Od firmy TemplateMonster.com dostałem do przetestowania responsywny szablon "Fashion"
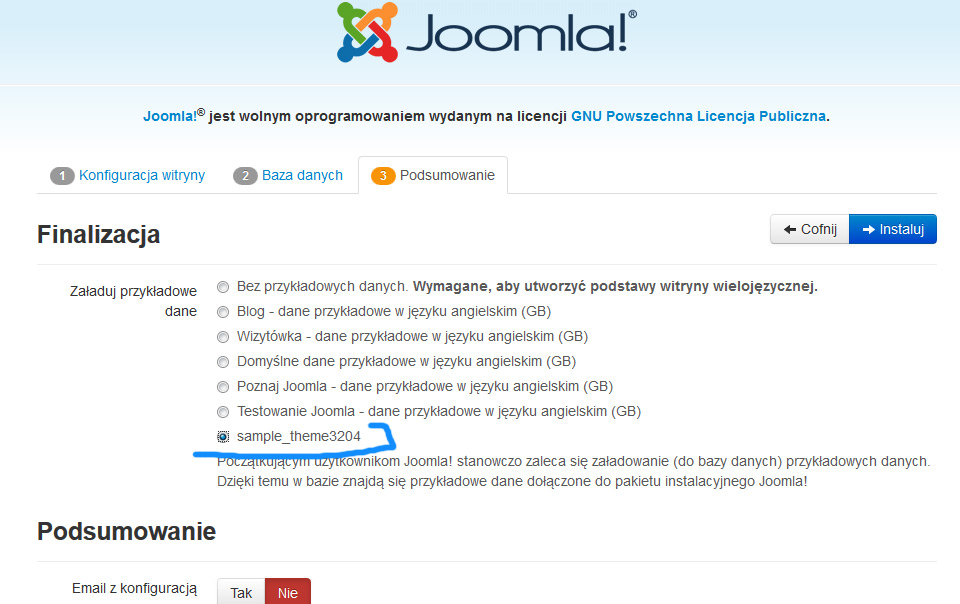
1. Instalacja joomla z szablonem Template Monster przebiega standardowo - jeśli jednak chcemy żeby wylądał on tak w demo musimy zaznaczyć w Finalizacji instalacji - Załaduj przykładowe dane - sample_theme3204

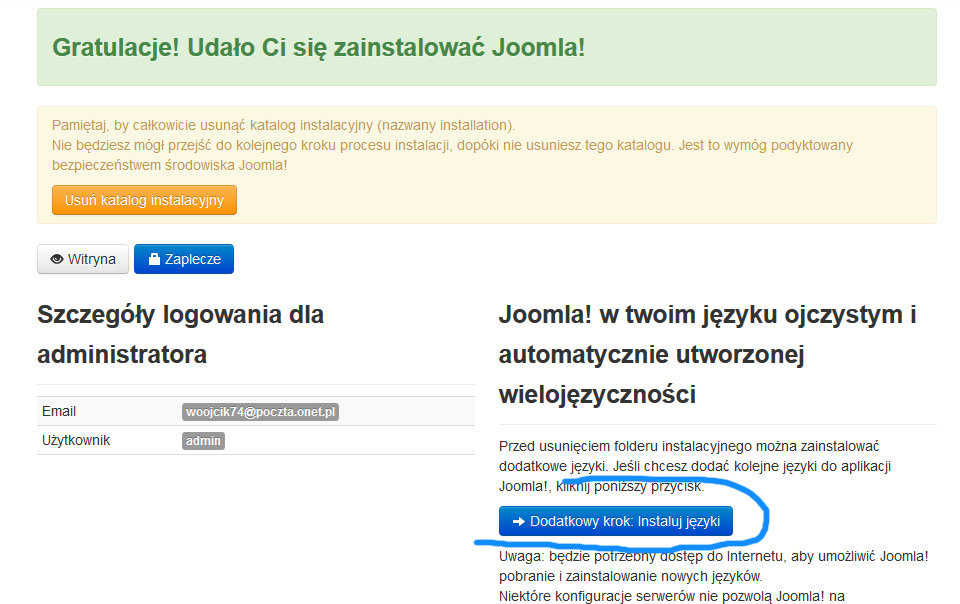
2. Nie śpieszcie się z kończeniem instalacji i usuwaniem katalogu instalacyjnego - warto zainstalować polską wersję językową dla naszej strony www Lublin na joomla

3. Szablon zainstalowany. Kiedy pierwszy raz pisałem recenzję szablonu Templatem Monster chciałem aby druga dotycznyła szablony dla Wordpressa. Zdarza mi się robić jakieś małe aktualizacje dla stron Wordpress'wych ale nie czuję się w CMS'ie tak dobrze jak w joomla.

