W pierwszym wpisie na temat nowej funkji w Gantry 5.3 pokazałem jak stworzyć szablon zależny od oryginalnego z wykorzystaniem funkcji inherit - dziedziczenia. W wielu wypadkach przy budowie prostych stron o identycznym układzie elementów dla całej strony funkcji inherit - dziedziczenia nie musimy wykorzystywać. Przydaje się przy stronach wielojęzycznych lub ze zmiennych układem / layouts szablonu.
Szablony Gantry 5 są trochę nietypowe - oprócz pozycji modułów (np bottom-a, bottom-b, top-a) zawierają także cząstki-partcles, czyli specyficzne moduły które możemy używać bezpośrednio w Layouts umieszczając tak jak pozycje modułów, jak i w podobny sposób jak standardowe moduły.
Myślę że większość użytkowników joomla przyzwyczajona jest do projektowania stron z użyciem modułów przypisanych do pozycji menu w szablonie. W Gantry 5 panuje pełna dowolność. Projektancie RocketTheme - producenta Gantry 5 w swoich komercyjnych szablonach rezygnują z umieszczania w szablonie pozycji modułów. Zamiast tego pojawiają się cząstki - particles umieszczone bezpośrednio w zakładce Layouts.
Ja tego nie robię z jednego podstawowego powodu - nie chcę uczyć klienta frameworka Gantry 5. Było by to zbyt skomplikowane dla wielu osób - opanowanie tradycyjnych modułów i artykułów też dla wielu nie jest łatwe.
Tworzę więc pozycje modułów w Layput a cząstkek- particles używam jak tradycyjnych modułów
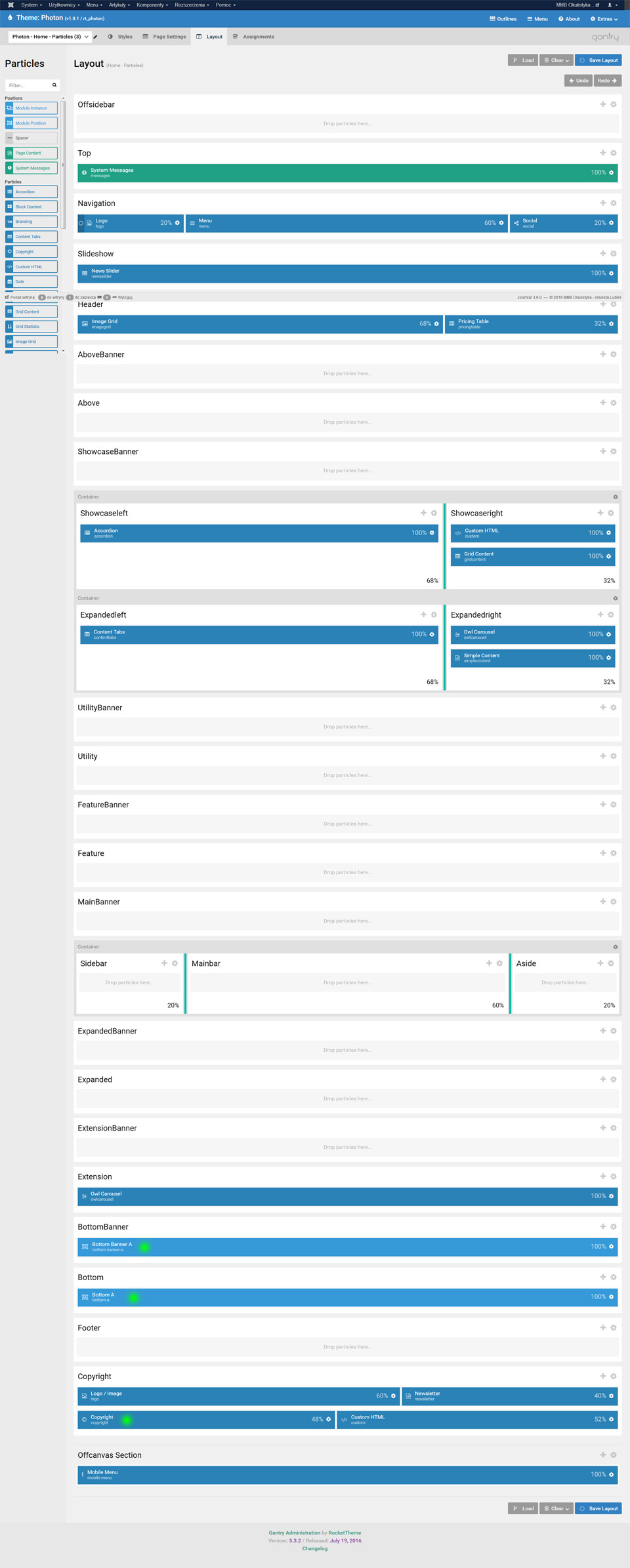
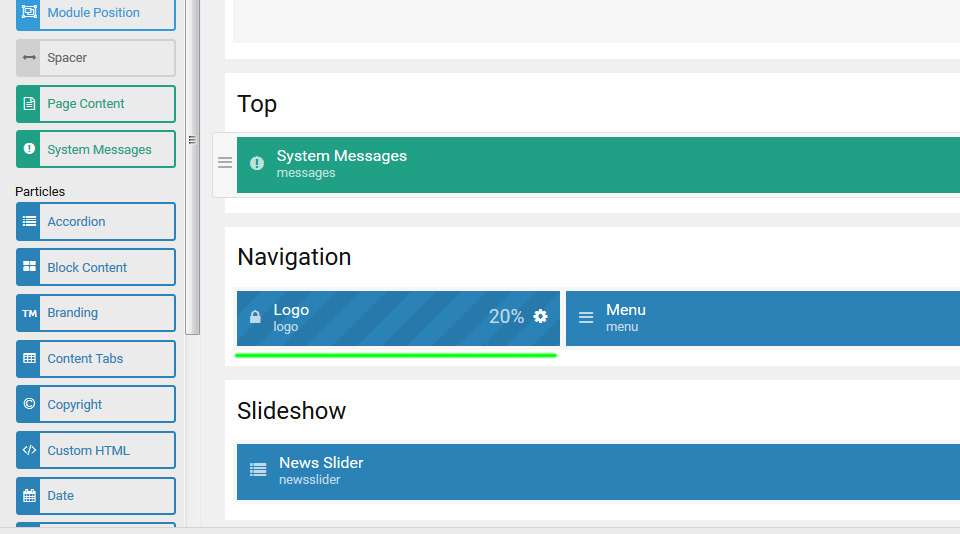
1. Na ilustracji poniżej zakładka Layouts szablonu komercyjnego - zielonymi kropkami oznaczyłem tradycyjne pozycje modułów. Jest