Gantry 5 rozwija się ale ciągle w szablonach brak niektórych rozwiązań - np liczyłem że tworzenie w layout pozycji typu Full Width będzie bardzo proste, bez zabawy z kodem. W tej chwili sądząc po podpowiedziach moderatorów na forum RT takiej możliwości nie ma. Ale jest to i tak proste.
Tak dla wyjaśnienia w Gantry 4 w ostatnim roku przed Gantry 5 zaczęły pojawiać się sekcje które miały szerokość całego ekranu. Nie można było ich dzielić na części.
W Gantry 5 jest już lepiej, możliwe jest poszerzenie sekcji szablonu do pełnego ekranu nawet jeśli jest ona podzielona na kilka pozycji modułów.
Na przykładzie nowego szablonu RocketTheme - Requiem pokaże jak zmienić sekcję szablonu o standardowej szerokości na pełnoekranową - Full Width (takie nazewnictwo pojawiło się w szablonach Gantry 4)
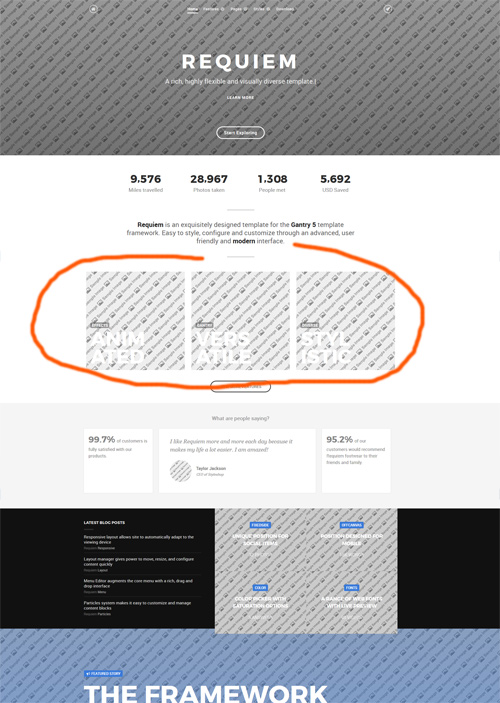
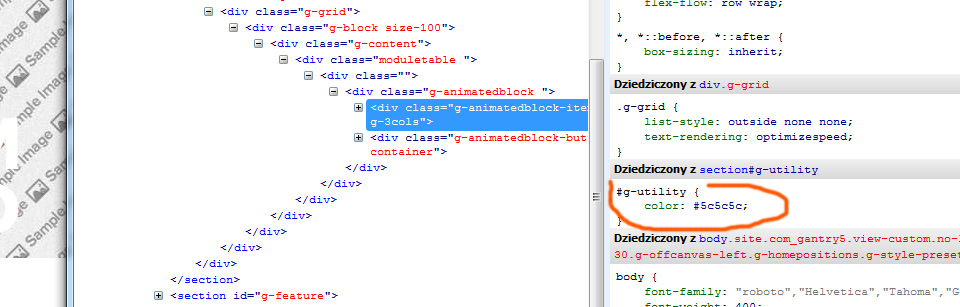
1. Zajmiemy się sekcją która zaznaczyłem na czerwono - najpierw wypada sprawdzić jak się ona nazywa. Można to zrobić na kilka sposobów
- w zakładce moduły zaplecza joomla szukamy modułu który zaznaczyłem i sprawdzamy jaką ma pozycję - w Gantry 4 pozycję modułów miały nazwy od nazwy sekcji czyli np utility-a, utility-b, utility-c .... W Gantry 5 możemy zmieniać z zakładce Layout nazwy pozycji jak chcemy więc jeśli są niestandardowe pomysł nie jest najlepszy
- Jeśli wiemy w jakiej pozycji jest moduł możemy sprawdzić nazwę sekcji w zakładce Layout szablonu