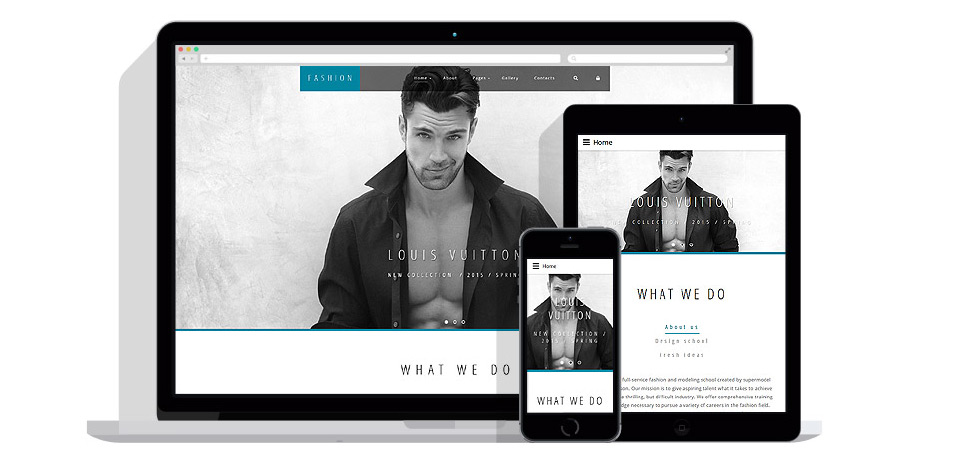
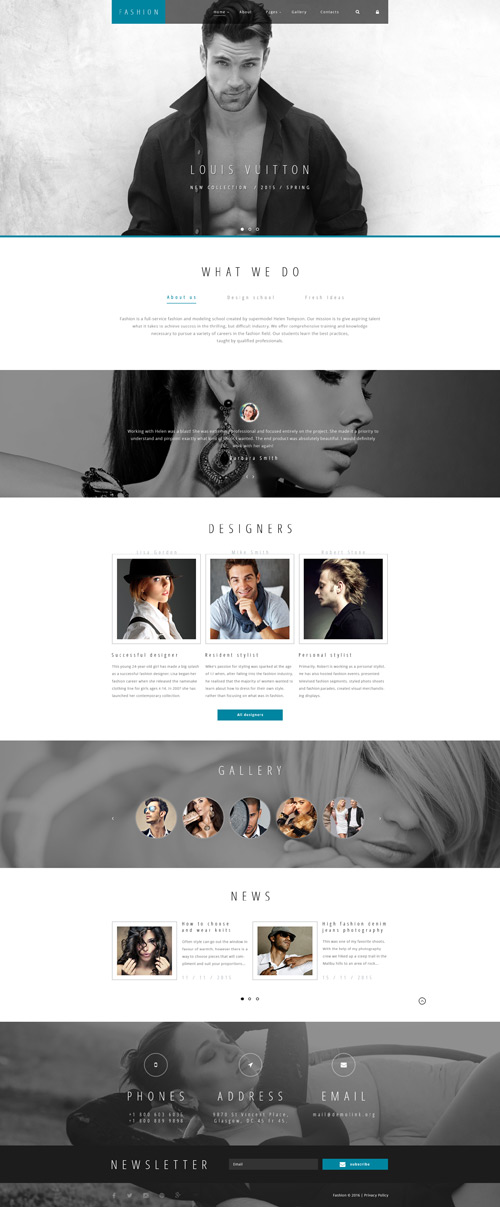
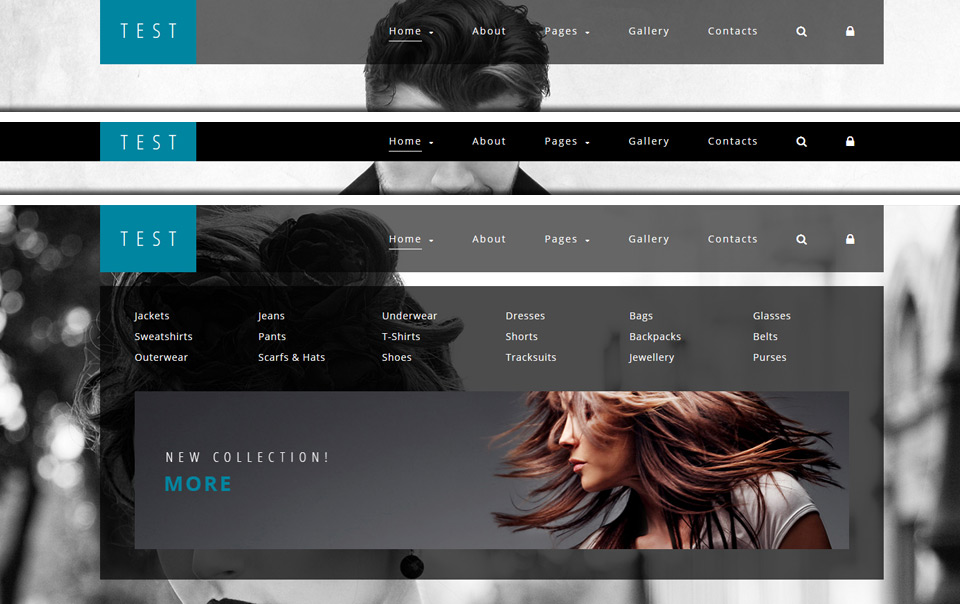
4.To szablon pełnoekranowy - ale treści są ograniczone do części centralnej. W Gantry 5 którym posługuję się na codzień żeby uzyskać taki efekt ustawiłbym w layoucie szablonu - Fullwidth (Boxed Content).

Mamy tu duży slider i aż 3 pozycje wykorzystujące efekt paralaxy. Bardzo fajne menu - fixed menu - o nim w kolejnym punkcie.
Szablon wykonany w ciągle modnej - i nic nie wskazuje żeby ta moda miała przeminąć - stylistyce Flat Design. Pięknie, nowocześnie stylowo. Ale pamiętajcie że taki szablon wymaga bardzo dobrych zdjęć.
Oczywiście dostajemy foty z demo - ale i tak prawdopodobnie użyjemy swoich firmowych - nie warto oszczędzać na tym etapie.