ich niewiele - ale ty panuje pełna dowolność w projektowaniu i projektując strony internetowe Lublin na Gantry5 możemy używać tego frameworka tworząc pozycje modułów. 
2. Wracamy do funkcji inherit w szablonie naszej strony www Lublin. Odwróćmy teraz sytuację z pierwszego wpisu - tam używałem inherit do utworzenia zależnej kopii szablonu. Tym razem mamy dwa, lub więcej niezależnych szablonów ale w pewnym momencie stwierdzamy że lepiej żeby niektóre elementy szablonu były dziedziczone z któregoś z nich.
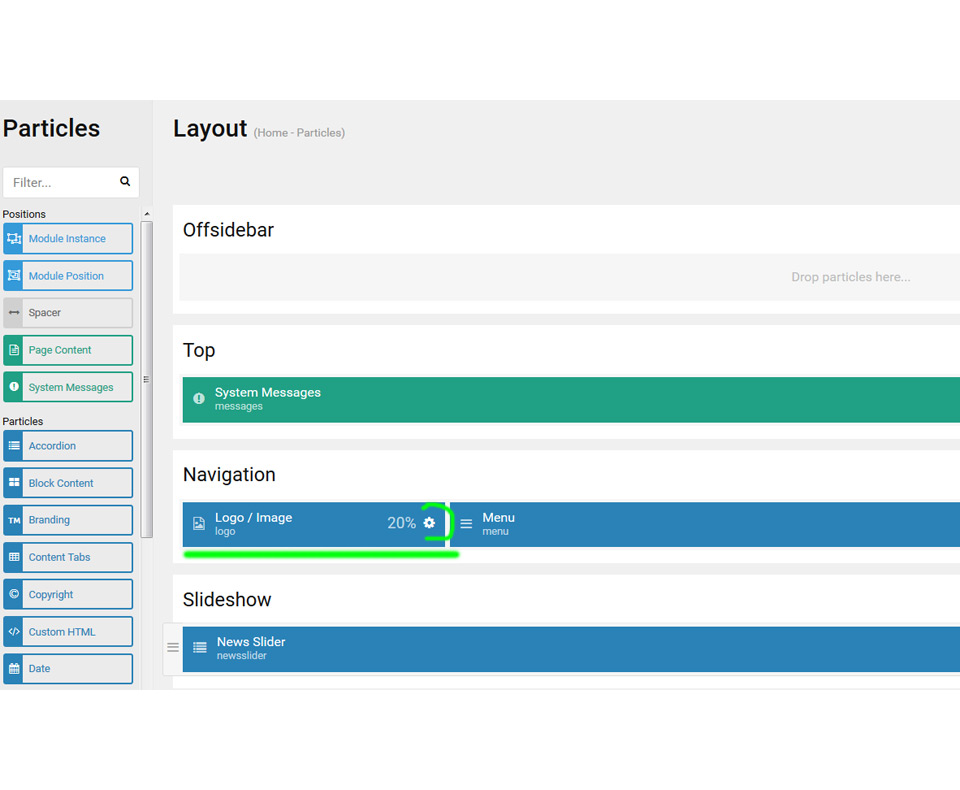
Na początek pokaże co można zrobić z particles użytym w Layouts. Chyba w każdym szablonie naszej strony www Lublin na Gantry 5 pojawia się cząstka - particles Logo. Używam jej właśnie do umieszczania logo firmy na stronie internetowej. Kiedyś