Mając konto pocztowe na gmail.com możemy sobie ułatwić życie integrując nim wszystkie usługi google. Nie musimy np. tworzyć nowego konta na google analytics tylko logujemy się do usługi za pomocą gmaila
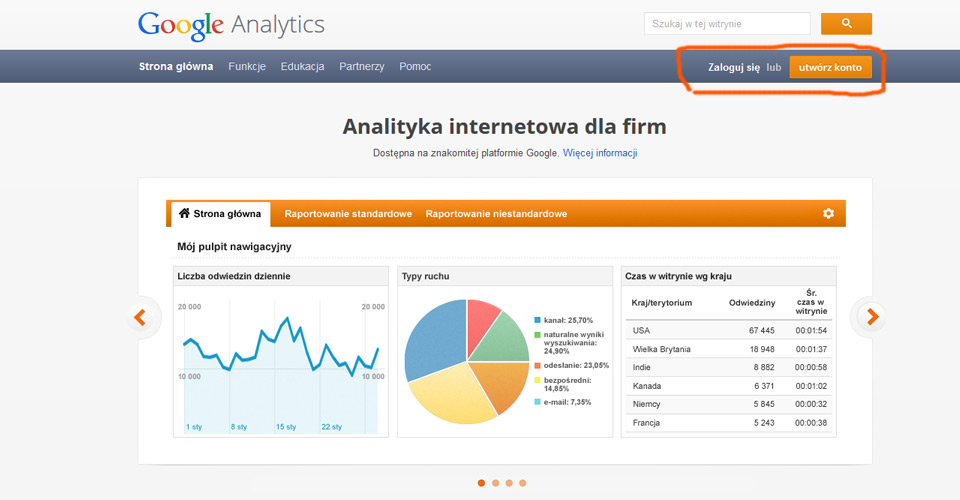
1. Przechodzimy na stronę www.google.pl/intl/pl/analytics
Po prawej stronie na górze mamy do wyboru "Zaloguj się" lub "utwórz konto" - ponieważ założyłem przed chwilą dla klienta konto na gmail.com klikam "Zaloguj się"

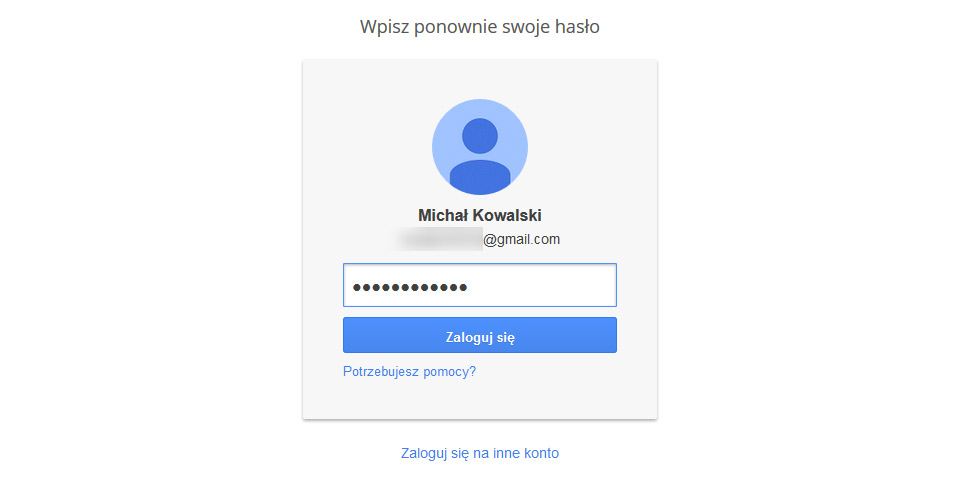
2. Google prosi o ponowne wpisanie hasła

