Ikony Font Awesome pojawiły się już we frameworku Gantry 4 ale ich stosowanie nie obywało się bez problemów. W wydanym w tym roku Gantry 5 nastąpiła duża integracje fontów fa-fa z tym frameworkiem. Możemy je dodawać w bardzo wygodny sposób bez użycia kodów. W Gantry 5 są one już we frameworku, nie musimy ich pobierać ze strony producenta i instalować w naszym cms'ie.
Font Awesome to czcionki skalowalne - są wektorowe, które mogą być natychmiast dostosowane za pomocą CSS- rozmiar, kolor, cień..
W Gantry 5 pojawiły się Particles - cząstki - i to w nich widać najbardziej integracje fa-fa Awesome z frameworkiem.
Cząstek można używać jako części "Layout" Gantry 5 strony www Lublin lub jako zwykłych modułów. I to pokażę w tym tekście - na przykłacie cząstki "Social"
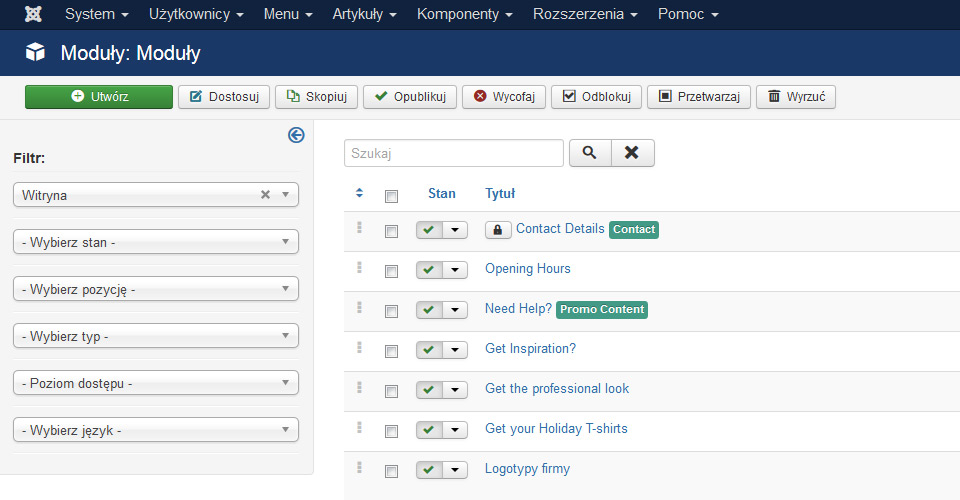
1. Przechodzimy do zaplecza naszej strony www na Joomla - zakładka Rozszerzenia >> Moduły i klikamu button "Utwórz"

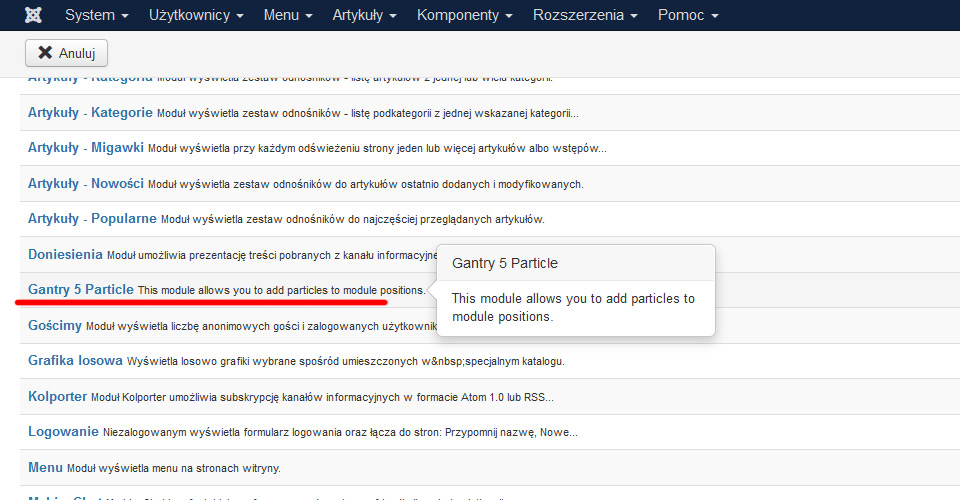
2. Wybieramy Gantry 5 Particle - żeby była widoczna ta opcja musimy mieć zainstalowane Gantry 5 !!!

