Strona One Page na Joomla 3 i domyślnym szablonie Gantry 4. Strona internetowa na jednej stronie.
Zgłosił się do mnie klient z gotowym projektem graficznym na stronę One Page. To dla mnie była nowość ale zgodziłem się wykonać taką stronę www. Miałem dostęp do 2 szablonów firmy Gavick które były właśnie One Page - okazało się jednak że dostosowanie frameworka Gavern którego nie znam do przedstawionego projektu to dla mnie zbyt duża trudność. Mimo wszystko Gantry 4 przez ostatnie lata poznałem lepiej i dostosowanie graficzne do przedstawionego projektu to żaden problem.
Ale co z samą ideą strony One Page? Znalazłem dwa komercyjne komponenty, jeden zakupiłem i zupełna porażka. To znaczy da się zrobić ale trudno dostosować graficznie.
W końcu zdecydowałem się na najprostszy sposób czyli linkowanie do kotwic i zakup komponentu który zapewniałby płynne przechodzenie do wybranej kotwicy.
Wybrałem komponent Super anchor scroll v3 dla Joomla 2.5 i 3 - płatny - prawie 13 Euro
Dokumentacja zapewniała że został przetestowany z Gantry ale i tak miałem z nim problem. W tej prezentacji pokaże jak wykonać stronę One Page na domyślnym szablonie Gantry 4 i Joomla 3
1. Standardowa instalacja Gantry 4 Rocketlauncher dla Joomla z danymi demo i domyślnym szablonem

