Od firmy TemplateMonster.com dostałem do przetestowania responsywny szablon "Consulting"
Szablon wykonany jest w stylistyce flat design która prawie całkowicie opanowała rynek szablonów - czyli mamy to co zaczęło się chyba od Windowsa 8 - wszystko płasko, brak gradientów. Może się to podobać lub nie - chociaż w tej chwili prawie nie mamy wyboru w tej kwestii bo wszyscy ważniejsi dostawcy szablonów tak właśnie projektują.
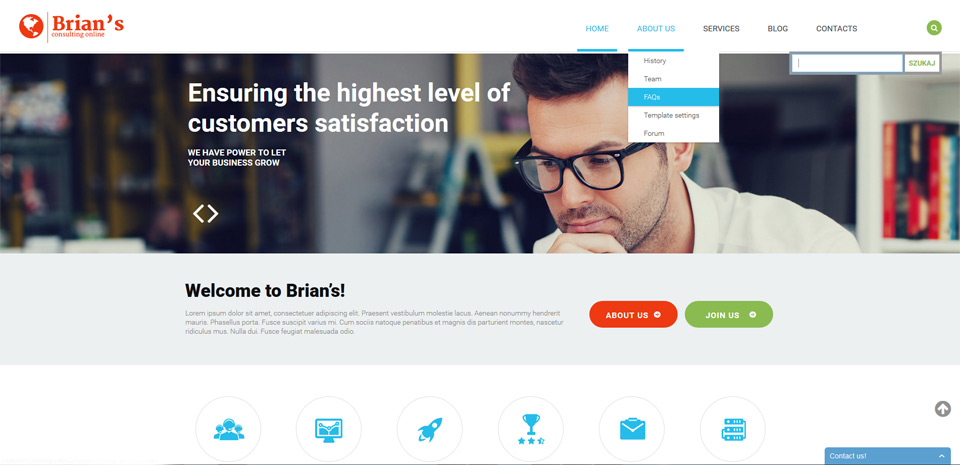
Klasyczny, czysty szablon biznesowy o uniwersalnej stylistyce, bez nadmiernych dekoracji i fajerwerków. Biała pozycja z menu i logo - header ma przypisaną wartość fixed więc jest cały czas widoczna mimo przewijania strony. Tej opcji nie można wyłączyć z zaplecza szablonu. Znajdujący się powyżej błękitny pasek z ikonkami portali społecznościowych i telefonami znika kiedy stronę przewijamy w dół, ale pojawia natychmiast kiedy scrollujemy do góry.
Szablon nie ma dodatkowych styli kolorystycznych ale można samodzielnie edytować plik template.css - więc trochę wiedzy, Firebug i można pozmieniać bez problemu to i owo.

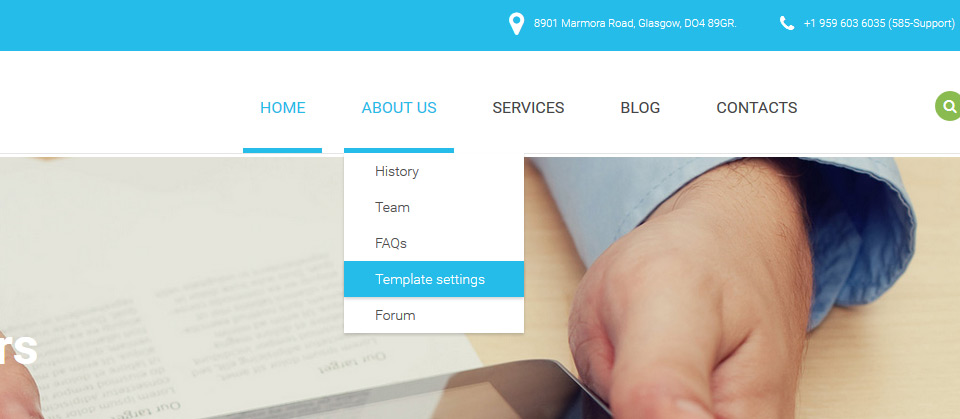
Bardzo fajnie wygląda menu główne. Dolne błękitne linie spotykane są dość często ale tu zadbano jeszcze o subtelną animacje - wysuwają się one od dołu. Fajnie animowane jest także menu wysuwane; delikatne przesunięcie i przeźroczystość.