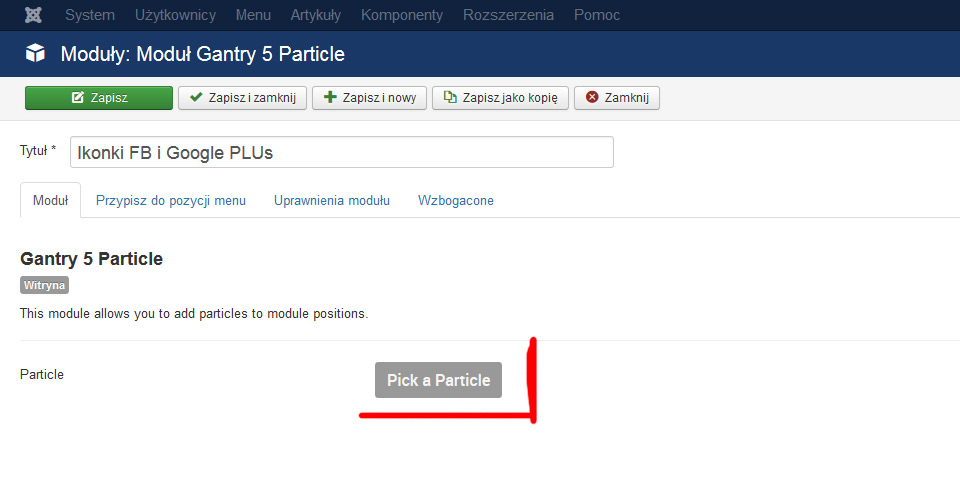
3. Wpisujemy tytuł moduły, wybieramy jego pozycję na stronie, przypisujemy do wybranych zakładek w menu naszej strony www Puławy i klikamy szary button "Pick a Particle"

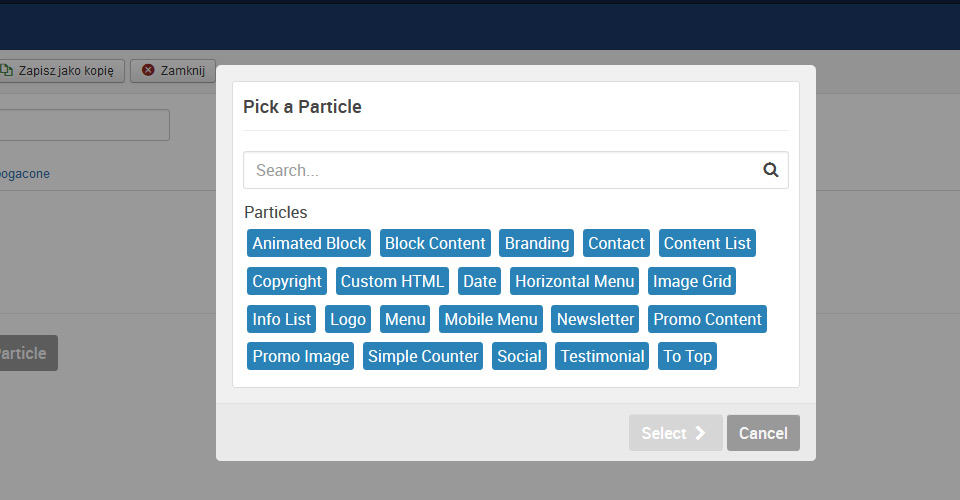
4. Pojawia się pop-up w którym możemy wybrać rodzaj cząstki - particles. Ja klikam na button "Social" i kolejno na "Select"