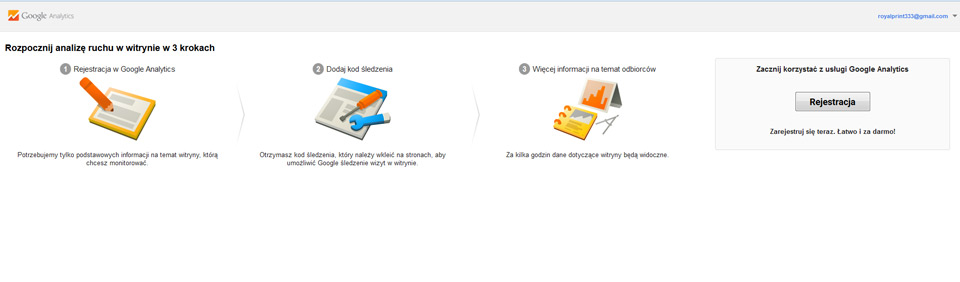
3. Okno powitalne - tu widać jak proste jest uzyskanie kodu google Analytics. Teraz utworzymy konto dla naszej strony internetowe Lublin - klikam Rejestracja

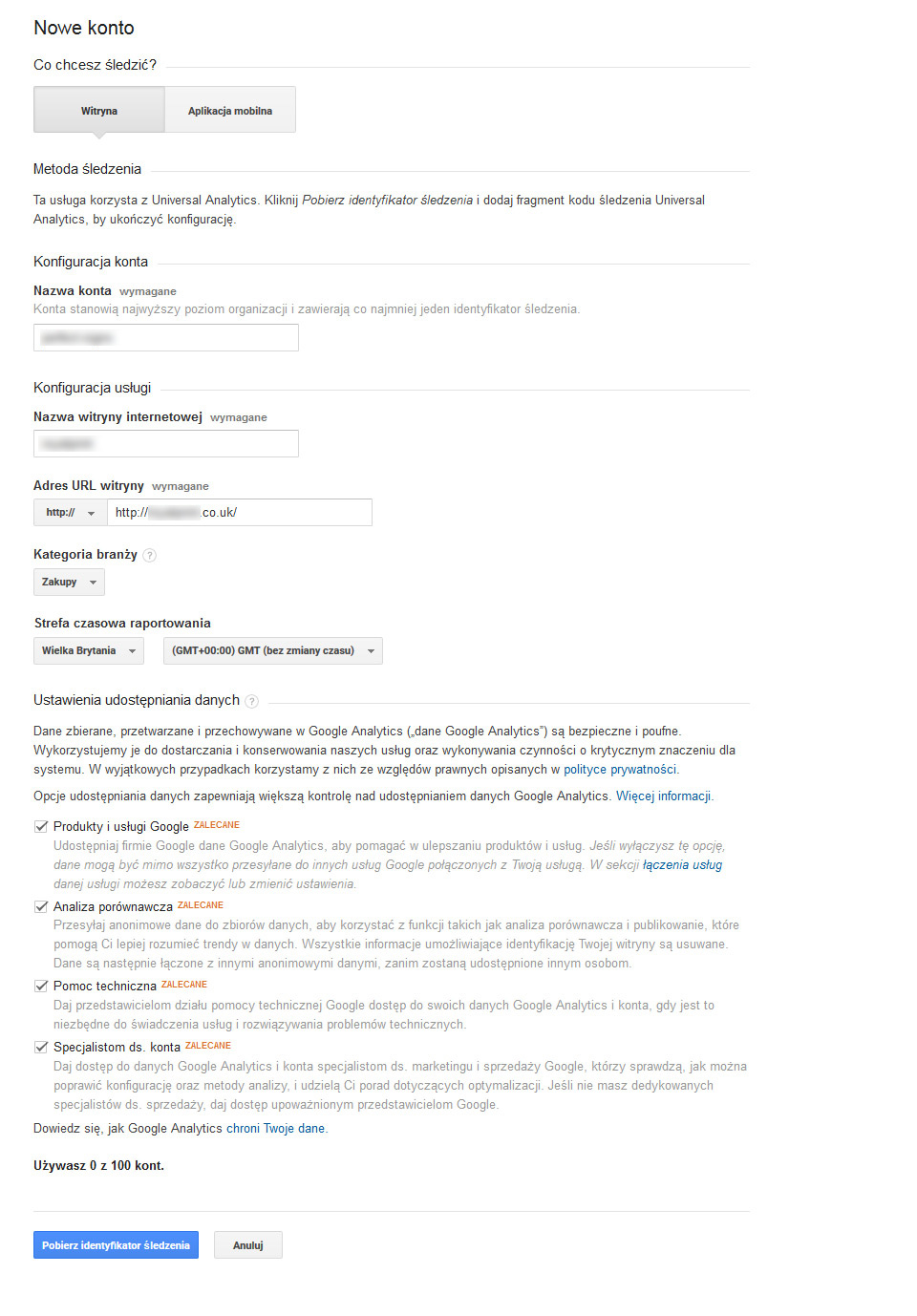
3. Wypełniam prosty formularz - podaję m.in domenę strony www
Klikam "Pobierz identyfikator śledzenia"

