Każdy kto zaczyna wykonywać strony www Lublin na joomla staje przed problemem dostosowania wyglądu szablonu do wymagań klienta. Jednym z elementów tej pracy jest praca w kodzie i nadawanie poszczególnym elementom strony charakterystycznego i zgodnego z estetyką klienta wyglądu.
Możemy korzystać ze stylów CSS wbudowanych w szablon - jeśli takie są, a także dodatkowo je modyfikować i dodawać własne style css.
Najbardziej elementarnym działaniem jest ostylowanie poszczególnych modułów szablonu kiedy projektujemy strony internetowe Lublin na joomla. Miejsce i sposób edycji tego kodu zmienia się cały czas. Starsze szablony najczęściej modyfikowało się bezpośrednio ingerując w ich kod, nowsze w dodatkowych plikach które pozwalają zachować modyfikacje nawet po aktualizacji szablonu. Dodatkowo niestandardowe style trzeba było przypisać do modułu.
W Gantry4 i w Gantry5 mamy wiele wbudowanych we framework styli css - zobaczmy jak przypisać je do podstawowego modułu "własny kod html"
Szablon Antares od RocketTheme - Gantry 5
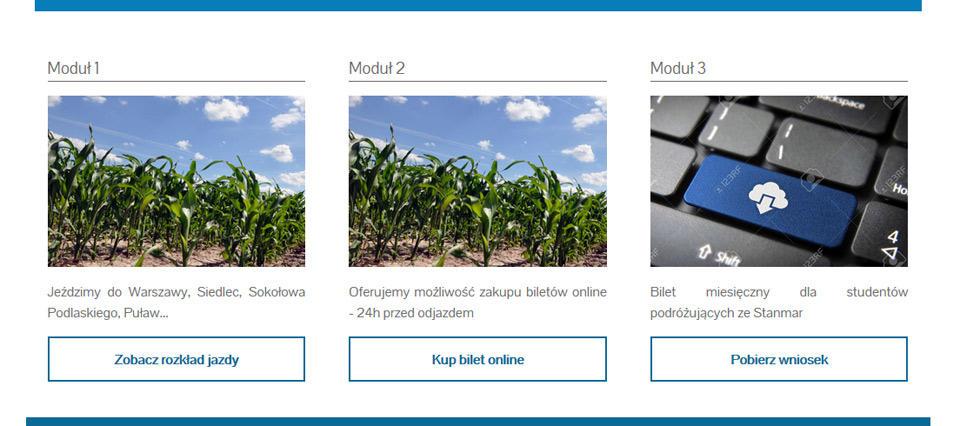
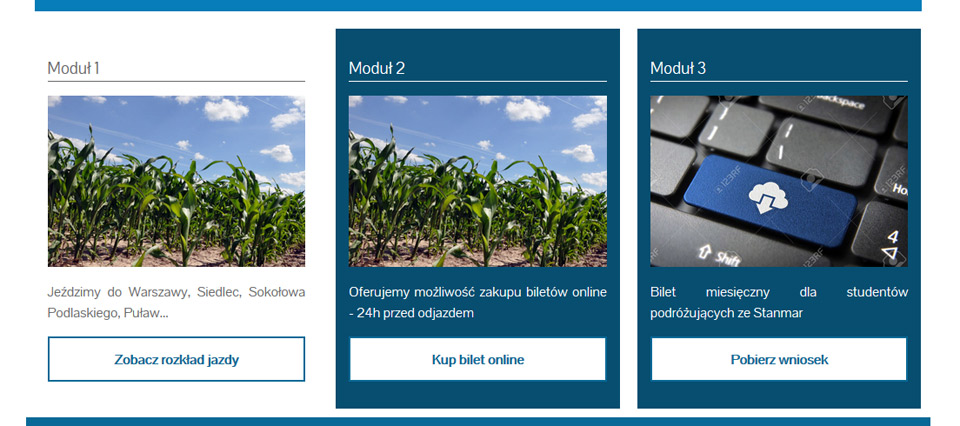
1. Trzy moduły typu "własny kod html" umieszczone w pozycjach feature-a, feature-b, feature-c naszej strony www Lublin.
Szablon wcześniej modyfikowałem - modyfikacjom poddałem styl tytułu modułu i button. Spróbuję przypisać styl wbudowany w Gantry 5 - "box1" na trzy różne sposoby.