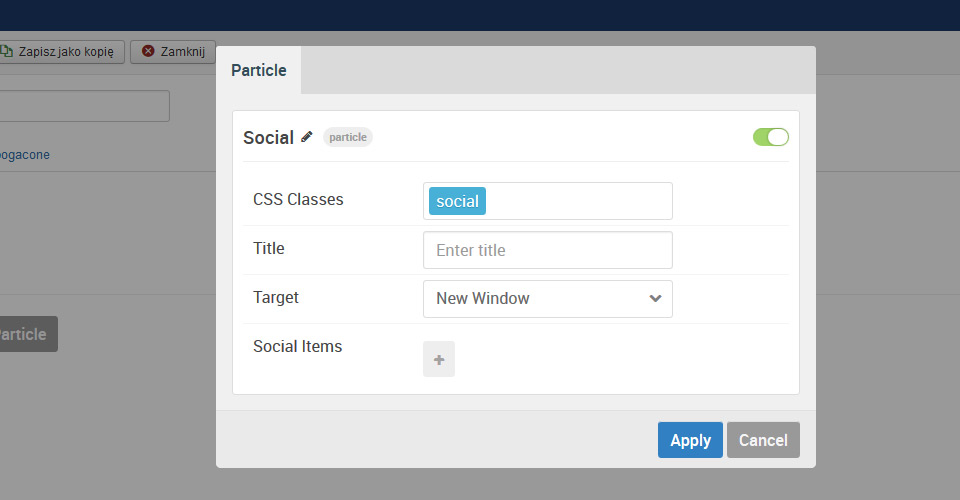
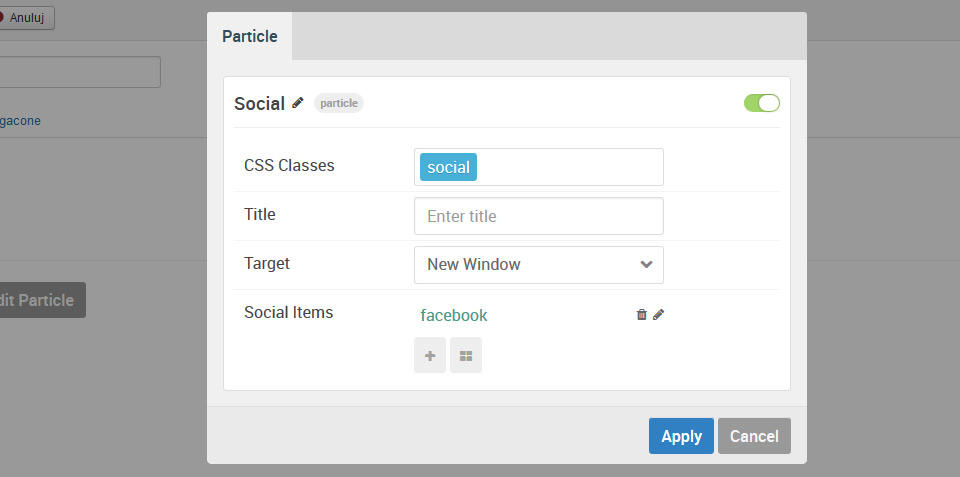
5. Pojawia się okno "Particle". Tu konfigurujemy cząstkę - particle.
- CSS Classes - klasa "social" jest już domyślnie dodane ale możemy tworzyć swoje klasy css np w pliku custom.scss i potem w tym oknie je dodawać.
- Title - Wcześniej już określiliśmy nazwę modułu ale jak widać możemy nadać nazwę cząstki
- Target - ponieważ będziemy odsyłać do stron mediów społecznościowych raczej będziemy chcieli żeby otwierała się nowa zakładka a nasza strona pozostawała otwarta więc cel określamy jako nowe okno.
- Social Items za pomocą tego elementu będziemy tworzyć nowe ikonki i linki do facebooka i google plus
OK klikam plusika przy tej sekcji