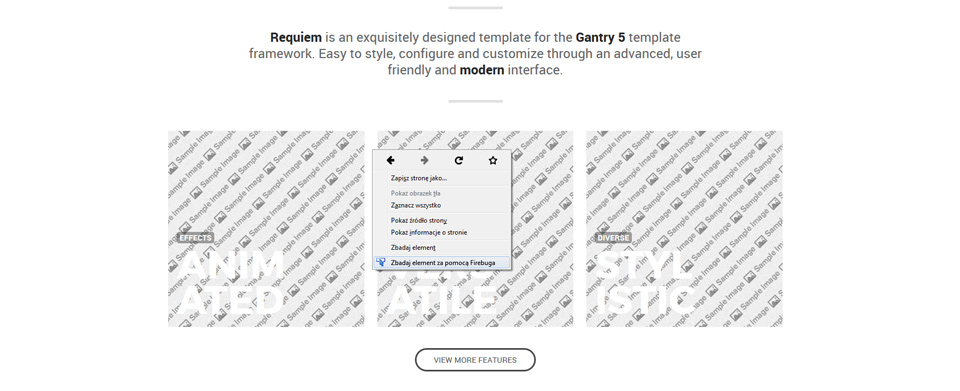
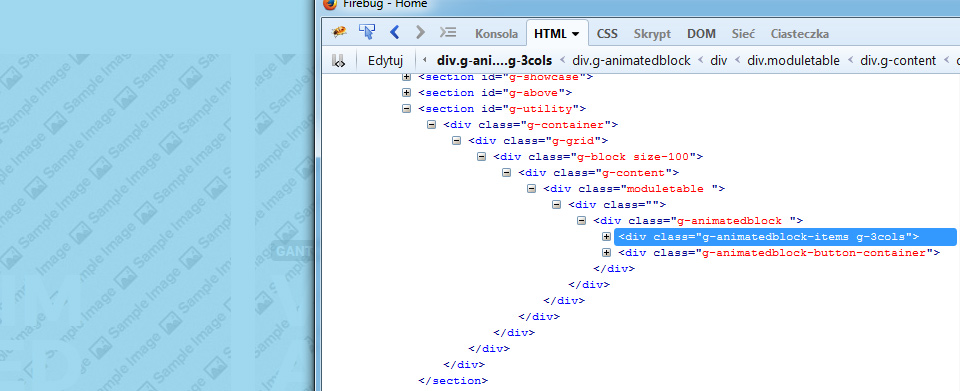
2. - lub skorzystajmy z Firebuga

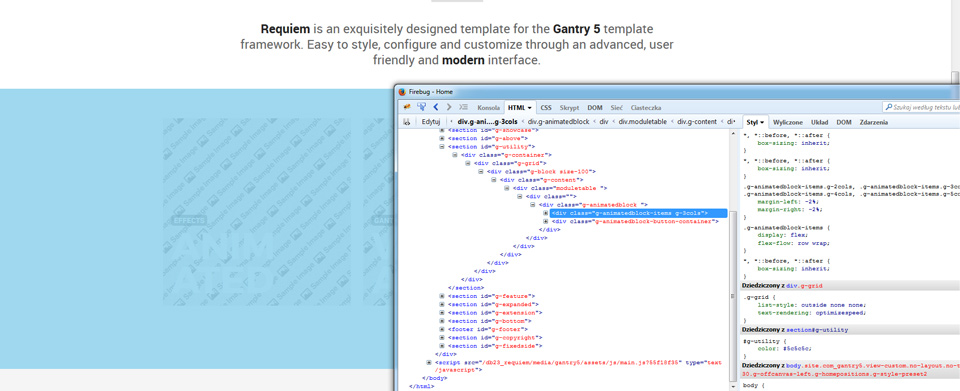
3. Moduł podświetla się na niebiesko

4. Moduł podświetla się na niebiesko kiedy najeżdżamy na niego w firebugu
Jedziemy do góry i widzimy że moduł znajduje się w sekcji g-utility część środkowa w każdej sekcji nazywa się g-constainer i to ją chcemy poszerzyć do pełnoekranowej

