Kiedy przeglądamy strony responsywne na ekranie smartfona lub tabletu o mniejszym ekranie zamiast standardowego menu widzimy tylko charakterystyczną ikonkę - trzy poziome paski w lewym lub prawym rogu ekranu. Zdążyliśmy się już do tego przyzwyczaić i nie zastanawiamy się gdzie podziało się zwykłe menu.
Tak też jest w Gantry 5 na którym projektuję responsywne strony internetowe Lublin na joomla i wordpress. Czasem zdarza się że trafiamy na strony www na którym projektant zapewne ze względów estetycznych ukrył menu także na większych ekranach - pc i laptopów. Wtedy także widzimy ikonkę z trzema paskami. Jest to ikona FontAwesome - fa-navicon - jeśli projektant używa tych ikon. W Gantry 5 są one wbudowane we framework.
Ostatnio przydarzył mi się projekt strony www Lublin w którym także menu miało wyświetlać sie na każdym ekranie pod postacią ikony fa-navicon. W gantry 5 menu osadzamy w pozycji "Navigation" lub "Top" - tak zaleca zespół RT.
Menu mobilne widzimy w zakładce layout szablonu w pozycji "Offcanvas Section" - standardowo nie jest ona widoczna na naszej stronie www ale można ją wywołać na kilka sposobów.
Oprócz menu można tam osadzać także moduły - ale o tym innym razem
W kilku komercyjnych szablonach RocketTheme pojawiał się efekt podobny do tego jaki chciałem osiągnąć. Po przyjrzeniu się im okazało się że nie jest to jednak coś zupełnie innego.
Szukając rozwiązania jakiegoś problemu nigdy nie wychodzę z założenia że jestem pierwszy. Warto więc przeszukać forum - w tym wypadku forum RT. Okazało się że problem jest dość banalny.
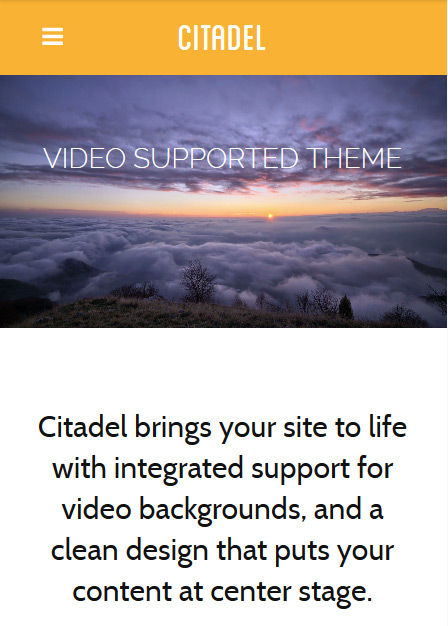
1. Tak wygląda ikona menu mobilnego - lewy górny róg (tło wielkość, kolor i inne parametry do zmiany w CSS)

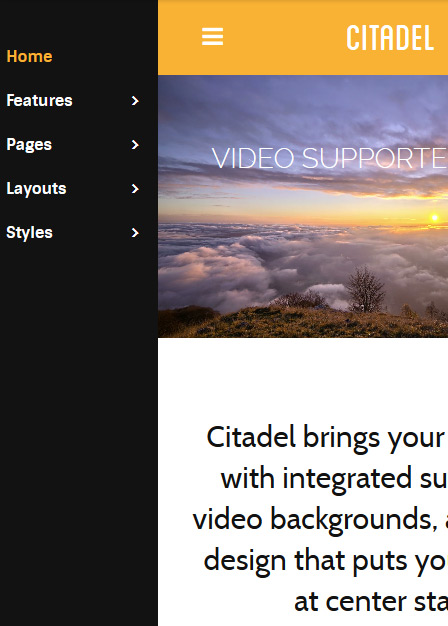
2. Tak wygląda menu po kliknięciu na ikonkę fa-navicon - oczywiście możemy je ostylować w CSS

3. Co zrobić żeby pojawiło się ono także na większym ekranie. W Gnatry 5 jeśli przeglądamy stronę na małym ekranie standardowe menu jest automatycznie ukrywane, a pojawia się ikona fa-navicon.
Chcąc pokazać ikonę fa-navicon - menu mobilnego nie usuwamy normalnego menu z zakładki layout naszego szablonu!!!
Przechodzimy do zakładki Styles - wybieramy szablon który przypisaliśmy do strony www Lublin na joomla i wordpress, lub tylko do wybranych zakładek.
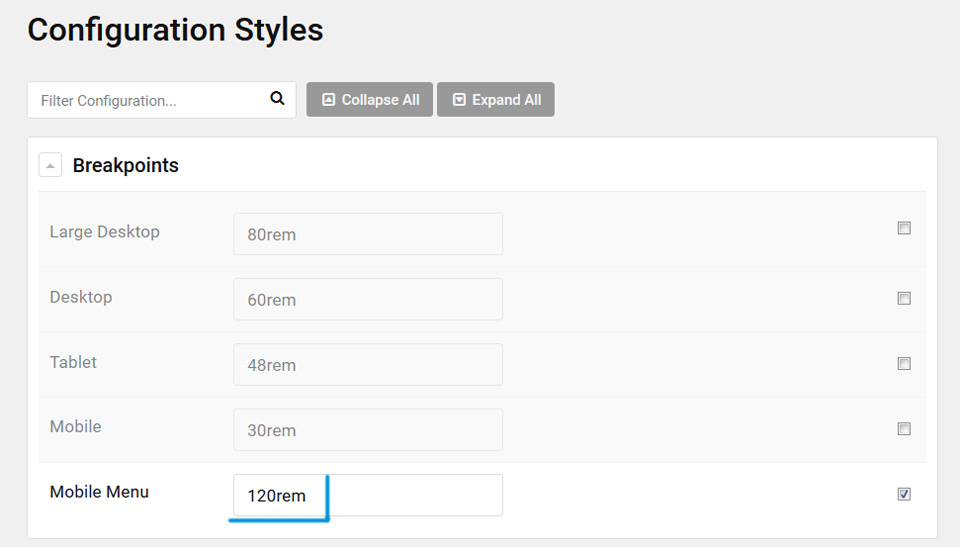
Na dole zakładki mamy panel "Configuration Styles", a w nim zakladkę "Breakpoints"
Tu ustalamy szerokość szablonu naszej strony internetowej. Na dole jest pole "Mobile Menu" - normalnie jest tu wartość 48rem - taka jak przy szerokości szablonu przypisanej do Tabletu.

Po kilku próbach wstawiłem w to pole 120rem - wtedy dopiero w moim szablonie menu standardowe zostało ukryte a pojawiła się ikona menu mobilnego na ekranie monitora Full Hd.
Jeśli mamy przypisane do strony internetowej kilka szablonów musimy tę operację powtórzyć dla każdego z nich. Jeśli nie widzicie ikony - możliwe że zlała się ona z tłem.
