Do tej pory jeśli chcieliśmy stworzyć kopię szablonu wynikiem takiej operacji był całkowicie samodzielny szablon. Teraz dzięki opcji "Inherit" możemy skopiować szablon który będzie zależny od oryginału naszej strony www lublin na joomla i framworku Gantry 5.
W takim szablonie możemy spersonalizować niektóre jego elementy jako samodzielne - particles - cząstki lub pozycje modułów. Te które pozostaną zależne od szablonu oryginalnego będą się zmieniały wraz z edycją oryginału.
To nowość ale tylko pozornie - coś podobnego było już w Gantry 4 - wykorzystywane np przy witrynach wielojęzycznych, lub wtedy kiedy chcieliśmy stworzyć alternatywny układ dla jakieś podstrony.
W gantry 5 jest to jenak dużo bardziej rozbudowane. Samo duplikowanie szablonów z opcją zależności względem oryginału to dopiero początek.
Ta i inne opcje Gantry 5 podlegają szybkiemu rozwojowi więc to o czym piszę za jakiś czas może nie być aktualne bo framework cały czas ewoluuje i czasem jego twórcy wycofują się z niektórych opcji, lub znacznie je modyfikują.
Inherit - dziedziczenie zostało wprowadzone dopiero kilka dni temu sam więc nie znam wszystkich jego opcji inherit - dziedziczenia frameworka Gantry 5 na którym projektuję strony internetowe Lublin na joomla.
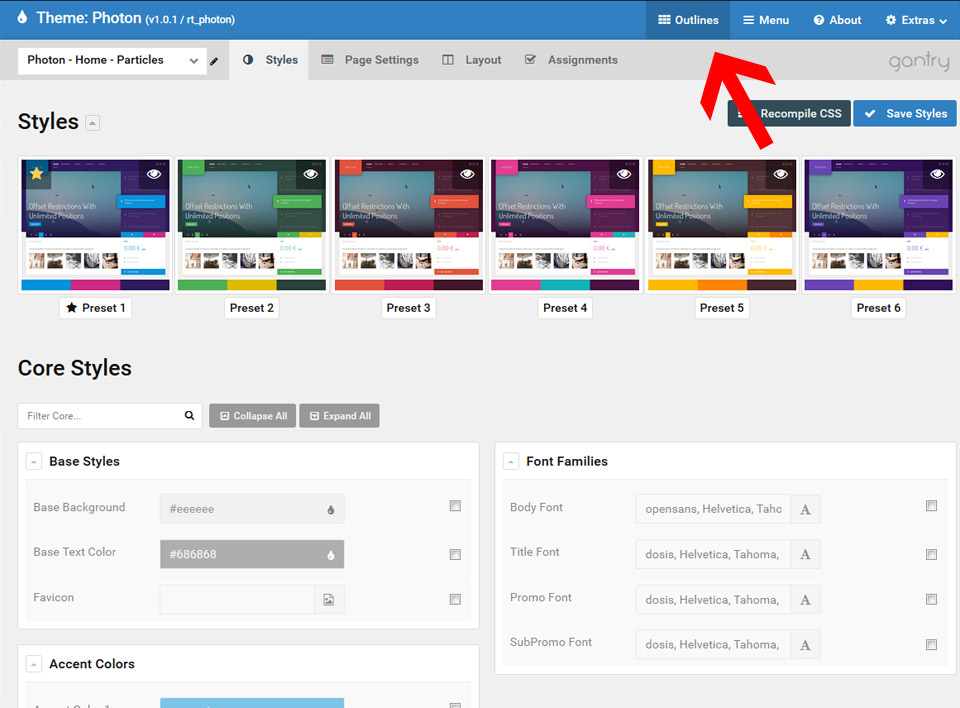
1. Zaczynamy od ekranu głównego zaplecza szablonu Photon - komercyjny szablon z marca 2016 - Gantry 5.3.2
