Framework Gantry 5 swoją popularność zawdzięcza nie tylko temu że jest łatwy w dostosowaniu, posiada wiele funkcji dostępnych z zaplecza, jest ciągle rozwijany i rozbudowywany o nowe funkcjonalności. Dla wielu najważniejszą jego cechą jest to że jest on DARMOWY.
Ja praktycznie nie korzystam z wersji darmowej, ale ponieważ wydany został nowy oficjalny, darmowy szablon do Gantry 5 postanowiłem zrobić krótkie, dość pobieżne porównanie tego co dostajemy za darmo i tego za co płacimy w abonamencie firmie RocketTheme.
Porównam zaplecza dwóch szablonów
Sienna - komercyjny szablon z czerwca
Helion - nowy oficjalny darmowy szablon wydany przez RT do frameworka Gantry 5
Od szablony Sienna RocketTheme kończy plan wydawania szablonów komercyjnych co miesiąc. Pamiętam że wiele lat temu szablony pojawiały się praktycznie 1 pierwszym dniem nowego miesiąca - wg czasu Greenwich. Godzina 0 i szablon pojawiał się. Zespół międzynarodowy więc nic dziwnego - są tam przecież nawet Polacy. Potem - zwłaszcza od kiedy zaczęli pracować nad Gantry 5 było coraz gorzej - pojawiały się problemy z wydaniem na czas. Każde święto było wymówką. A na forum RT czekali zniecierpliwieni użytkownicy - w wielu wypadkach płacący abonament. Sienna miała duże opóźnie i dlatego zespół RT podjął decyzję o wydłużeniu cyklu produkcyjnego szablonów komercyjnych do 4-6 tygodni, a tym samym zmniejszeniu ich ilości w ciągu roku. Ma za to pojawić się funkcjonalność i nowe funkcje.
Od kilku lat szablony RT piękne nie są i przyzwyczaiłem się do tego. Jeśli pojawi się coś ciekawego graficznie jest to miłe zaskoczenie. Uważam jednak że mnogość funkcji i możliwość rozbudowy i dostosowania to ważniejsze cechy. Dlatego ostatnio po raz już ósmy zapłaciłem za licencję dewelopera.
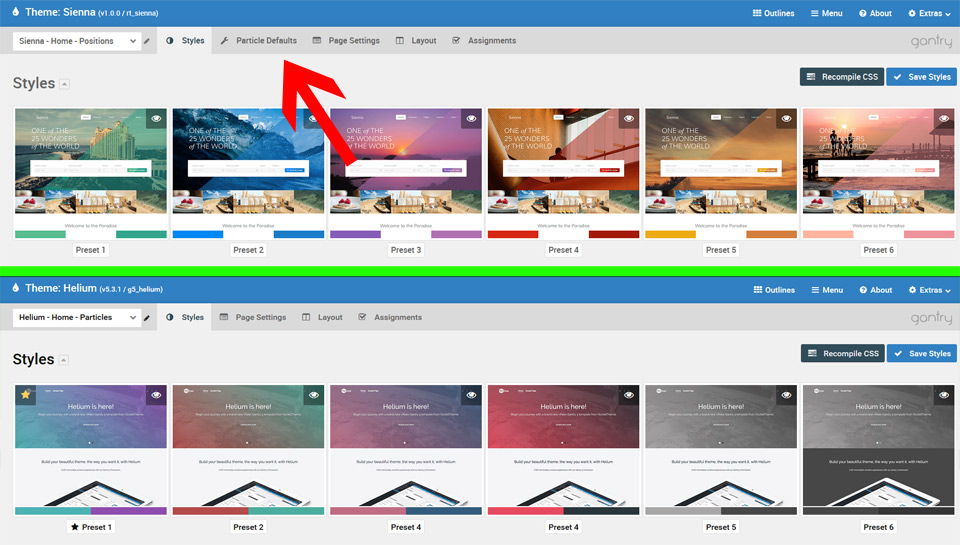
Na pierwszym ekranie zakładki "Styles" obu szablonów - a właściwie ich górna część. Jak widać szablon komercyjny ma dodatkową zakładkę "Particle Defaults" - ale to tylko dlatego że w momencie kiedy robiłem screena był on w niższej wersji Gantry 5 - Ta zakładka od wersji 5.3 pozostaje widoczna tylko w szablonie bazowym. Jest w obu wersjach Gantry
1. Zakładka "Styles"
nie różni się funkcjonalnością - ale ilość pozycji zależy od zawartości zakładki "Layout"
możemy tu zmieniać kolory, szerokość szablonu, w niektórych sekcja dodawać obrazki tła

2.Zakładka "Particle Defaults" daje możliwość edycji ustawień domyślnych cząstek - particles przed umieszczeniem ich w Layouts, lub przed użyciem podobnie jak standardowe moduły joomla. Jest bardzo rozbudowana więc screen na końcu - screen z wersji komercyjnej - ilość ustawień zależy od wbudowanych Particles - cząstek.