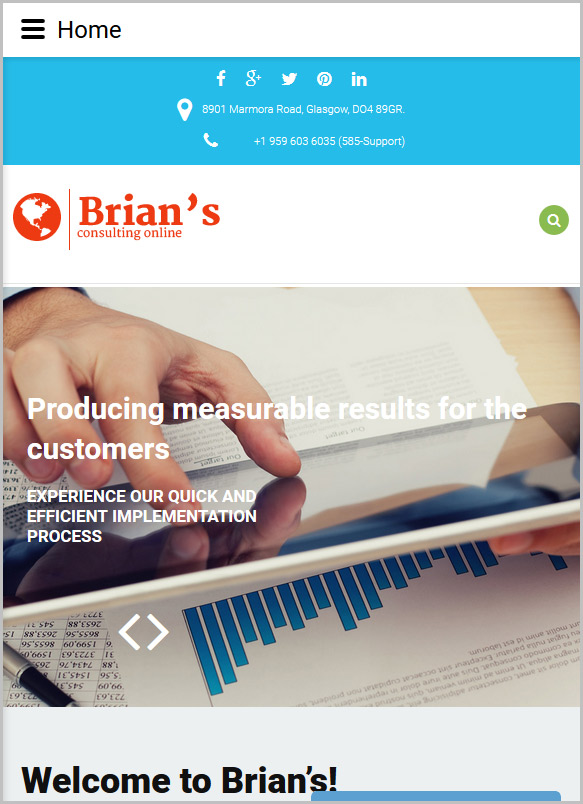
Responsywność
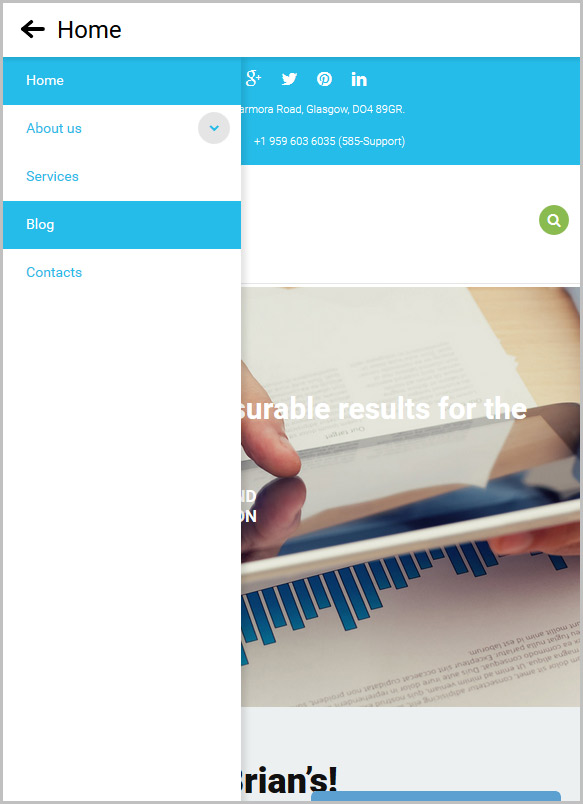
Szablon z danymi demo jest dobrze zoptymalizowany - nic nie nachodzi na siebie, strona na ekranie smartfona wygląda bardzo ładnie. Menu zmienia się na responsywne z dodatkowym linkiem do strony głównej.

Menu wysuwa się płynnie i jest czytelne.

Co otrzymujemy kupując szablon
Paczka z szablonem zawiera kilka folderów
1.folder dokumentacja - jest tu tylko link do dokumentacji która zawiera

- Quick Start Guide - czyli jak w 3 krokach zainstalować joomla (rozpakowanie i przeniesienie plików na serwer, stworzenie bazy danych i instalacje joomla) czyli nawet początkujący nie powinien się pogubić