Mamy tu button "Outlines" - klikamy w niego

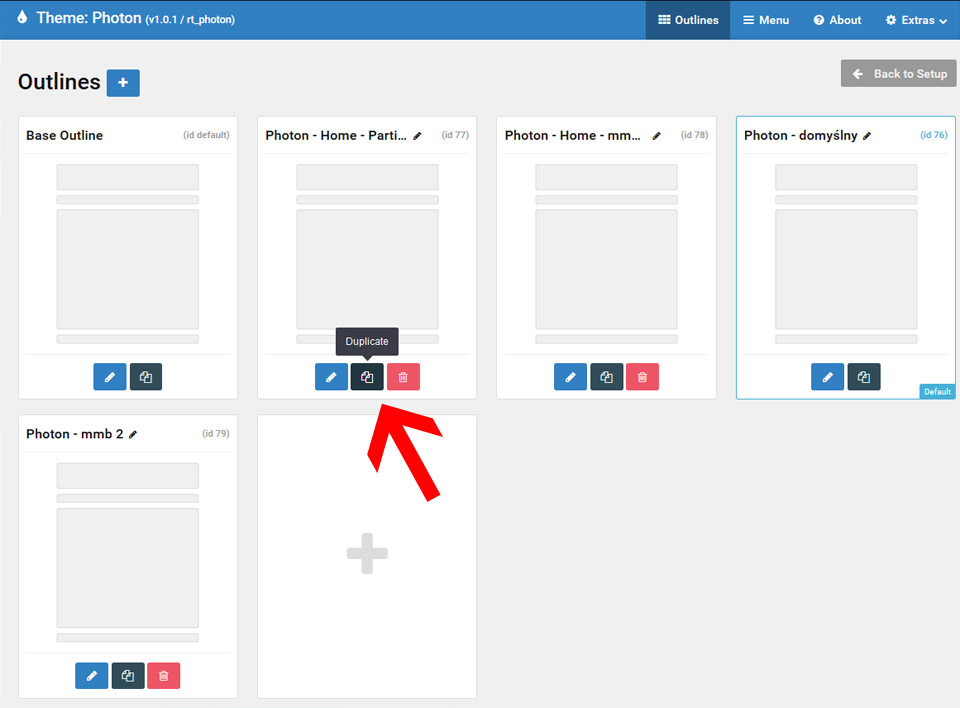
2. Zakładka "Outlines" pozwala nam duplikować wybrane szablony Gantry 5 - chodzi tu szczególnie o ich układ i style które potem możemy modyfikować. Wybieram szablon i klikam umieszczony poniżej button "Duplicate"

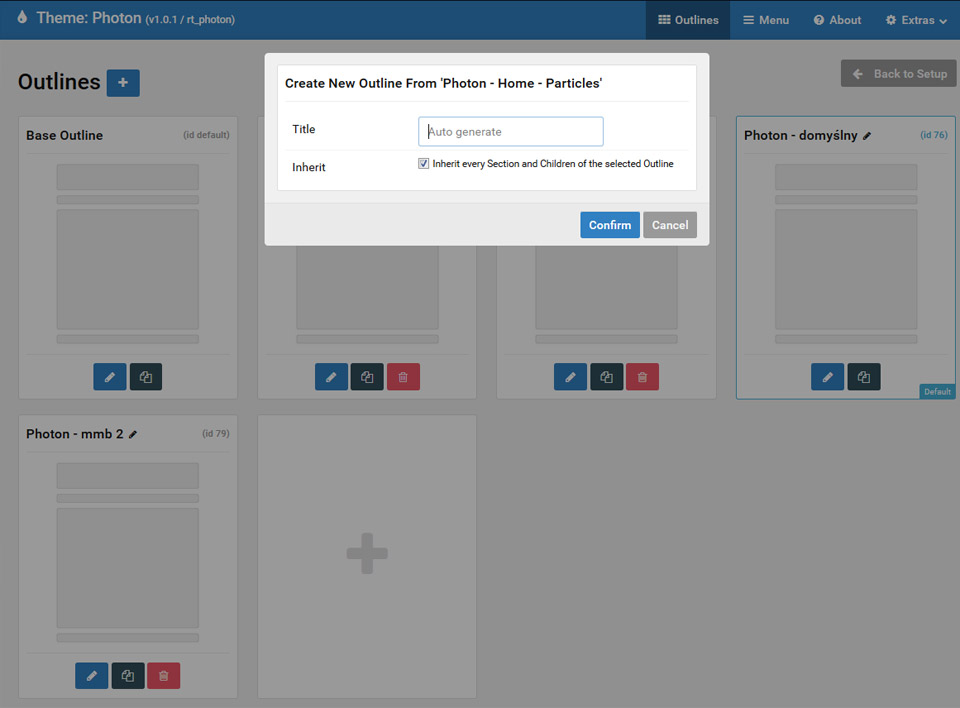
3. W tym momencie wyskakuje nam okno w którym możemy zdecydować czy nowy szablon ma być zależny od oryginału. Opcja "Inherit every Section and Children of the selected Outline" i zatwierdzamy

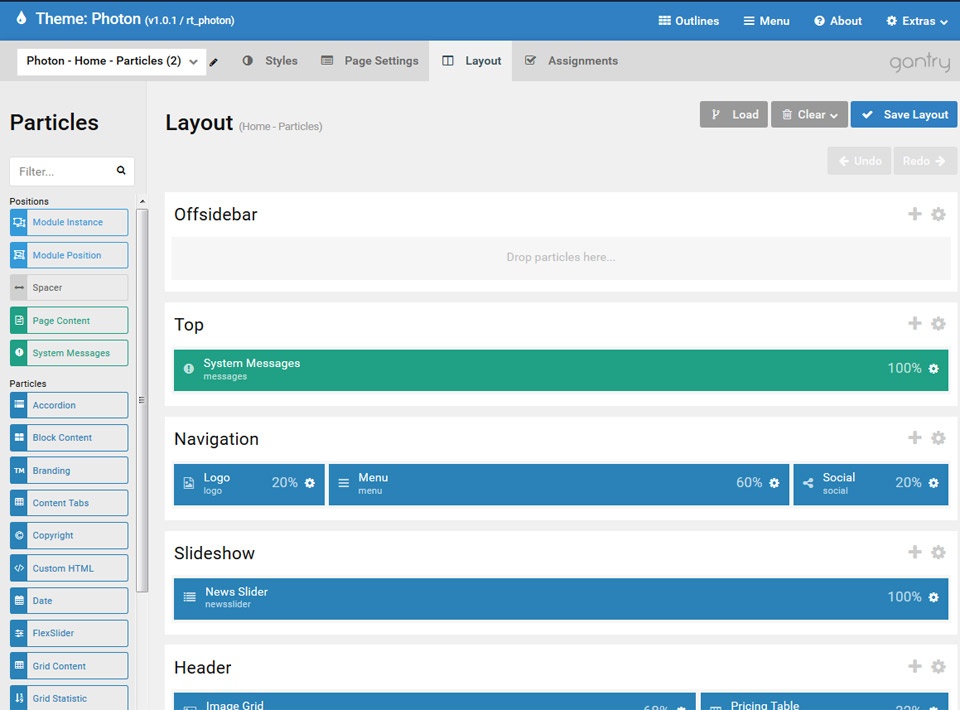
4. Zobaczmy na początek jak wygląda szablon - zakładka layout szablonu SAMODZIELNEGO - czyli bez zaznaczonej opcji dziedziczenia

