Dla CMS joomla możemy znaleźć wiele ciekawych dodatków - także galerii - moim ulubionym wykorzystywanym niemal w każdym projekcie jest darmowa galeria od firmy JoomlaWorks - Simple Image Gallery.
Galeria jest bardzo prosta a jednocześnie bardzo wydajna - można w niej umieszczać dość duże ilości fotografii i działa dość sprawnie.
Na czym polega ta prostota? Przede wszystkim na niewielkiej ilości czynności jakie trzeba wykonać żeby wkleić galerię do artykułu i generowaniu miniatur przez samą galerię. Teraz wydaje się to oczywiste ale kiedyś tworząc strony html'owe tak łatwo nie było. Oddzielnie trzeba było przygotować miniaturki, oddzielnie fotografie do popup'u, a potem jeszcze wstawić miniatury do artykułu i akcją podlinkować każdy popup oddzielnie. Żmudna i zniechęcająca praca.
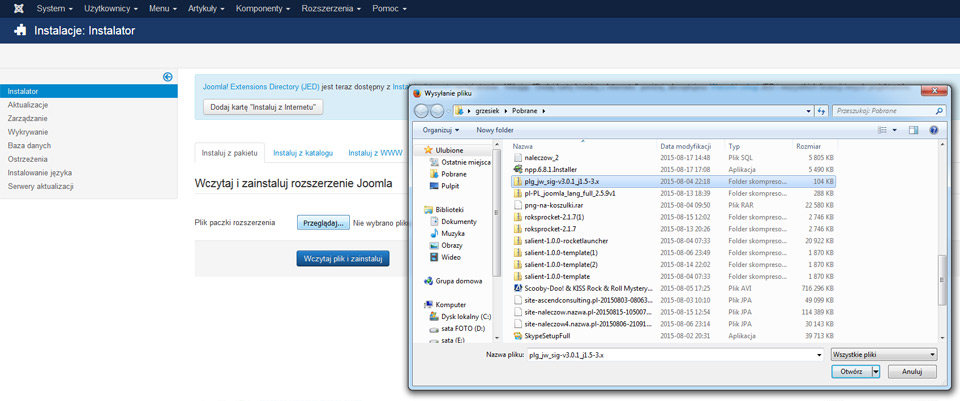
Instalacja galerii jest bardzo prosta. Plik który pobraliśmy ze strony www.joomlaworks.net instalujemy za pomocą "rozszerzenia/instalacje" - klikamy przeglądaj i wyszukujemy jego lokalizację na naszym dysku w katalogu "pobrane" lub "temp" następnie klikamy niebieski button "Wczytaj plik i zainstaluj"

