Jakiś czas temu pisałem o stronie www One Page na Gantry 4. Nie obyło się wtedy bez zakupienia dodatkowych rozszerzeń, np. dodatku umożliwiające delikatne przesuwanie strony internetowej między poszczególnymi sekcjami.
Uważam że strona One Page to totalna pomyłka. Może i wygląda to ładnie, ale nie może zawierać zbyt wiele treści bo będzie zwyczajnie za długa co sprawi że nie będzie już taka ładna. Na urządzeniach mobilnych będzie jeszcze dłuższa, a umieszczenie wszystkich elementów na jednej zakładce sprawi że będzie cięższa. Ale są fani takich stron i dla nich ten tutorial.
Najważniejszą wadą strony www Ona Page, moim zdaniem, jest mniejsza możliwość pozycjonowania. Strona One Page ma jedną zakładkę, a teksty nie mogą być zbyt długie żeby zachować jej czytelność.
W tym momencie coraz ważniejsze dla pozycjonowania strony www Lublin jest zapewnienie jej dużej ilości treści żeby przekonać google o jej merytorycznej wartości. Linki zewnętrzne z katalogów SEO nie mają już takiej wartości. Tu niestety wygra strona z większą ilością zakładek pod warunkiem oczywiście że ma wartościowe teksty, bo dłuższe mogą być i to bez ograniczeń.
Ostatnio znów musiałem wykonać stronę One Page - trzecią dopiero :) a pierwszą na Gantry 5
Na początek spróbowałem użyć dodatków które wykupiłem do Joomla 3 i użyłem w stronie internetowej One Page na Gantry 4. Nie działały tak jak oczekiwałem. Okazało się jednak że nie będę ich potrzebował. Gantry 5 sprawdziło się lepiej niż Gantry 4. Po pierwsze w Gantry 5 mamy nową pozycję Menu - Custom Page. Możemy więc stworzyć stronę wyłącznie na modułach bez zastanawiania się jak wyłączyć komponent. W Gantry 4 - także było to możliwe - tzn wyłącznie komponentu - pozycji artykułów - z poziomu szablonu.
Stronę budowałem na komercyjnym szablonie Photon od RocketTheme
1. Na początek potrzebujemy nowej instalacji joomla z szablonem Gantry 5. Najlepiej bez instalowania przykładowych danych - jeśli znasz na tyle joomla że ich nie potrzebujesz.
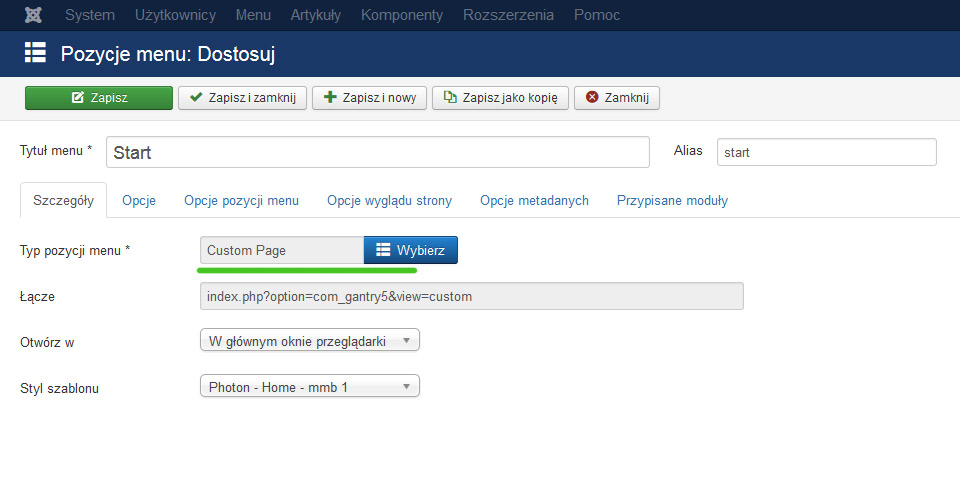
2. Tworzymy w menu pozycję "Start" (lub cokolwiek innego) i wybieramy dla niej funkcjonalność "Custom Page". To będzie nasza cała strona www One Page na joomla.