wykorzystywałem standardowy moduł joomla - "własny kod html" przypisywany do pozycji w szablonie i wszystkich zakładek menu.
Klikamy w ikonkę ustawień - zębatka
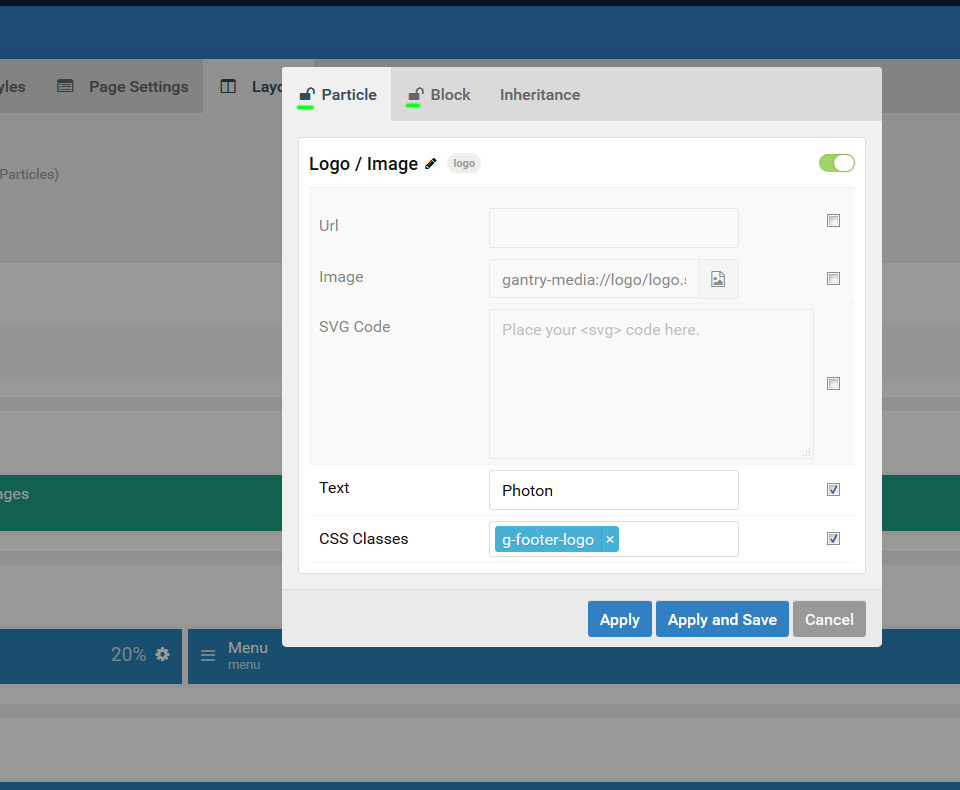
3. Tak wygląda popup w którym możemy modyfikować ustawienia cząstki - particles Logo - ponieważ w tym momencie jest to samodzielna cząstka kłódeczki są odblokowane. Zakładka Particle - na dole widać dodany styl dla tej cząstki

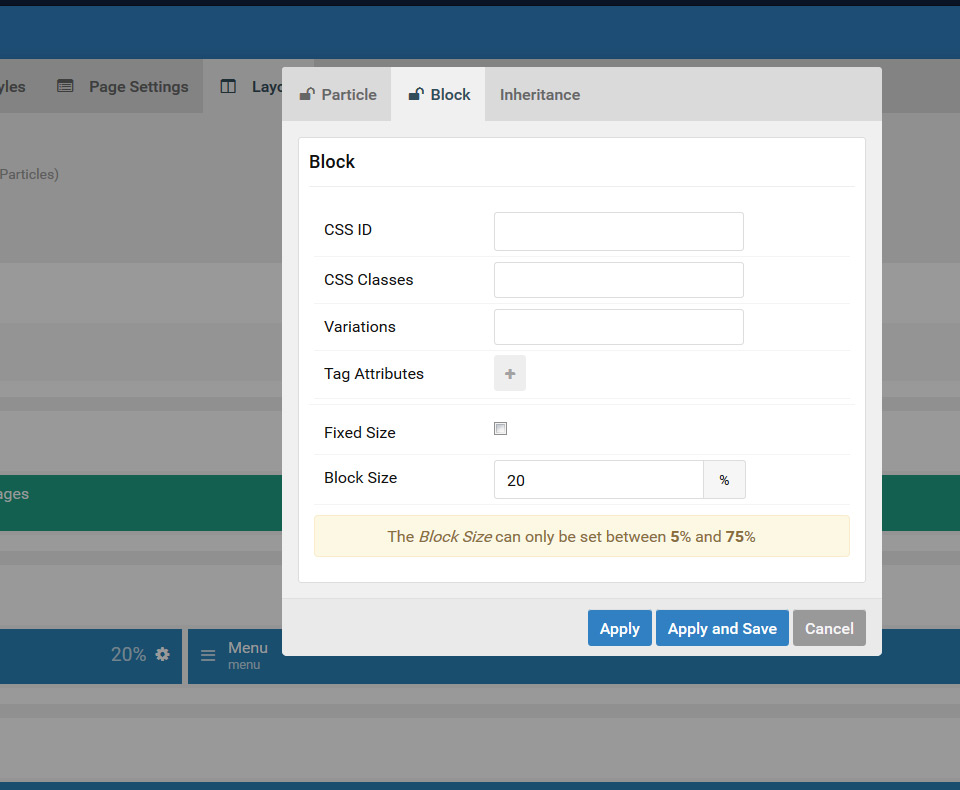
4. Zakładka Block - również odblokowana, nie ma dodanych styli, ani Variations (wbudowane w Gantry 5 style)

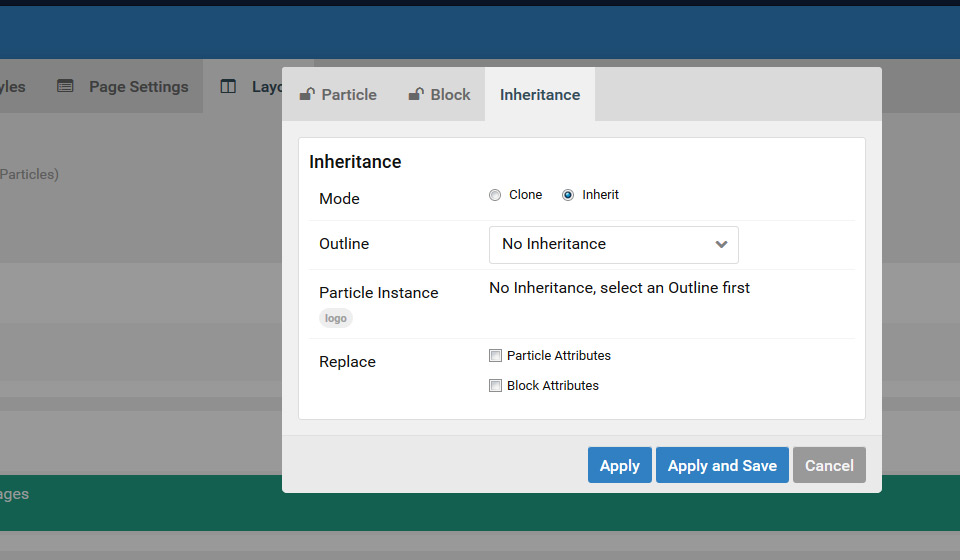
5. Zakładka Inheritance. W tej chwili mam zaznaczoną opcje "No Inheritance" więc cząstka nie dziedziczy żadnych opcji z innej cząstki (o takiej samej funkcjonalności czyli Logo).