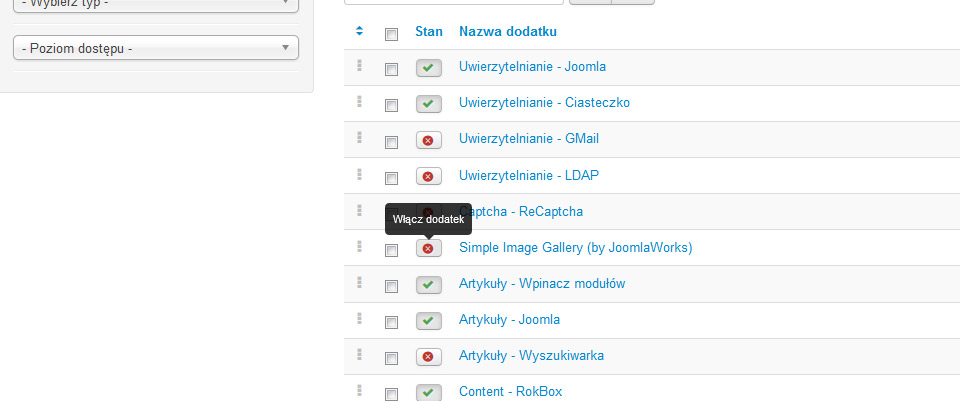
Kolejny krok - przechodzimy do zakładki - "rozszerzenia/dodatki". Odszukujemy nasz nowo zainstalowany dodatek do naszej strony www na joomla i aktywujemy go klikając na czerwona ikonkę - zmienia się ona w zieloną fajeczkę.
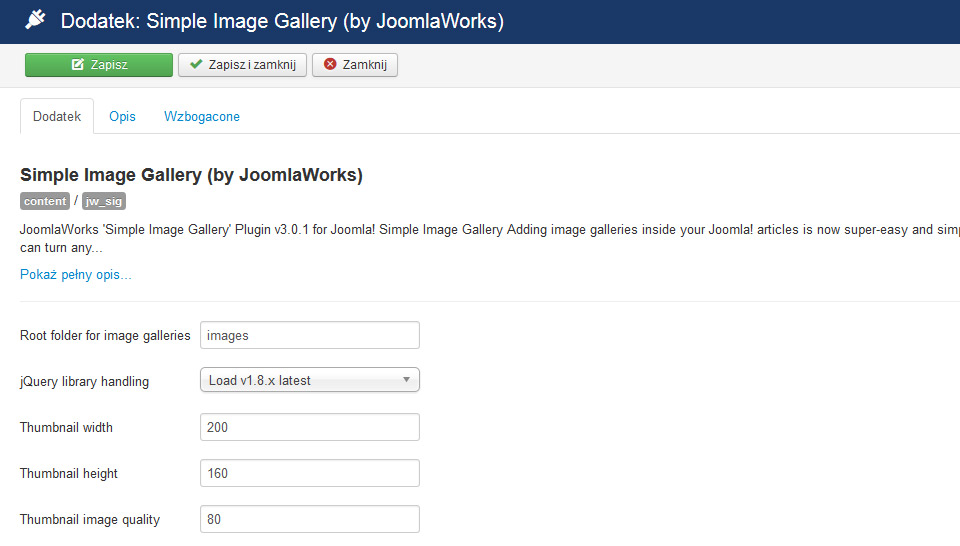
Klikamy w "Simple Image Gallery (by JoomlaWorks)" i wchodzimy do karty dodatku. Mamy tu trzy zakładki "Dodatek", "Opis" - który sobie daruję i "Wzbogacone"
w zakładce "Dodatek" możemy kolejno:
- wybrać katalog w którym umieszczane będą nasze foldery z galeriami. Tu mamy "images" we wcześniejszych joomlach było to "images/stories"
- tryb zgodności z jQuery - szczerze nie mam pojęcia, po prostu mimo ze joomla zajmuję się od czasów mambo nie wgłębiam się we wszystko
- dwa kolejne to wielkość miniaturek - ustawia się globalnie dla wszystkich galerii
- jakość miniaturek czyli kompresja. Miniaturki generowane są przez galerię ale pliki z dużymi obrazkami musimy wcześniej przygotować sami.

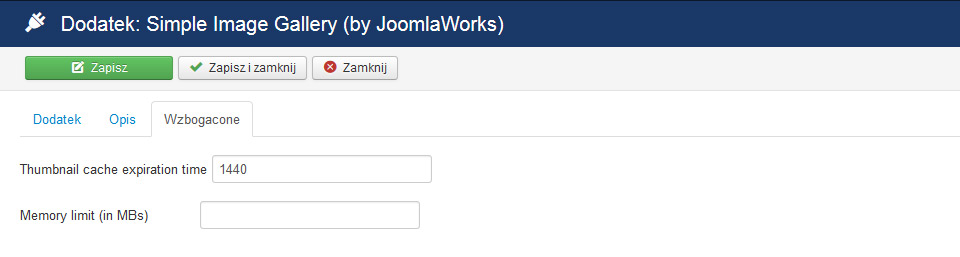
Zakładka "Wzbogacone"
Wbrew pozorom miniaturki generowane przez galerię nie pozostają w CMS do końca świata - tu możemy ustawić czas ich przechowywania w minutach. Nie należy tej wartości ustawiać na "0" ponieważ miniaturki naszej strony www będą generowane za każdym razem gdy ktoś odwiedzi galerię co może doprowadzić do przeciążenia serwera.
Druga opcja "limit pamięci" należy zmienić gdy jest problem z generowaniem miniatur i pojawia się biała strona - nigdy nie miałem problemu więc nie używałem. Pierwszej opcji też nigdy nie używałem
Przy stronach z dużą ilością fotografii "cache" można wyczyścić w innym miejscu przed wykonaniem kopii strony - chociaż jeśli robimy to Akeeba Backup folder ten jest wykluczany.

