Stworzenie ciekawej wizualnie strony kiedyś wymagało dodawania elementów graficznych w postaci obrazków. Dziś wiele możemy zrobić wykorzystując style css. Chciałbym pokazać klika metod dodania tego samego stylu dla modułu w Gantry5.
1. Utworzyłem w pozycjach "feature-a", "feature-b" i "feature-c" naszej strony www Lublin na Gantry 5 i joomla trzy moduły.
2. Wygląda to dość ubogo więc na początek w do pozycji "feature-a" dodam w zakładce layout szablonu zaimplementowany w Gantry5 styl "box1"
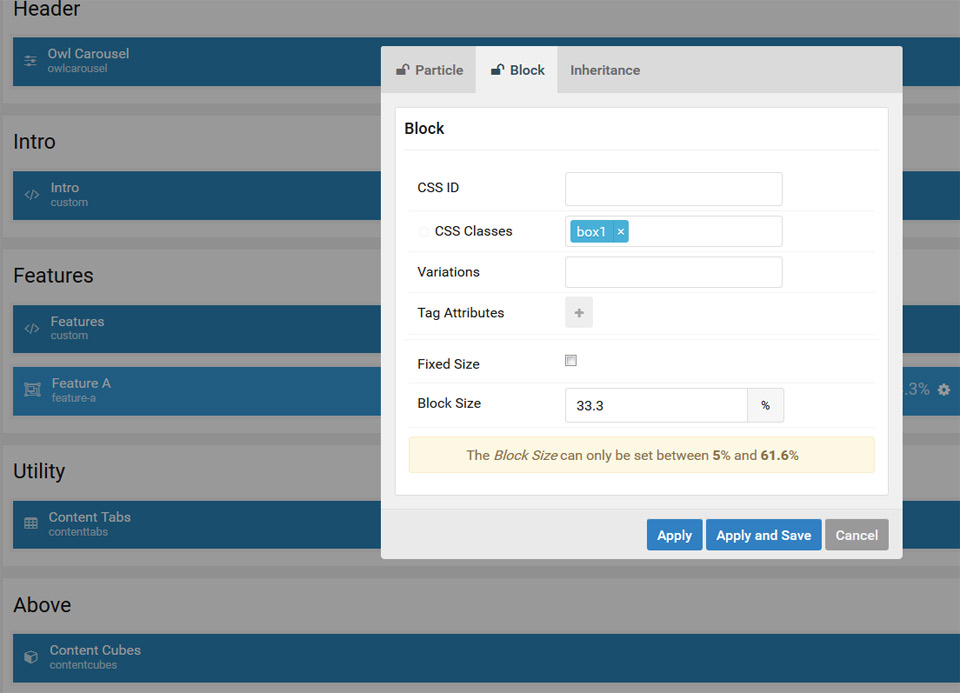
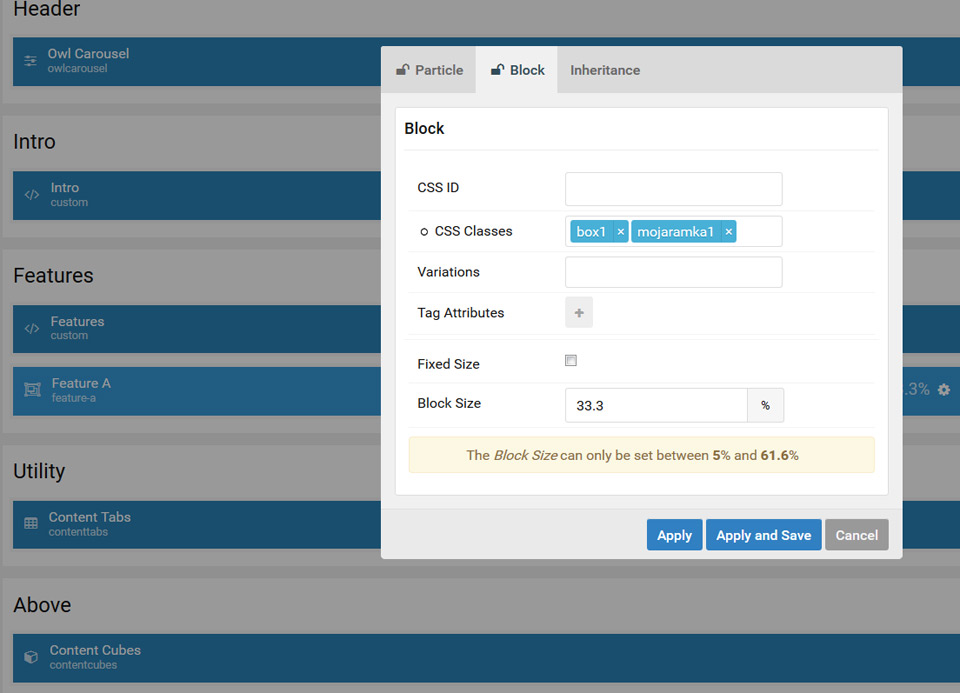
W layout przy pozycji "feature-a" klikamy w "zębatkę" i w zakładce "Block" w oknie "CSS Classes" dodaję "box1"
Ten styl dostępny jest także w oknie "Variations" - tu wybieramy go z dostępnych opcji które pokazują się po kliknięciu w to okno.