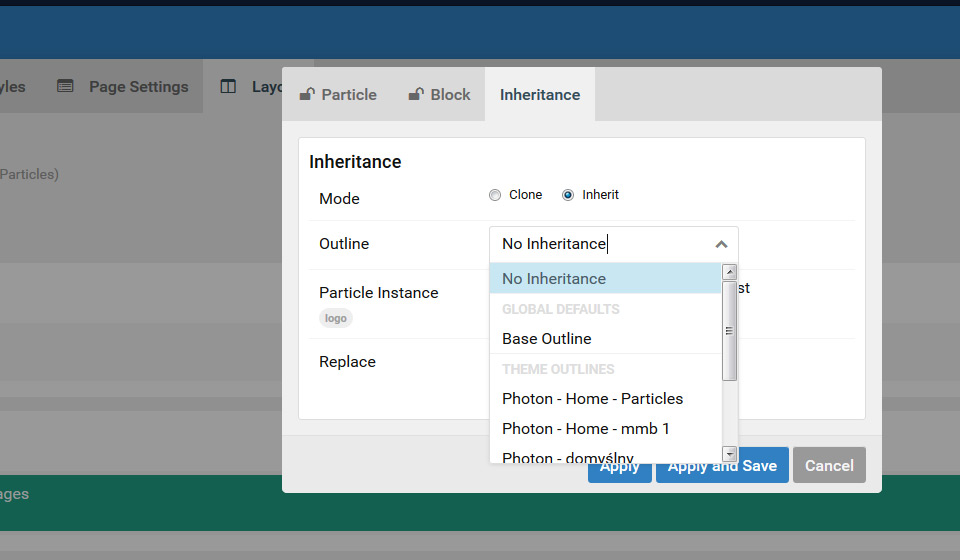
6 .Po pierwsze musimy zastanowić się z jaki szablon będzie nadrzędnym dla tej cząstki. Wybieramy go w oknie "Outline"

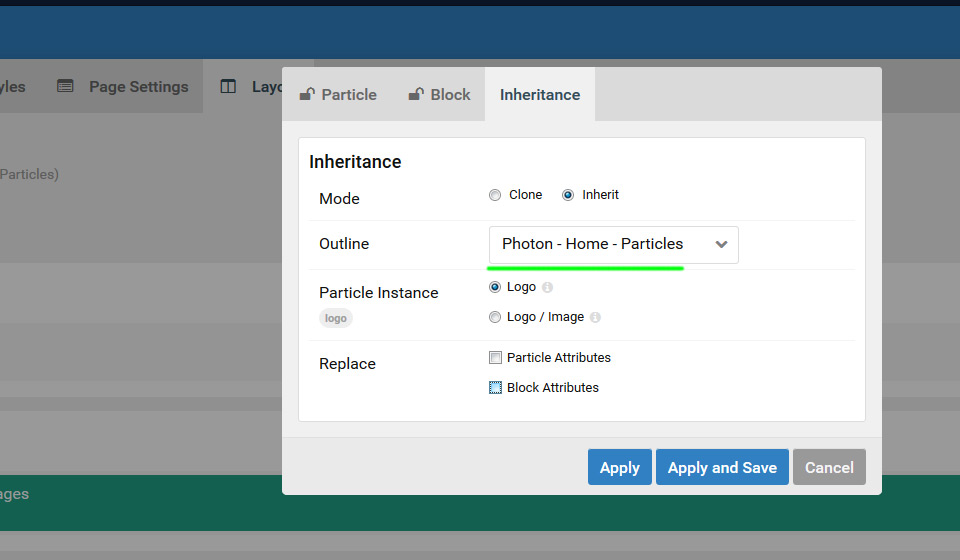
7. Szablon nadrzędny dla tej cząstki ustawiony.

8. Poniżej mamy opcję "Particle Instance" - pod nią nazwa systemowa cząstki - particles, w tym wypadku logo. Obok widać nazwy dostępnych cząstek logo w wybranym szablonie nadrzędnym - w tym wypadku są to nazwy zupełnie dowolne.
-Logo
-Logo/Image
Dlaczego dwie? Bo w szablonie który wybraliśmy są dwie cząstki o tej samej funkcjonalności umieszczone w dwóch różnych miejscach Layouts. Na chwilę przechodzę do szablonu który wybrałem jako nadrzędny i dodaje kolejną cząstkę - particles o tej funkcjonalności. Jak widać pojawia się ona w tej zakładce.