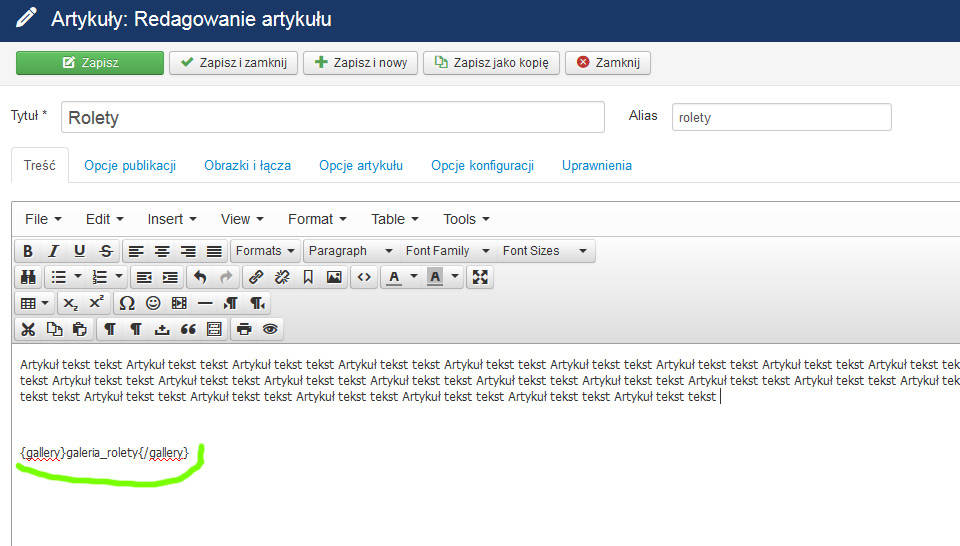
W artykule Joomla umieszczamy kod:
{gallery}nasza_galeria{/gallery}
gdzie "nasza_galeria" jest folderem znajdującym się w "images/nasza_galeria" lub "images/stories/nasza_galeria" w

Przed umieszczeniem w na stronie fotografie wcześniej należy zmniejszyć i nadać im jakąś kompresje która pozwoli łatwiej je wczytywać a jednocześnie nie wpłynie na ich jakość - ja w photoshopie podczas zapisu jpg - save for web - ustawiam wartość 75.
Do fotografii używam formatu .jpg i taki polecam, .png używany jest w internecie do zapisu plików które mają przeźroczystość i stanowią element strony www lublin - np logo.
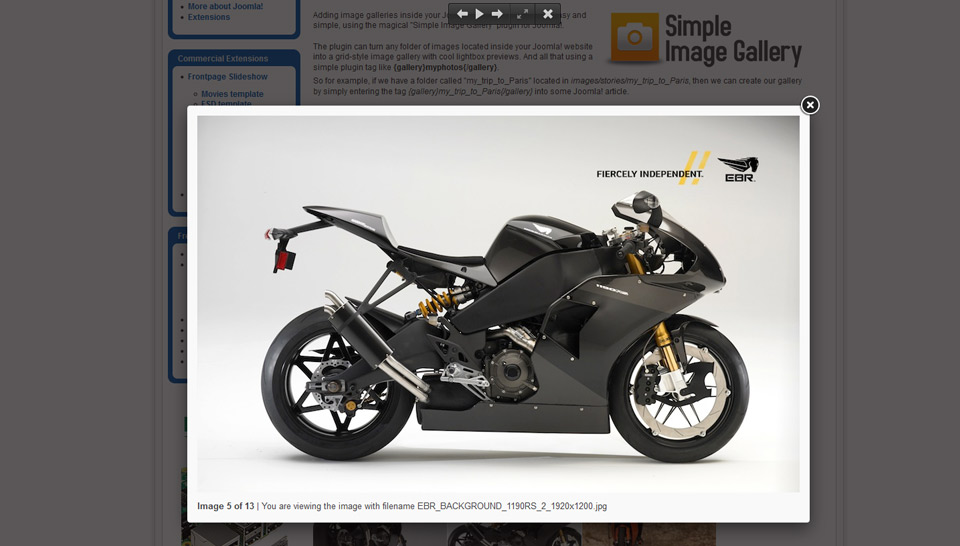
Galeria nie ma możliwości wybierania stylu miniatur (ramki, cienie, kolorki) i stylu popupu ale wygląda nowocześnie i działa bardzo przyjemnie.
Jeśli potrzebujesz czegoś lepszego polecam płatną wersję tej galerii gdzie można tworzyć m.in indywidualne opisy do fotografii, jest więcej styli i moduł wczytywania grafik z zaplecza galerii.

Jak wczytać fotografie do katalogu naszej galerii.
1. Łatwy i szybki sposób to menadżer plików np Total Commander - tworzymy katalog i przesyłamy pliki.
2. Drugi sposób to zakładka "media" - możemy tu tworzyć nowe katalogi, usuwać je, dodawać i usuwać pliki.
Jeszcze jedno nie każdy wie - ale starajmy się przygotowując pliki do publikacji w internecie zmieniać ich nazwy także żeby nie miały polskich znaków i w nazwie miały tylko małe litery. Takie przyzwyczajenie z dawnych czasów bo nowe CMS radzą sobie z tym także...