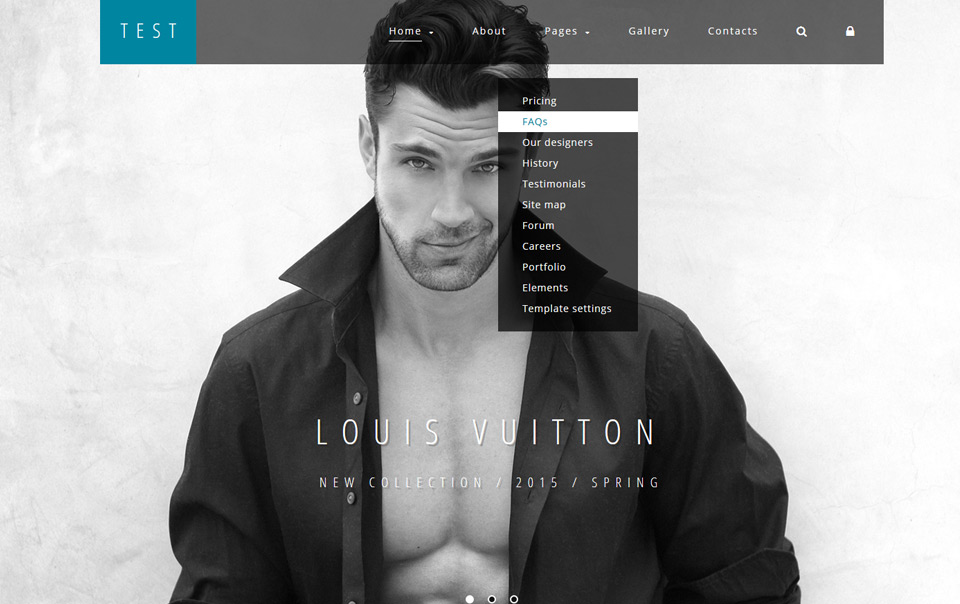
5. Menu - fixed menu czyli nie chowa się w trakcie przewijania. Za to zmniejsza się swoją wysokość. Dość popularny efekt - ale ciągle brak go w Gantry 5.
Jest także możliwość dodawania obrazków w menu.

6.Ładnie prezentuje się także podświetlanie pozycji menu po najechaniu kursorem.
Sszablonu pod tym adresem
http://www.templatemonster.com/pl/szablony-joomla-58361.html

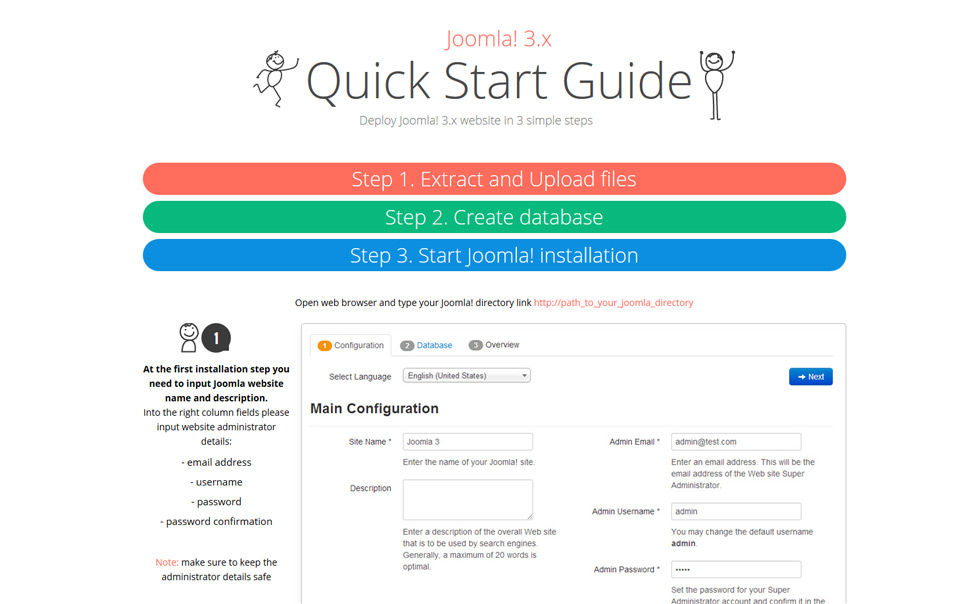
7. Quick Start Guide - z szablonem dostajemy także krótki przewodnik który pokazuje jak rozpakować pliki, założyć bazę danych w php adminie i zainstalować joomla - jest jednak po angielsku.