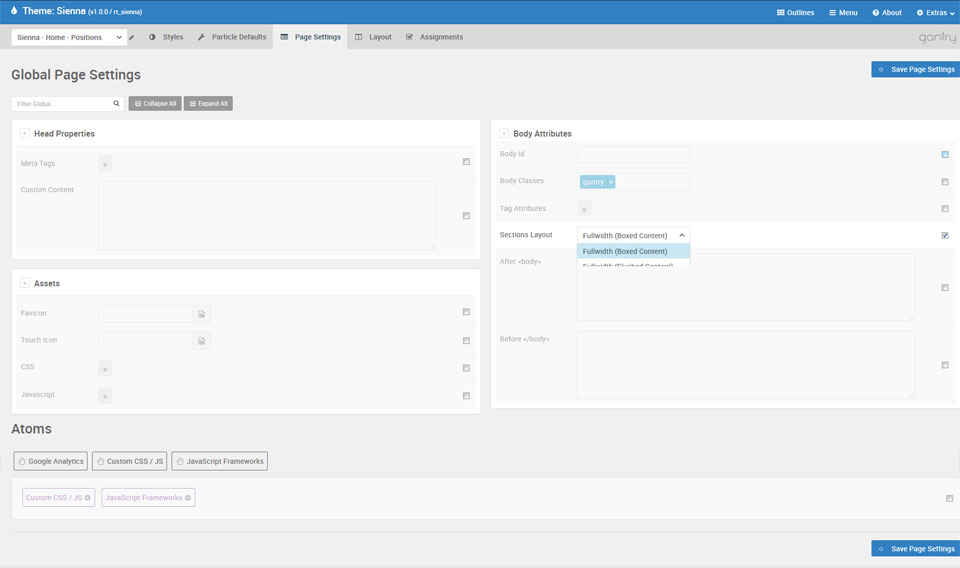
3.Zakładka "Page settings" nie różni się niczym ale daję screena

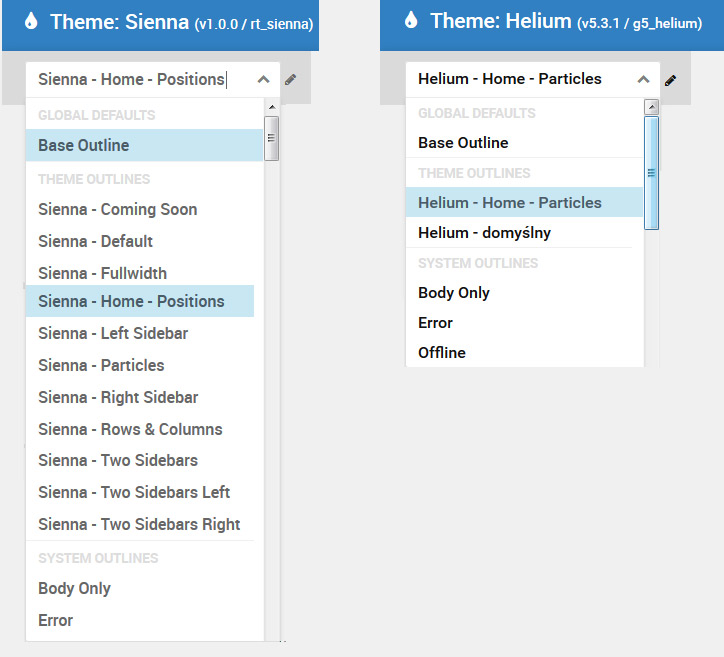
4. zanim przejdziemy do zakładki "Layouts"
z lewej strony mamy okno w którym możemy wybrać zdefiniowany przez producenta układ szablonu - możemy też dodawać swoje.
Poniżej porównanie ilości układów w szablonie komercyjnym i darmowym. Jak widać jest różnica.

