Pojawienie się Gantry 5 sygnalizowane było przez zespół RocketTheme od dłuższego czasu. Początkowo nowa "suwnica" miała ukazać się pod koniec 2014 roku. Ostatecznie stało się to z kilku miesięcznym poślizgiem. Gantry 4 któe nadal ma się dobrze było dla mnie frameworkiem niemal doskonałym - czasem jednak pojawiały się niezrozumiałe ograniczenia. Coś co było możliwe w szablonach konkurencji w Gantry 4 nie dawało się prosto zrobić. Jednak ogromne możliwości dostosowania tego frameworka do potrzeb moich klientów sprawiają że nadal z niego korzystam. Jedyną wadą - czasem widoczną była jego powolność, ale akceptowalna.
Gantry 4 pojawiło się w momencie kiedy o stronach responsywnych nikt jeszcze nie słyszał - dlatego framework ten dawał jeszcze możliwość wyboru: strona responsywna lub klasyczny. Na Gantry 5 budujemy strony wyłącznie responsywne.
RocketTheme cały czas poszukuje nowych rozwiązań i stara się być liderem technologii. W tej chwili jeszcze wiele firm dostarcza szablony dla joomla gdzie króluje .css - RT poszło dalej, w Gantry 4 miesliśmy .less a w Gantry 5 - .scss
Nowe Gantry 5 jest bardzo rozbudowane dlatego powstanie ja jego temat kilka wpisów krótszych zamiast jednego wielkiego którego pewnie bym nie ukończył
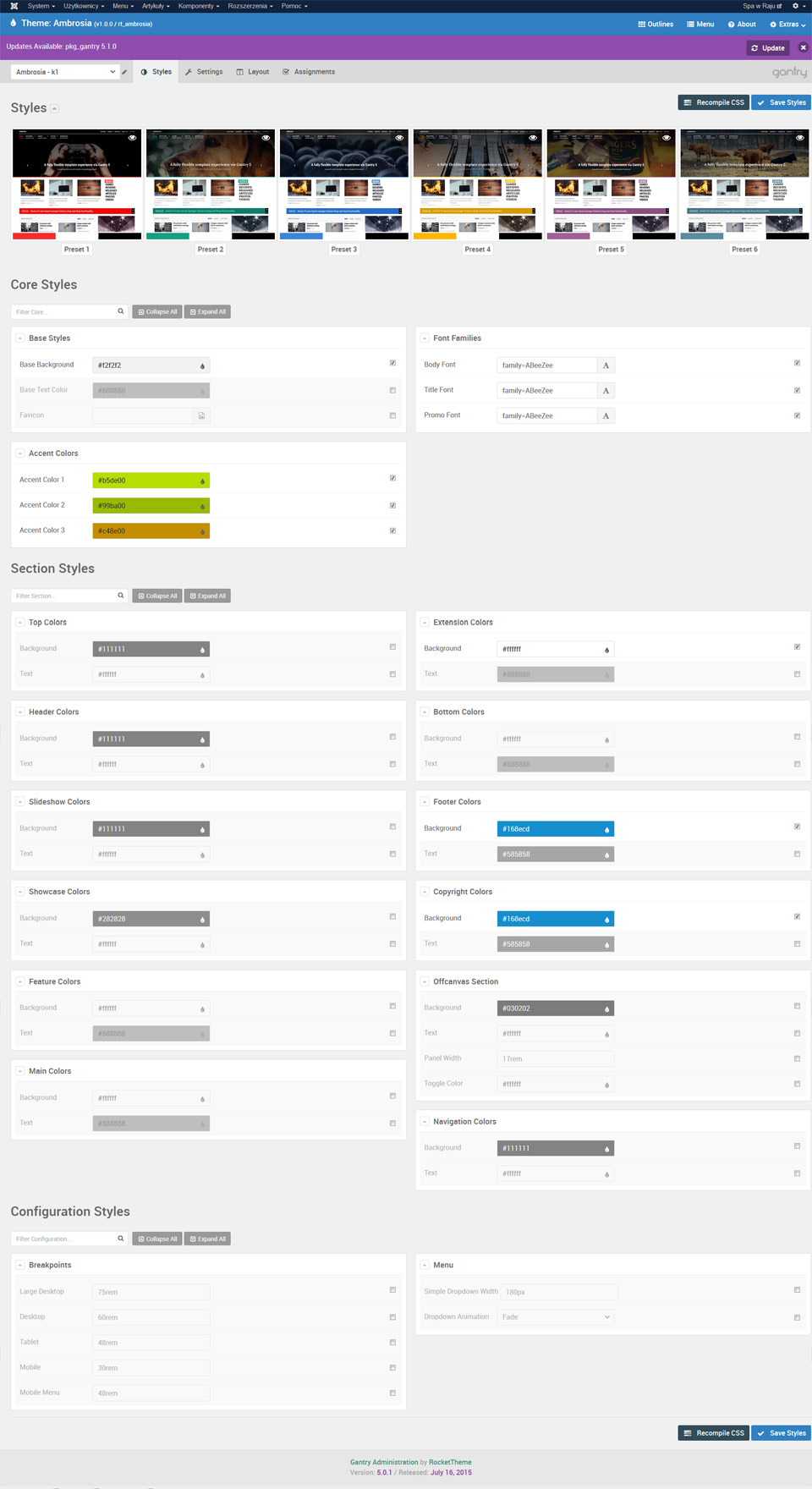
W każdym wpisie zajmę się na początek jedną zakładką frameworka. Tak wygląda ekran startowy Gantry 5 - "Styles"
Od góry na niebieskim paska: od lewej nazwa Szablonu i jego wersja. To szablon komercyjny - Ambrosia - trzeci wydany na Gantry 5.