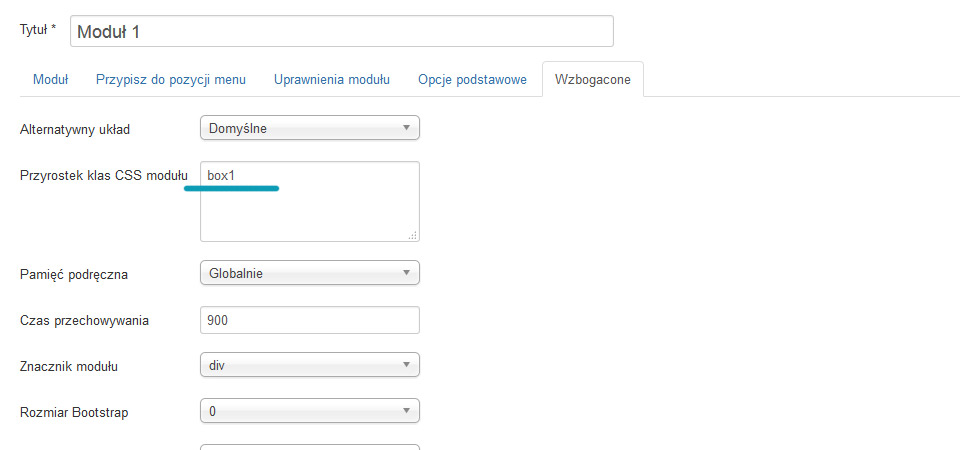
2."Moduł 1" - dodaję styl "box1" w zakładce "Wzbogacone" naszego modułu - pole "Przyrostek klas CSS modułu". To najprostszy sposób, przez lata pracy z Gantry 4 tak właśnie robiłem. Działało ze stylami wbudowanymi w Gantry 4 jak i z tymi które dodawałem w pliku "custom". Ma to tę zaletę że możemy nadać indywidualne ostylowanie dla kilku modułów znajdujących się w tej samej pozycji modułu w szablonie.

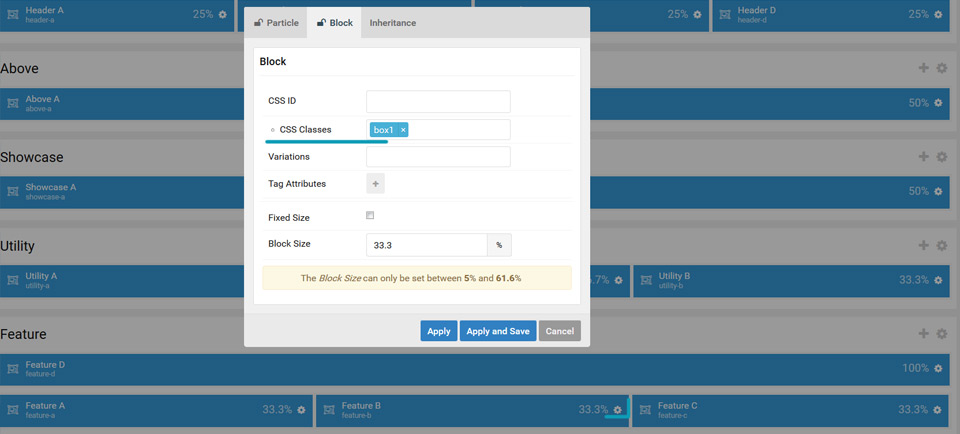
3. "Moduł 2" - dodaję styl "box1" w zapleczu szablonu Gantry5. Przechodzę do zakładki "layouts" i przy pozycji modułu "feature-b" klikam ikonkę zębatki. W pop-up'ie wybieram zakładkę "block" i tu w polu CSS Classes dodaję "box1"