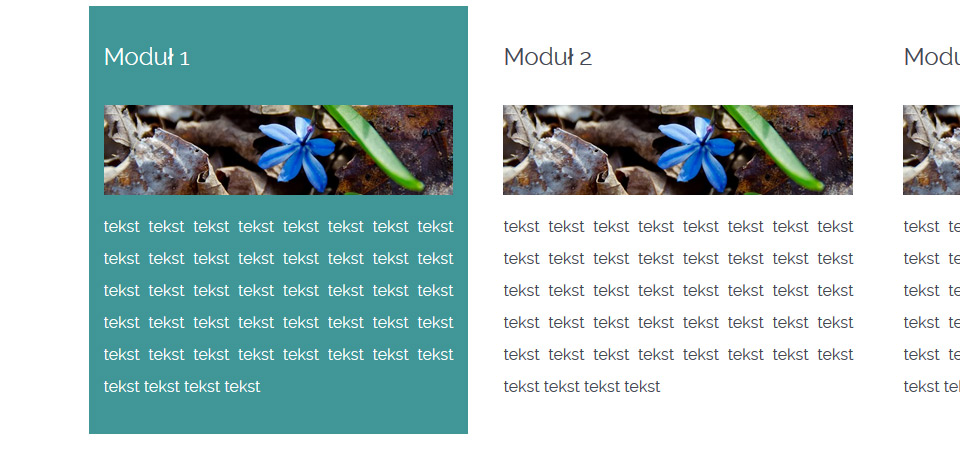
3. OK mamy kolor tła i kształt. Możliwości ostylowania tego modułu z dostępnych z poziomu zakładki "Block" i okna "Variations" są bardzo duże. Ja pokaże inne - nie zdefiniowane style. Ale nie o to chodzi mi w tym tutorialu.
Chcę pokazać kilka możliwości przekształcenia tego stylu lub dodania jego modyfikacji za pomocą pliku "custom.scss"
Plik "custom.scss" dodamy w lokalizacji
templates/nazwa_szablonu/custom/scss/custom.scss
katalog "scss" należy utworzyć jeśli go nie ma
Zasada modyfikacji poszczególnych styli jest łatwa. Jeśli korzystamy z firfoxa potrzebujemy dodatku firebug który ułatwi nam podgląd i edycje styli. Ale o firebugu nie będzie w tym tutorialu więc skupie się na sposobach modyfikacji stylu.

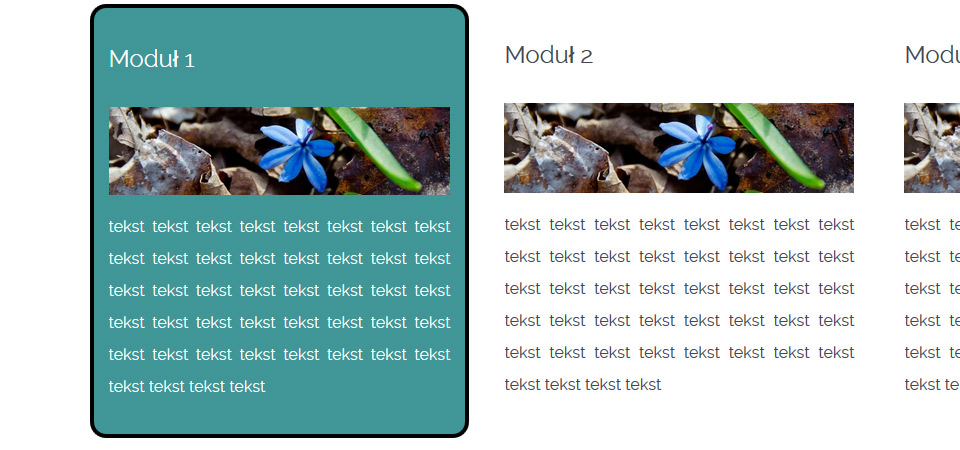
4. Naszemu modułowi będę chciał dodać ramkę i zaokrąglić rogi.
Dodamy więc taki kod
-------------------------------------------
border: 0.3rem solid #000000;
border-radius: 1rem;
-------------------------------------------
Gantry akurat preferuje jednostkę "rem" ale w zależności jaki parametr chcemy modyfikować mogą to być zamiennie "px" lub "%"
5. I Metoda
Do pliku "custom.scss" dodajemy taki kod. Jeśli nie widać efektów kliknij przycis "Recompile CSS" w zapleczu szablonu
.box1 > .g-content {
border: 0.3rem solid #000000;
border-radius: 1rem;
}
Ta metoda pozwala tam przeedytować oryginalny styl, ale ma tą wadę że staciliśmy styl bez ramki i zaokrągleń.

