Dziś o zakładce Layout - element który pozwala niemal dowolnie zaprojektować układ strony. W Gantry 4 mieliśmy siatkę dzieloną na 12 części gdzie mogliśmy w miarę dowolnie mini manipulować tworząc swoje kompozycje modułów. W każdym jednak poziomym układzie ograniczeni byliśmy tym 12 częściowym podziałem. Proporcje pozycji modułów mogły wyglądać np tak 6/4/2 lub 4/4/4 lub 3/3/3/3. I to było prawie wystarczające. Biorąc jeszcze pod uwagę podział w stronie responsywnej na więcej niż 4 części był trochę za duży.
Ok zajmijmy się Gantry 5 i nowym rozwiązaniem zakładki Layout
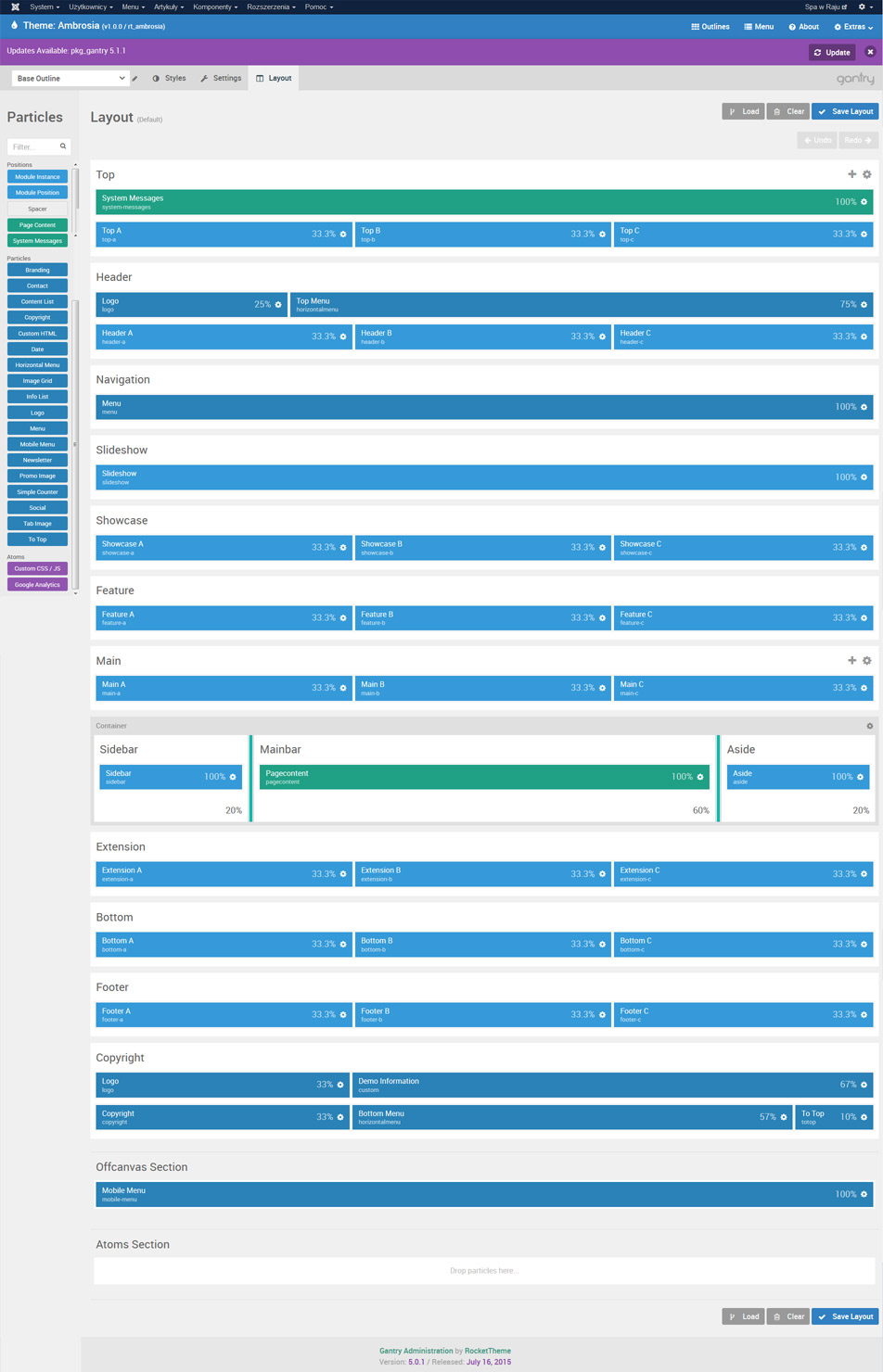
Mamy tu podział na lewą część gdzie są "Particles" i prawą "Layout"
Layout jest bardzo rozbudowany - w darmowym szablonie gantry jest bardzo ubogo w porównaniu z tym co widzicie - dodatkowo możemy wczytywać inne layouty za pomocą buttonu "Load" jest m.in kompozycja przypominająca układ z Gantry 4 - a nawet chyba 3 ma nim bazujące.
Wiele nazw pozycji pozostaje z Gantry 4 i to dobrze jeśli decydujemy się zainstalować Gantry 5 na stronie gdzie była wcześniejsza wersja frameworka. Gantry 5 nie jest wstecznie kompatybilne - ale oznacza to tyle że nie da się zrobić aktualizacji między 4 a 5.
Nie jesteśmy na sztywno ograniczeni siatką podzieloną na 12 części co ma wiele zalet. Dodatkowo możemy tworzyć własne pozycje modułów i usuwać je w bardzo prosty sposób. Mimo wydania chyba już 5 szablonów dla joomla zdarzają się niestety ciągle błędy w aktualizacjach. Rokowania są jednak więcej niż obiecujące.
W całej tej kompozycji z całą pewnością powinno pojawić się kilka elementów
Na zielono
- Page Content - to miejsce gdzie pojawiają się artykuły - czasem to wyłączamy szczególnie na stronie głównej ale jednak w joomla to składnik konieczny
- System Messages - czyli miejsce na komunikaty systemowe - np info po wysłaniu postu z formularza kontaktowego
Na niebiesko
- Module Position
Na fioletowo - te cząsteczki nie są widoczne na stronie - umieszczamy je w sekcji Atoms
- Google Analytics - pamiętajmy że wpisanie kodu w sekcji setting (wcześniej omawiana zakładka) nic nie da - musi znaleźć się ta cząsteczka w layoucie szablonu przypisanego do strony głównej.
- Custom CSS/JS - nie używałem ale z tego co widzę służy do podawania lokalizacji własnych plików. W Gantry 5 podobnie jak w 4 możemy nadpisywać style za pomoc pliku custom.scss
Tyle że w 4 był to plik .less - jednak w funkcjonalności nie ma prawie różnic. Ma to tę zaletę że nie musimy ingerować w kod szablonu i bać że coś sknocimy. Po za tym pamiętajmy że szablony RT są aktualizowane wiec bezpośrednia ingerencja w pliki szablonu może być wymazana w czasie aktualizacji.

