Google street view które jeszcze niedawno dostępne było tylko za oceanem i to w większych miastach w tej chwili obejmuje nawet mniejsze miasteczka w Polsce. Dynamika rozwoju tej usługi jest zadziwiającą. Można obejrzeć przed wyjazdem nieznane miejsce lub sprawdzić czy pod danym adresem znajduje się firma której szukamy.
Można google street osadzić na naszej stronie internetowej żeby jeszcze ułatwić klientom dotarcie do naszego biura czy sklepu. Nie jest to jeszcze tak popularne - umieszczenie na stronie www - jak mapa google, a trzeba być świadomym że nie każdy wie jak uruchomić google street view z poziomu mapy google.
W tym poradniku pokaże jak umieścić widok street view poniżej mapki google w stronie internetowej na cms joomla. Metoda jest identyczna jak przy mapie google.
Możemy to zrobić na dwa sposoby:
- moduł wpinacz i przypisanie jego do konkretnej zakładki naszej strony www Lublin
- pozycja menu wpinacz
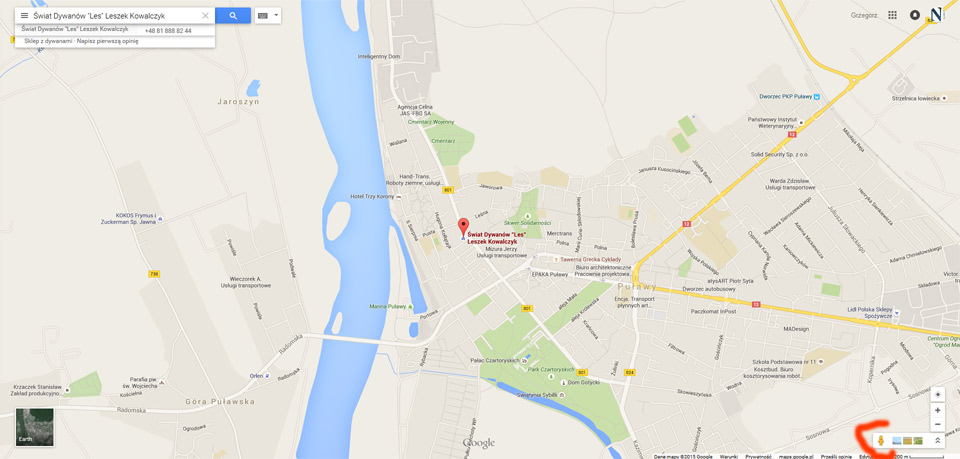
1. Przechodzimy do map google i wyszukujemy interesującą nas lokalizację. Mamy google dość często się zmieniają a dodatkowo są okresy kiedy możemy zdecydować czy chcemy używać nowej czy starej wersji - szczególnie osoby mające konta na webmaster google. Nie chcę w tej chwili nawet sprawdzać jaka to wersja map. Nie jest to ważne. Szczególnie że za jakiś bliżej nie określony czas ta porada może stracić na aktualności wraz z nowymi funkcjonalnościami map google.
W prawym dolnym rogu mamy ikonkę żółtego ludzika.
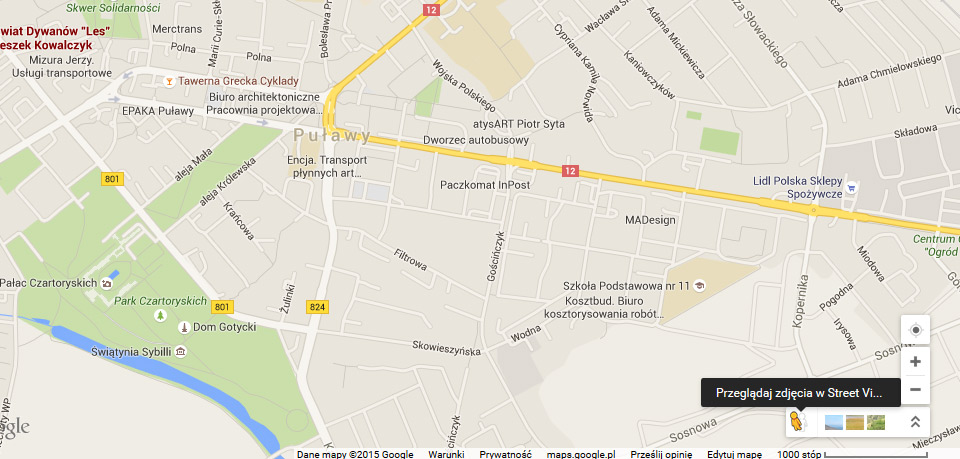
2. Kiedy na nią najedziemy myszką pojawią się informacja "Przeglądaj zdjęcia w Street View"

