Menu w Gantry 4 miało wiele wspaniałych cech i ale i braki. Od nowego frameworka i szablonów na nim opartych oczekiwałem że wszystkie fajne rozwiązania które ma w swoich szablonach konkurencja pojawią się także w szablonach RT.
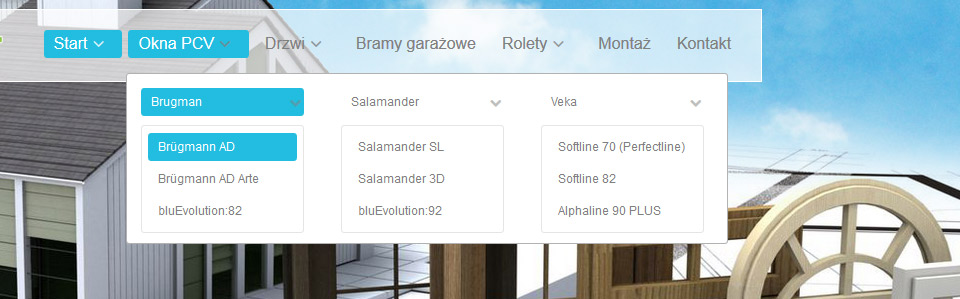
W tej chili mogę powiedzieć że zabrakło jednej funkcji które czasem jest przydatna - Group Child Items - czyli grupowania podległych pozycji menu. Na ilustracji poniżej widać tą funkcje.
Pozycje menu podległe pod "Brugman", "Salamander" i "Veka" zostały pod nimi zgrupowane. Nie ma kolejnych wysuwanych podmenu które tylko wprowadziłyby chaos. Tego brak w menu Gantry5 - w tej chwili.

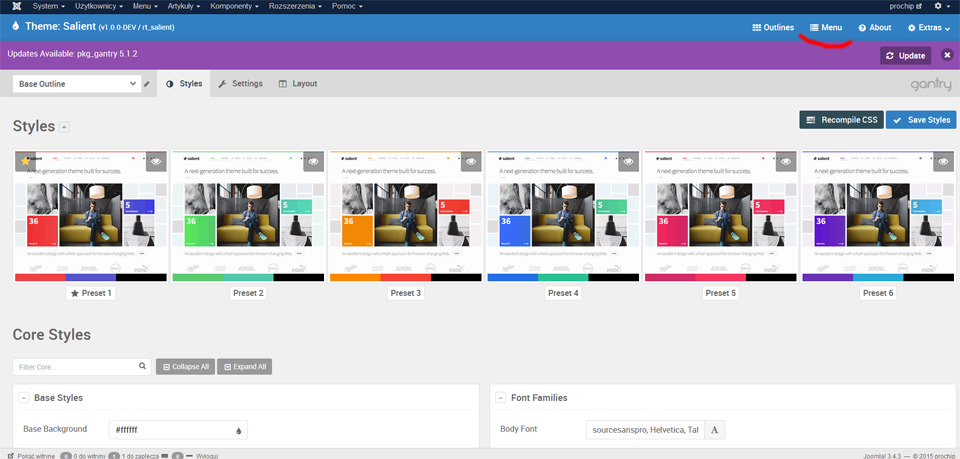
1. W menadżerze szablonu Gantry 5 pojawia się nowa zakładka menu - jak widać znajduje się ona powyżej zakładek Styles, Settings i Layout które odpowiadają za zarządzanie wizualną i funkcjonalną część szablonu.