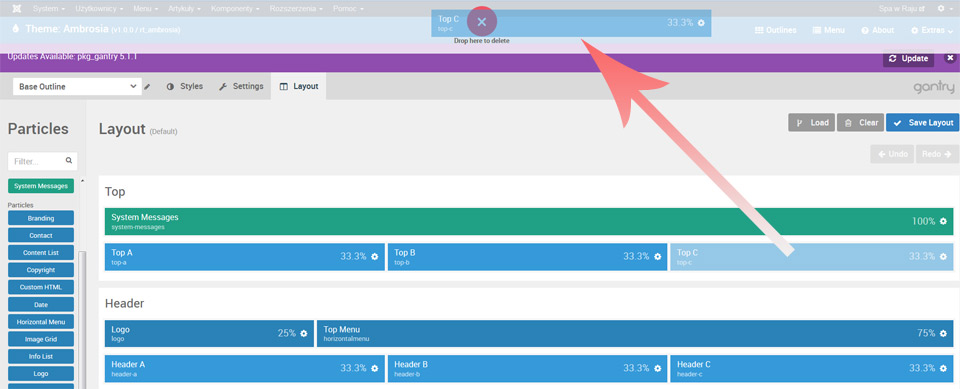
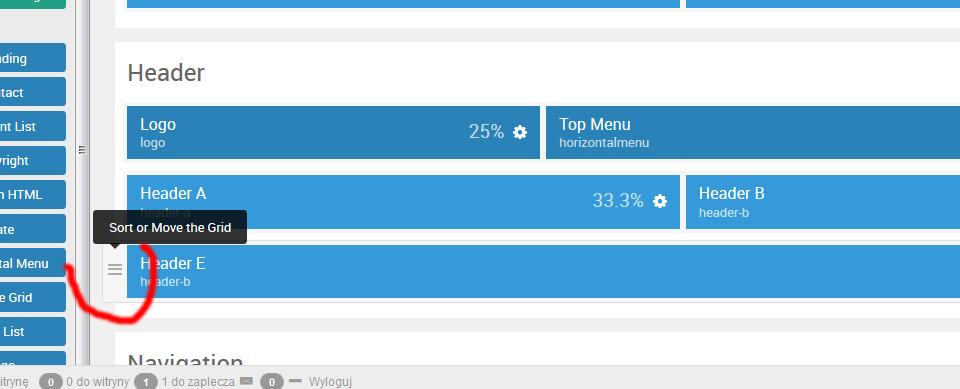
Jak usunąć pozycję modułu
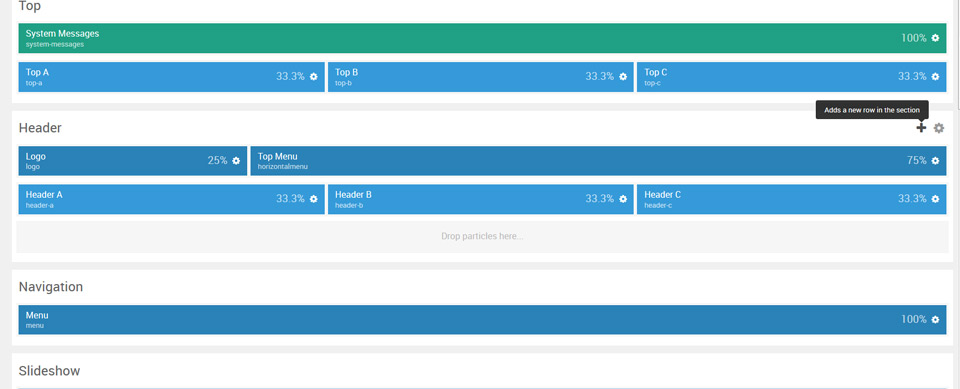
Nic trudnego - łapiemy kursorem i przeciągamy do góry w kierunku czerwonej kropy :) Następnie zapisujemy buttone "Save Layout"