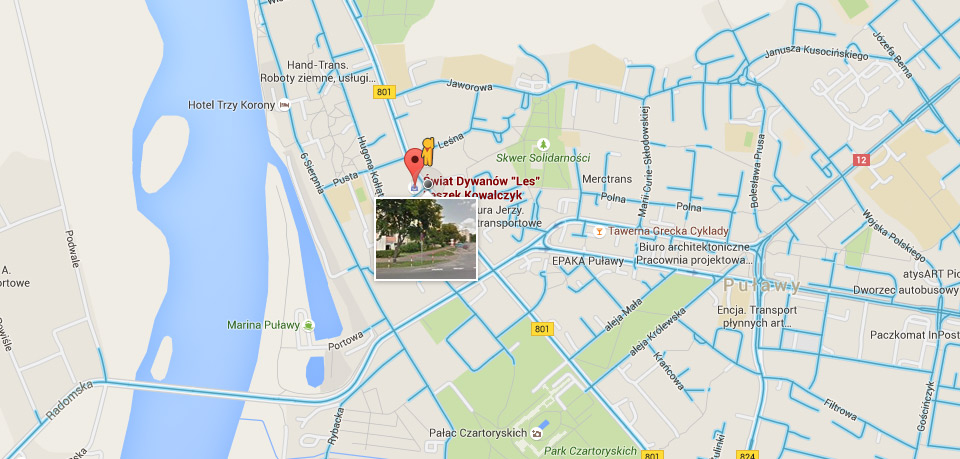
3. Chwytamy ikonkę i przeciągamy na mapę google. Pojawia się błękitne podświetlenie ulic które zostały sfotografowane przez samochody google i mamy możliwość użycia funkcji street view - czyli wirtualnej wycieczki.
Kursor przeciągamy jak najbliżej miejsca które nas interesuje - nie będzie wtedy potrzeby wędrowania po okolicy. Przy kursorze dodatkowo pojawia się mały pogląd miejsca.

4. Z chwilą upuszczenia kursora na jedną z błękitnych ulic przenosi nas do widoku wycieczki wirtualnej.
Funkcja udostępniania i umieszczania tego widoku na stronie www ukryta jest pod trzema kropeczkami z lewej strony
W tym momencie możemy do google street dodać kilka fotografii naszej firmy - ta funkcja dostępna jest na dole ekranu

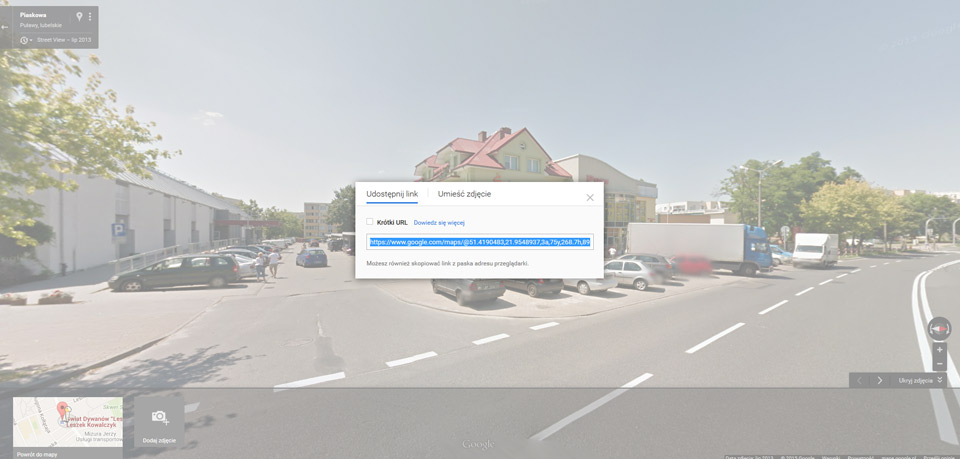
5. Po najechaniu kursorem na kropki pojawia się menu z którego wybieramy "Udostępnij lub umieść obraz"

6. Pojawia się okienko - domyślnie aktywna jest opcja "Udostępnij link" my klikamy na "Umieść zdjęcie" - tłumaczenie dość mylące i nie pomaga w odnalezieniu interesującej nas funkcji.