6. II Metoda
Nasz moduł jest w sekcji "Feature" szablonu Gantry5. strony www Lublin - Wykorzystajmy to i zmodyfikujmy styl tylko dla tej sekcji. Przypisując styl "box1" w innych sekcjach nie będzie on zmodyfikowany.
Do poprzedniego kodu w pliku "custom.scss" dodamy tylko nazwę sekcji poprzedzoną "#"
#g-features .box1 > .g-content {
border: 0.3rem solid #000000;
border-radius: 1rem;
}
Efekt jest identyczny - ale zawężony tylko do jednej sekcji szablonu
7. III Metoda
Tworzymy nowy styl tylko dla ramki, ale z wykorzystaniem stylu "box1" czyli będzie to styl zależny od tego stylu
.mojaramka1 .box1 > .g-content {
border: 0.3rem solid #000000;
border-radius: 1rem;
}
W takim wypadku w zapleczu szablonu musimy dodać jeszcze ten styl przypisując go do pozycji modułu. Analogicznie jak wcześniej styl "box1"
Ten styl działa tylko w połączeniu ze stylem "box1". Jeśli usuniemy z tego okna "box1"nie będzie on widoczny.

8. IV Metoda
Tworzymy samodzielny styl w pliku "custom.scss" naszej strony internetowej. On także musi być przypisany w zapleczu ale działa samodzielnie bez stylu "box1"
.mojaramka1 > .g-content {
border: 0.3rem solid #000000;
border-radius: 1rem;
}
Poniżej
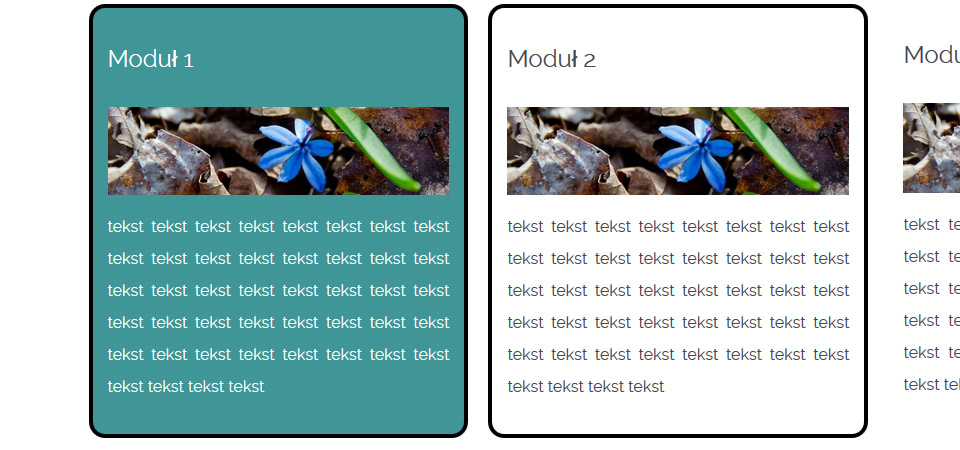
Moduł 1 - ma przypisany styl "box1" i "mojaramka1"
Moduł 2 - ma przypisany styl "mojaramka1"

Jak widać ten sam efekt można uzyskać na wiele sposobów. Każdy projektant tworząc strony internetowe Lublin na joomla i wordpress ma jakieś swoje przyzwyczajenia i swoje preferencje. Zdarzała mi się że musiałem modyfikować strony www Warszawa zaprojektowane przez kogoś innego. I mimo że ciągle był to wordpress lub joomla czasem byłem zdziwiony sposobami w jaki uzyskano konkretne efekty.
Tutorial na podstawia darmowego szablonu "Helium" dla Gantry5.