4. Jeszcze akceptacje warunków korzystania z usługi dla danego kraju zamieszkania - Akceptuję

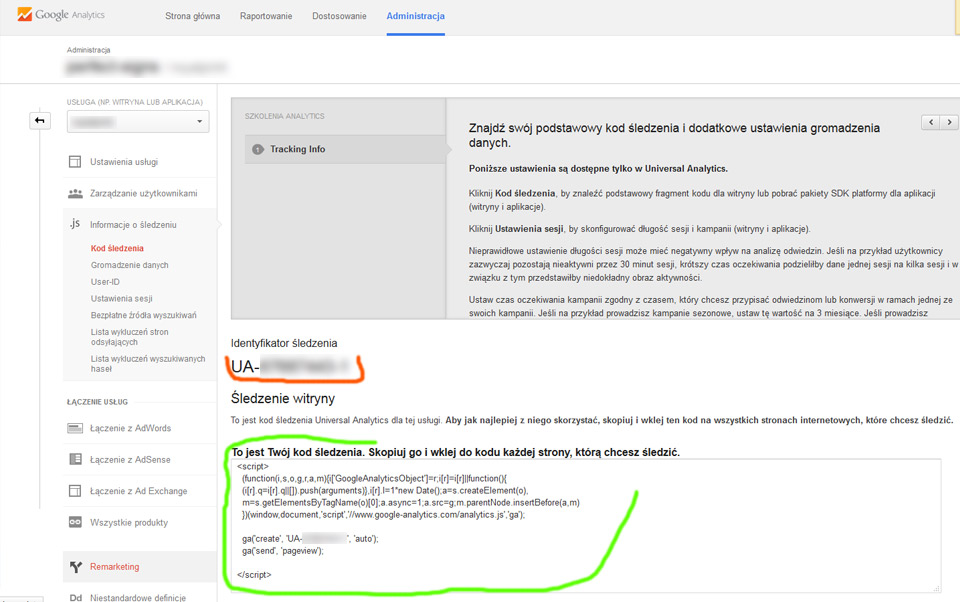
5. Przenosi mnie do okna z podanym Identyfikatorem śledzenia UA - należy go dodać do naszej strony www Puławy. Jak widać mamy podany identyfikator - zakreślony na czerwono i kod html - zakreślony na zielono

W Gantry 4 i Gantry 5 są specjalne miejsca w zapleczu szablonu żeby to zrobić.
Jeśli nie ma takiego miejsca w zapleczu szablonu można użyć w Joomla modułu - własny kod htm. Można także użyć specjalnego komponentu w którym możliwe jest wklejenie identyfikatora śledzenia
OK najpierw jak wstawić kod UA do Gantry 5
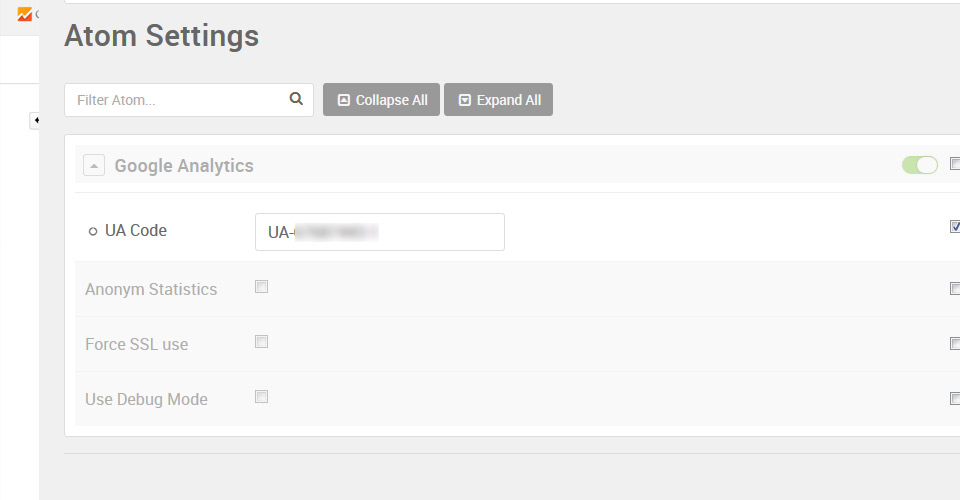
6. Przechodzimy do zaplecza naszego szablonu na Gantry 5. W zakładce "Settings" na dole mamy "Atom Settings" to dodajemy nasz kod UA i klikamy button "save settings". Ale to jeszcze nic nie daje bo nie jest on umieszczony na stronie www. Właściwie ten punkt moglibyśmy spokojnie pominąć - ale informuję że jest takie okno w tej zakładce.