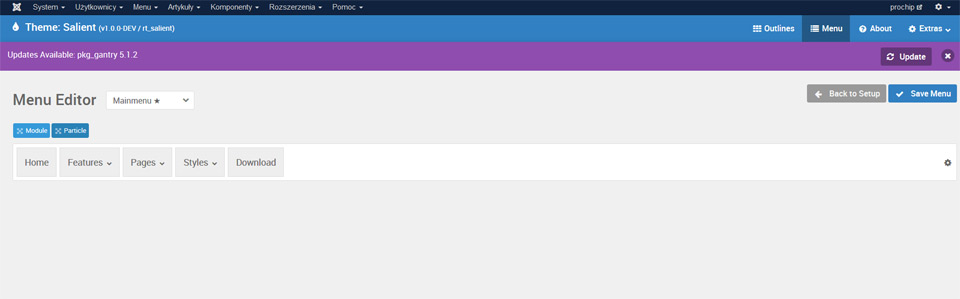
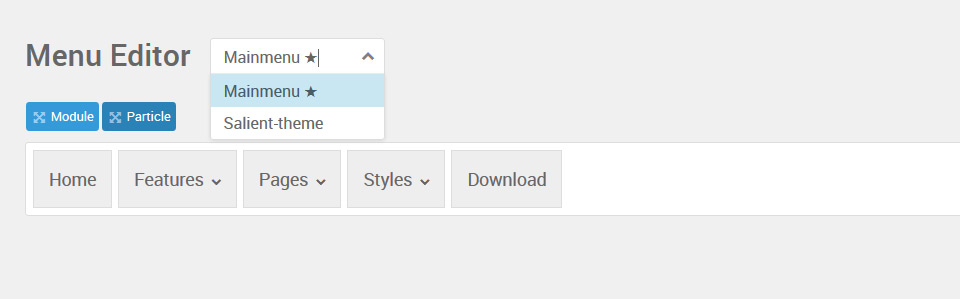
2. Przechodzimy do Edytora Menu w którym
- pierwsze okno to wybór menu które będziemy dostosowywać. Dodawanie pozycji menu odbywa się standardowo w zakładce Menu - zaplecza joomla
- dwa buttony "Module" i "Particle" jak się domyślacie dzięki nim można do menu wstawić moduł lub cząstkę - particle
- pasek z pozycjami menu

3. Tak wybieramy menu które będziemy edytować. Nawet jeśli instalujemy nowy szablon na gotową stronę z własnym menu, Gantry 5 uszczęśliwią nas swoimi treściami demo i własnym menu. Po instalacji nie widzimy więc swoich artykułów, modułów i menu - wszystko zostaje zastąpione. Przywracamy nasze treści ustawiając nasze menu jako domyślne.

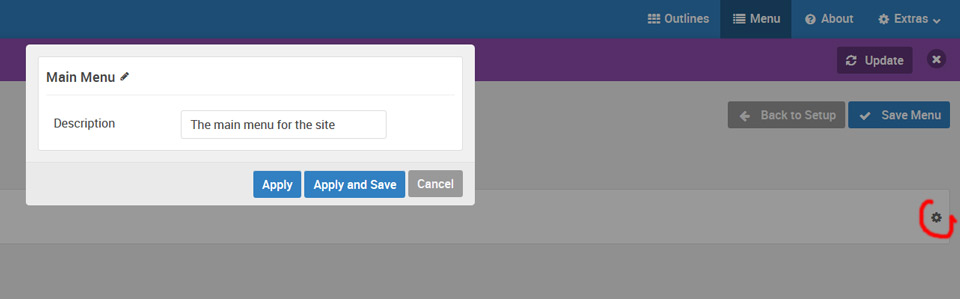
4. Klikając ikonkę "zębatkę" z prawej strony paska menu wywołujemy okno gdzie możemy zmienić opis menu

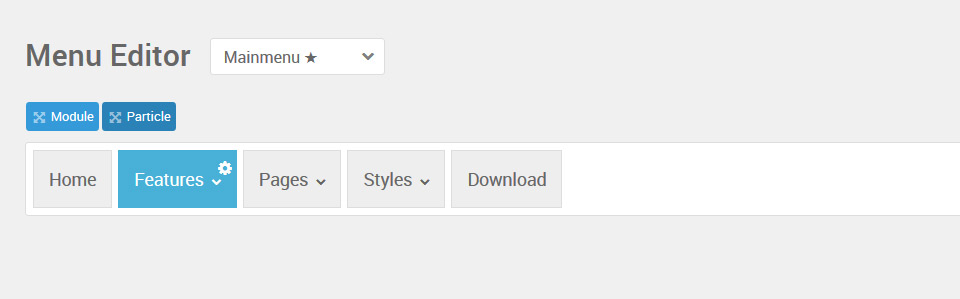
5. Najechanie kursorem na dowolną pozycję menu podświetla ją i pojawią się także ikonka ustawień "zębatka"