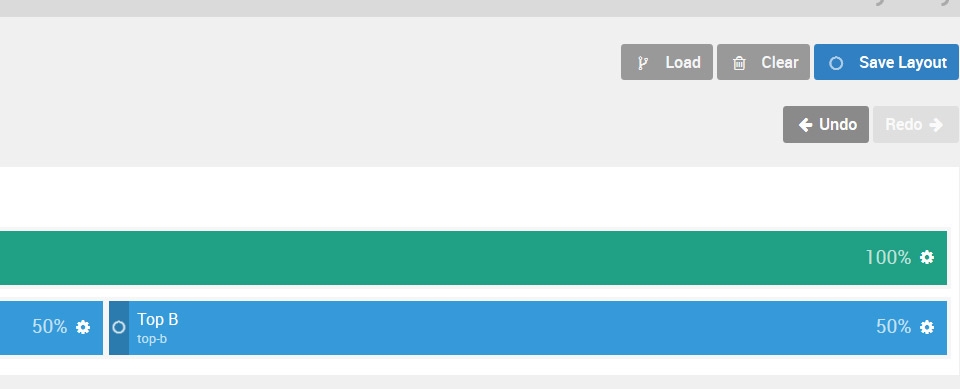
Pozostałem pozycje rozciągają się na całą szerokość. Jeśli chcemy wrócić do wcześniejszego układu mamy już aktywny button "Undo" - historia zmian to kolejna nowość w Gantry5