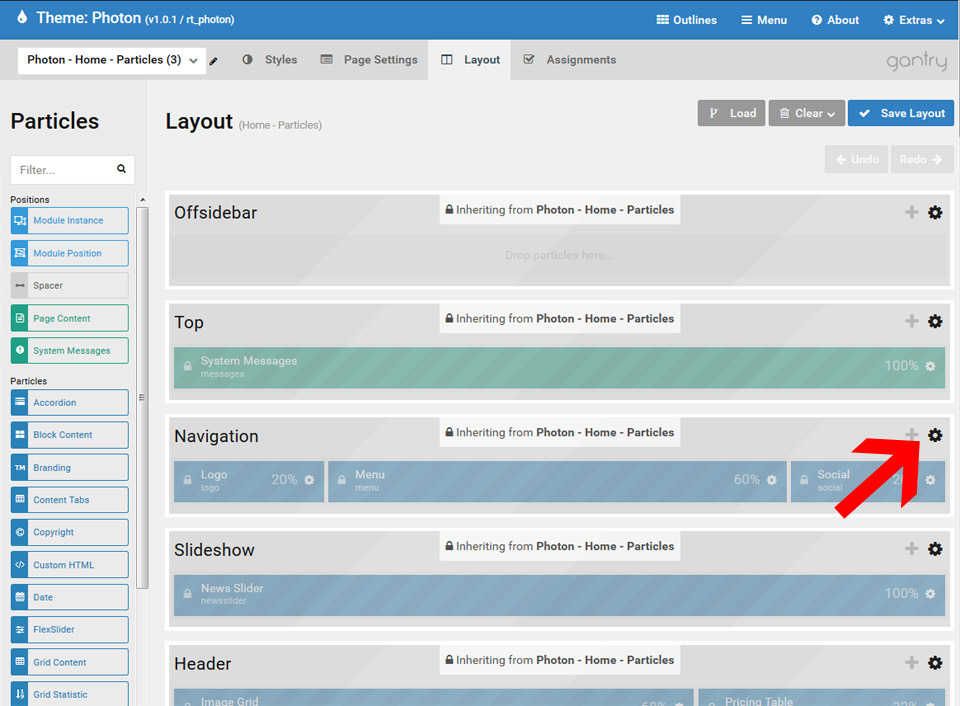
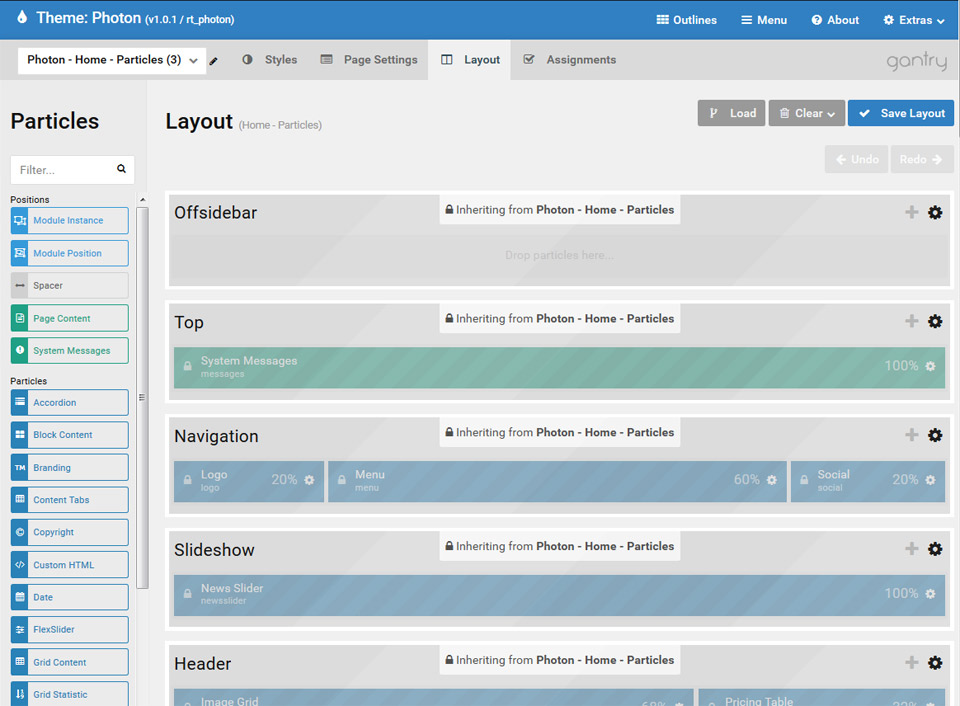
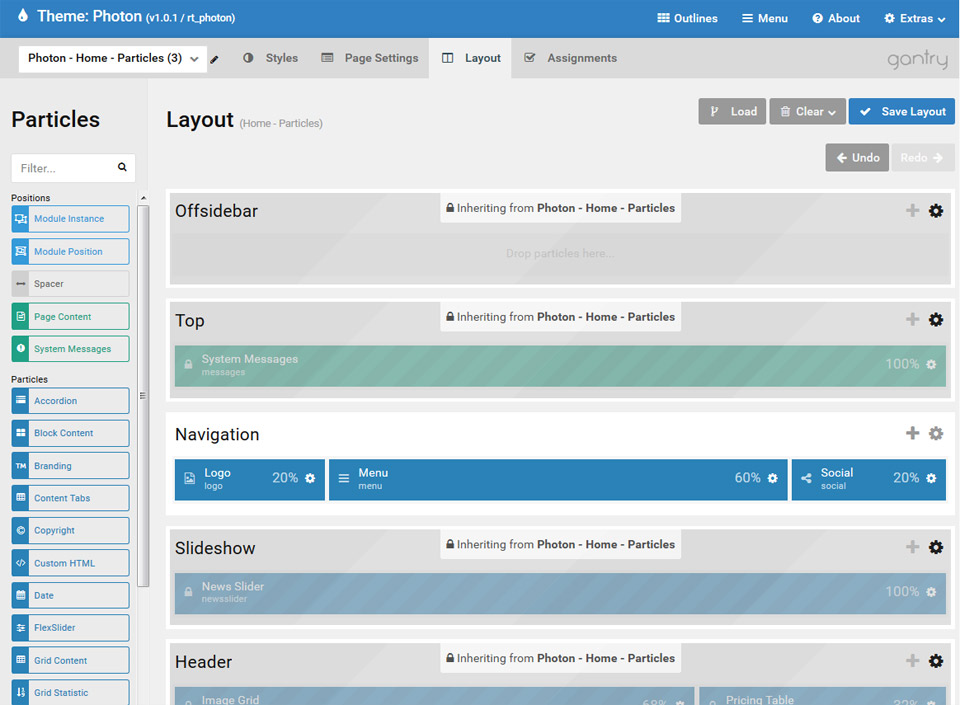
5. Tak natomiast wygląda zakładka Layout szablony zależnego wobec oryginału - czyli zduplikowanego z wykorzystaniem opcji inherit. Pozycje modułów i particles są nieaktywne
W tym przypadku jeśli np zmienimy logo w sekcji Navigation szablonu oryginalnego zmieni się również w TYM szablonie zależnym.

Dlaczego więc tworzyć kopie szablonu które są zależne od szablonu głównego? Myślę że zaawansowanym użytkownikom joomla tego tłumaczyć nie trzeba. Są one potrzebne jeśli chcemy uzyskać tylko lekko (może być i bardzo) zmodyfikowany szablon ale wiemy że będzie on jakieś mierze zgodny z oryginałem.