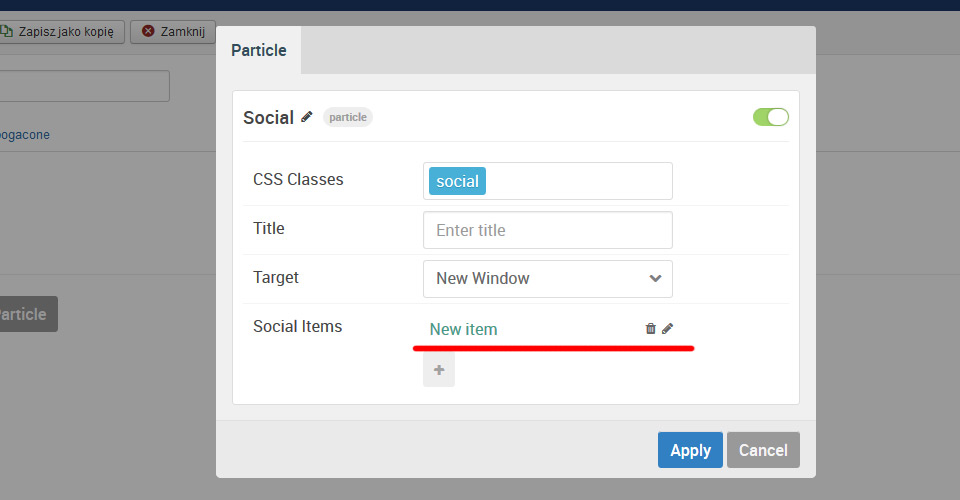
6. Pojawia się nowa pozycja "New Item" kiedy na nią najedziemy kursorem pojawiają się dwie małe ikonki
- "kosz" do kasowania pozycji
- "pisak" do edycji nazwy pozycji "New item"
Klikam ikonkę "pisak" i zmieniam nazwę pozycji "New item" na "facebook". Następnie klika na nazwę pozycji "facebook"

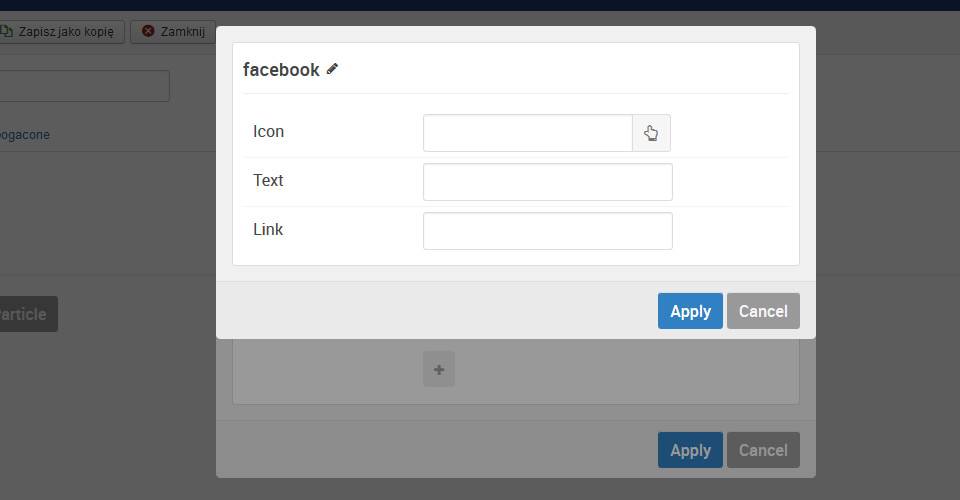
7. Pojawia się kolejny pop-up. Jak widać jest już tu wpisana wcześniej nazwa "facebook" i pisak przy niej więc na tym etapie można ją także zmienić.
- Icon - tu wybieramy ikonę fa-fa
- Text - jeśli chcemy żeby oprócz ikonki był tekst to pole wypełniamy także
- Link - link do naszego firmowego profilul - fanpage na Faceboku (lub innego ale w tym momencie ja wybieram facebook)