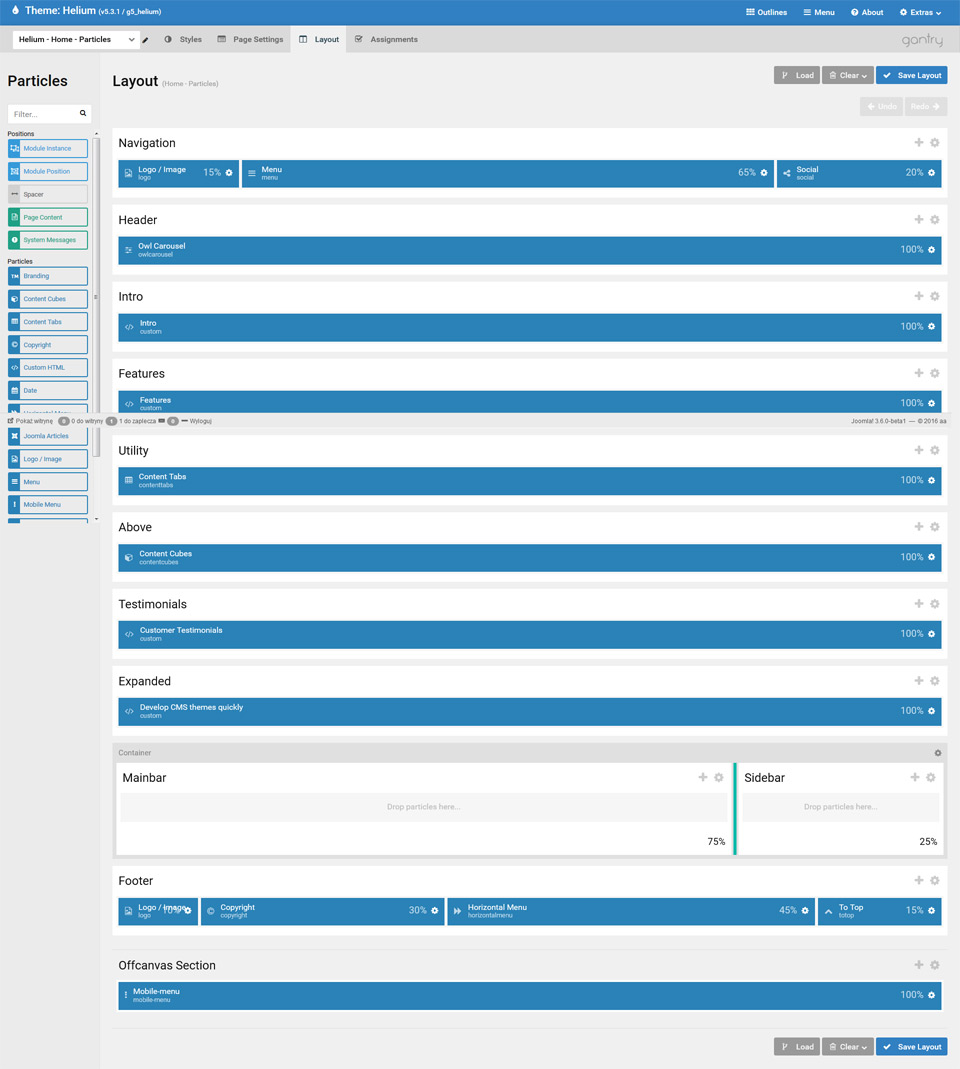
5. Nie będę porównywał wszystkich dostępnych układów "Layouts" a tylko te dla strony "Home" Na początek poniżej szablon "Helium" czyli darmowy. Jak na szablon darmowy układ jest rozbudowany i można go z powodzeniem wykorzystać do zaawansowanych projektów. A przecież a każdej sekcji możemy dodawać jeszcze swoje pozycje modułów.