Przy każdej opcji znajduje się mała ikonka "i" - za jej pomocą możemy wywołać kolejny pop-up

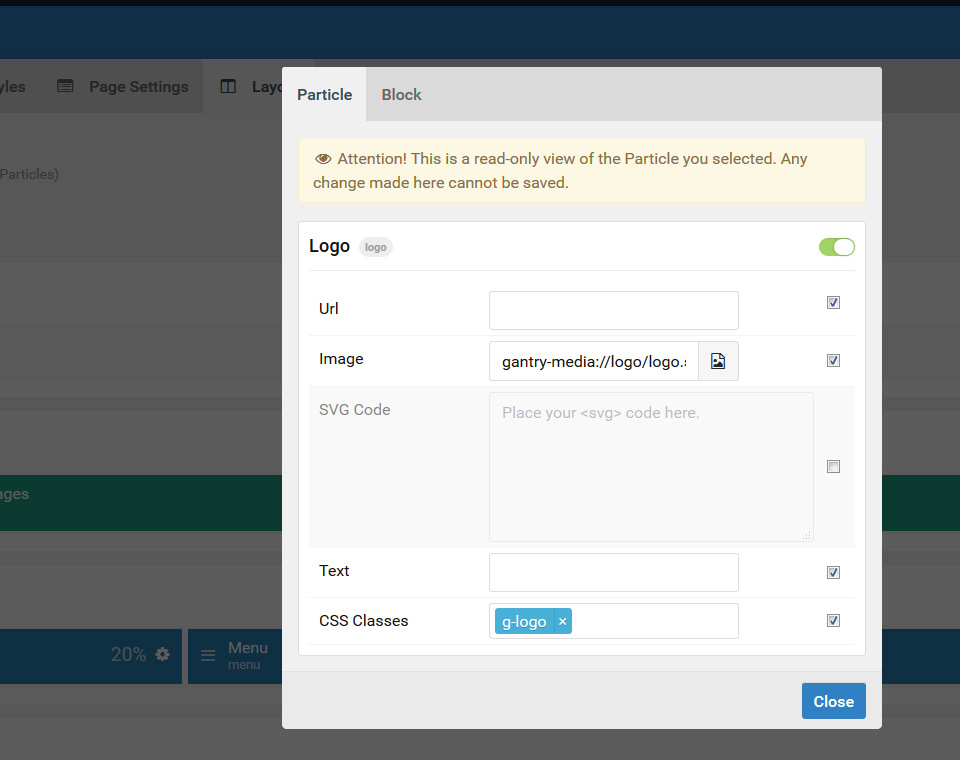
9. Klikam ikonke "i" przy Logo - mamy taki pop-up
Zakładka "Particle"
na górze informacja "Uwaga! To jest tylko do odczytu. Zobacz ustawienia cząstki nadrzędnej. Wszelkie zmiany dokonane tutaj nie mogą być zapisane." Na dole brak przycisku "save"
Widać cząstka będzie miała inny styl "g-logo" zaczerpnięty właśni z cząstki której ustawianie dziedziczy.

Projektuję strony internetowe Lublin
