joomla
-
Jak dodać film z youtube stronę www na joomla - dodatek AllVideos od Joomla Works
Niezbyt często korzystam w wykonywanych stronach www z możliwości osadzania w nich wideo. Jeśli klienci mają przygotowane materiały wideo warto je wykorzystać nie tylko z powodu lepszego zapoznania z ofertą klienta, ale także jako formę pozycjonowania strony. Sam film co prawda nie jest nośnikiem informacji które wpłyną na lepszą pozycje w google. Możemy stworzyć konto w serwisie you tube i tam umieszczać filmy. Ma to przynajmniej kilka zalet
- film nie będzie obciążał naszego serwera nawet jeśli zdecydujemy się go umieścić w naszej stronie www.
- tworzymy źródło linków do naszego serwisu - umieszczając film opisy tworzymy w taki sposób żeby umieścić frazy przydatne do pozycjonowania naszego serwisu www którego adres możemy podać nie tylko w opisie ale także w samym filmie.
- film umieszczony na youtube dodatkowo promuje naszą firmę
-
Jak dodać firmę do Google Maps
Tworząc firmową stronę internetową prawie zawsze umieszczamy na niej mapę z lokalizacją firmy. Czasy statycznych map graficznych minęły dawno temu. Teraz najczęściej szukamy firm na google które ma także usługę mapy google.
Rejestracja w serwisie Google Maps jest dość prosta i wymaga posiadania konta google - w tej chwili takie konto pozwala nam na dostęp do szeregu usług, m.in do YouTube, Google Analytics, poczty Gmail czy Google+
Wizytówka firmy w mapach google to dodatkowa bezpłatna reklama w internecie więc warto z niej skorzystać zwłaszcza że ma także wpływ na pozycjonowanie strony w wynikach google.
W chwili kiedy to piszę cześć z Was używa jeszcze starych Map Google więc może to wyglądać inaczej.UWAGA - jeśli to co widzisz na screenach nie odpowiada temu co widzisz na swoim koncie google zobacz jak dodać firmę do google w 2016 roku
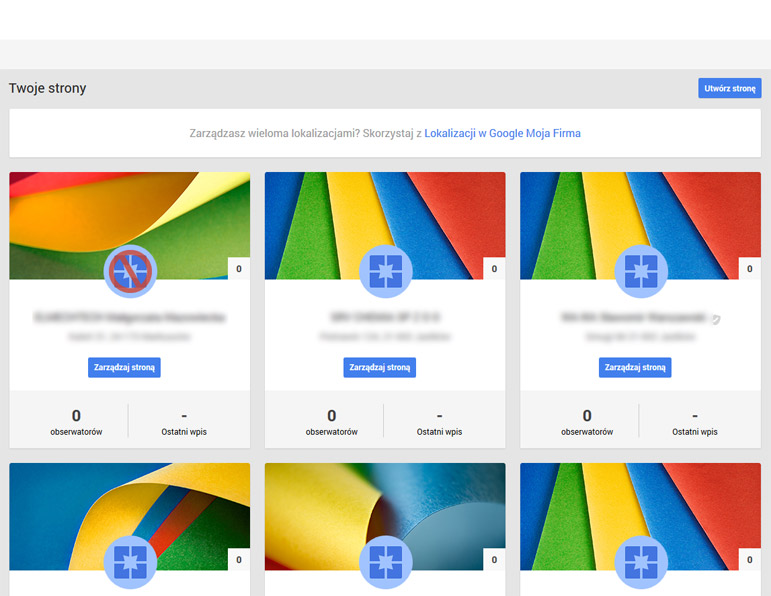
1. Logujemy się do konta google. Wizytówkę dodajemy wchodząc na stronę Google - Miejsca dla Firm (kiedyś Centrum Firm Lokalnych Google w starszej wersji Map) pod tym adresem https://www.google.com/local/business/
Tu są wszystkie dodane wcześniej za pomocą naszego konta wizytówki firm
Na górze strony klikamy przycisk "Utwórz stronę"
-
Jak dodać firmę do Google Maps w 2016 roku, jak dodać strony www Lublin do google
Jak dodać firmę do map google w 2016 roku. Jakiś czas temu pisałem podobny poradnik, ale internet zmienia się tak szybko a google doskonali swoje usługi w takim tempie że sam dodając w miarę często do map google firmy dla których tworzę strony czasem czuję się zagubiony. Teraz więc krok po kroku co robić żeby dodać naszą firmę do google w lipcu 2016 roku.