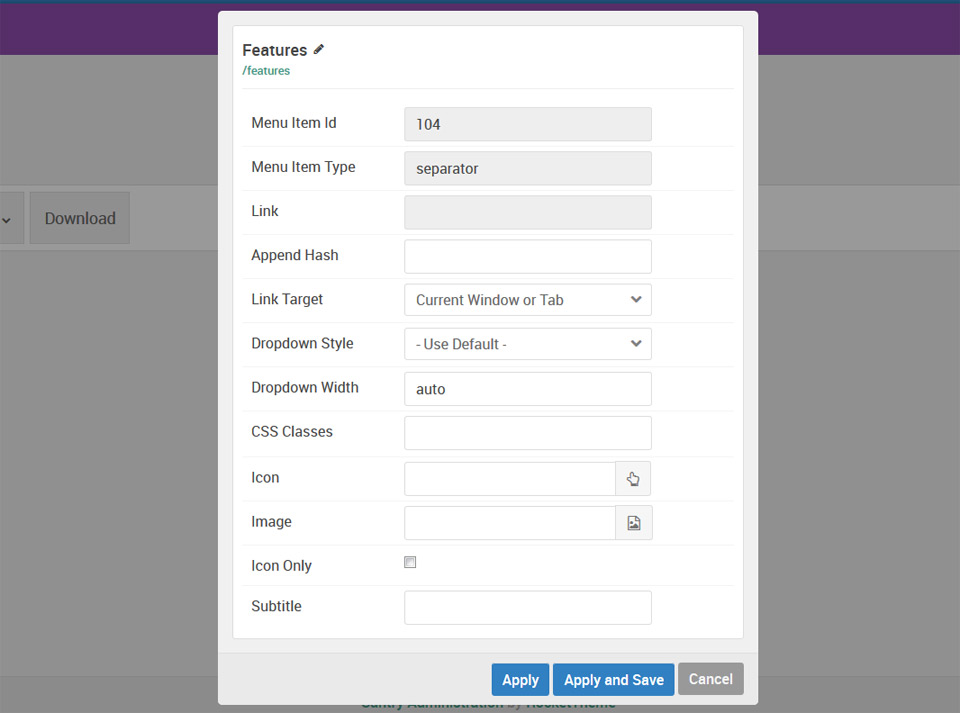
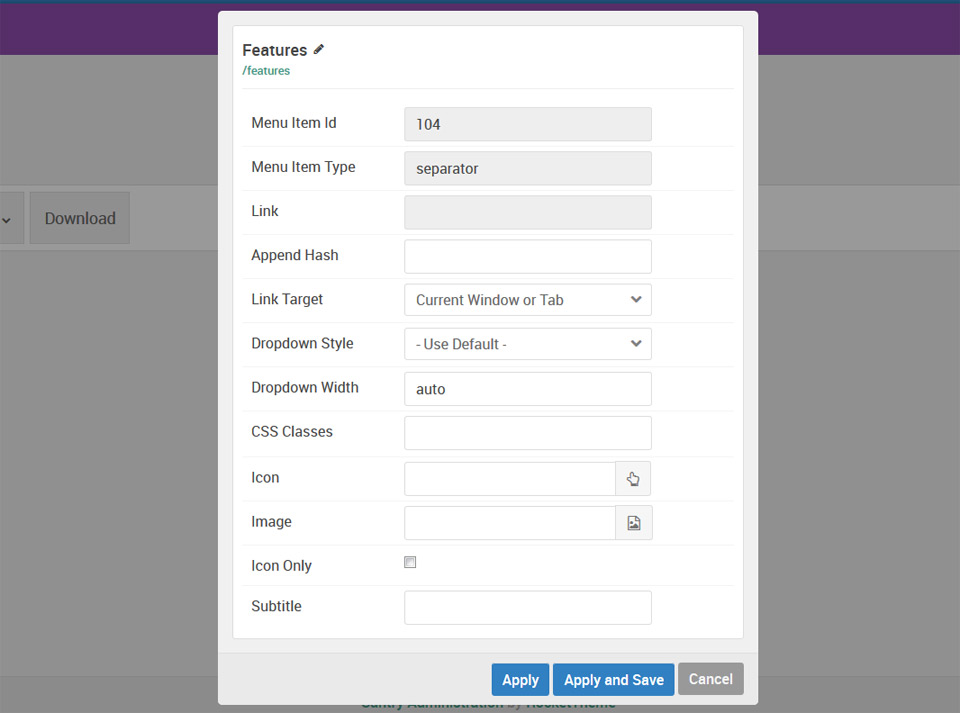
6. Klikając na zębatkę w edytorze menu naszej strony www Lublin wywołujemy taki pop-up. Możemy w nim zmienić
- u góry nazwa pozycji menu - zmienia się automatycznie nazwa pozycji menu w zapleczu w zakładce menu - nie możemy tu zmienić aliasy pozycji menu naszej strony internetowej
- trzy kolejne pozycje podświetlone na szaro nie są tu edytowane
- Append Hash - tu możemy dać dodatkowy link w ramach strony - tak jak w stronie one page
- Link Target - czy po kliknięcie ma się otworzyć pozycja docelowa w nowym oknie czy nie
- Dropdown style - tu mamy coś nowego