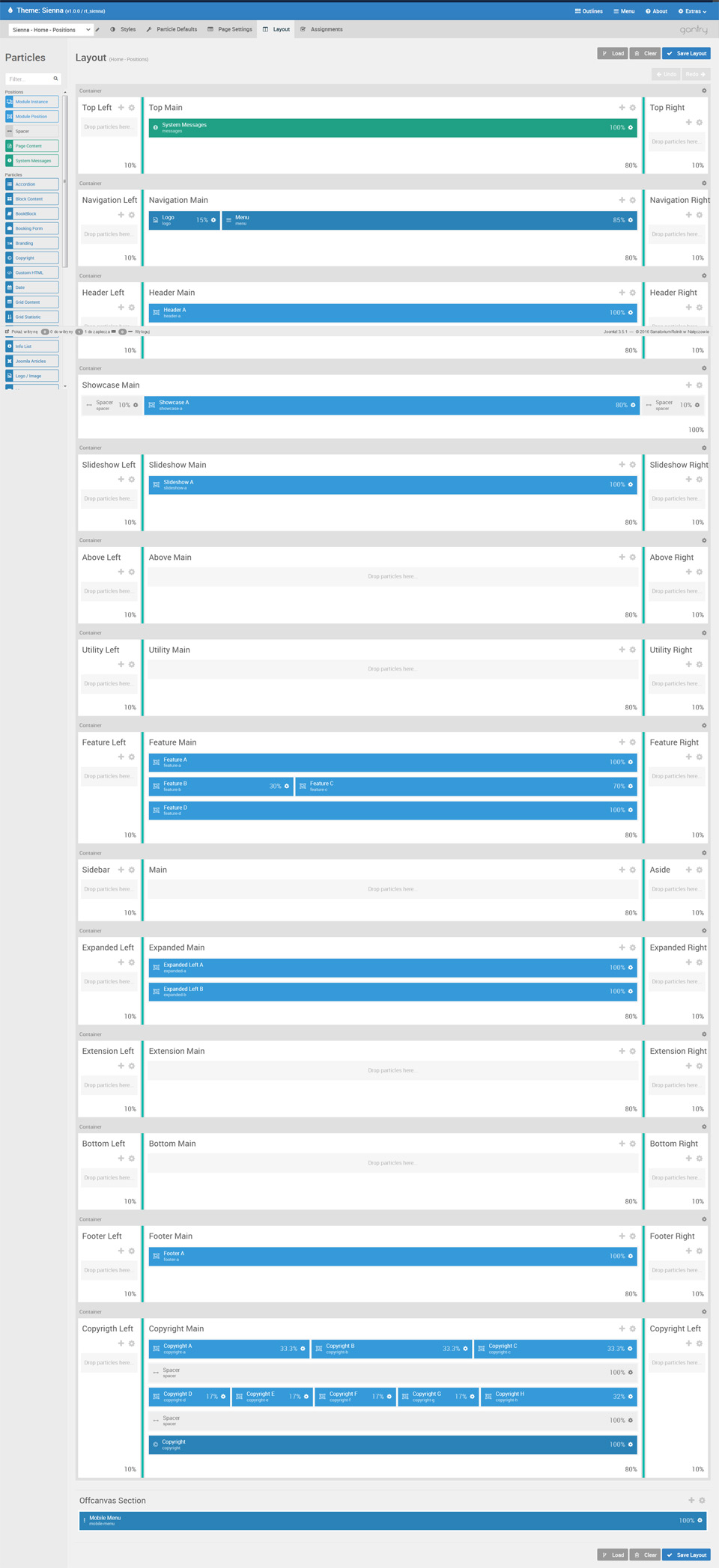
6. W szablonie komercyjnym "Sienna" mamy jeszcze bardziej rozbudowany układ. Ale duża ilość poziomych sekcji nie jest bardzo ważna. To co mamy w szablonie darmowym jest wystarczające żeby powstały dobre strony internetowe Lublin.
W tym układzie mamy coś czego czasem brakowało mi wcześniej przy tworzeniu niektórych projektów. Sienna jest drugim komercyjnym szablonem w którym dostępny jest układ z podziałem poziomych sekcji na
LEFT / MAIN / RIGHT
Wbrew pozorom czasem się to przydaje. W darmowym szablonie taki układ jest tylko w domyślnej pozycji Artykułów. Co ciekawe RocketTheme Gantry 5 odchodzi od tworzenia strony w oparciu o pozycje przypisane do artykułów, kategorii artykułów lub innych opcji związanych z artykułami.
Podstawą budowy strony www Lublin stają się CUSTOM PAGE - nietypowe pozycje menu w których nie ma - ale może być pozycja artykułu.