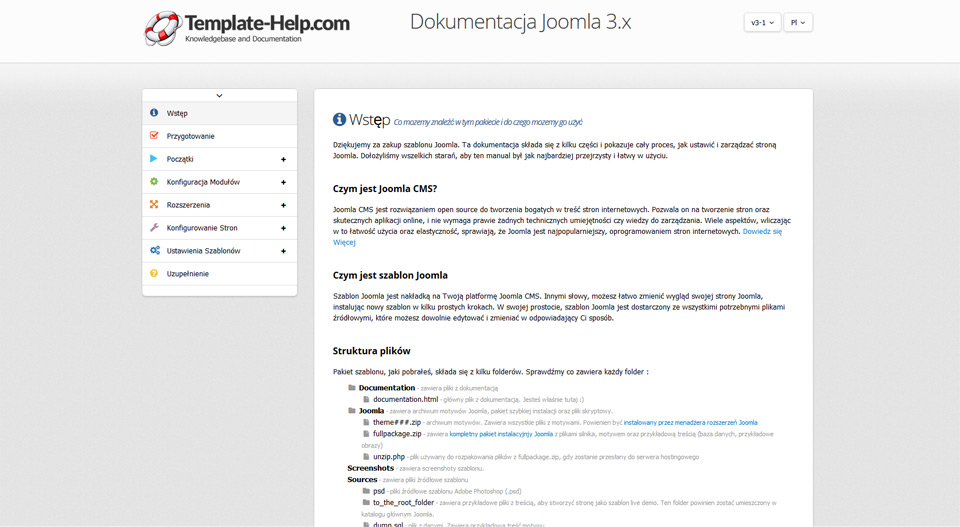
- Dokumentaja joomla - prawie to samo co wcześniej ale o wiele dokładniej - bardzo dużo screenów - powinni tu zajrzeć nawet doświadczeni użytkownicy joomla ponieważ mamy tu m.in Mapę pozycji modułów stosowanych w szablonach TemplateMonster - w niektórych szablonach może być inaczej

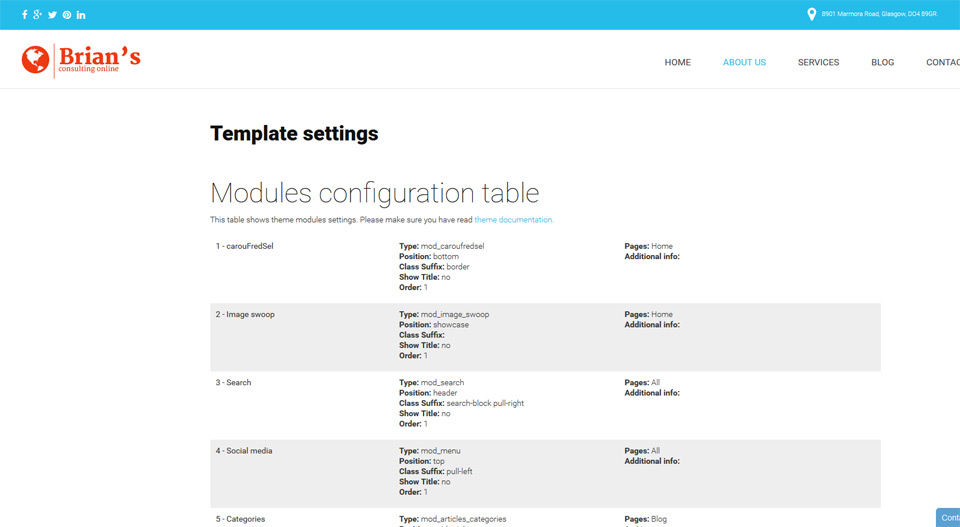
- Template settings - specyfikacja modułów tego konkretnego szablonu.

2. folder joomla - szablon i pełna instalacja joomla z wybranym szablonem
3. Screeny
4. źródła
Instalacja
Instalator wygląda standardowo bez żadnych dodatków od Template Monster. Załaduj przykładowe dane - wybieram "sample_theme3167" żeby mieć to samo co w demo - to ułatwia pracę z nieznanym szablonem
I tu pierwsze pozytywne zaskoczenie - fotki które były w demo dostajemy w zakupionym szablonie. Chcąc być oryginalni pewnie użyjemy swoich ale może coś się przyda.
Szablon jest responsywny, ma pozycje na całą szereokość ekranu (menu, banner i mapka na dole) i pozycje o standardowej szerokości.
Zaplecze szablonu
- jest przetłumaczone na język polski. Nie ma tu na myśli zaplecza joomla które chyba od samego początku istnienia tego cms'a tłumaczenie ma.
Nie jest zbyt rozbudowane - mamy tu 5 zakładek:
- Szczegóły