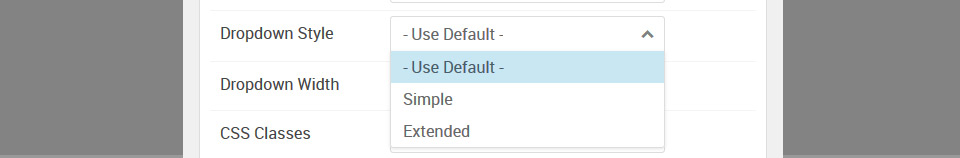
7. W Dropdown Style - czyli stylu menu wysuwanego mamy dwie domyślne opcje.

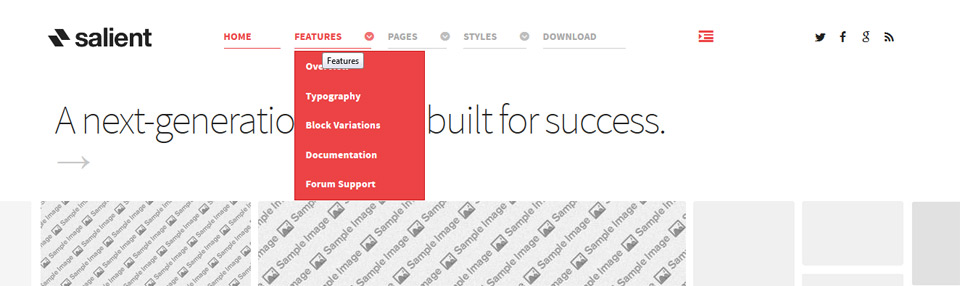
8. Simple wygląda tak - czyli standard

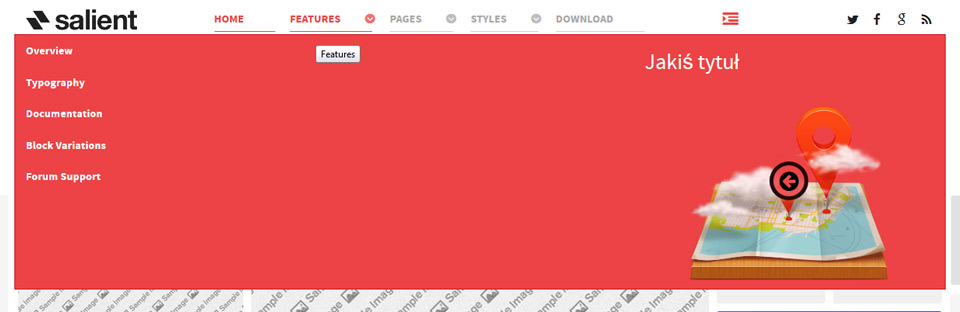
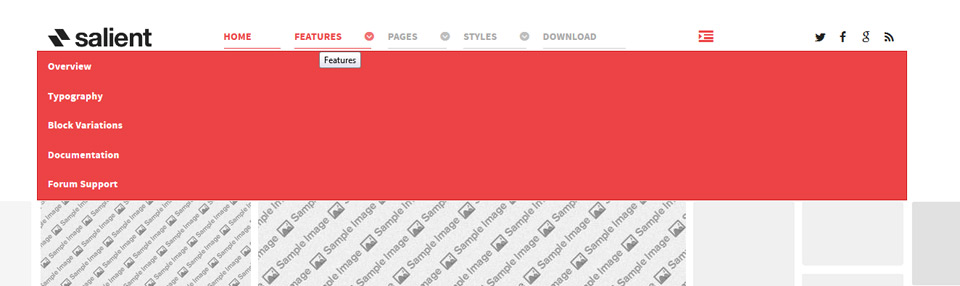
9. Extended - wygląda tak - czyli na całą szerokość szablonu. Trzeba tylko podzielić na kolumny - myślę że max 3. Jest to przecież szablon responsywny i strona będzie się skalowała. Nie może być więc zbyt dużego ścisku na małych ekranach tabletów. Na smartfonie i tak będzie menu responsywne.