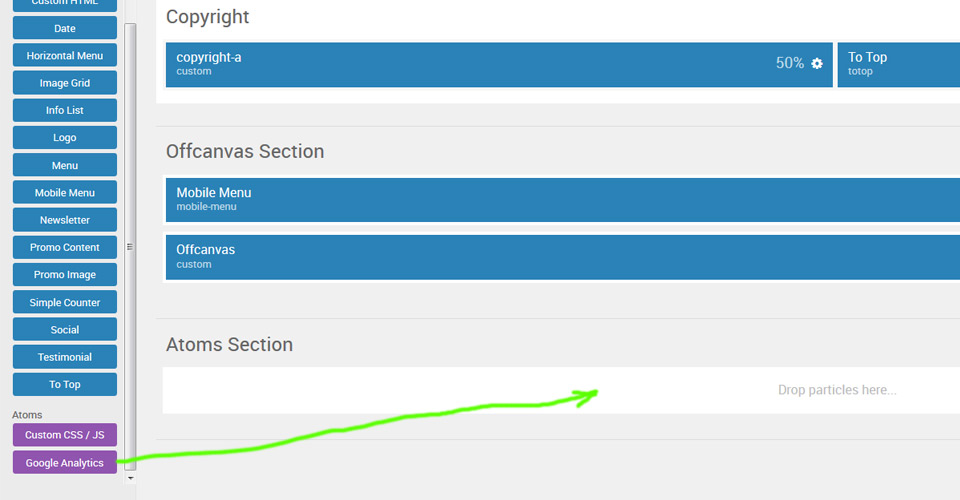
7. Przechodzimy do zakładki "layouts" szablonu na Gantry 5. Na dole mamy sekcję "Atom Section" i w niej napis "Drop particles here..." Po lewej mamy fioletowy button z napisem "Google Analytics" - przeciągamy go do tej sekcji

{josociallocker}
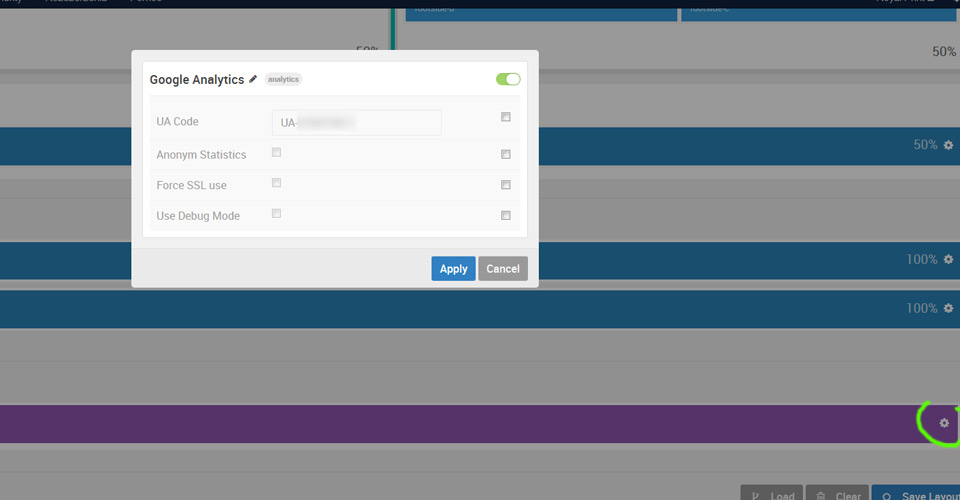
8. Teraz klikamy na ikonkę ustawień - zębatka. Pojawia się pop-up a w nim już wpisany nasz identyfikator Google Analytics - gdybyśmy nie wpisali go w zakładce Settings moglibyśmy go zrobić teraz. Klikamy "Apply" a następnie "Save Layout"
Trzeba pamiętać że ten kod ma być umieszczony w szablonie przypisanym do strony głównej naszej strony www Warszawa.