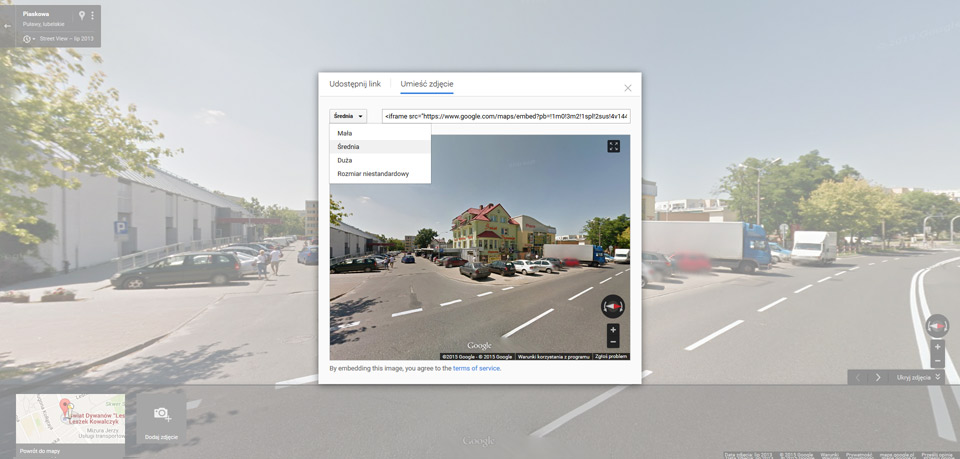
7. W zakładce "Umieść zdjęcie" mamy do wyboru kilka opcji wielkości mapy. My będziemy umieszczać google street view w joomla więc...

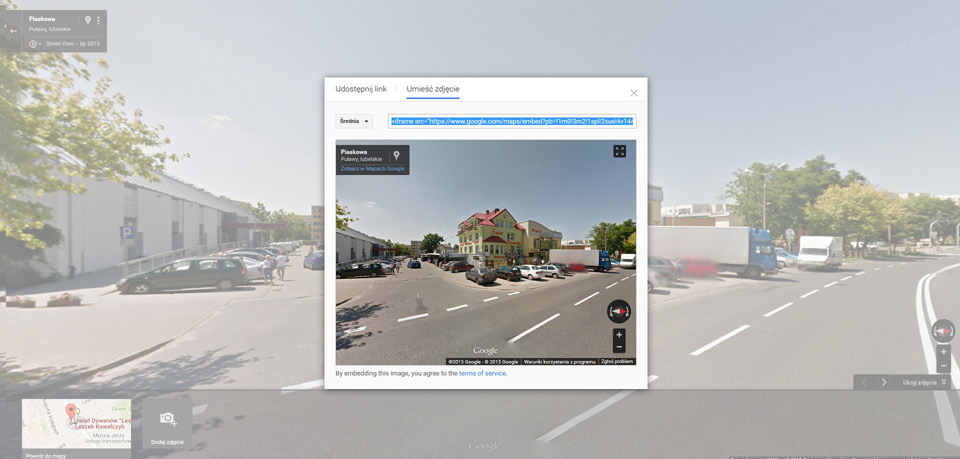
8. Pobieramy kod z okienka podświetlonego na niebiesko.
<iframe src="https://www.google.com/maps/embed?pb=!1m0!3m2!1spl!2sus!4v1440848791291!6m8!1m7!1sfwmt4e6cErImeH-3l2B9_g!2m2!1d51.4190483!2d21.9548937!3f268.69644138006277!4f-0.035915351057568046!5f0.7820865974627469" width="600" height="450" frameborder="0" style="border:0" allowfullscreen></iframe>

9. Tak jak przy wstawianiu na stronę mapy google interesuje nas tylko część kodu
https://www.google.com/maps/embed?pb=!1m0!3m2!1spl!2sus!4v1440848791291!6m8!1m7!1sfwmt4e6cErImeH-3l2B9_g!2m2!1d51.4190483!2d21.9548937!3f268.69644138006277!4f-0.035915351057568046!5f0.7820865974627469
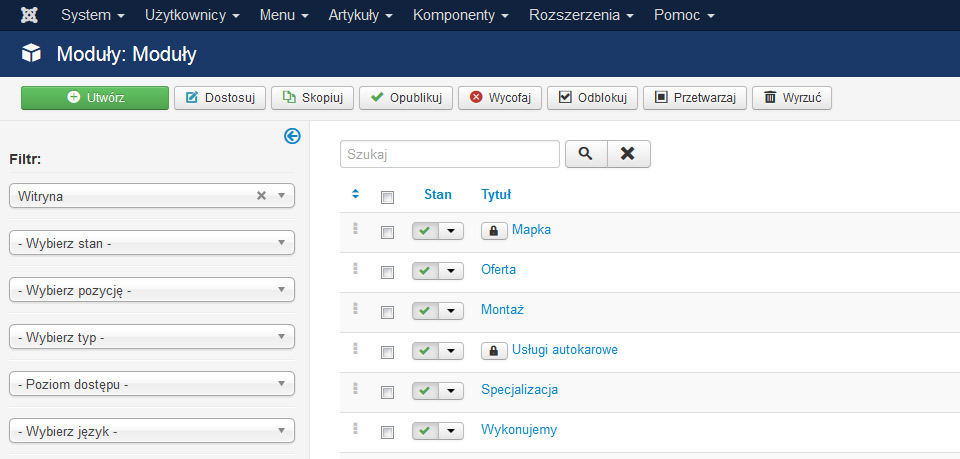
10. Przechodzimy do naszej strony www Puławy na joomla do zakładki "rozszerzenia >> moduły". Klikamy zielony button "Utwórz"