{josociallocker}
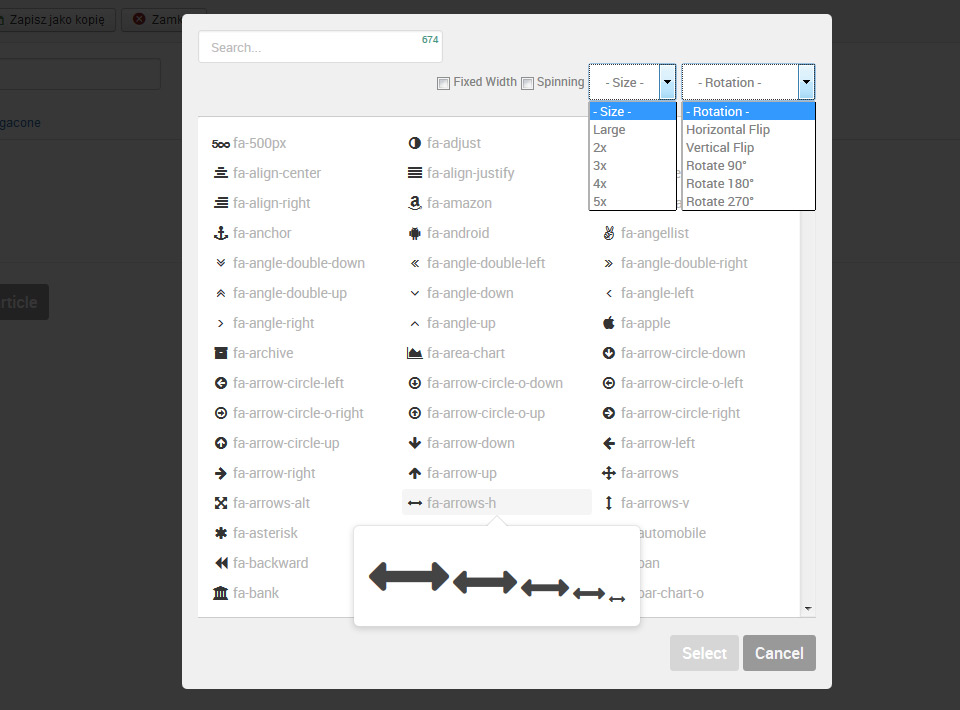
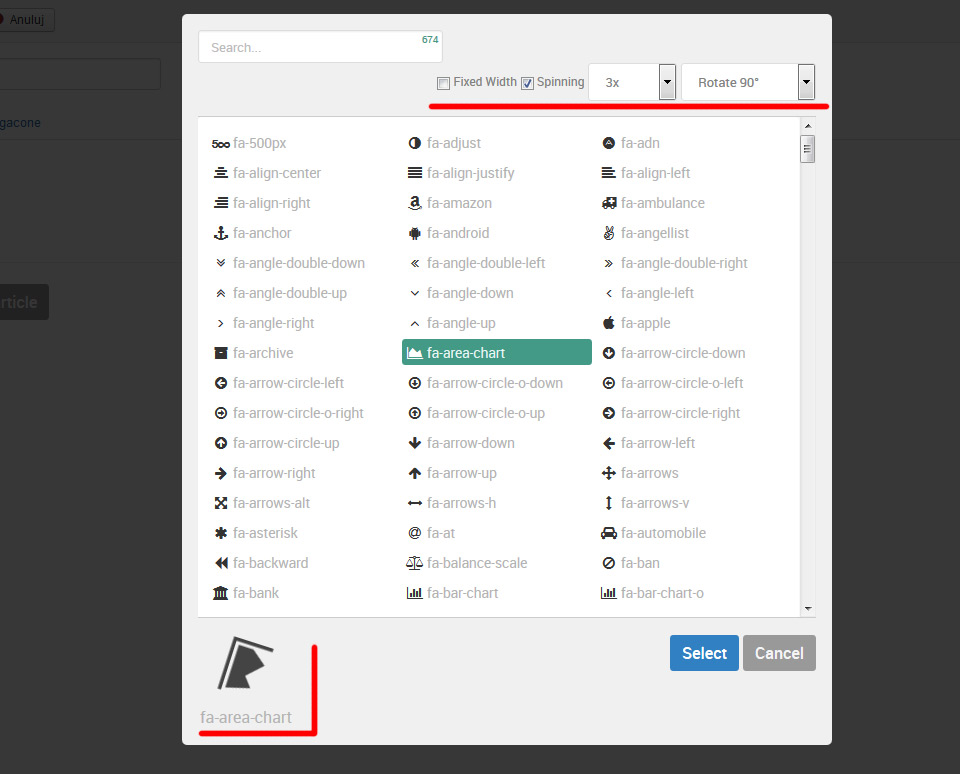
8. Kolejne okna. Tu możemy wybrać ikonę którą chcemy wykorzystać w danej pozycji i zdefiniować jej ustawienia takie jak wielkość i rotację. Kiedy najeżdżamy kursorem na konkretną ikonkę pojawia się jej powiększeni a właściwie ikonka i dostępne jej wielkości.
- Fixed Width - fa-fw ustawia ikony w stałej szerokości. Świetne do wykorzystania przy różnych szerokościach icon narzucić wyrównanie. Szczególnie przydatne w takie rzeczy jak list nawigacyjna i grupa list.
- Spinning - klasa fa-spin to animacja - ta opcja działa w połączeniu z oknem "Rotation"