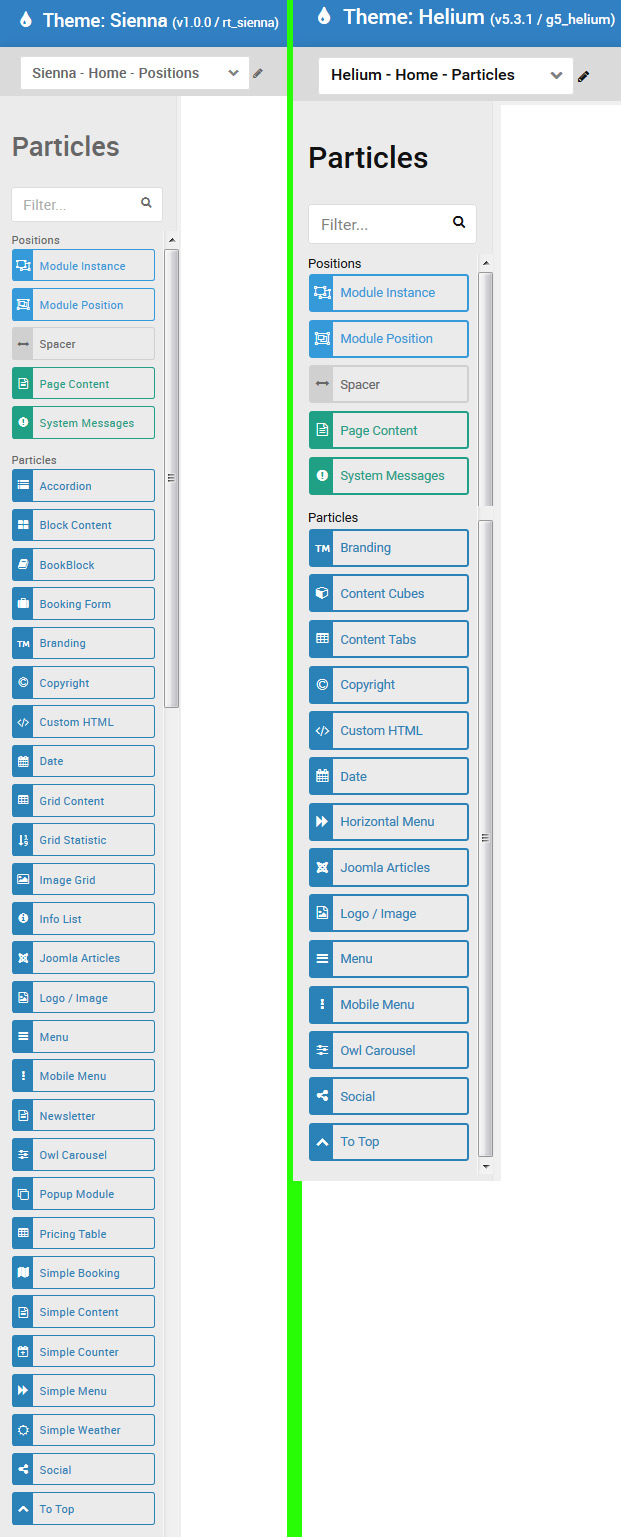
7. W Gantry 5 bardzo ważne są Particles - cząstki. Porównajmy ich dostępność w obu szablonach. Jak w widać w szablonie komercyjnym mamy cząstek 27 a 14 w darmowym. Nie każdy szablon komercyjny ma wszystkie cząstki - tu brak dwóch których często używam - Kontakt i FlaxSLider.
Niestety przenoszenie cząstek między szablonami nie jest proste - odbywa się wyłącznie przez kopiowanie konkretnych katalogów z plikami. Jeśli mamy zainstalowane 2 szablony z Gantry 5 cząstki dostępne w jednym szablonie nie muszą działać w drugim. I to jest dla mnie denerwujące.
Jakiś czas temu pytałem na forum RT czy nie mają w planach jakiegoś instalatora dla cząstek - MAJĄ.

