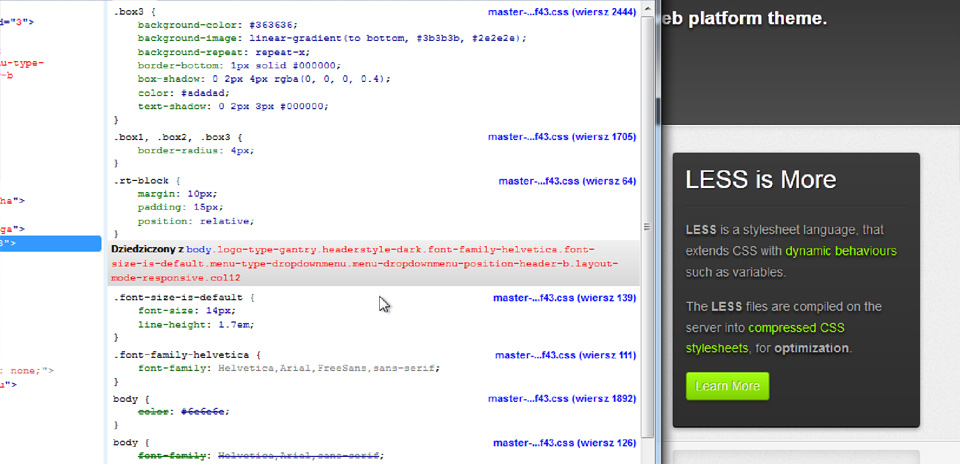
11. Sprawdzam Firebug'iem - jak widać styl dla "box3" jest rozbudowany. Dodatkowo jest jeden styl wspólny dla "box1" "box2" i "box3"- border-radius: 3px - to znaczy że ramka modułów jest zaokrąglona

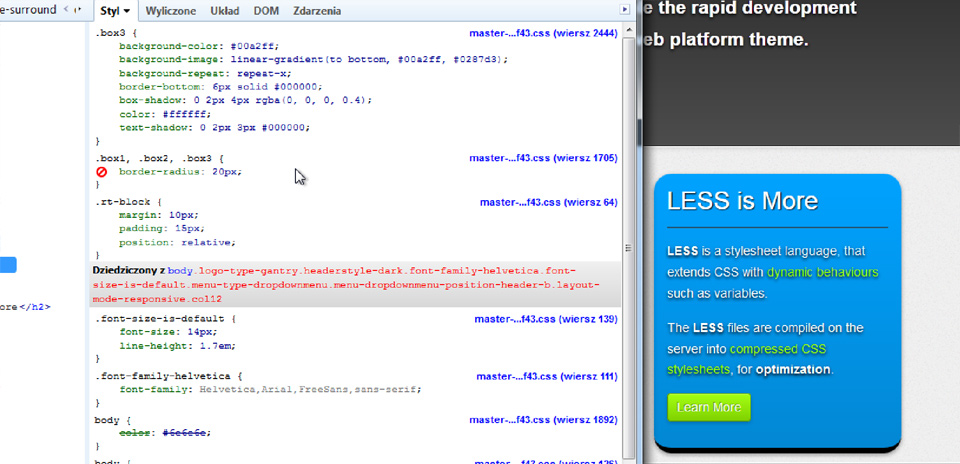
12. Zmieniam kilka parametrów bezpośrednio w firebugu i nas styl "box3" moduły na stronie www Lublin zmienia się.

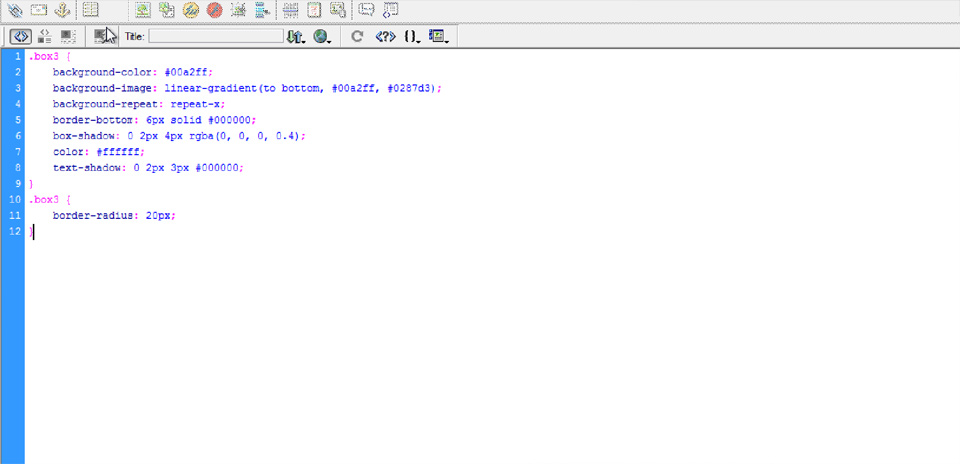
13. Pamiętajmy jednak że zmiany wprowadzone w firebugu nie są trwałe. Kopiuje nowo utworzone wersje stylu i wklejam do pliku "gantry-custom.css"

