Nowością w Gantry 5 są "Particle" - cząstki (?) - można powiedzieć że są to moduły o szczególnych właściwościach - przynajmniej te z pierwszej sekcji.
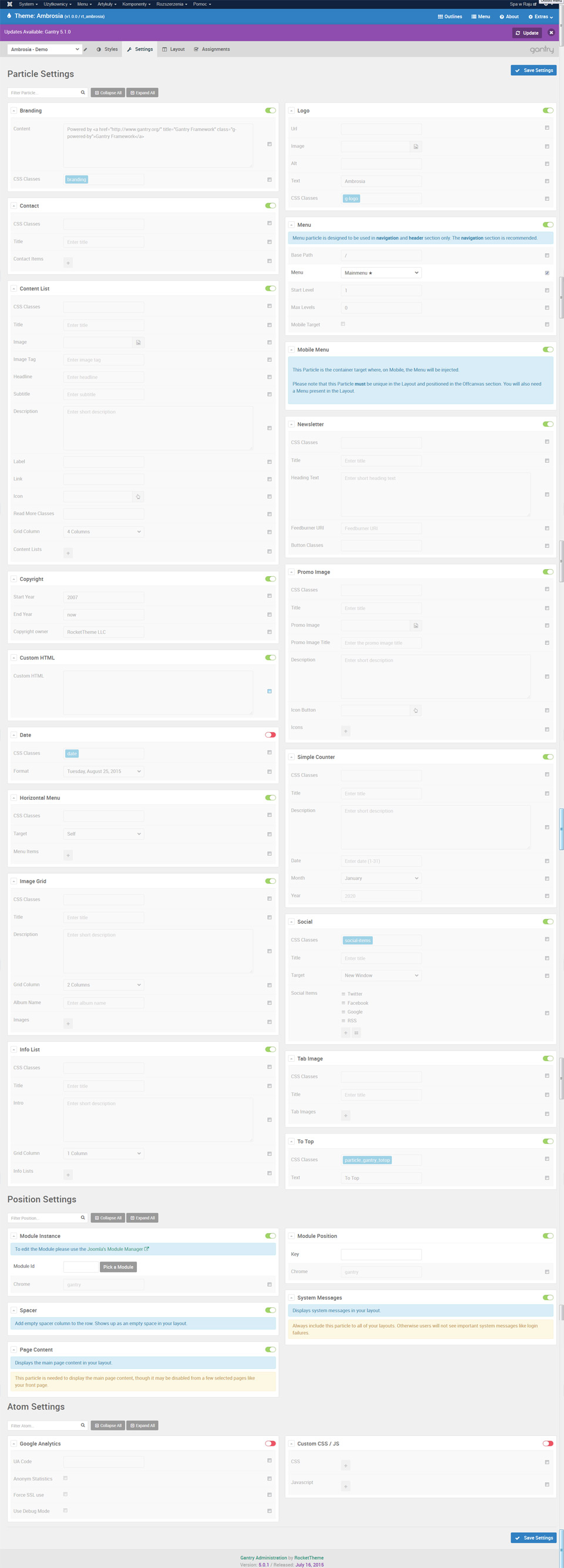
W tej zakładce możemy dokonać wstępnej konfiguracji "Particle" lub je wyłączyć . Ich wstępna konfiguracja nie ma znaczenia jeśli ich nie użyjemy.
Przykładowo - na dole znajduje się Particle "Google Analytics" - umieszczenie tu naszego kodu nic nie da jeśli nie umieścimy cząstki gdzieś na stronie. Akurat to specyficzny przykład bo tę cząstkę musimy umieścić w części "Atom" zakładki "Layout" - dodatkowo musi to być loyout przypisany do szablonu strony głównej naszej strony www Lublin żeby dane można było odczytać w panelu Google Analytics.
Niektóre z tych ustawień funkcjonowało w Gantry 4 ale trochę inaczej.
I. Sekcja Particle Settings
wiele ich cech można byłoby osiągnąć za pomocą modułu "własny kod html". Tych cząstek możemy używać na dwa sposoby - umieszczając je w zakładce "Layout", lub tak jak zwykły moduł. Oba te sposoby omówię dokładnie w dalszych wpisach.
- Branding
- Logo
- Contact
- Menu
- Content List
- Mobile Menu
- Newsletter
- Copyright
- Custom HTML
- Promo Image
- Date
- Horizontal Menu
- Image Grid
- Simple Counter
- Social
- Info List
- Tab Image
- To Top
II. Sekcja Position Settings
tych cząstek będziemy używać do tworzenia własnych układów strony. W Gantry 4 mieliśmy siatkę pozycji modułów która różniła się w zależności od szablonu - ale większość pozycji była dostępna w każdym szablonie. W Gantry 5 sami tworzymy układ strony wykorzystując zakładkę layout i poniższe elementy
- Module Instance
- Module Position
- System Messages
- Spacer
- Page Content
III. Sekcja Atom Settings - ta część nie jest widoczna od frontu
- Google Analytics
- Custom CSS / JS
Particle z jednej strony dość komplikują ten framework, z drugiej udostępniają funkcje i użyteczności które do tej pory wymagały wiedzy programistycznej.
Zakładki "Settings" możemy nie używać jeśli nie chcemy - cząstki możemy konfigurować np gdy używamy zakładki "Layout"