8. Zdefiniowane style cząstek.
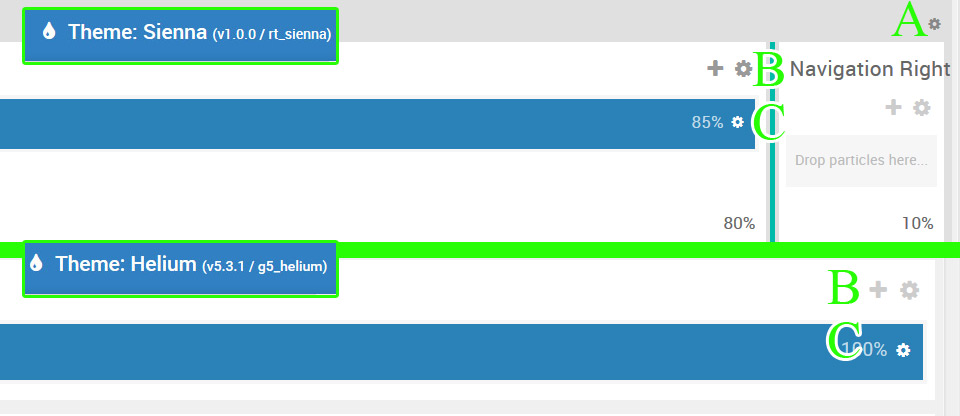
W Gantry 5 możemy dodawać style dla poszczególnych sekcji/block jak i dla pozycji modułów. Ustawienia te wywołujemy za pomocą ikonki zębatki. Zobaczmy jak to wygląda w wersji komercyjnej i darmowej. Jak widać w wersji komercyjnej mamy 3 poziomy ustawień a w darmowej 2. Trochę zastanawiałem się jak te poziomy porównać i w końcu w darmowym pominąłem literkę "A"

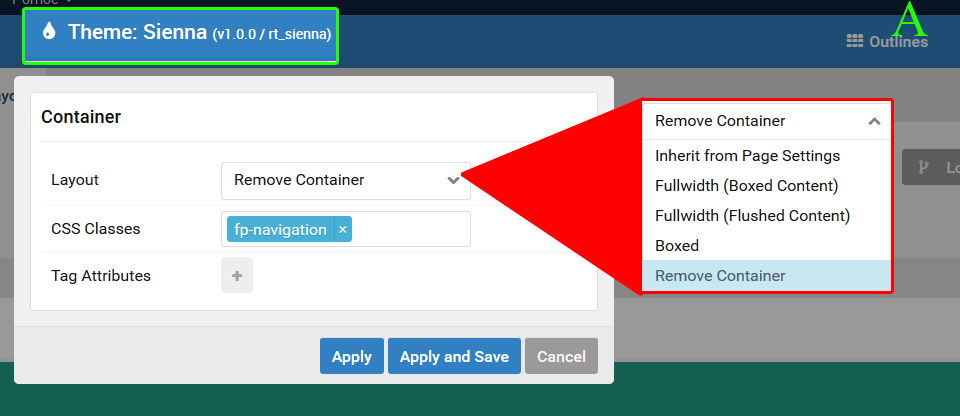
9. "A" tylko w "Sienna"
- Layout - tu możemy ustawić dla konkretnej sekcji sposób jej wyświetlania - pełnoekranowy elementy ograniczona szerokość , pełnoekranowy z elementami na cały ekran, lub zamknięty, możemy usunąć Container - efekt podobny jak pełny ekran, Inherit - przejęcie ustawień głównych dla całej strony.

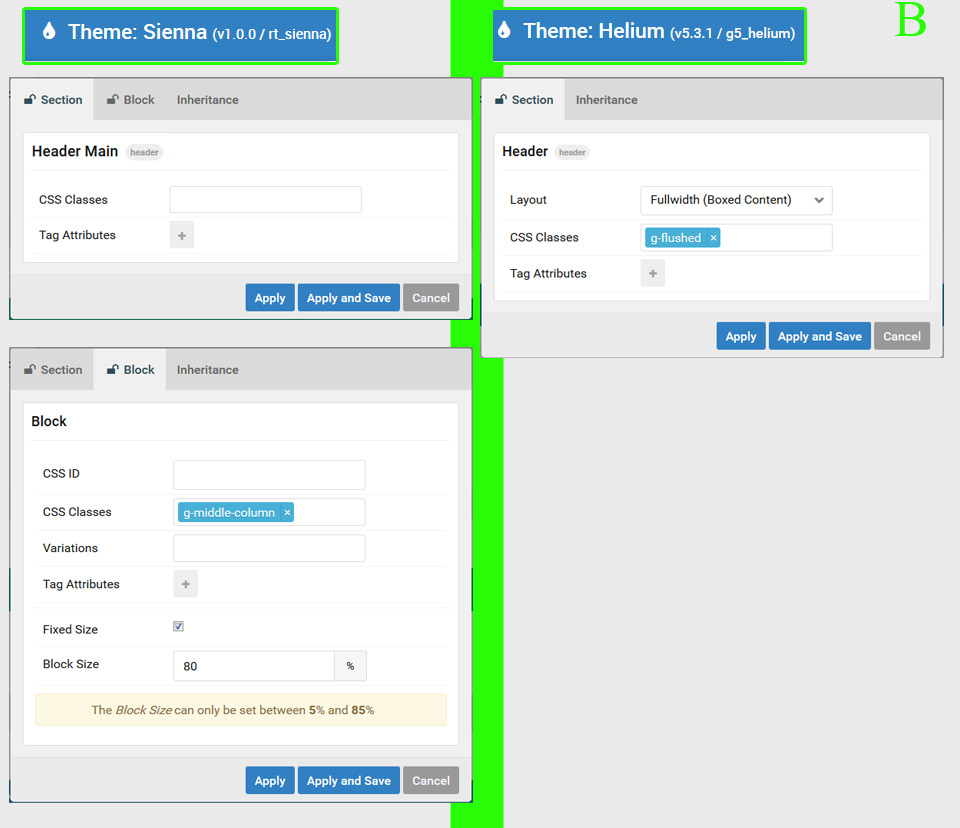
10. "B" - pomijam zakładkę "Inheritance" - dziedzictwo? dziedziczenie?. To nowa w Gantry 5 funkcja więc niedługo opisze jak działa. Jak widać różnica jest znaczna. W komercyjnym szablonie możemy oddzielnie przypisywać style css dla sekcji i bloków. Style są zdefiniowane i można ich poszukać w dokumentacji. Jeśli ktoś pracuje z Gantry od wcześniejszych wersji to wie że część została przejęta z G4. Możemy oczywiście definiować swoje style i umieszczać w pliku "custom.scss"
Mamy jeszcze zdefiniowane style w polu "Variations" - ale o nich dalej. Kłódeczki przy nazwach sekcji wynikają z dziedziczenia właściwości z szablonu nadrzędnego, lub innego wybranego - otwarte pokazują że ustawienia nie są dziedziczone.