{josociallocker}
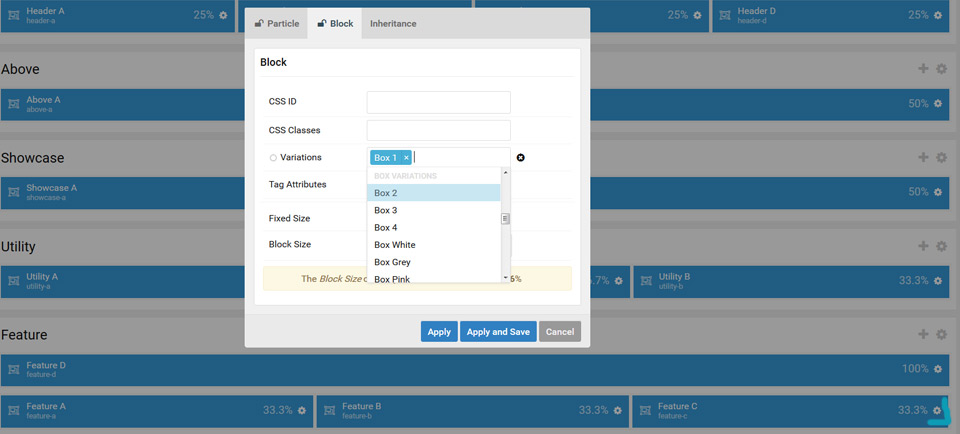
4. "Moduł 3" - dadaję styl "box1" w zapleczu szablonu Gantry5. Przechodzę do zakładki "layouts" i przy pozycji modułu "feature-c" klikam ikonkę zębatki. W pop-up'ie wybieram zakładkę "block" i tu w polu Variations wybieram "box1". Pole Variations zawiera listę wbudowanych w Gantry 5 styli CSS - więc tylko je wybieramy z listy. Jest ich więcej niż te na liście - ktoś kto pracował z Gantry4 przez lata pracy zapewne używał ich wielokrotnie. Wiele przeszło do Gantry 5.

5. Jak widać dodanie stylu "box1" w tradycyjny sposób w szablonie Gantry 5 nie działa. Dodawanie podwójnego ostylowania z poziomu pozycji modułu w szablonie - zakładka "Layouts" i z poziomu modułu także nie powoduje negatywnych zmian w stylu.

Style CSS przypisane są w Gantry 5 do szablonu a ich dodawanie następuje poprzez dodawanie do pozycji modułu w zakładce layouts. Ma to pewną wadę - wszystkie moduły w tej samej pozycji modułu będą miały identyczne atrybuty stylu - kolor fontów, tło, cieniowanie itp.
Na szczęście Gantry 5 pozwala na tworzenie pozycji modułów praktycznie bez ograniczeń ilościowych. Problem pojawia się kiedy chcemy żeby moduł umieszczony w tej samej pozycji modułu w szablonie, w innej zakładce menu miał inne ostylowanie. W takim wypadku najprostszym rozwiązaniem jest stworzenie kopii szablonu i przypisanie jej do konkretnej zakładki menu - z jednoczesną zmianą stylu dla wybranej pozycji modułu w szablonie.
Testowałem jednak inny - nowszy szablon - Photon - także od RocketTheme. Tam dodawanie stylu css z poziomu modułu powodowało że niektóre atrybuty stylu były wyświetlane. Jednak dodanie tego samego stylu "box1" z poziomu szablonu i poziomu modułu powodowało różne - dość zbliżone - ale różne efekty. Dodanie tego samego stylu "box1" jednocześnie z poziomu modułu i pozycji modułu w szablonie powodowało jeszcze inny efekt.
Był to inny szablon lecz ta same wersja Gantry 5.
{/josociallocker}