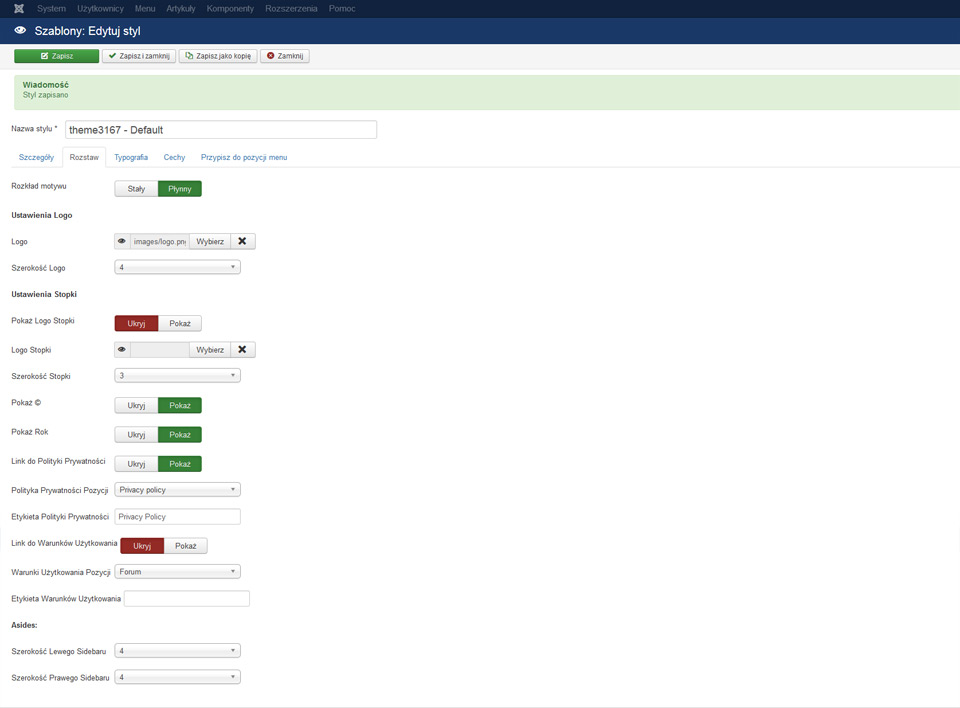
- Rozstaw
Tu możemy wybrać między czy chcemy żeby strona była klasyczna czy responsywna, zmienić logo, wyłączyć informacje o wykonawcy szablonu. Wygląda na to że wbudowany jest w szablon komponent w stylu info ciacho. W tej zakładce możemy zdefiniować szerokość logo, a także lewego i prawego Sidebaru (pozycja modułu w szablonie)

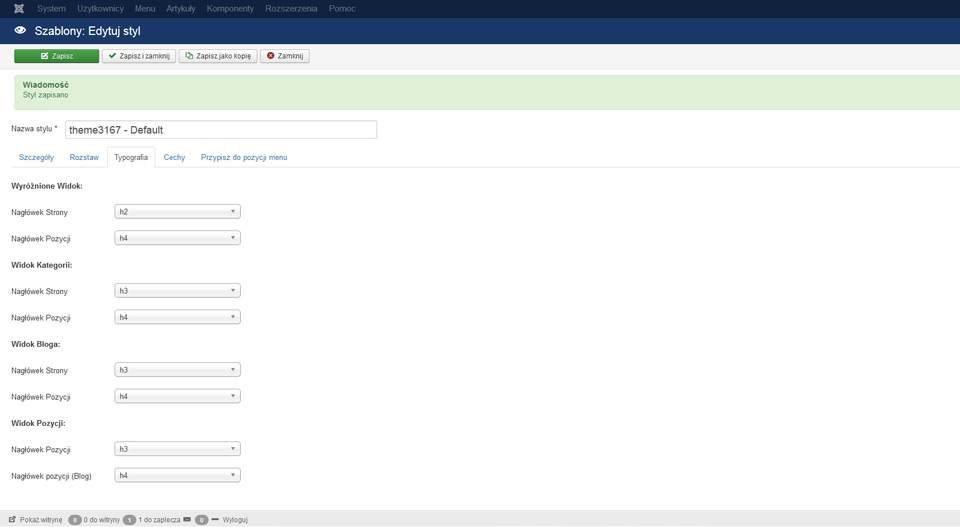
- Typografia
W tej zakładce możemy przypisać do poszczególnych elementów wielkość fontów zdefiniowanych w css.