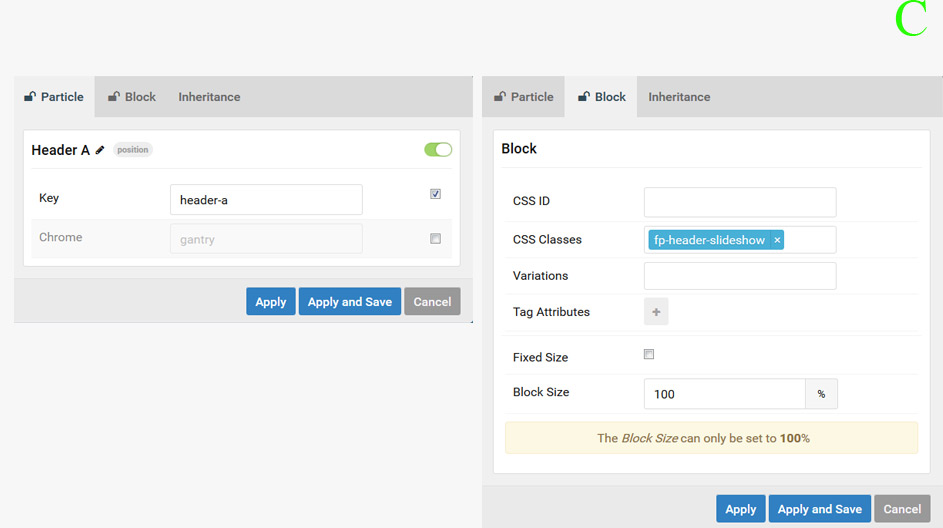
11. "C"
Te ekrany dotyczą konkretnej pozycji modułu "Module Positions" i są identyczne w obu wersjach Gantry 5. Oczywiście zamiast pozycji modułu może być z poziomu "Layouts" wstawiona cząstka /particle - wtedy zobaczymy inne ekrany. W zakładce "Particle" możemy zdefiniować nazwę pozycji i "Key" czyli nazwę systemową joomla za pomocą potem przypiszemy do niej standardowy moduł.
Zakładka "Block" służy m.in do ostylowania pozycji - i znów mamy dwie opcje które możemy do tego wykorzystać
- CSS Classes
- Variations - tej opcji przyjrzymy się w następnym ekranie
- CSS ID - dopiero się pojawiło i nie korzystałem więc nie będę opisywał. Aktualizacje Gantry5 są bardzo częste i nie korzystam ze wszystkich funkcji. Wygląda na to że chodzi po prostu o stworzenie swojej nazwy poprzedzonej "#" np
#moje-id
a następnie odwołania się do niego np. z "custom.scss" poprzez stworzenie nowego stylu
Za pomocą "#" oznaczane są pełne sekcje w Gantry 5 np #g-container-header
W pewnych wypadkach może być to wygodniejsze niż szukanie jakiegoś zagnieżdżonego stylu i jego nadpisywanie.