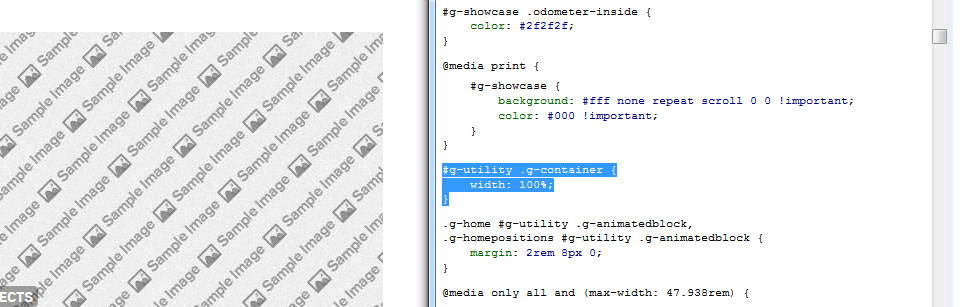
5. Tu widać podświetloną część którą chcę poszerzyć

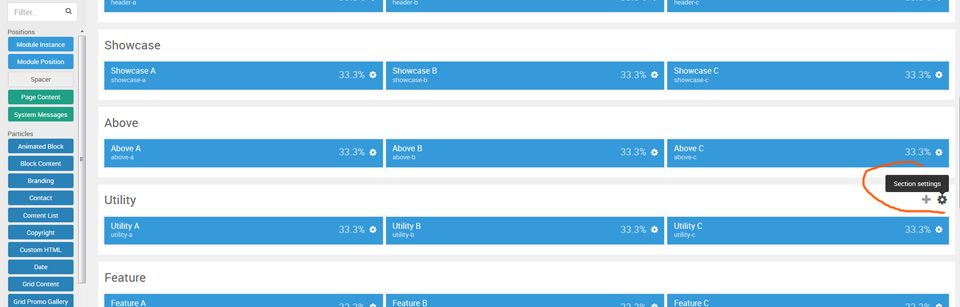
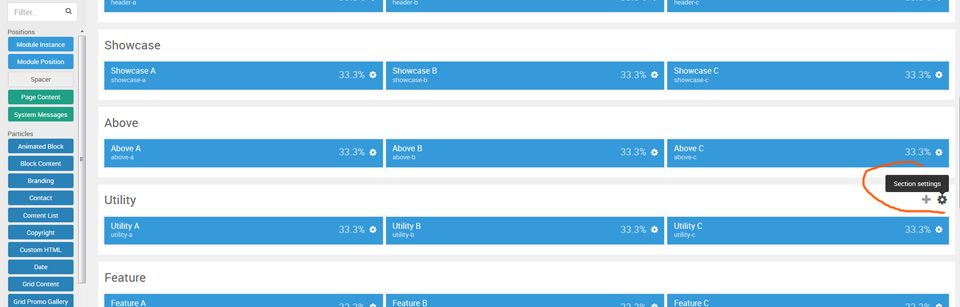
6. Zanim dokonamy zmian w kodzie trzeba zmienić ustawienia w zakładce Layout szablonu. Odnajdujemy sekcję w szablonie przypisanym do pozycji menu która nas interesuje. Klikamy ikonkę ustawień -zębatka.