10. Wracamy jeszcze do wcześniejszego pop-up'u
- Dropdown Width - tu możemy sami ustawić szerokość wysuwanego menu - wartość domyślna nie zawsze się sprawdza
- Można dodać własny styl - nie stosowałem nigdy w tym miejscu
- Można dodać ikonę i obrazek. Obrazek to standard był już wcześniej więc sobie daruje - wstawianie łatwe. W Gantry 5 - w każdym miejscu, w każdej particle, wszędzie !!! mamy możliwość wstawiania icon fa-fa
- Możemy też dodać drugą linijkę tekstu w pozycji menu

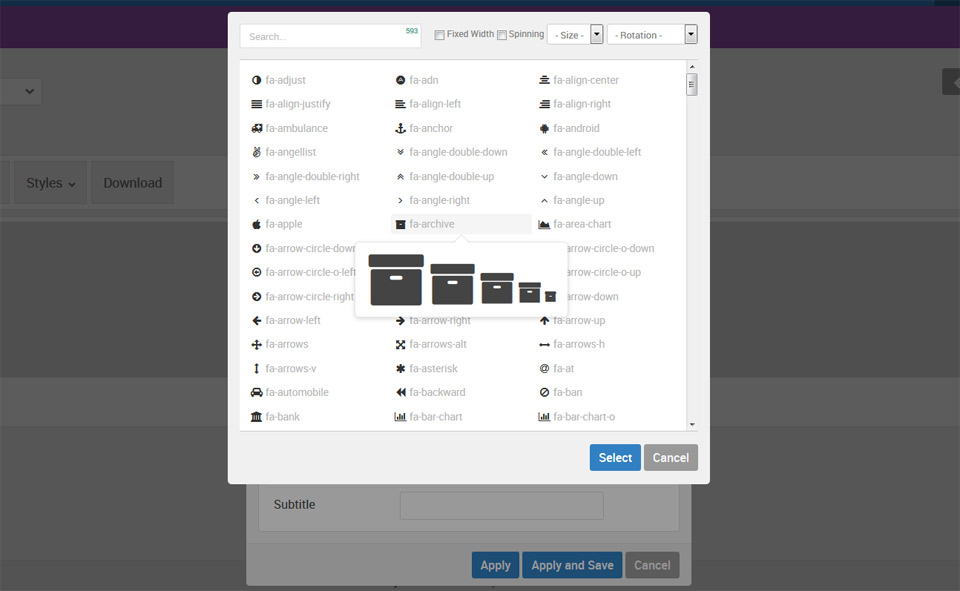
11. Klikamy na ikonkę rączki i otwiera się okno w którym możemy odszukać interesującą nas ikonkę fa-fa dla naszej strony www Puławy. Możemy także zdefiniować dla niej wielkość i animacje.

Wracamy do edytora menu
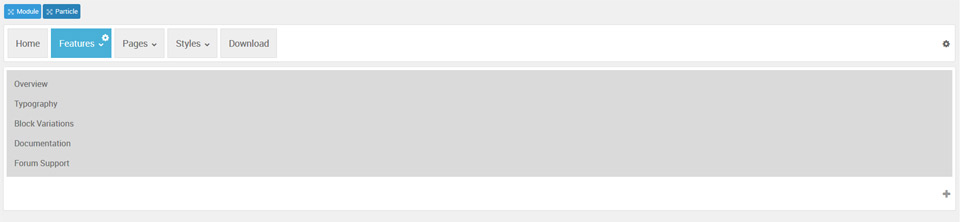
12. Strzałka przy pozycji menu oznacza że mamy pozycje menu na menu wysuwanym. Klikając w strzałkę w edytorze menu w zapleczu szablony strony www na joomla otrzymujemy taki widok. Klikają na krzyżyk w dolnym prawym rogu możemy dodać kolumny w naszym menu.