Moje nazewnictwo stosowane w tutorialach może wydawać się naiwne i niezgodne z obowiązującym ale kiedy zaczynałem się bawić w strony www nie było jeszcze chyba jeszcze szkół które by tego uczyły więc tak mi zostało :)

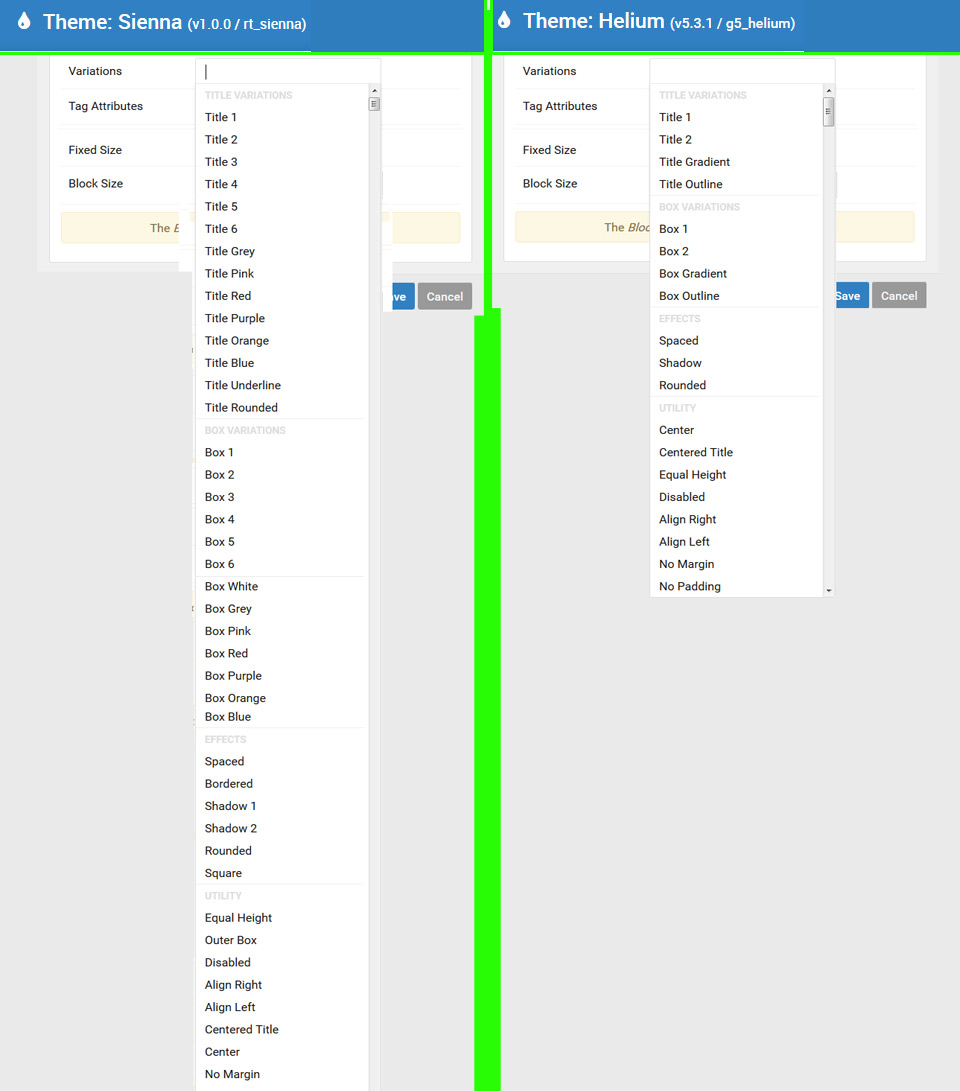
12. Zobaczmy jakie opcje "Variations" mamy zdefiniowane w obu wersjach szablonów dla naszej strony www Lublin. Tu widać dużą przewagę szablonu komercyjnego, ale pamiętajmy że te style służą raczej jako podstawa do zdefiniowania własnych. Zwłaszcza że od prawie dwóch lat atrakcyjność wizualna szablonów RT jest dość dyskusyjna.

Przewaga wersji komercyjnej jest dość widoczna. Ciągle jednak, mimo stałego rozwoju frameworka Gantry 5 brak mi niektórych funkcji widocznych w szablonach konkurencji. Porównując czasem frameworki nie widzę jednak lepszej alternatywy dla Gantry5
2. Powtarzam ten punkt z dużym screenem. Zakładka "Particle Defaults" daje możliwość edycji ustawień domyślnych cząstek - Particles przed umieszczeniem ich w Layouts, lub przed użyciem podobnie jak standardowe moduły joomla. Jest bardzo rozbudowana więc screen na końcu. Jest w obu wersjach Gantry 5, lecz od wersji 5.3 widoczna jest tylko przy szablonach bazowych. Poniżej screen z wersji 5.2.8 dlatego jeszcze jest widoczna przy szablonie przypisanym do strony głównej.