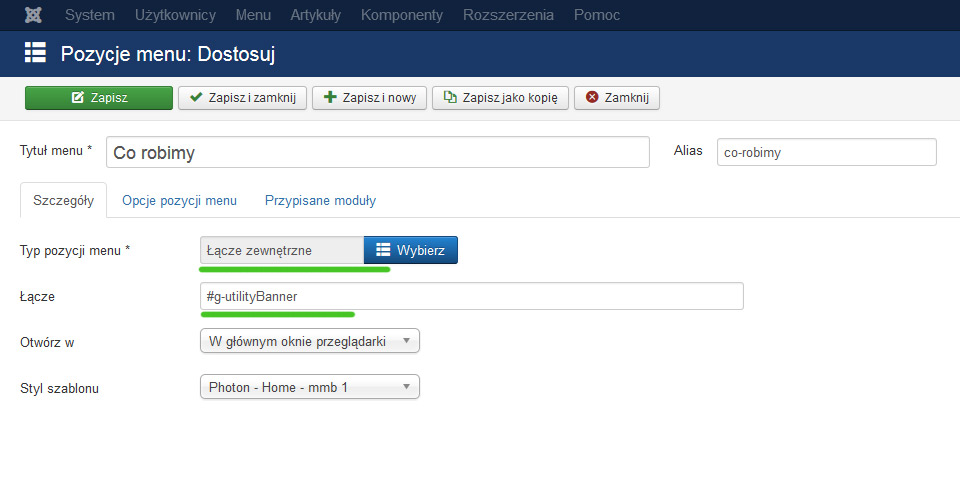
3. Pozostałe pozycje menu będą miały nadaną funkcjonalność "łącze zewnętrzne" i będą linkowały do sekcji w szablonie Gantry 5.
Jak widać link ma taka postać
"#g-utilityBanner" (to przykładowy link do JEDNEJ z SEKCJI)
Znak "#" nie oznacza w tym przypadku że odwołujemy się do kotwicy która jest gdzieś umieszczona, np w tytule modułu, czy ukryta w kodzie html gdzieś w module. Tak w strukturze Gantry 5 oznaczane są sekcje.

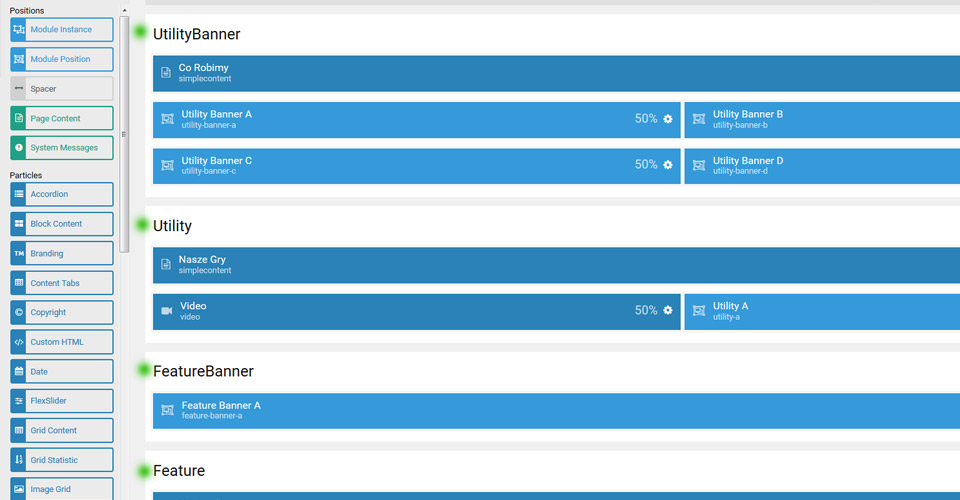
4. Tak wygląda fragment zakładki "layout" naszej strony internetowej Lublin na Joomla. Zielonymi kropkami oznaczyłem nazwy sekcji. W darmowym szablonie jest ich mniej, w komercyjnym więcej. Do nich będą odwoływały się linki w pozycjach menu. Nazwy systemowe sekcji są najczęściej podobne - ale zweryfikujcie to za pomocą Firebuga.

5. W sekcjach tworzymy pozycje modułów jeśli ich niema (a następnie standardowo tworzymy moduły), lub wykorzystujemy Particles - cząstki bezpośrednio w layout. To podstawy więc w tym tutorialu pomijam jak to zrobić.
6. W tym momencie jeśli utworzone zostały pozycje menu i zalinkowane do poszczególnych sekcji, które są już wypełnione treściami - modułami, mamy gotową stronę One Page.
Pozostaje jednak kilka problemów
- Strona po kliknięciu na pozycje menu nie przewija się tylko skacze do sekcji - w stronie z Gantry 4 użyłem dodatku SMOOTH SCROLLER - w Gantry 5 zrobimy to inaczej.
- Przydałoby się żeby menu pozostało zawsze na górze, a nie chowało się wraz z przewijaniem strony
- Co zrobić z menu mobilnym
O tym w drugiej części tutorialu - wkrótce