Pełna dokumentacja jest na stronie http://www.templatemonster.com/help/quick-start-guide/joomla-templates/v3-1/index_pl.html - tym razem po polsku

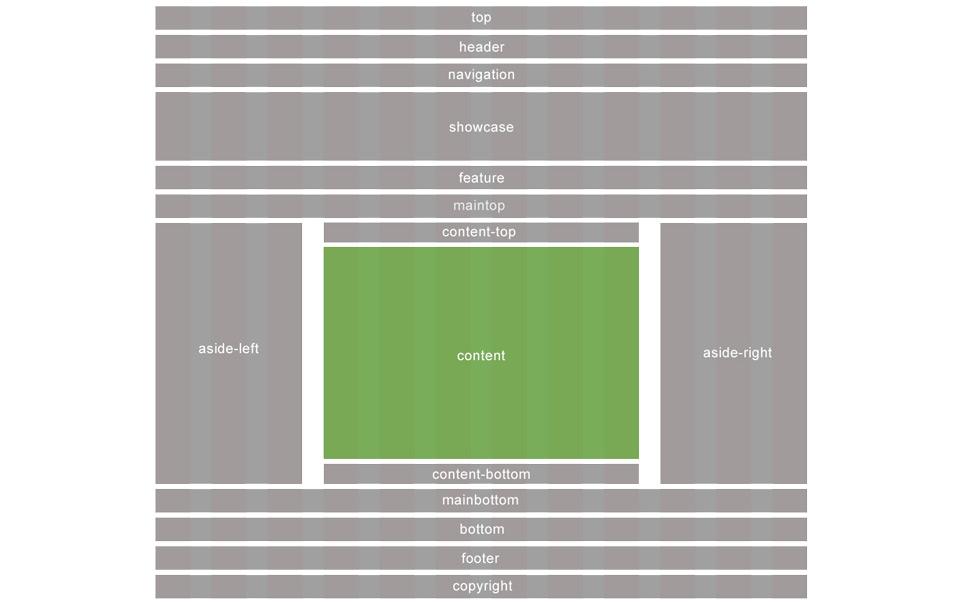
8. Tak wygląda standardowy układ pozycji modułów w szablonach Template Monster - jeśli wystarczy dla Waszego projektu to dobrze, jeśli nie... To jest powód dla którego trzymam się frameworka który w miarę dobrze znam i pozwala mi realizować życzenia klientów dotyczące budowy layoutu strony.
Jednak bez przesady na większość stron to co tu widzimy wystarczy.
Ten układ pobrałem z dokumentacji Template Monster - nie wiem czy jest on wspólny dla wszystkich szablonów czy jest to jakaś wyjściowa forma.

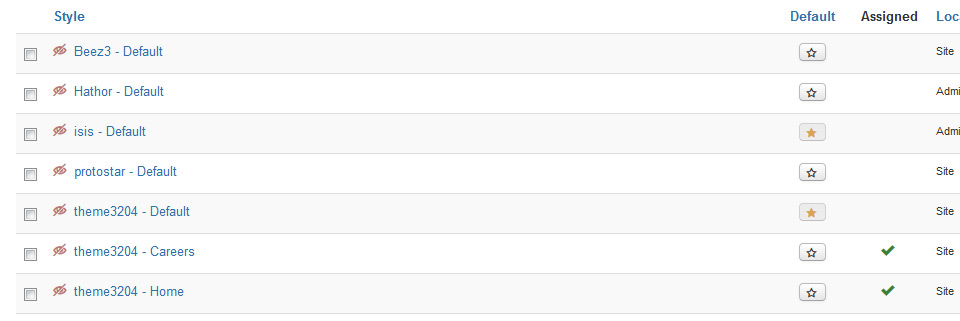
9.Jak widać mamy 3 modyfikacje szablonu przypisane do poszczególnych pozycji menu

10. Zaplecze szablonu nie ma zbyt wielu opcji
Mamy zakładki Details, Layout, Typography, Features, Menus assignment.
Pomijam pierwszą - gdzie jest krótka informacja o szablonie i ostania gdzie mamy możliwość przypisania szablonu do konkretnej pozycji menu.