UWAGA Gantry 5 jest ciągle aktualizowane i zdarza się że wraz z aktualizacją ten kod jest wymazywany.
9. Co jeśli mamy szablon joomla bez takiego okienka dla kodu UA - tak jak pisałem wcześniej można użyć modułu własny kod html - w takim jednak wypadku posłużymy się pełnym kodem html.
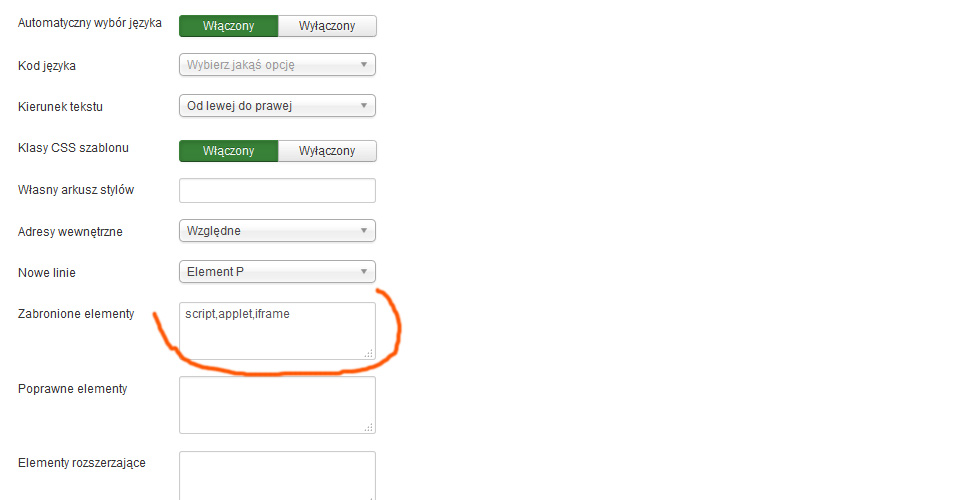
Najpierw jednak musimy sprawdzić czy w edytorze treści TinyMCE nie są zabronione niektóre elementy z naszego kodu podanego w Google Analytics. Przechodzimy do Rozszerzenia >> dodatki i odszukujemy "Edytor - TinyMCE". Okazuje się że kod byłby usuwany ponieważ elementem zabronionym na naszej stronie www jest "script". Musimy w to pole wpisać coś dowolnego co jednocześnie nie przysporzy nam problemów - ja wpisuje "omc" jak podpowiada joomla.