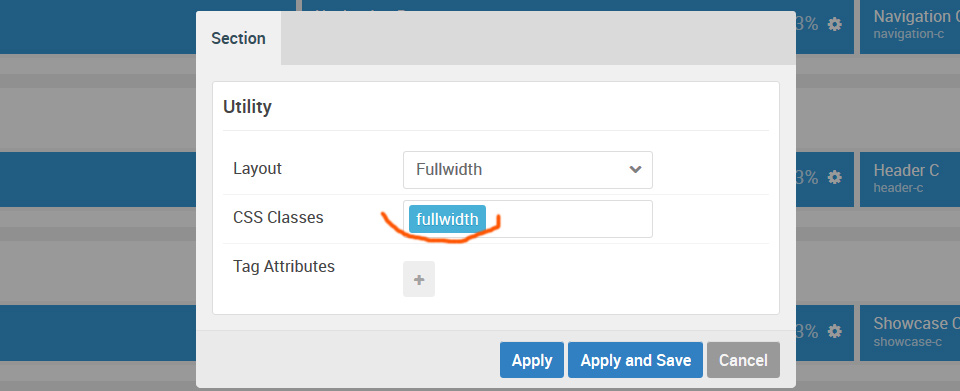
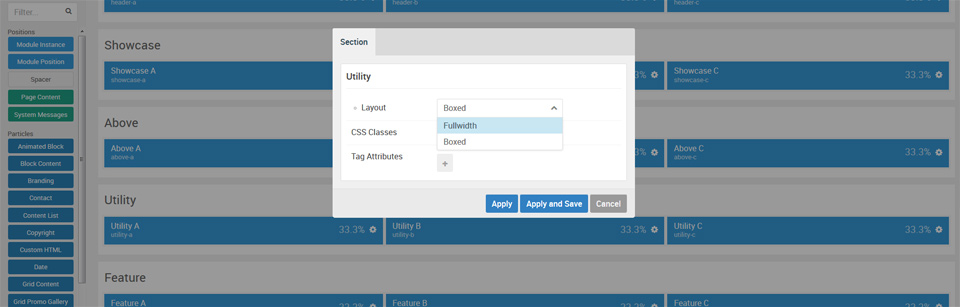
7. Wyskakuje pop-up i tu zmieniamy ustawienie na Fullwidth. Wcześniej opisując zakładkę Layout i to ustawienie pisałem że ono nie działa lub działa specyficznie. Zmienia się wygląd sekcji - rozciąga się tylko tło a nie część środkowa sekcji - constainer

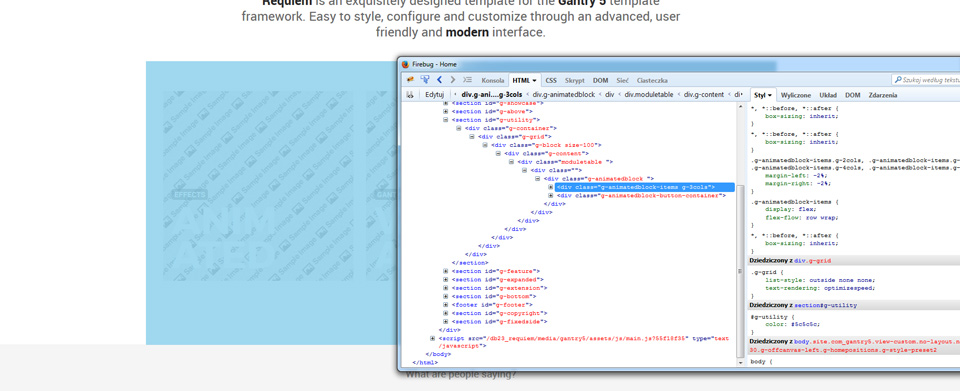
8. Wracamy do strony i używając Firebuga odnajdujemy sekcję. Spróbujmy zmienić jej ustawienia.
#g-utility to cała sekcja która rozciąga się na całą szerokość ekranu - moduły, tekst, obrazki zajmują jej część środkową

Ponieważ interesuje nas część środkowa musimy zastosować taki zapis
#g-utility .g-container {
width: 100%;
}

Wstawiamy ten kod do pliku custom.scss
plik custom.scss umieszczamy lokalizacji /templates/nasz_szablon/custom/scss/custom.scss
Teraz w naszym szablonie w zakładce style klikamy w button "Recompile CSS"
Działa. Dla każdej sekcji dla którą chcemy zmienić na pełnoekranową trzeba to powtórzyć zmieniając w kodzie nazwę sekcji.
II SPOSÓB
Można też zrobić inaczej tworzymy nowy styl dla .g-constainer nazywamy go np .fullwidth i dodajemy do pliku custom.scss
taki kod:
.fullwidth .g-container {
width: 100%;
}
plik custom.scss umieszczamy lokalizacji /templates/nasz_szablon/custom/scss/custom.scss
Teraz w naszym szablonie w zakładce style klikamy w button "Recompile CSS"
W zakładce Layout szablonu w konkretnej sekcji strony www Lublin dodajemy nasz styl w taki sposób. Klikamy na ustawienia sekcji - ikonka zębatki

i w pop-up'ie dodajemy styl dodany wcześniej do pliku custom.scss Ten styl możemy stosować do wszystkich sekcji Gantry 5