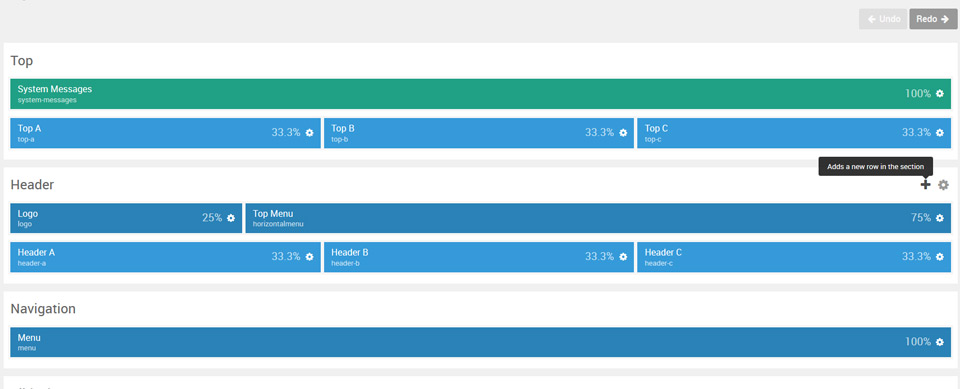
Za mało poziomów w sekcji?
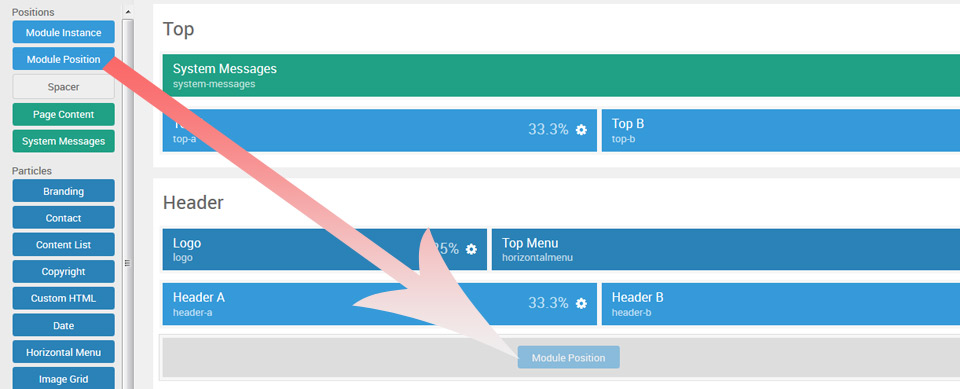
Możemy je łatwo dodawać za pomocą "plusika" który pojawia się po najechaniu kursorem w wybrną sekcję

Pojawia się nowe pole z napisem "Drop particles here" więc łapiemy i przeciągamy - jeśli robicie stronę dla klienta radzę używać tu tylko cząsteczek typu pozycja menu -w innym wypadku jeśli klient będzie chciał wszystko mieć edytowalne będziecie musieli uczyć go podstaw frameworka

Tak wygląda dodawanie nowej pozycji menu - jak i każdej innej cząsteczki - przeciąganie. Fani wklepywania kodu z ręki pewnie odbiorą to jako profanacje ale dla mnie to spore ułatwienie. Prosty webmaster w wielu kwestiach obędzie się już bez programisty.