Wyobraźmy sobie że tworzymy witrynę która ma kilka wersji układów na podstronach. Każda ma elementy wspólne - oparte na particles - cząstkach.
W pewnym momencie musimy zmienić logo - jeśli pracujemy na szablonach wykorzystujących dziedziczenie - zmieniamy je tylko w szablonie głównym - oryginalnym
Tłumaczenie trochę zawiłe ale mam nadzieję zrozumiałe.
To mieliśmy także w innej formie w Gantry 4. Tu jednak to dopiero początek
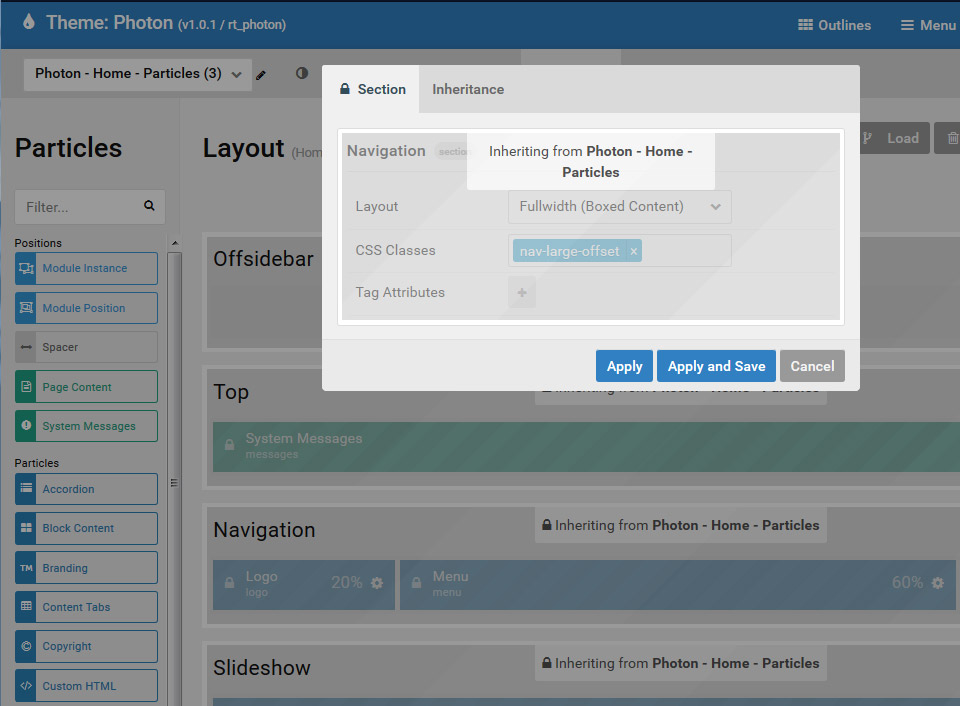
6. Ponieważ ikonki ustawień (zębatek) nie są aktywne przy particles-cząstkach, sprawdźmy co dzieje się w ikonkach sekcji.