- Outlines - tu kopiujemy style szablonu
- Menu - tu pracujemy nad menu - zmieniło się to bardzo i opiszę to w oddzielnym wpisie, dużo na plus, niestety znikła też jedna opcja która w rozbudowanych stronach bardzo by się przydała
- About - wizytówka szablonu
- Extras - 3 opcje - Dewelopment (ups nie było jeszcze niedawno i nie wiem - wyłączanie szablonu na czas pracy ?) - Clear Cache (czyszczenie Cache) i - Platform settings - link do ustawień joomla
Pasek fioletowy pojawia się gdy jest nowa poprawka - Update to link do zakładki "Rozszerzenia >> Aktualizacje"
Kolejny szary pasek
- Okienko z napisem Ambrosia - k1 - to style szablonu - kombinacja tego co w zakładce "Styles" i "Layout" - potrafi nieźle to zamieszać. Pod tym względem Gantry 4 było bardziej przejrzyste.
- Styles - tu teraz jesteśmy i zaraz szczegółowo to omówię
- Settings - ustawienia globalne szablony
- Layouts - tu największa rewolucja względem Gantry 5 - dużo na plus ale i spory kłopot.
- Assignments - przypisanie konkretnego stylu do pozycji menu
OK w tym wpisie kilka słów o zakładce Styles. Jak widać pozostały Presets'y czyli zdefiniowane style kolorystyczne.
W tej chwili RT obrazków używa tylko w postaci fotografii - praktycznie nie pojawiają się one jako elementy szablonu. Nie ma background'ów. Pojawiają się ikony fa-fa - niesamowita integracja. Praktycznie więc wszystko oprócz fotografii definiowane jest w stylach css a co za tym idzie szybko edytowalne.
Z Gantry 4 miałem do czynienia 4 lata, Gantry 5 - to cztery miesiące więc jeśli czegoś nie używałem bez ściemy będę pisał że nie wiem.

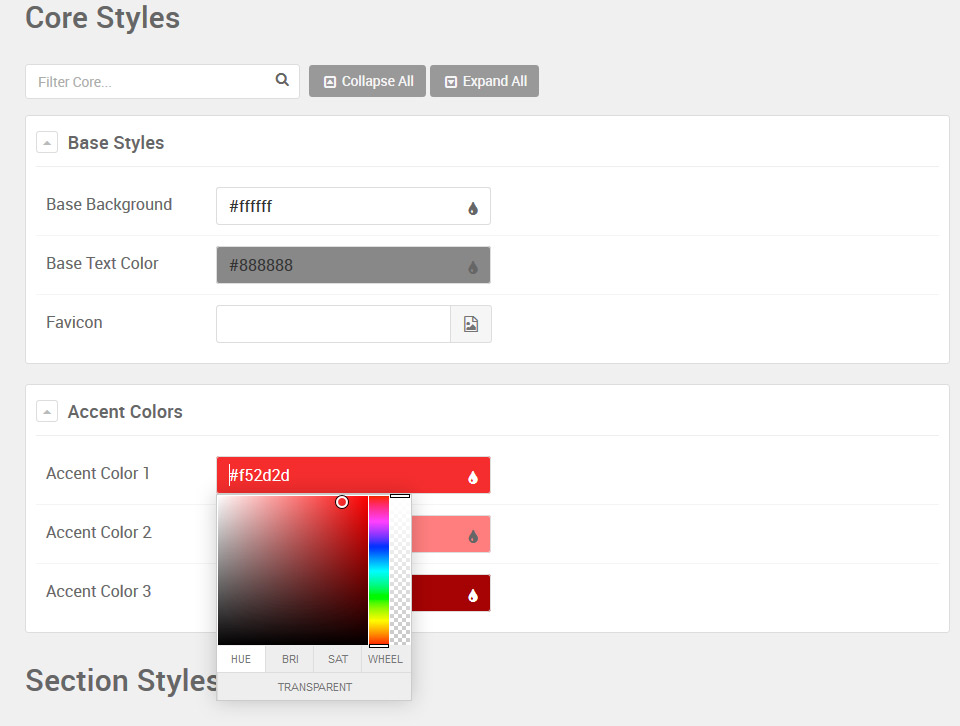
Core Styles - podstawowe ustawienia szablonu - kolorki
- Filter Core - wpisanie jakieś frazy dotyczącej okien poniżej sprawia że one znikają, a raczej zostają te które pozostawia filtr - odbywa się to bardzo płynnie
- Buttony "Collapse All" zwija okna w te sekcji, a "Expand All" rozwija je - tylko w tej sekcji
- Jak widać tu definiujemy podstawowe kolory tła i fontów, a poniżej akcenty kolorystyczne - nowością jest że możemy zdefiniować przeźroczystość koloru w procentach - wcześniej w Gantry 4 był pełny kolor lub całkowita przezroczystość.