Ok mamy nową pozycję, możemy dodać jeszcze kilka, ale w stronie RWD której nie chcecie potem dodatkowo jeszcze optymalizować pod mniejsze rozdzielczości myślę że więcej niż 3 to za dużo.
Co dalej trzeba nadać jakąś nazwę pozycji. Jesteśmy w sekcji "Header" jeśli nie przewidujemy więcej pozycji wyżej "header-d" będzie OK
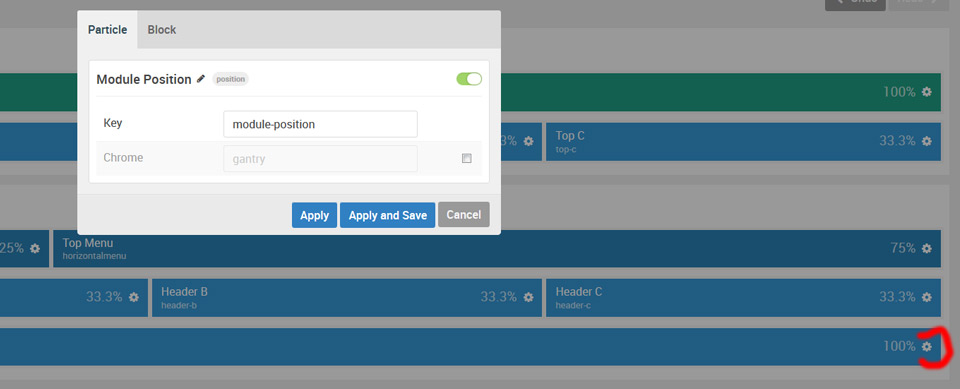
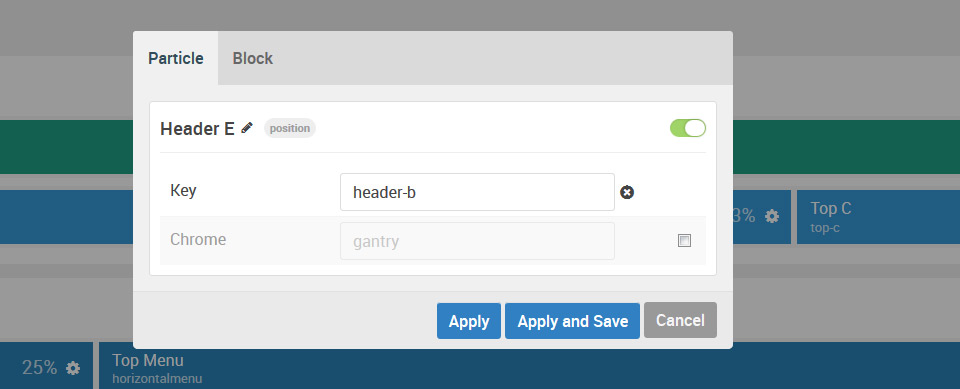
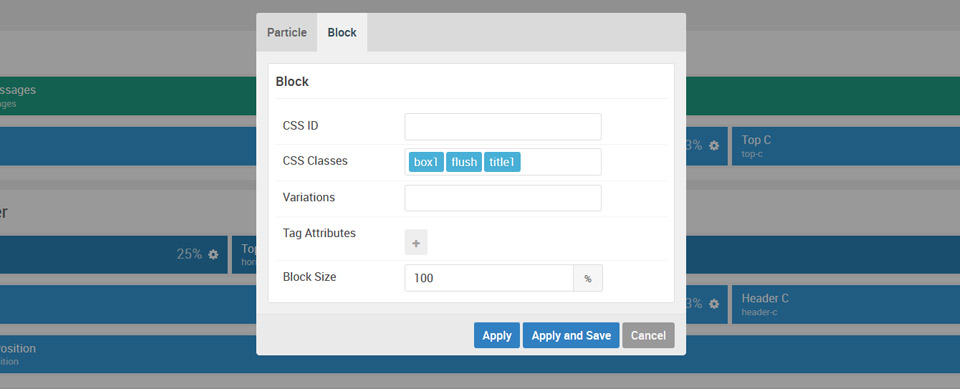
klikamy w zębatkę jaka znajduje się przy każdej "particle - cząsteczce" i wyskakuje pop-up. Możemy zmienić nazwę pozycji (klikamy w ołóweczek) i "Key" nazwę systemową (?)