9. Kiedy wybierzemy jakąś ikonkę i określimy jej parametry tak jak ja to zrobiłem, to na dole okna pojawia się podgląd takiej ikonki i jej animacja

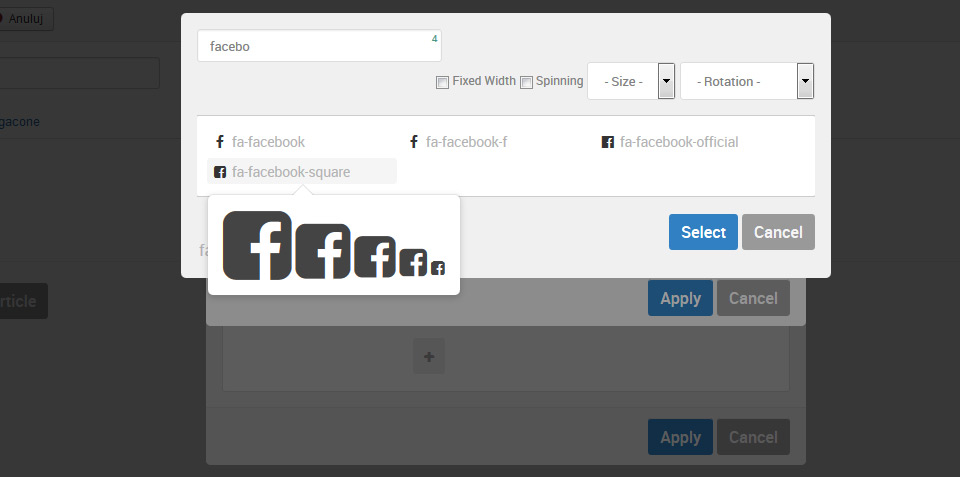
10. Jeśli nie mamy chęci szukania ikon na piechotę skorzystajmy z okienka wyszukiwarki. Ja wpisuje "facebook"
Już wpisanie początku frazy powoduje wyszukiwanie ikon w locie. Dla "facebook" mamy 4 ikonki. Wybieram "fa-facebook-official" i klikam button "Select"

11. Klikam w kolejnych okna "Apply" aż powrócę do tego pop-up'u. Tu za pomocą plusika można dodawać i linkować kolejne ikonki fa-fa powtarzając wcześniejszą procedurę.

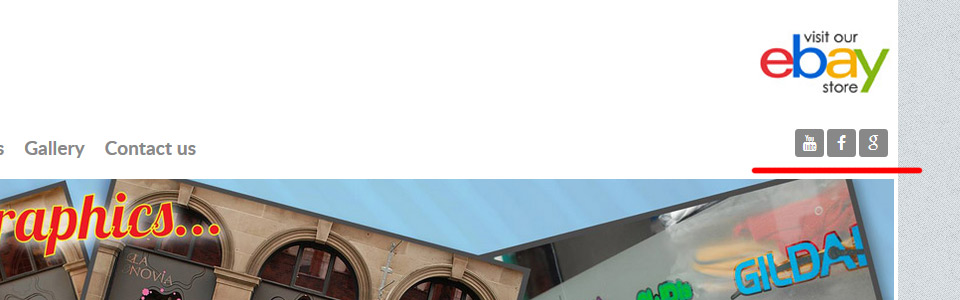
12. Efekt na stronie internetowej może być np. taki jak tu. Pamiętajmy że możemy dodawać własne style dla tych ikon w css - zmieniać ich kolor, cienie, gradienty ... itp

Projektowanie stron Lublin
Ikony Font Awesome wydawane są na licencji Open Source (GPL) a zatem można je wykorzystywać do dowolnych celów, także komercyjnych.
{/josociallocker}