Po pierwsze trzeba wiedzieć że google integruje wszystkie usługi wokół konta mailowego na gmail.com
1. Pierwszym więc krokiem jest stworzenie konta pocztowego na gmail.com -
Jak dodać firmę do map google w 2018 roku - google maps dla firm
Google cały czas doskonali i upraszcza swoje usługi, także mapy google ewoluują a sposób dodawania do nich firm zmienił się odkąd napisałem poprzedni poradni poradnik na tej stronie. Nie zmieniło się jedno - nadal warto mieć maila na gmail.com bo możemy nim zarządzać wszystkimi usługami z portfolio google czyli: mapami google, youtube, google?, analytics, search console, webmaster google, google adsense.
-
Jak dodać fotografie do galerii Simple Image Gallery - prosta galeria na stronie www na joomla 3
Simple Image Gallery to galeria fotografii którą dość często stosuję na stronach internetowych które projektuję - ma ona także swój komercyjny odpowiednik.
Ponieważ ten dział poświęcony jest szkoleniom dla moich klientów którzy będą dodawać fotografie do stron które wykonałem pominę tu proces instalacji i konfiguracji tego komponentu. To wszystko już zrobiłem projektując strony internetowe Lublin. -
Jak dodać nowy artykuł na stronie www Lublin na Joomla 4
Jeśli chcesz dodać nowy artykuł do strony www zaloguj się do zaplecza strony internetowej - najczęściej pod adres www.TwojaDomena.pl/administrator
-
Jak dodać obrazek do wpisu wordpress dla strony internetowe Lublin
Tworząc wpisy w WordPress często chcemy je wzbogacić ilustracją, wstawić grafikę lub fotografię - czyli po prostu wstawić plik graficzny. Na stronach www używamy plików graficznych najczęściej w formacie .jpg lub .png jeśli używamy przeźroczystości, mniej powszechny jest format .gif, który w czasach strony html'owych był w powszechnym użyciu zwłaszcza jako gif animowany.
W tym tutorialu pokaże jak dodać obrazek do wpisu WordPress - dla bardzo początkujących użytkowników może to być problem, jest to jednak czynność banalnie prosta.
-
Jak edytować artykuł na stronie www Lublin na Joomla 3
Tworząc strony internetowe na Joomla staram się żeby zarządzanie nimi było dla moich klientów w miarę przejrzyste. Dlatego m.in pod pozycje menu np. "O Firmie" podpinam artykuł a takiej samej nazwie czyli także "O Firmie". Wyjątek stanowią strony internetowe lublin których właściciele tworzą z moją pomocą teksty zoptymalizowane pod pozycjonowanie. Tam pozycję menu "O Firmie" podpinam pod artykuł o bardziej rozwiniętym tytule, często zawierająm frazy kluczowe np. "O Firmie - działalność budowlana na terenie Lublina".
Przyporządkowanie tytułów menu takich samych lub podobnych do tytułów artykułów pomogą osobie która zarządza stroną www łatwiej odnaleźć artykuł który chce edytować. -
Jak ostylować moduł w Gantry 5 - z poziomu modułu czy z poziomu szablonu w zakładce layouts naszej strony www na joomla
Każdy kto zaczyna wykonywać strony www Lublin na joomla staje przed problemem dostosowania wyglądu szablonu do wymagań klienta. Jednym z elementów tej pracy jest praca w kodzie i nadawanie poszczególnym elementom strony charakterystycznego i zgodnego z estetyką klienta wyglądu.
Możemy korzystać ze stylów CSS wbudowanych w szablon - jeśli takie są, a także dodatkowo je modyfikować i dodawać własne style css. -
Jak przesłać pliki na serwer za pomocą Total Commandera. Jak skonfigurować połączenie FTP na Total Commander.
Tworząc stronę internetową musimy przesłać ją na serwer na którym będzie ona widoczna i łatwo dostępna, podpięta pod naszą domenę internetową. Ja do tego celu używam Total Commnadera bo uważam że jest najlepszy, ale są użytkownicy którzy mają o nic całkiem odmienne zdanie i korzystają z innych klientów FTP. Mimo że Total Commander jest komercyjny to możliwe jest korzystanie z niego bez wykupywania licencji - po prostu twórca tego oprogramowania wyszedł chyba z założenia i tak każde zabezpieczenie można złamać więc udostępnia go w takiej formie że da się na nim pracować bez wykupionej licencji. A ta jest naprawdę tania - z tego co pamiętam kilka lat temu zapłaciłem 130zł i był to jeden z najtańszych programów jaki zakupiłem i do dziś korzystam bo kolejne aktualizacje są darmowe.