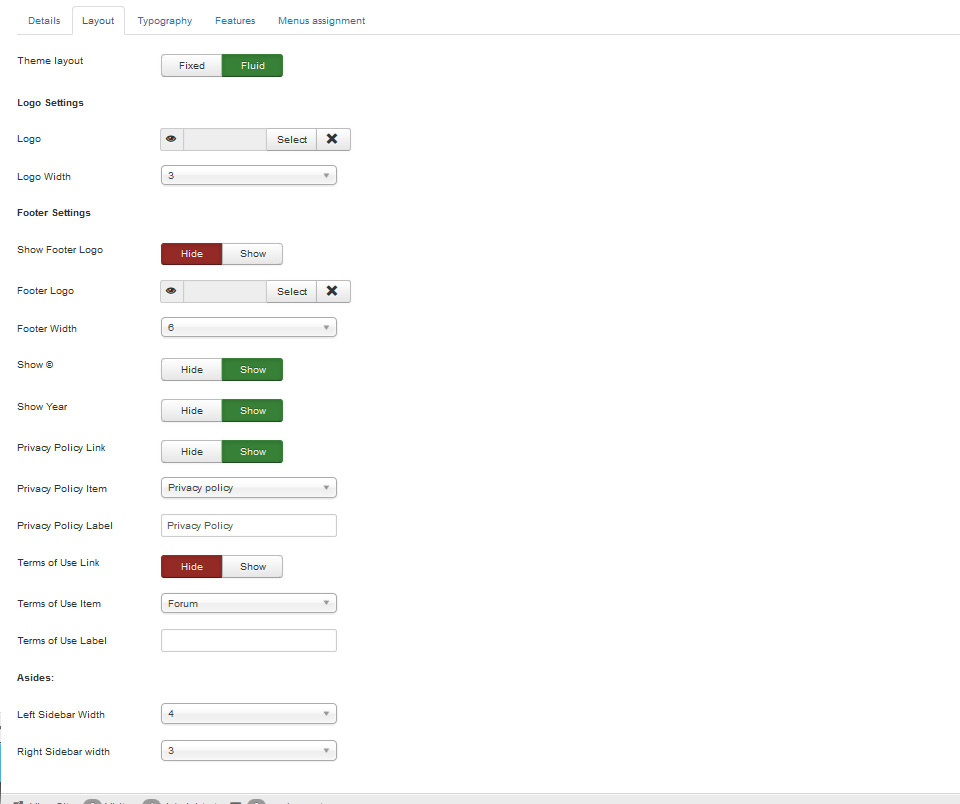
11. Zakładka: Layout

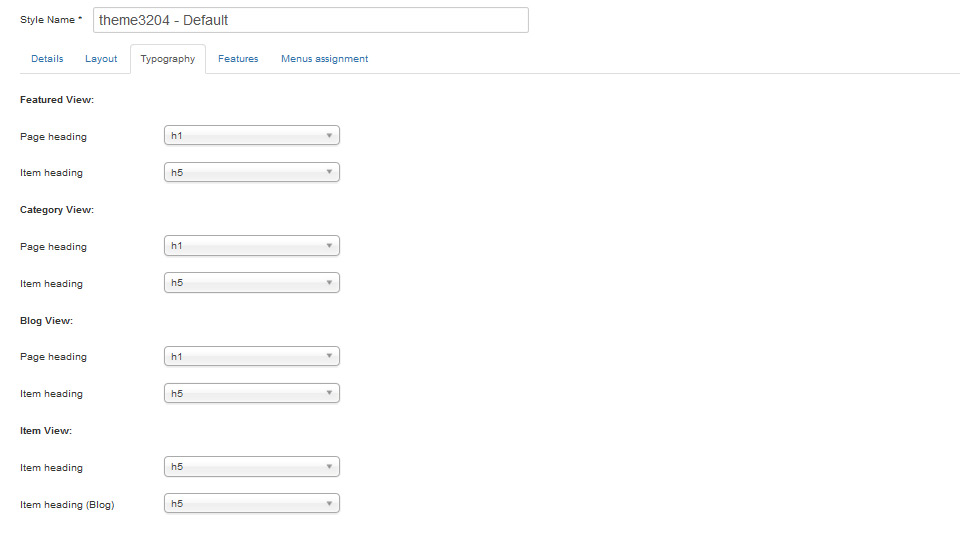
12. Zakładka: Typography

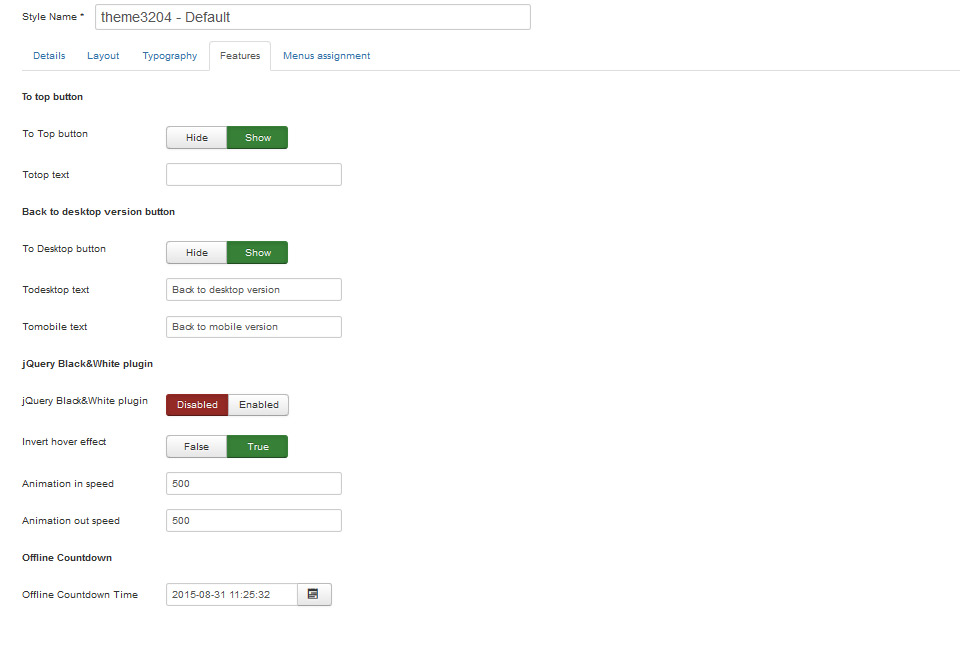
13. Zakładka: Features

Z jednej strony dla mnie dość ubogo. Ale ja od wielu lat pracuję na Gatry4 a teraz Gantry5 - tam mam pełną kontrolę nad prawie wszystkim, a jeśli czegoś nie mogę zrobić za pomocą ustawień szablonu mam jeszcze inne możliwości.
Tyle że po ponad roku pracy z Gantry 5 i kilku latach z wcześniejsza wersją dopiero teraz mogę powiedzieć że zaczynam pracować z tym frameworkiem w miarę sprawnie. A z całą pewnością nie wykorzystuję jego całej funkcjonalności, pomijając fakt że rozwój Gantry 5 ciągle trwa i pojawiają się ciągle nowe usprawnienia.
Ktoś kto chce samodzielnie, szybko stworzyć stronę oczekuje przede wszystkim prostoty i przejrzystości w zarządzaniu szablonem. I to dostaje w tym przypadku. Dostosowanie szablonu odbywa się na zasadzie podmiany grafik i tekstów. Nie ma potrzeby dużych zmian w funkcjonalności i kolorystyce bo te zostały zaakceptowane wraz z wyborem szablonu.
Od lat czytam opinię fanów rozbudowanych frameworków i zwolenników szablonów szytych na miarę czyli mających tylko to co niezbędne. Ten szablon jest gdzieś pośrodku, jego dostosowanie nie powinno sprawić problemu w dostosowaniu średnio zaawansowanym użytkownikom joomla.
Z szablonem dostajemy kilka ciekawych komponentów (AcyMailing, JoomGallery, Komento) które prawdopodobnie przydadzą się nam w czasie budowania naszej strony www Lublin na joomla.