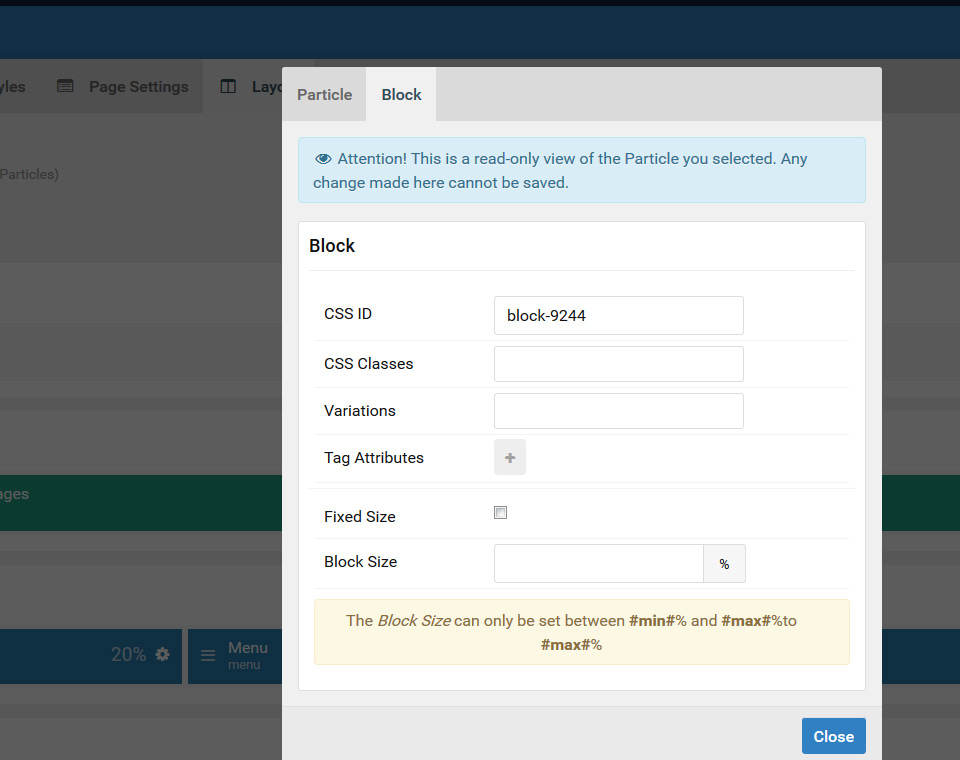
10. Zakładka "Block"- Identyczny komunikat jak na poprzedniej zakładce. Zamykam to okno

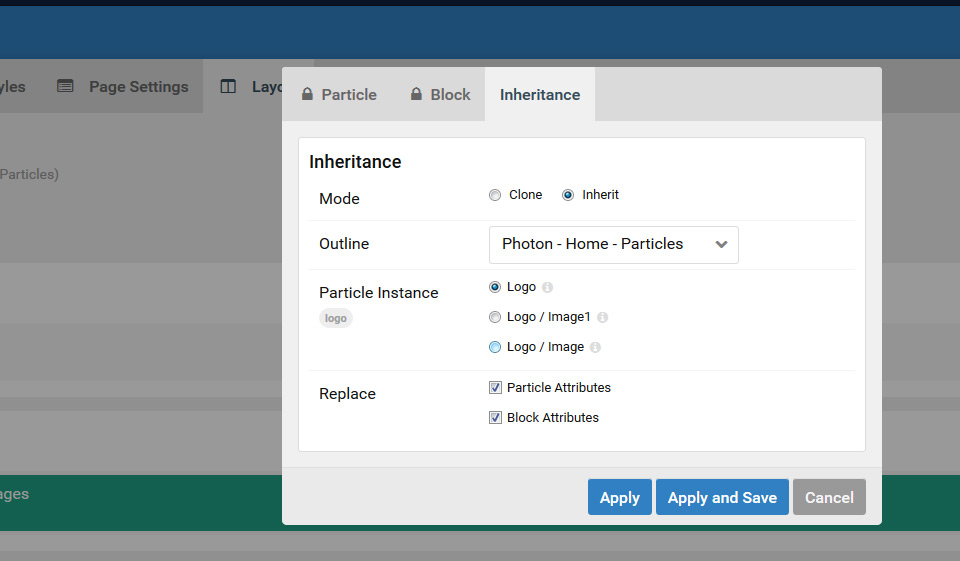
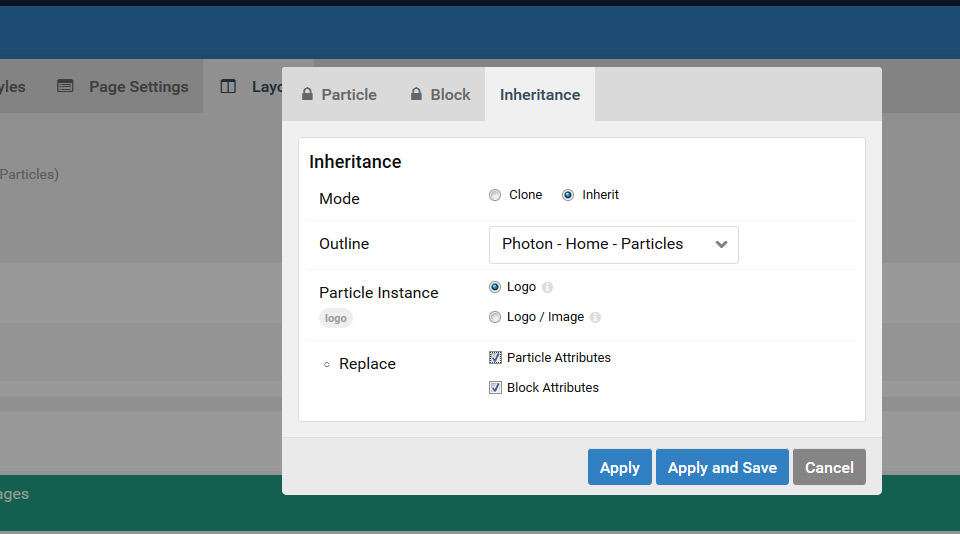
11.Zakładka Inheritance
Opcja"Replace" - zduplikuj
- Atrybuty Particles - cząstki
- Atrybuty Block
Zaznaczenie tych dwóch opcji powoduje że nie będziemy mogli dodawać innych styli do nich. Wybranie jednej z tych opcji jest wymagane żeby doszło do dziedziczenia - Atrybuty Particles.