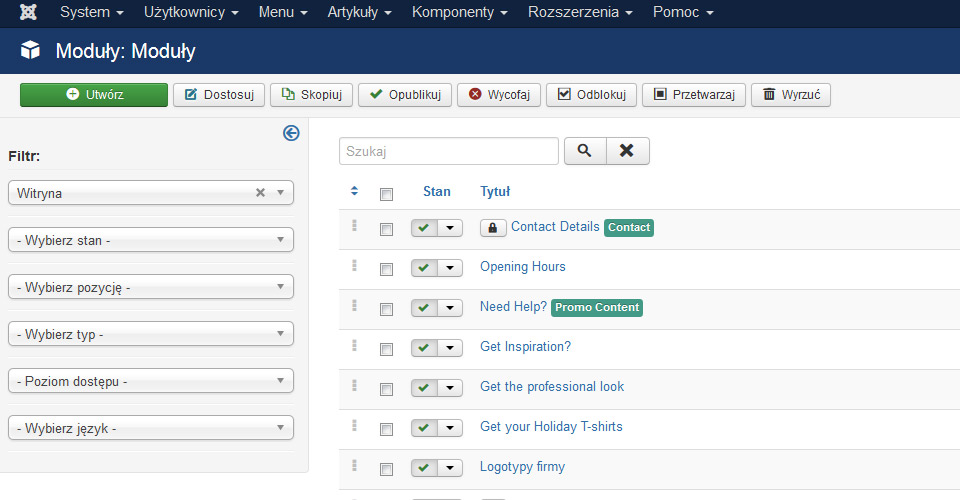
10. Przechodzimy do zakładki Rozszerzenia >> moduły
Klikamy zielony button "Utwórz"

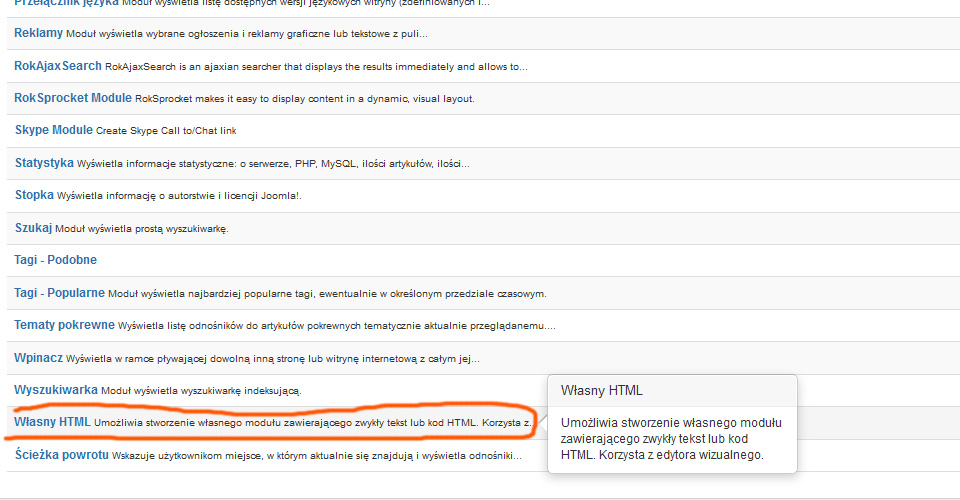
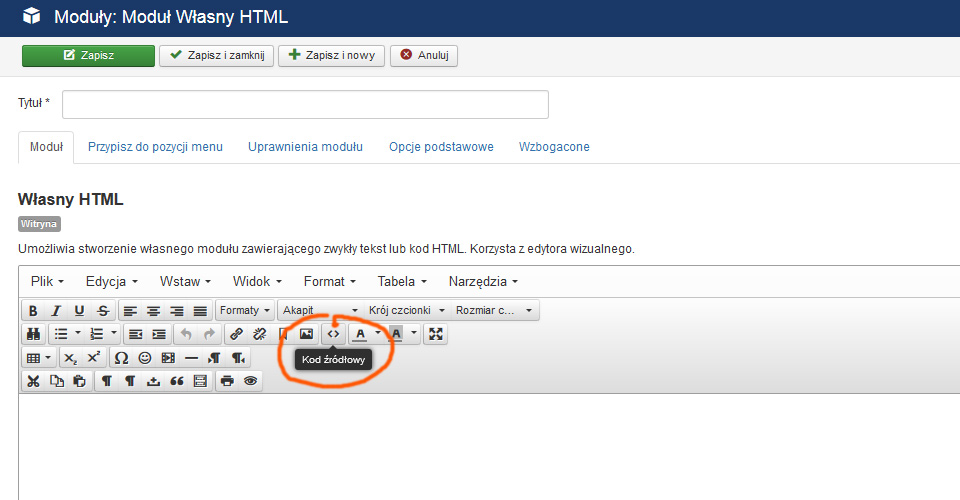
11. Wybieramy z listy moduł "Własny HTML"