7. Wyskakuje pop-up ale zakładka "Section" jest nieaktywna mamy informacje z jakiego szablony jest dziedziczona ta sekcja

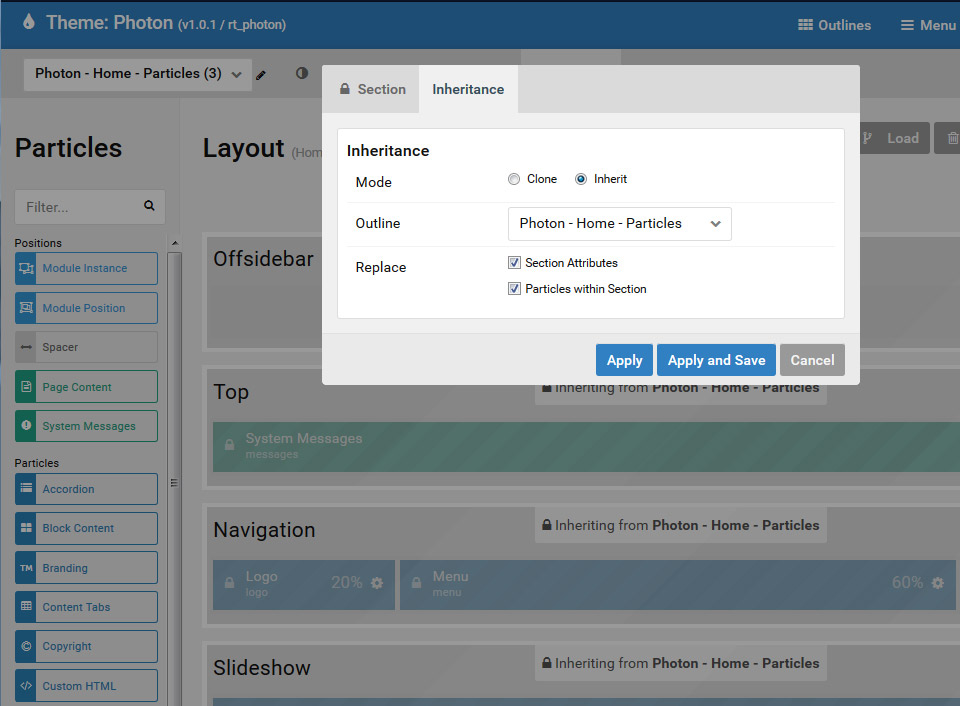
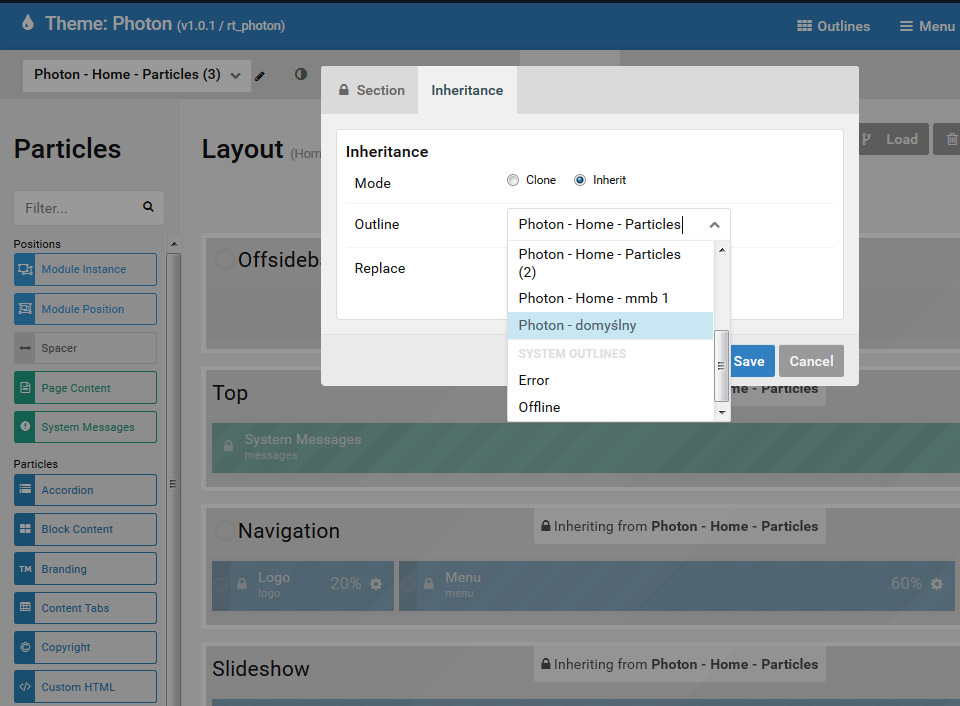
8. W zakładce "Inheritance" - dziedzictwo, dziedziczenie - możemy zmienić kilka opcji.

9. Mode: clone - jeśli zmienimy na clone i zatwierdzimy spowodujemy że cała sekcja się usamodzielni. Będziemy mogli ją dowolnie edytować niezależnie od szablonu głównego. Pozostałe sekcje nadal pozostają zależne od szablonu głównego. Poniżej