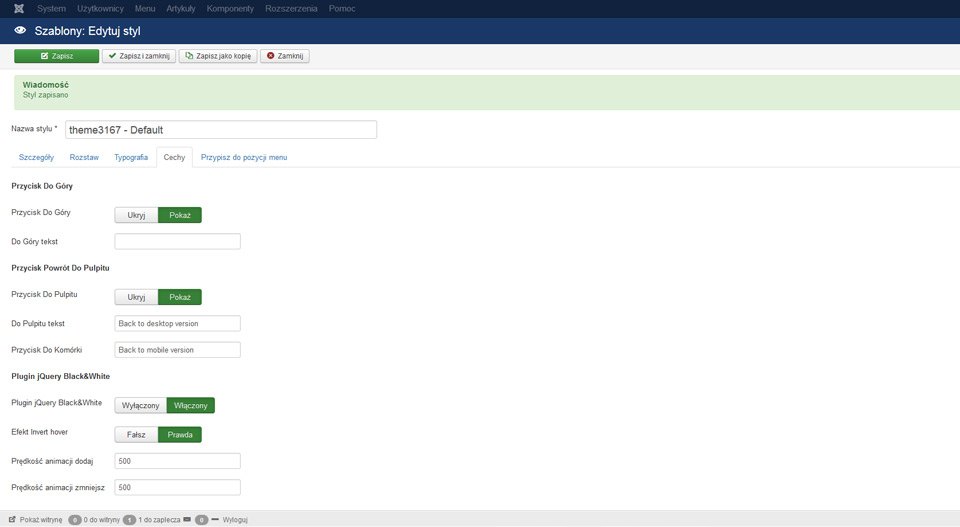
- Cechy
Możliwość włącznia przycisku "Do Góry" przydatnego na urządzniach mobilnych, przycisku powrót do pulpitu i ustawień Pluginu jQuery Black&White - w tym momencie nie mam pojęcia do czego służy w tym szablonie