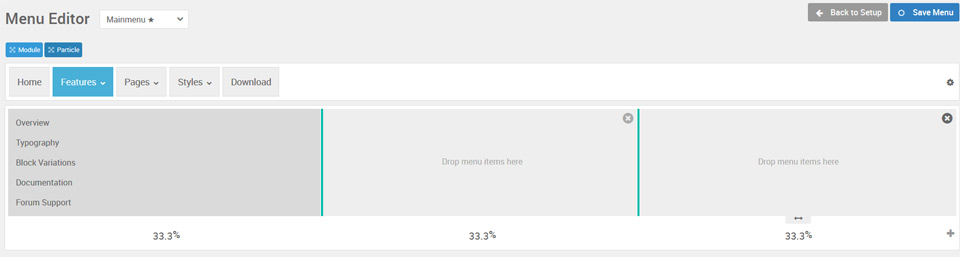
13. Usuwanie kolumn jak widać za pomocą krzyżyków w kółkach - proste. Zielone pionowe linie pojawiają się z chwili najechania na blok menu - możemy nimi zmieniać proporcje kolumn. Łapiąc za strzałki (nad cyfrą 33.3) możemy zmieniać kolejność kolumn. Pozycje menu przenosimy do innej kolumny przeciągając je :)

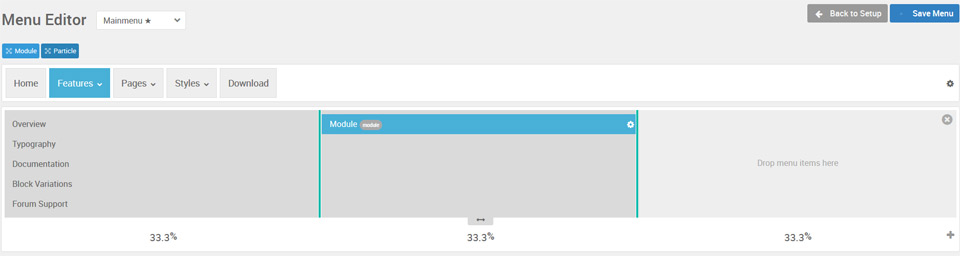
14. Moduł w menu. Nic trudnego - przeciągamy do kolumny menu i klikamy w ikonce ustawień - zębatka

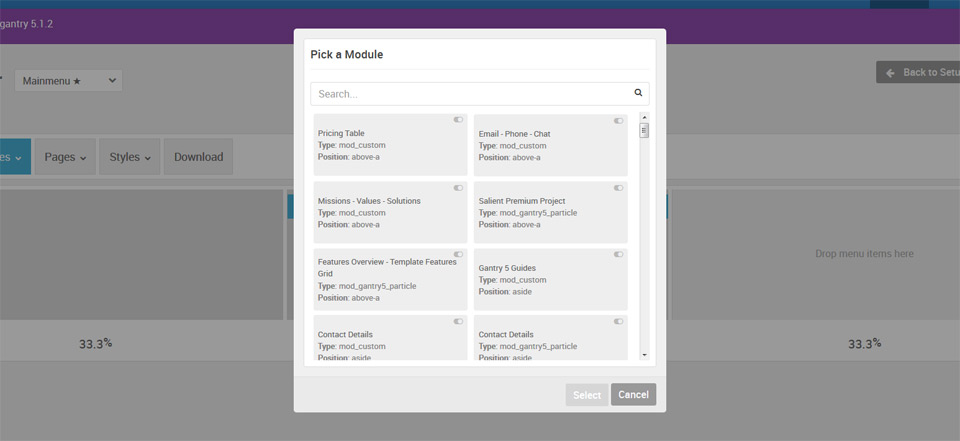
15. Pojawia się okno wyboru modułu - trzeba go raczej wcześniej przygotować. Ja wstawię jakiś dowolny...

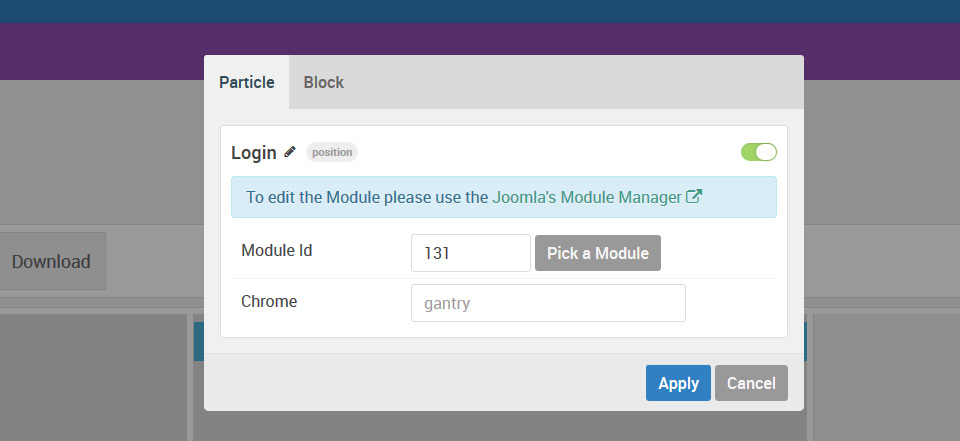
16. Wybrałem moduł logowania. Pojawia się informacja że edytować moduł możemy w Menadżerze modułów.