{josociallocker}
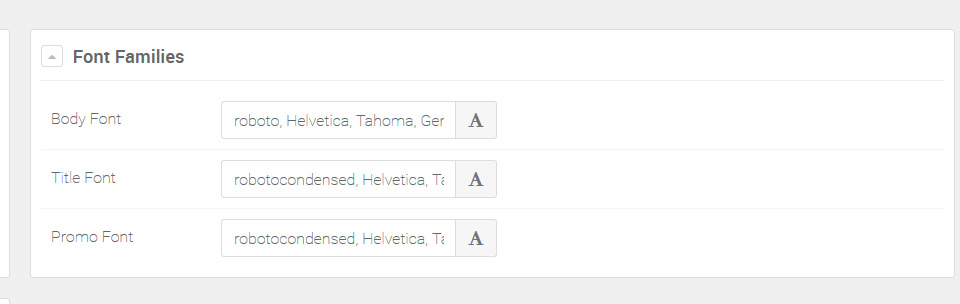
Font Families
jak widać możemy ustawić trzy podstawowe grupy fontów - w Gantry 4 ustalaliśmy jeden font globalnie. Były już fonty google

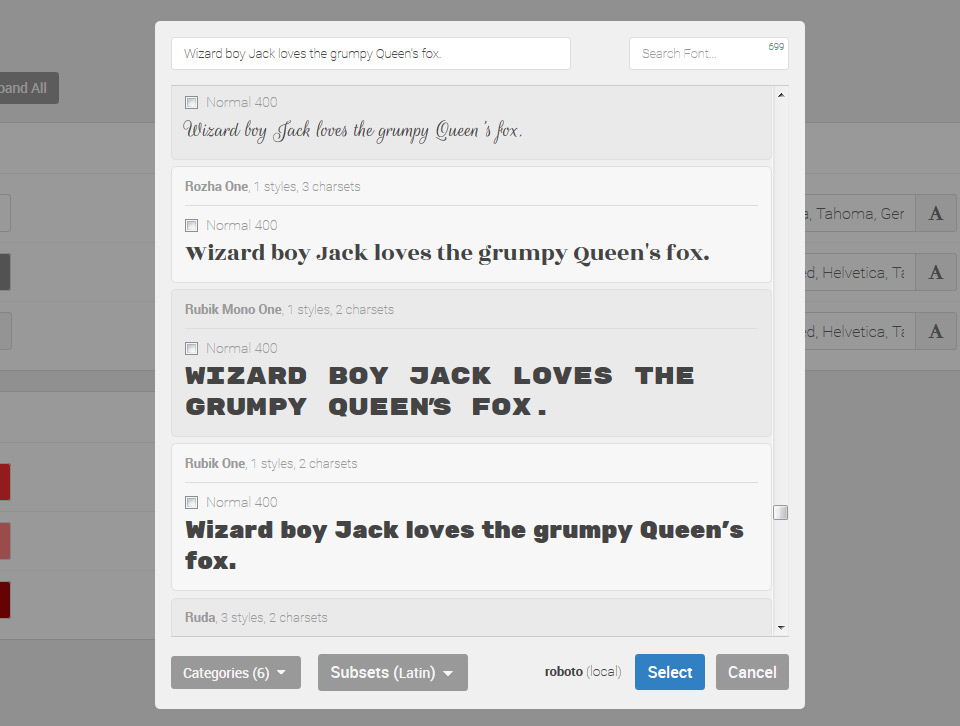
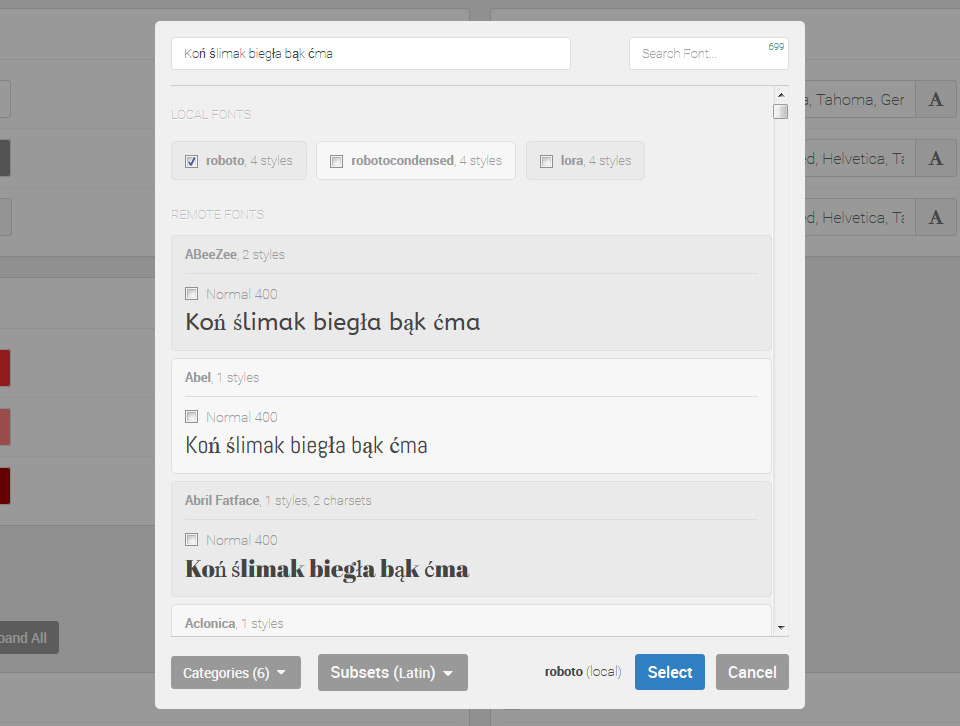
Klikając w "A" wywołujemy panel w którym możemy wyszukać czcionkę. Polecam jednak polskie serwisy które publikują polskie czcionki google, mniej, łatwiej, szybciej.

Mamy także możliwość wpisania swojego tekstu i sprawdzenia czy font zawiera polskie znaki