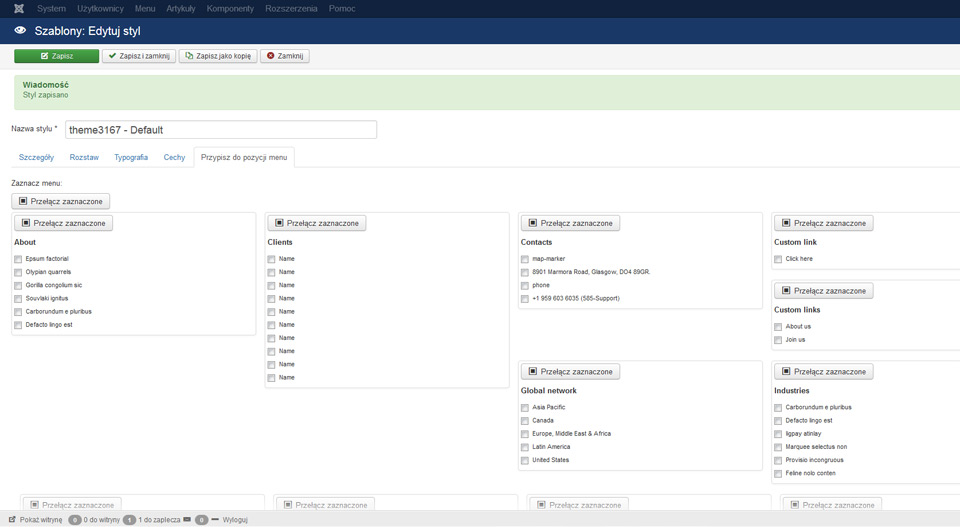
- Przypisz do pozycji menu

Jak widać zaplecze nie jest zbyt skomplikowane - dlatego nie powinno sprawić problemu nawet początkującym użytkownikom.
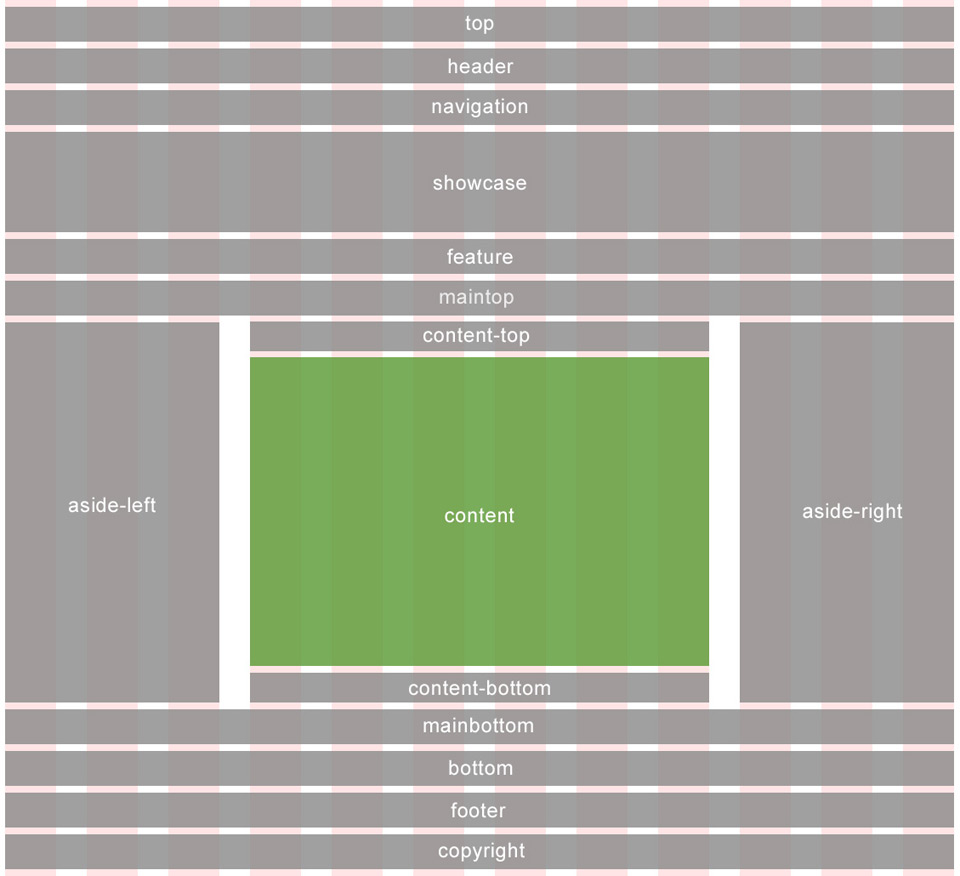
Do dyspozycji mamy następujący układ modułów. Z zaplecza szablonu możemy kontrolować szerokościami modułów "aside-left" i "aside-right". Zaglądając do zakładki Rozszerzezenia >> Moduły w zapleczu joomla możemy się przekonać że w szablonie są jeszcze pozycje - "modal", "position1", "position2", "tab1", "tab2", "tab3"

Banner
Edycję szablonu często zaczynamy od wymiany grafik w bannerze.