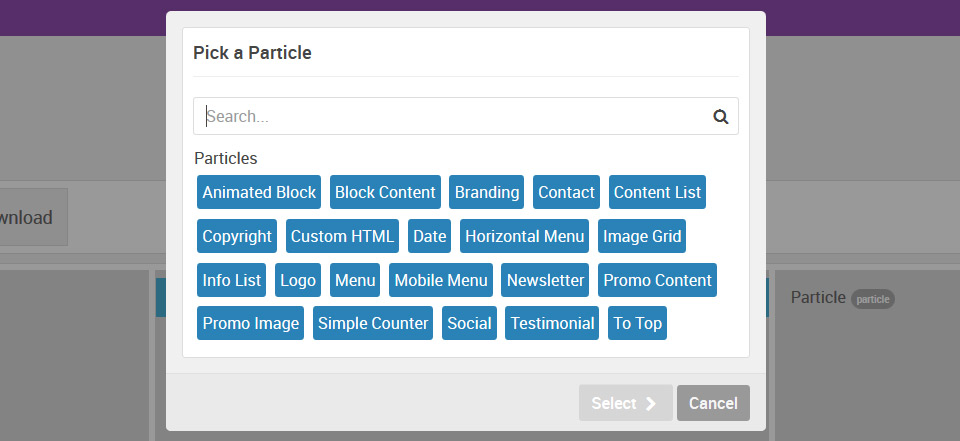
17. Pozostaje nam wolna kolumna - zobaczmy jak działają Particle w menu. Przeciągam button Particle do trzeciej kolumny. Automatycznie pojawia się okno z listą dostępnych cząstek - particle's. Już po nazwach widać że nie wszystkie będą pasowały do menu. Próbuje "Promo Image" - zaznaczam i klikam button "Select"

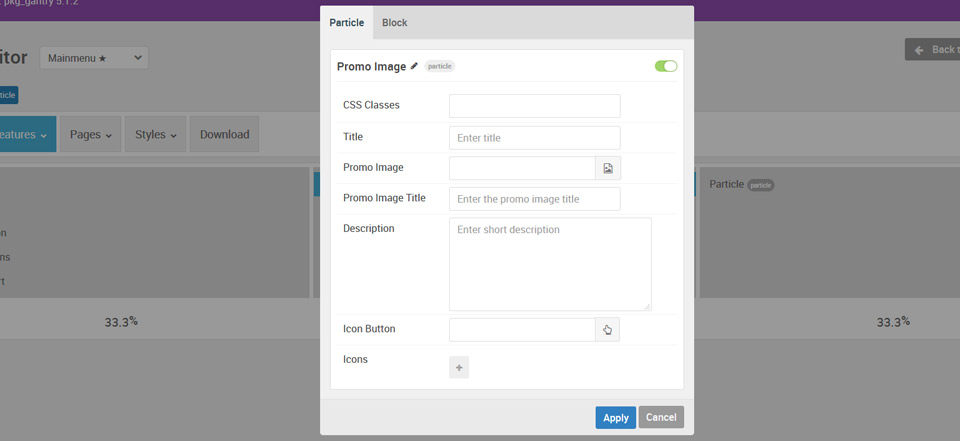
18. Okno konfiguracji Particle - Możemy:
- nadać swoją nazwę klikając ołówek
- dodać klasę CSS
- tytuł
- obrazek, tytuł, opis button i ikony fa-fa

19. Wygląda to tak. Kilka razy zmieniałem moduł ale nie udało mi się go wczytać - środkowa część. Particle z prawej działa dobrze. Przypominam że ta czerwona powierzchnia to menu wysuwające się z pod pozycji Features. Gantry 5 dla joomla jest ciągle rozwijane i ma się coraz lepiej. Wersja dla wordpressa jeszcze raczkuje.