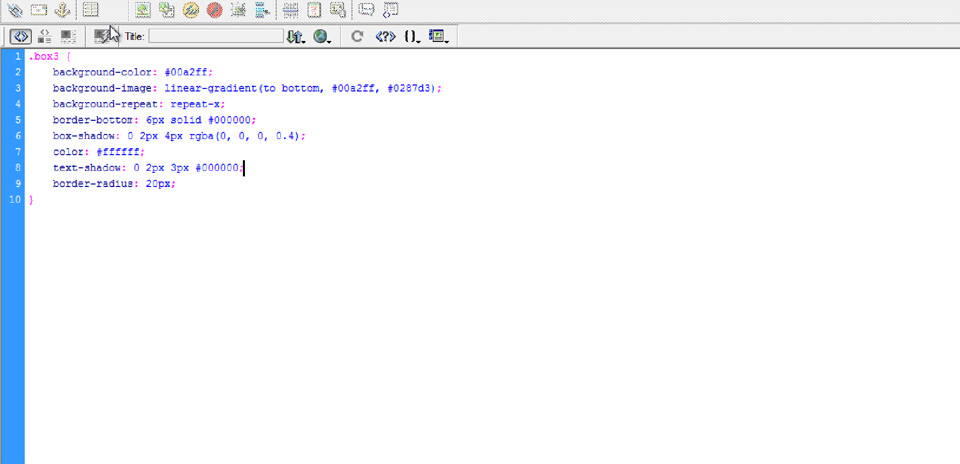
14. Właściwie możemy to uprościć. Zapisujemy plik "gantry-custom.css" i kopiujemy na serwer do następującej lokalizacji: templates/gantry/css/custom-gantry.css Podmieniliśmy więc parametry stylu "box3"

15. Powyższe rozwiązanie ma jedną wadę, często oryginalne style są lepsze od naszych - jak w tym przypadku. Dlaczego więc nie pozostawić oryginalnych styli "box1" "box2" "box3" i nie stworzyć nowego stylu.
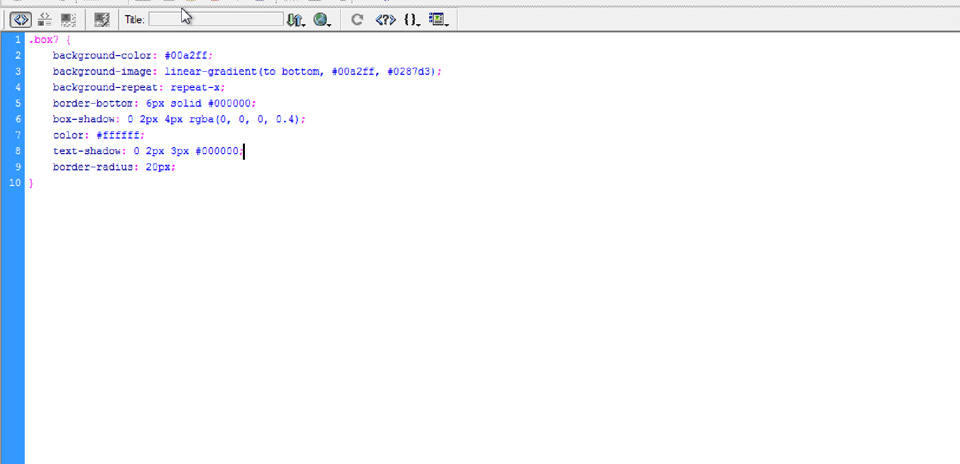
Tworzymy styl "box7". Zapisujemy plik i wysyłamy na serwer

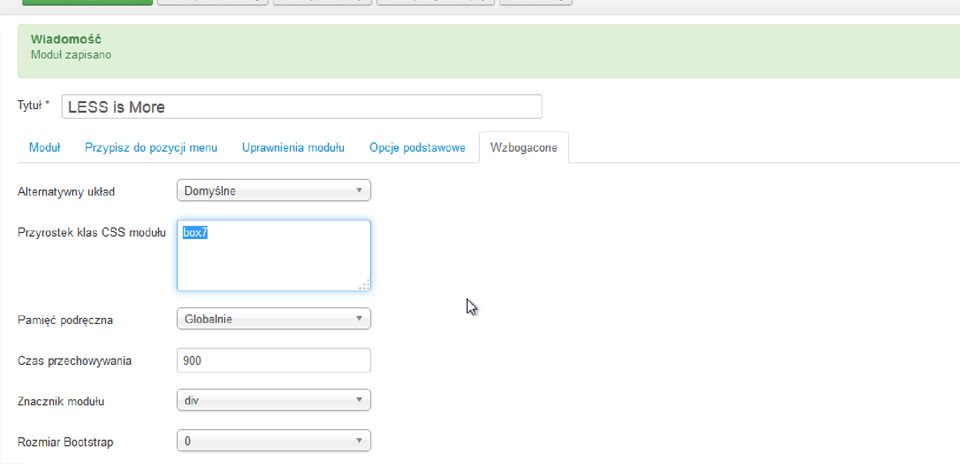
16. W zakładce "Wzbogacone" modułu zmieniamy styl "box3" na "box7"

17. Ok nowo utworzony styl "box7" dla naszej strony www Warszawa na joomla działa poprawnie. Wizualnie tak sobie ale zasada tworzenia nowego stylu przekazana została mam nadzieję przejżyście.

{/josociallocker}