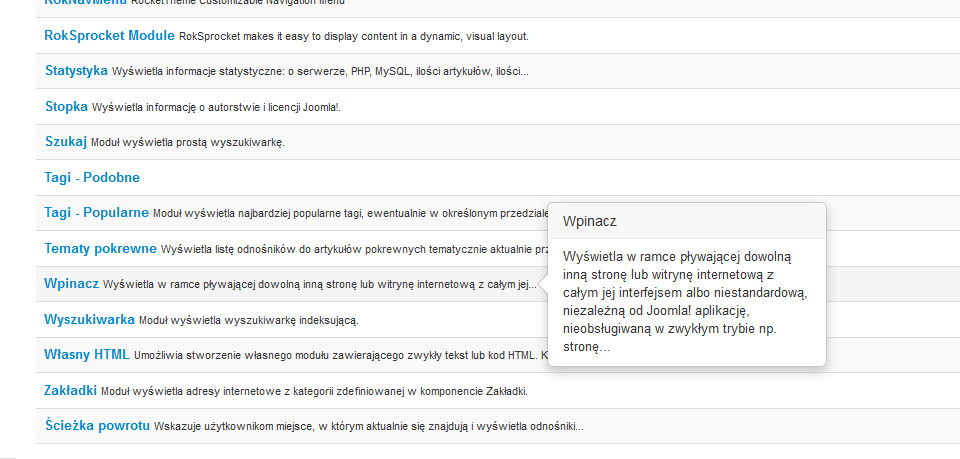
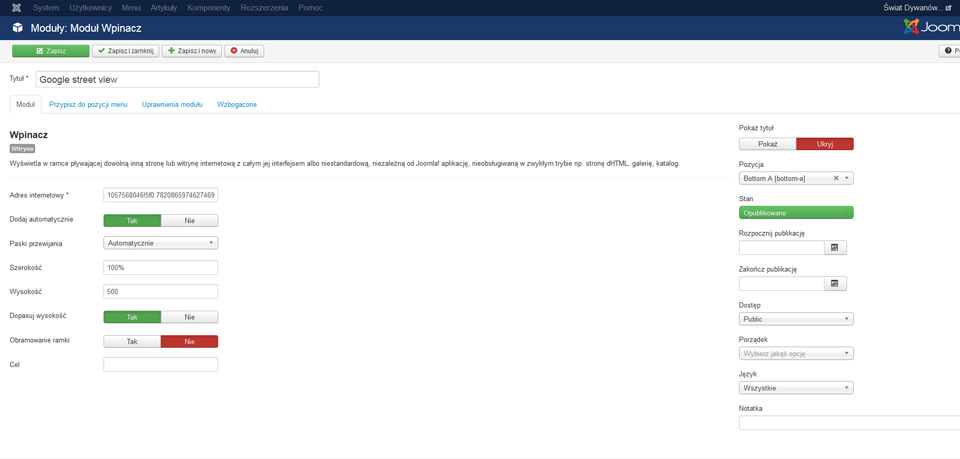
11. Z listy modułów wybieramy "wpinacz"

12. Nadajemy nazwę modułowi i uzupełniamy pola
- Adres internetowy - tu podajemy link skopiowany z google street view - część usuwamy tak jak wcześniej prezentowałem
- szerokość ustawiamy na 100% - ważne przy stronach responsywnych
- wysokość jak chcemy
- podajemy pozycję modułu
W zakładce "Przypisz do pozycji menu" zaznaczamy gdzie moduł ma się pojawiać
W zakładce "Wzbogacone" możemy przypisać jakiś styl modułu

13. Tak wygląda to w zakładce kontakt na stronie puławskiej firmy "Świat Dywanów"