-
Jak ustawić wyświetlanie strony głównej w WordPress - strona statyczna czy najnowsze wpisy
Tworząc stronę internetową na WordPress możemy zdecydować czy na stronie głównej naszej witryny będą wyświetlały się najnowsze wpisy czy wybrana strona statyczna. Co jest lepsze dla waszej strony www musicie zdecydować sami - zależy to pewnie od tego czy strona będzie często aktualizowana i czy chcemy na starcie informować odwiedzających o naszej działalności poprzez zapoznanie się z newsami na naszym blogu. Dobrze że WordPress daje taką możliwość w standardzie, ale są pewnie wtyczki które mogą lepiej rozwiązywać te kwestie.
-
Jak uzyskać Google Maps ID dla mapy google dla strony www Lublin
Od jakiegoś czasu jeśli chcemy używać map google na stronach www jesteśmy zmuszeni pobrać ID dla mapy google. Jak to zrobić pokazywałem na początku poprzedniego roku, ale usługi google cały czas ewoluują i dotychczasowa dość skomplikowana procedura została maksymalnie uproszczona. Wizualnie też wygląda bardziej przyjaźnie.
Wszystkie usługi google - youtube, analytics, search console, google plus - zarządzane są za pomocą maila na gmail.com. W tej chwili nawet jeśli tylko muszę zarejestrować firmę w mapach google - wymagam aby klient samodzielnie założył takiego maila tylko do zarządzania usługami na potrzeby firmowej strony www. -
Jak w bazie danych zmodyfikować liczbę wyświetleń artykułu naszej strony www Lublin na joomla
Z różnych powodów czasem chcemy zmodyfikować liczbę wyświetleń artykułu naszej stronie wwww. W moim przypadku w głupi sposób straciłem dostęp do strony internetowej po zainstalowaniu komponentu który miał ją dodatkowo zabezpieczyć. Zapomniałem hasła a dwa sposoby jakie znałem na wyłacznie go nie dały pozytywnego wyniku. Jeden z nich to wyłączenie rozszerzenie z poziomu bazy danych. ROzwiązania szukałem dośc długo ale ostatecznie stwierdziłem że przywrócę stronę z kopii zapasowej Akeeba Backup a dwa artykuły których w niej nie ma dodam.
Ponieważ miały już trochę wyświetleń chciałem żeby w kopii strony było to widać. -
Jak wyłączyć rejestrowanie nowych użytkowników w Joomla 3
Administrując stroną internetową na Joomla musimy zdecydować czy chcemy pozostawić możliwość rejestracji nowych użytkowników. Zdecydowana większość prostych stron internetowych nie będzie miała wielu kont pozwalających na ich rozbudowę. Najczęściej konta nowych użytkowników tworzy główny administrator - super user, często tworząc strony www Lublin na Joomla zakładam dla firmy która zamówiła taką stronę tylko jedno konto administracyjne.
Wyłączenie możliwości rejestracji nowych użytkowników wiąże się z bezpieczeństwem witryny. Na stronie nie musi być opublikowanych formularza umożliwiający rejestrację nowych użytkowników. Joomla jest powszechnie znana, jak i fakt że do formularza rejestracji nowych użytkowników można dostać się wpisując domyślną ścieżkę tego komponentu. Może się więc zdarzyć że po zalogowaniu do własnej strony www Puławy stwierdzimy że nie jesteśmy jej jedynymi użytkownikami.
-
Jak zabezpieczyć Joomla 3.x przed włamaniem - RS Firewall cz.1
Przez wiele lat czytałem o problemach dotyczących nieautoryzowanych ingerencji w strony internetowe na joomla - czyli włamań - jakie spotykały użytkowników tego CMS'a. Mnie to omijało. Pierwsze ataki jakich doświadczyłem w grudniu 2015 roku zdarzyły się w momencie kiedy byłem w miarę doświadczonym użytkownikiem Joomla. Moje strony nie były na bieżąco aktualizowane robiłem jednak regularne kopie Akeeba Backup. To pozwoliło na zmniejszenie strat.
Joomla i Wordpress są powszechnie używane, dobrze znane. Ta popularność wiąże się także z tym że często stanowią cel ataków. Hakerzy znajdują w nich luki nie dlatego że to CMS'y gorsze od tych napisanych przez agencje reklamowe i często określanych jako bezpieczne.
