Joomla w zależności od szablonu dyspnuje wieloma pozycjami modułów które bardzo łatwo przypisać do konkretnej pozycji w menu. Zdarzają się jednak sytuacje kiedy chcemy umieścić moduł przy jednym z artykułów nie przypisanych do żadnej pozycji menu, lub pojawiający się w pozycji menu jako jeden z wielu w kategorii.
W takim wypadku zmuszeni jesteśmy umieścić artykuł bezpośrednio w artykule.
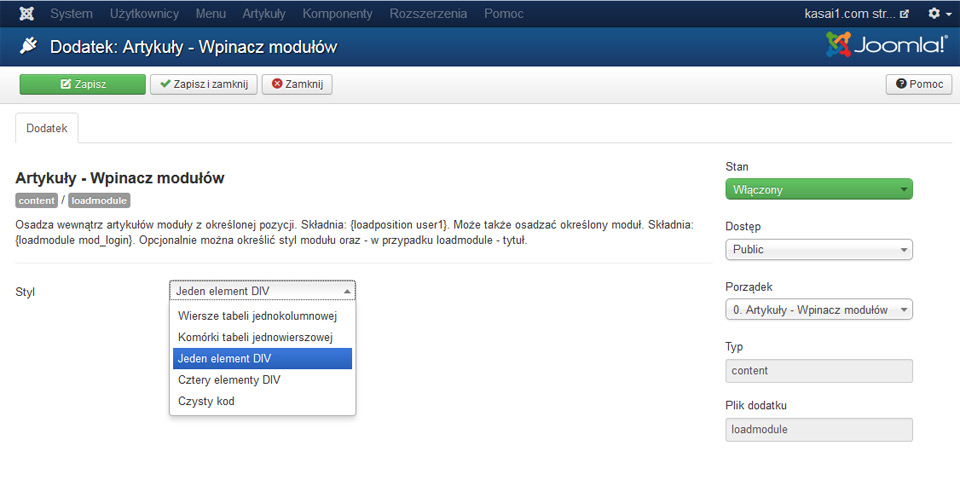
Joomla w wersji 3 dysponuje dodatkiem wpinacz modułów. Funkcja ta jest domyślnie aktywna ale możemy to sprawdzić przechodząc w zapleczu joomla do zakładki "dodatki >> Artykuły - Wpinacz modułów"
Domyślnie u mnie ustawiony był "Jeden element DIV" tak też zostawiam - nie mam w tej chwili pojęcia co oznaczają pozostałe opcje - na moje potrzeby funkcja działa.

{loadposition} umożliwia publikowanie wszystkich modułów z określonej pozycji modułu w szablonie lub niestandardowej - nieistniejącej w szablonie pozycji .
{loadModule} działa dość specyficznie bo umożliwia wczytanie pierwszego modułu spośród określonego w składni typu gdzie xxx to typ modułu np "mod_roksprocket" - takie wyjaśnienie znalazłem na stronie RocketTheme. Na powyższym obrazku widać że możliwe jest określenie nazwy modułu ale mimo prób mi się to nie udało.
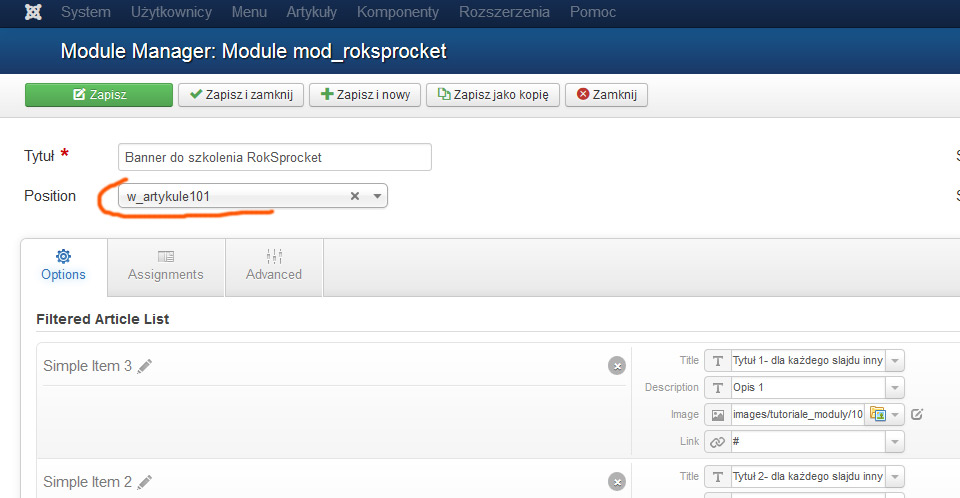
OK spróbujmy opcji {loadposition} - wczytamy moduł przy pomocy pozycji niestandardowej. W jednym z wcześniejszych szkoleń używałem już takiego modułu. W trakcie tworzenia modułu w oknie "Position" wpisujemy swoją - nieistniejącą w szablonie pozycję.
{josociallocker}

Poniżej do wczytania modułu użyty zostaje taki kod. W tej pozycji - nieistniejącej w szablonie jest tylko jeden moduł - banner RokSprocket
![]()
Moduł musi być opublikowany i przypisany do wszystkich pozycji menu.
{/josociallocker}