widać że sekcje zależne są nieaktywne, natomiast sekcja Navigation - jest samodzielna i jest aktywna.

10. Mode: Inherit - możemy także wybrać dla tej sekcji dziedziczenie opcji z innego szablonu.

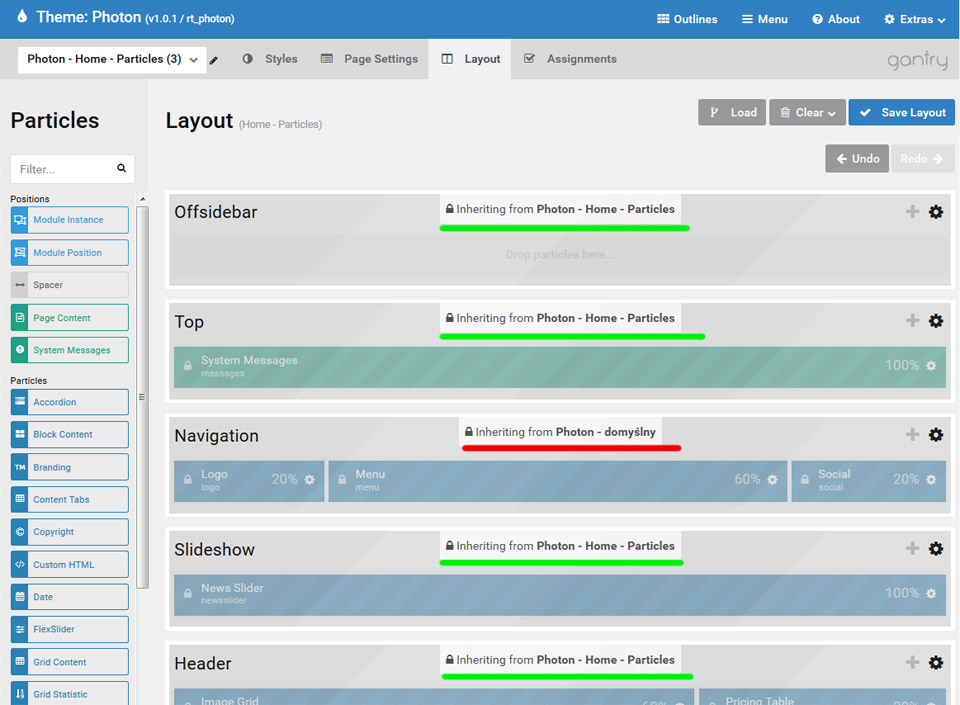
11. Wtedy w Layout pojawi się informacja przy sekcjach z jakiego szablonu jest ona dziedziczona. Jak widać sekcja Navigation dziedziczy ustawienia z innego szablonu niż pozostałe sekcje naszej strony www Lublin na joomla.

Część druga wpisu o dziedziczeniu opcji w szablonach Gantry 5.3 już niedługo