Zaznaczenie Atrybuty Block spowoduje że bedziemy korzystać z ostylowania bloku w którym znajduje się cząstka - a może ona być przecież w innym miejscu Layout więc nie musi być to dobre rozwiązanie.
Zapisuję.

12 Jak widać cząstka została zablokowana i zmieniła wygląd. Nie widać jednak z jakiego szablonu dziedziczy ustawienia.

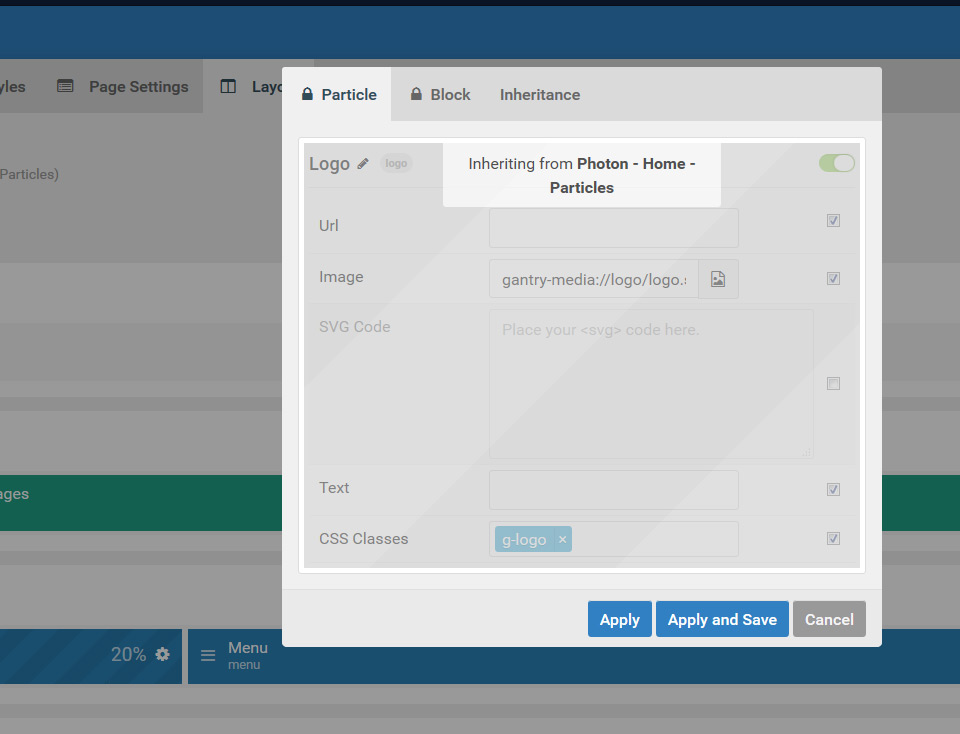
13. Jeszcze raz klikam w ikonke ustawień i sprawdzam jak wygląda pop-up. Tu jak widać są już zablokowane zakładki "Particle" i "Block" i podana jest informacja z jakiego szablonu dziedziczone są ustawienia.

Podsumowują dzięki opcji inherit - dziedziczenie możemy korzystać opcji cząstki nadrzędnej dziedziczonych z wybranego szablonu niezależnie w którym miejscu /block'u / pozycji Layouts się ona znajduje. Możemy ustawić dla nie swoje niezależne style dla pozycji / block'u lub także je odziedziczyć z szablonu nadrzędnego.
Opcja jak widać przydatna, ale może wprowadzić zarówno ułatwienia w pracy jak i trochę zamieszania przy edycji.
W kolejnym wpisie poruszę także temat inherit - dziedziczenia w Gantry 5 - ale tym razem dziedziczenia ustawień pozycji modułów w Layouts. Nie całkiem to samo co obecnym wpisie.