może to wyglądać tak

W zakładce "Block" tego okna - możemy dodać m.in wbudowane w szablon style dla całej pozycji menu. RT zapewnia wiele wbudowanych styli modułów, możemy też bez problemu w zewnętrznym pliku tworzyć swoje style
Ponieważ z jednej pozycji umieszczamy czasem kilka modułów mają one ten sam styl i prezentowane są jako blok. }
Ale przecież możliwość dodawania własnych klas jest też w modułach - niestety do tej pory nie działa - wydaje mi się że jest to niedopracowanie i ta opcja powinna się pojawić, tak żeby moduły będące w jednej pozycji mogły mieć indywidualne style.
Na dole mamy podaną w polu "Block size" szerokość pozycji - jest jedna więc 100%
Z pozostałych pól nie korzystałem więc nie piszę nic :)
Jeśli użyjemy przycisku "Apply" okno się zamknie i będzie trzeba zmiany zapisać jeszcze buttonem "Save Layout" więc polecam "Apply and Save"

Poziomy możemy także zamieniać kolejnością przeciągając je w ramach sekcji. Można oczywiście przeciągnąć cały poziom do innej sekcji ale lepiej tego nie robić chociażby żeby zachować porządek w nazewnictwie w sekcjach naszej strony www Lublin. Przeciąganie pozycji modułów w ramach sekcji i poza nią też jest możliwe.

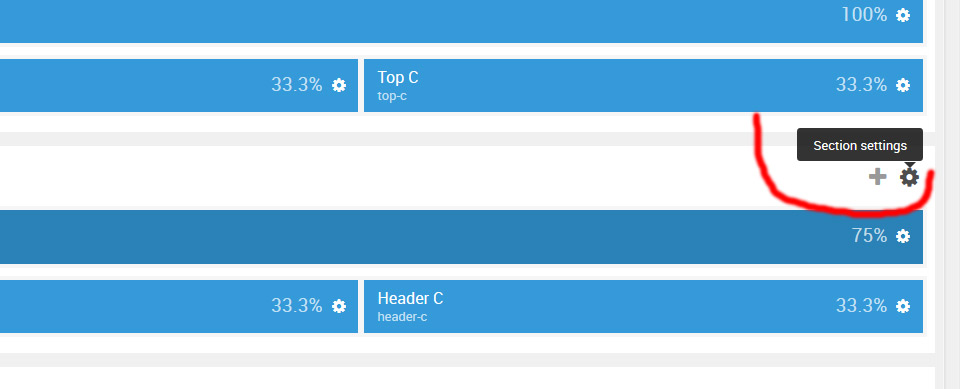
Możemy także modyfikować ustawienia całej sekcji

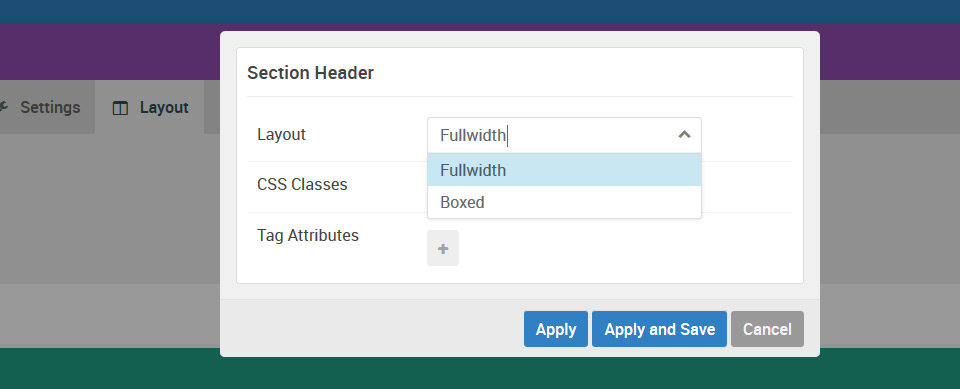
Layout - boxed lub Fullwidth - ale w tej chwili jest z tym różnie. Wydawać by się mogło że wybierając Fullwidth otrzymamy poziom o szerkości ekramu - ale w ostatnim szablonie wybranie tej opcji pozwalało jedynie na zmianę koloru tła przez przypisanie stylu a teksty musiały zachować szerokość strony. Możemy też przypisać Styll CSS dla całej sekcji

W tym tutorialu tyle. Gantry 5 rozwija się i czasem poprawki przynoszą także błędy. Jeszcze kilka szablonów i może będę wiedział więcej. O pozostałych "particle - cząstkach" w kolejnym tutorialu.