12. W oknie modułu, w edytorze treści klikamy ikonkę "Kod Źródłowy"

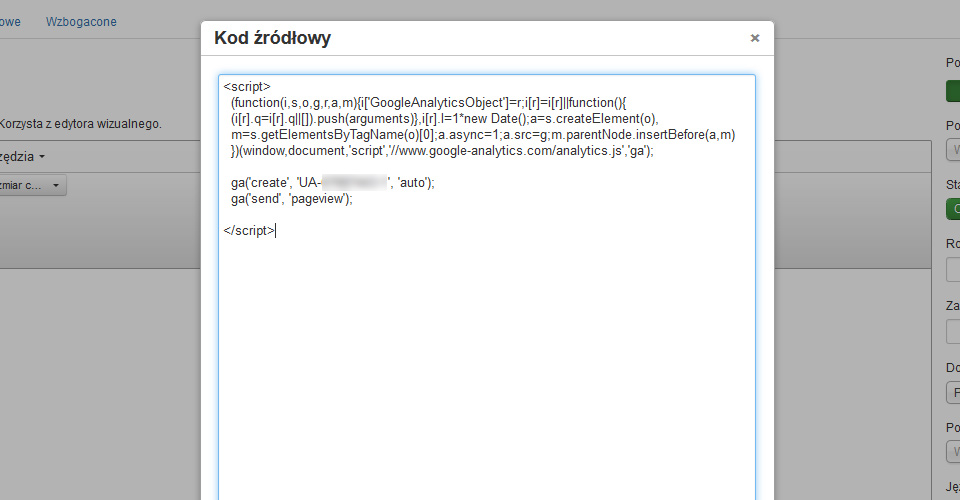
13. Otwiera się pop-up w którym wklejamy nasz kod - zawiera on indentyfikator śledzenia naszej strony www Lublin

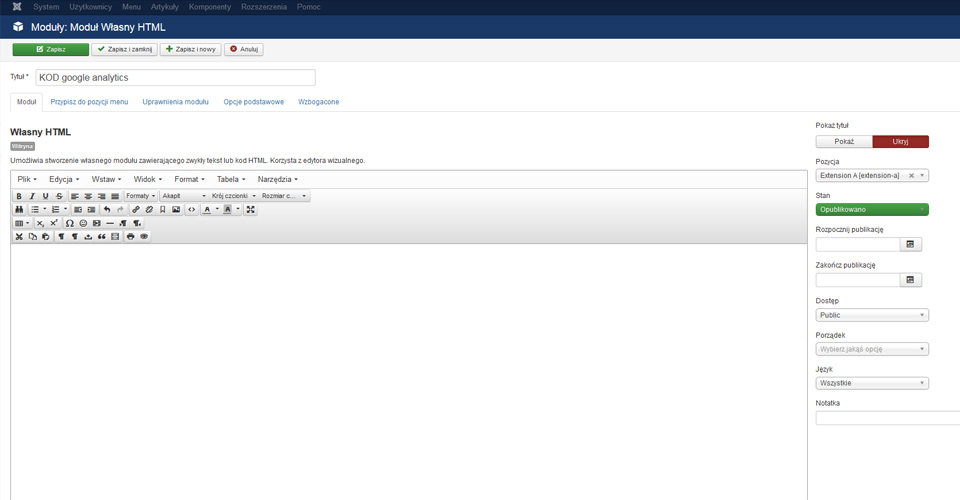
14. Po zamknięciu pop-up nic nie widać - ale jeśli klikniemy ponownie ikonkę "Kod źródłowy" powinien pojawić się nasz kod. Ponieważ w module nic nie ma nie będzie zawierał on wiele miejsca. Ukrywamy tytuł i przypisujemy do pozycji modułu w której nie będzie przeszkadzał - gdzieś na dole strony (?). Na pewno moduł ten powinien być przypisany do strony głównej serwisu - ale na wszelki wypadek przypiszmy go do wszystkich zakładek - szczerze powiedziawszy nie używałem ostatnio w ten sposób i nie pamiętam.

{/josociallocker}