Joomla jest na bieżąca aktualizowana i poprawiana - tego nie można powiedzieć o większości CMS'ów agencji reklamowych. Są to rozwiązania niszowe, nie poprawiane, ale także nie często spotykane. Dlatego haker nie ma powodu nauczyć się
włamywać na taki CMS. Nie opłaca się. Trzeba mieć także świadomość że wybierając CMS który rozwija agencja reklamowa jesteśmy na nią skazani przez cały czas. -
Jak zaktualizować CMS Joomla 3.x do wyższej wersji - aktualizacja komponentów i joomla - za pomocą panelu administatora.
Joomla cały czas jest rozwijana i dopasowywana do aktualnych trendów. Nie ma praktycznie miesiąca bez poprawki zwiększającej jej możliwości, łatającej luki lub poprawiającej zgodność np najnowszą wersją PHP.
Przeciwnicy Joomla i Wordpress mówią że poprawki są dlatego bo te CMS'y są niedopracowane, mają dziury umożliwiające łatwe ataki itp. Mówią tak często pracownicy agencji reklamowych korzystających ze swoich własnych CMS'ów - napisanych raz, nie poprawianych przez lata bo są super doskonałe.
Sytuację tę można porównać do dwóch jaskiniowców. Jeden z nich pozostaje w jaskini bo nie warto ryzykować. Drugi rozpala ogień, wynajduje koło... Ten drugi to Joomla, Wordpress, Drupal i inne CMS które są rozwijane.
CMS Agencji Reklamowej może także być rozwijany, ale jeśli jest za dużo pracy nie ma na to czasu, jeśli pracy jest za mało nie ma motywacji. -
Jak zalogować sie do zaplecza strony internetowej na joomla 3
Joomla 3.x - logowanie do zaplecza strony www na joomla 3
Joomla to CMS - system zarządzania treścią, można więc w łatwy sposób edytować i dodawać nowe treści do strony internetowej. Żeby możliwe było zarządzanie stroną www musimy mieć utworzone konto i nadane odpowiednie uprawnienia do administracji. Stroną internetową na joomla możemy zarządzać od frontu lub od zaplecza. Ja preferuję tę drugą możliwość, czyli zarządzanie od zaplecza. -
Jak zmieniać szerokość pozycji widgetu w layout frameworka Gantry 5 dla WordPress - strony www Lublin cz8
Wiemy już jak dodawać pozycje widgetu do layout motywu, teraz pokaże jak można zmieniać ich szerokość. Domyślnie pozycje widgetu po przeciągnięciu do sekcji w layout automatycznie dzielą się row / linią w której się znalazły w równych częściach.
Jeśli jest to jedna pozycja widgetu zajmuje ona 100% miejsca, dwie pozycje po 50%, trzy pozycje po 33.3%, cztery pozycje po 25% całości. Możemy jednak to dowolnie kontrolować, dopasowując do swoich potrzeb.
-
Jak zmienić hasło użytkownika w Wordpress
Hasło to często element którego ważność jest bagatelizowana. Użytkownicy tworzą proste hasła, które łatwo mogą zapamiętać, ale też są łatwe do złamania. Powszechnym błędem jest zapisywanie haseł w pamięci przeglądarki co bardzo ułatwia ich przejęcie i doprowadza do utraty danych. Wiele portali wymaga zmiany haseł co jakiś czas.
Zmiana hasła dla strony www Lublin na WordPress jest bardzo łatwa i szybka.
-
Jak zmienić tytuł artykułu, alias, tagi, opis strony i słowa kluczowe w artykule Joomla 3
We wcześniejszych tutorialach pokazałem jak zmienić opisy i słowa kluczowe dla całej strony www i w pozycji menu. Jeśli tworzymy strony internetowe z dużą ilością artykułów mających unikalne treści to właśnie one mają największy wpływ na pozycjonowanie naszej strony www Puławy na Joomla i to właśnie w nich możemy:
- edytować alias artykułu
- dodać tagi
- opis artykułu
- słowa i frazy kluczowe.
Strona 3 z 8
Strony Responsywne

Responsive Web Design to nowy sposób projektowania stron www - strona internetowa dopasowuje się do wielkości ekranu urządzenia na którym jest wyświetlana.
Strony internetowe

Joomla to zaawansowany CMS - system zarządzania treścią dzięki któremu będziesz mógł sprawnie administrować swoją stroną, dodawać i edytować artykuły i grafiki
Jak pracuję

Czyli co powinieneś wiedzieć zanim się spotkamy. Etapy powstawania projektu strony www. Co możesz przygotować żeby Twoja strona internetowa powstała szybciej