Większość pozostałych okien dotyczy ustalenia koloru tła i koloru czcionek dla poszczególnych sekcji szablonu - wiele z tych sekcji nosi nazwy podobne jak w Gantry 4 - i dobrze bo przyzwyczajenie robi swoje.
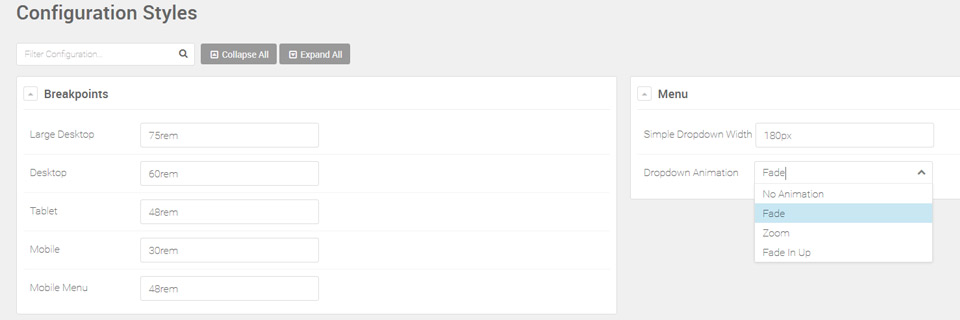
Na dole mamy jeszcze "Configuration Styles"
- Breakpoints - tu możemy ustalić szerokość strony www Lublin na różnych urządzeniach w nowej wartości "rem" tu 75rem to ok 1200px
- Menu - szerokość menu domyślnie ustawiona jest na "auto" tu zmieniona bo jeden z dłuższych linków nie mieścił się - więc jeszcze nie jest to dopracowane.
mamy też możliwość ustawienia animacji podmenu

Tyle w tym wpisie. W kolejnych dalej o Gantry5
{/josociallocker}