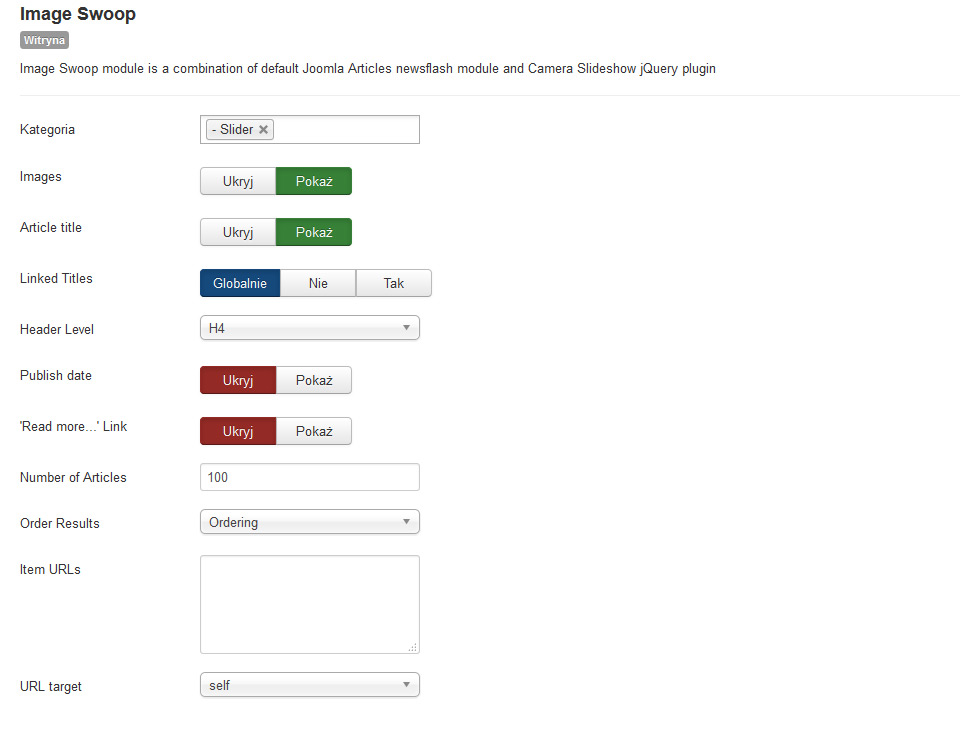
W tym szablonie za wyświetlanie grafik bannera odpowiada moduł "Image Swoop" umieszczony w pozycji "showcase" . Zasysa on artykuły z wybranej kategorii i znajdujące się w nich grafiki. Grafiki bannera umieszczane są w artykule za pomocą zakładki "Obrazki i łącza" - wybieramy tylko "". Rozwiązanie dość proste - jeśli wie się gdzie szukać.
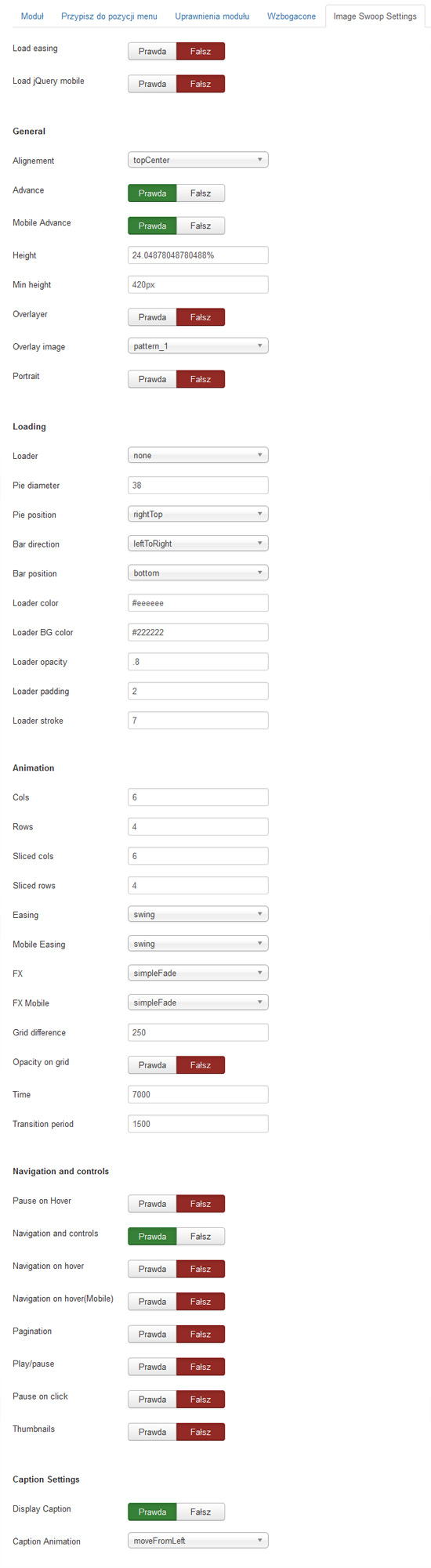
Poniżej widać możliwości kontroli jakie daje ten moduł . W zakładce "Moduł" nie tego zbyt wiele, ale w ostatnia zakładka "Image Swoop Settings" jest już bardzo rozbudowana i pozwala na duże zmiany responsywne strony www Lublin.


Wraz z pełną instalacją joomla dostajemy także kilka dodatkowych komponentów, m.in
- Joom Gallery - bardzo rozbudowana galeria z której nigdy nie korzystałem
- Komento - system komentarzy
- AcyMailing
- Olark live chat