2. Ponieważ trudno sobie wyobrazić stronę One Page bez pływającego menu - fixed menu dodajemy do piku custom-gantry.css kilka linijek kodu. Lokalizacja pliku w joomla jest taka:
templates/gantry/css/custom-gantry.css
Na tej stronie jest dokładnie opisana idea pływającego menu w tym tutorialu
Tak powinien wyglądać ten kod
-----------------------------------------------------------------
#rt-top-surround {
left: 0;
position: fixed;
right: 0;
z-index: 100;
}
.gf-menu-toggle {
z-index: 1000;
}
-----------------------------------------------------------------
.gf-menu-toggle - to menu mobilne musiałem przenieść powyżej "#rt-top-surround" żeby było widoczne
3. Instalujemy i włączamy komponent Super Anchor Scroll
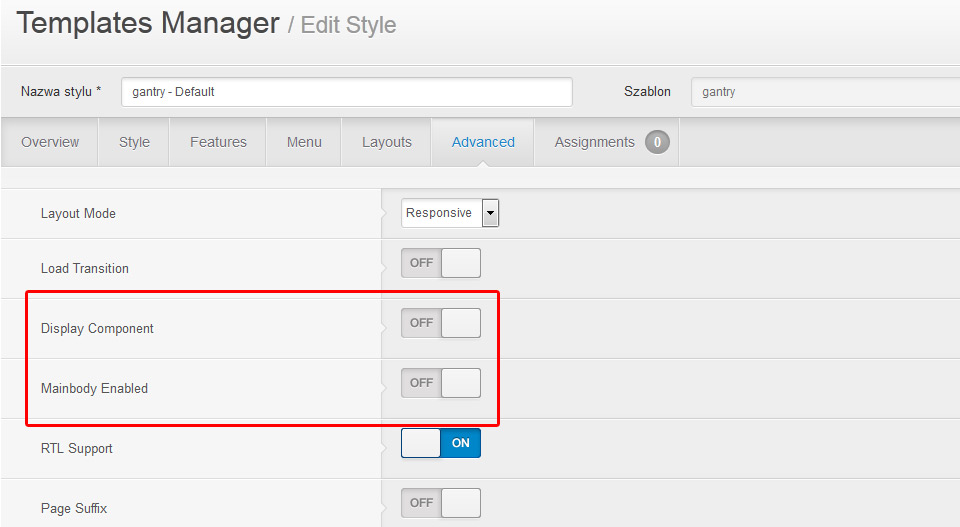
4. Ponieważ strona będzie tyko na modułach wyłączamy komponent - czyli miejsce gdzie na stronie Joomla są wczytywane artykuły i kilka powiązanych pozycji modułów. Robi się to w zapleczu szablonu w zakładce Advanced -

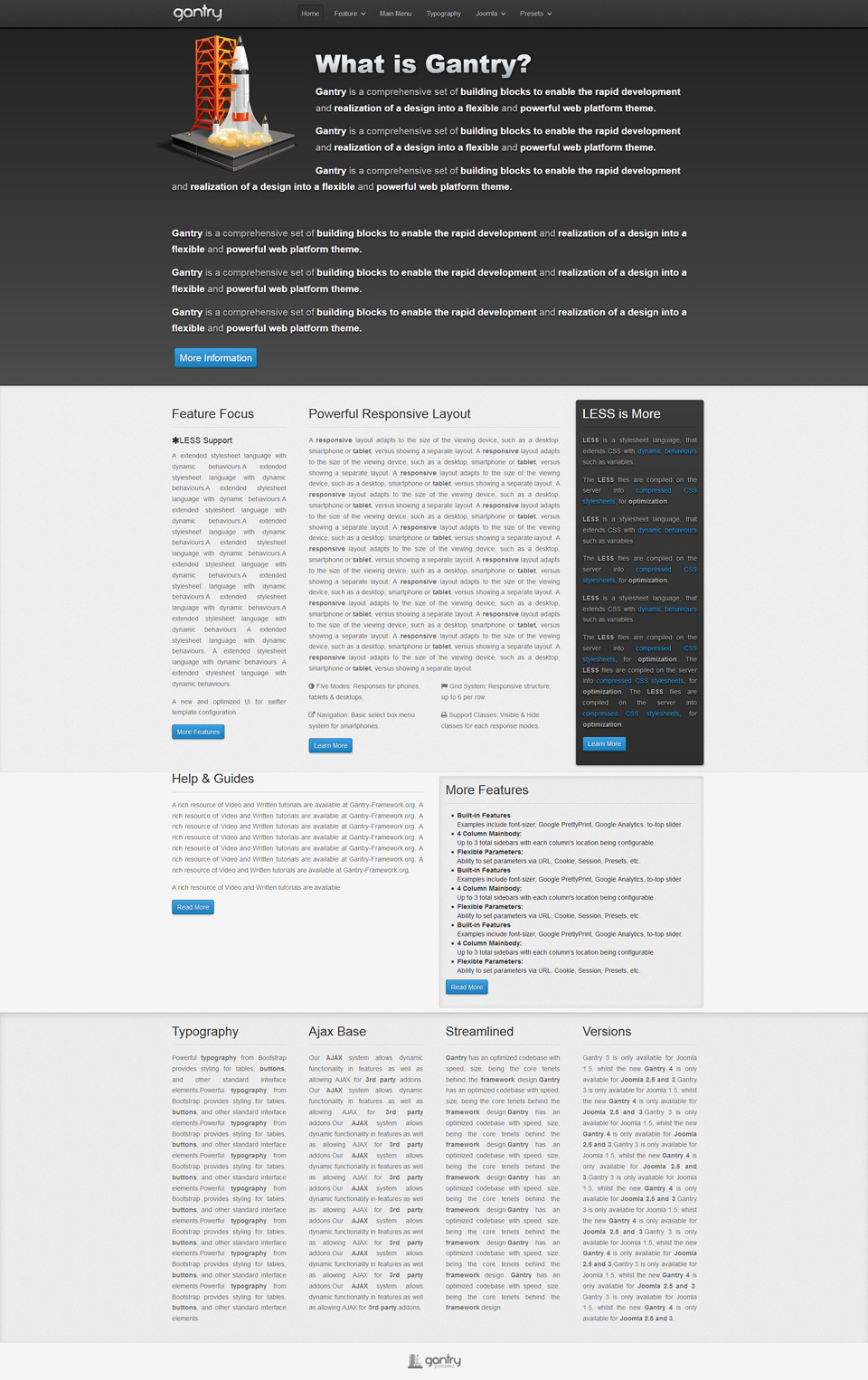
5. W tej chwili nasza instalacja strony www Warszawa na Joomla 3 i szablonie Gantry 4 wygląda tak. Przeniosłem dwa moduły do innej lokalizacji. Zwiększyłem także ilość tekstów w modułach że zajmowały cały ekran - bo tak przynajmniej moim zdaniem wygląda strona one page. Menu jeszcze oryginalne ale zaraz zaczniemy je zmieniać i linkować

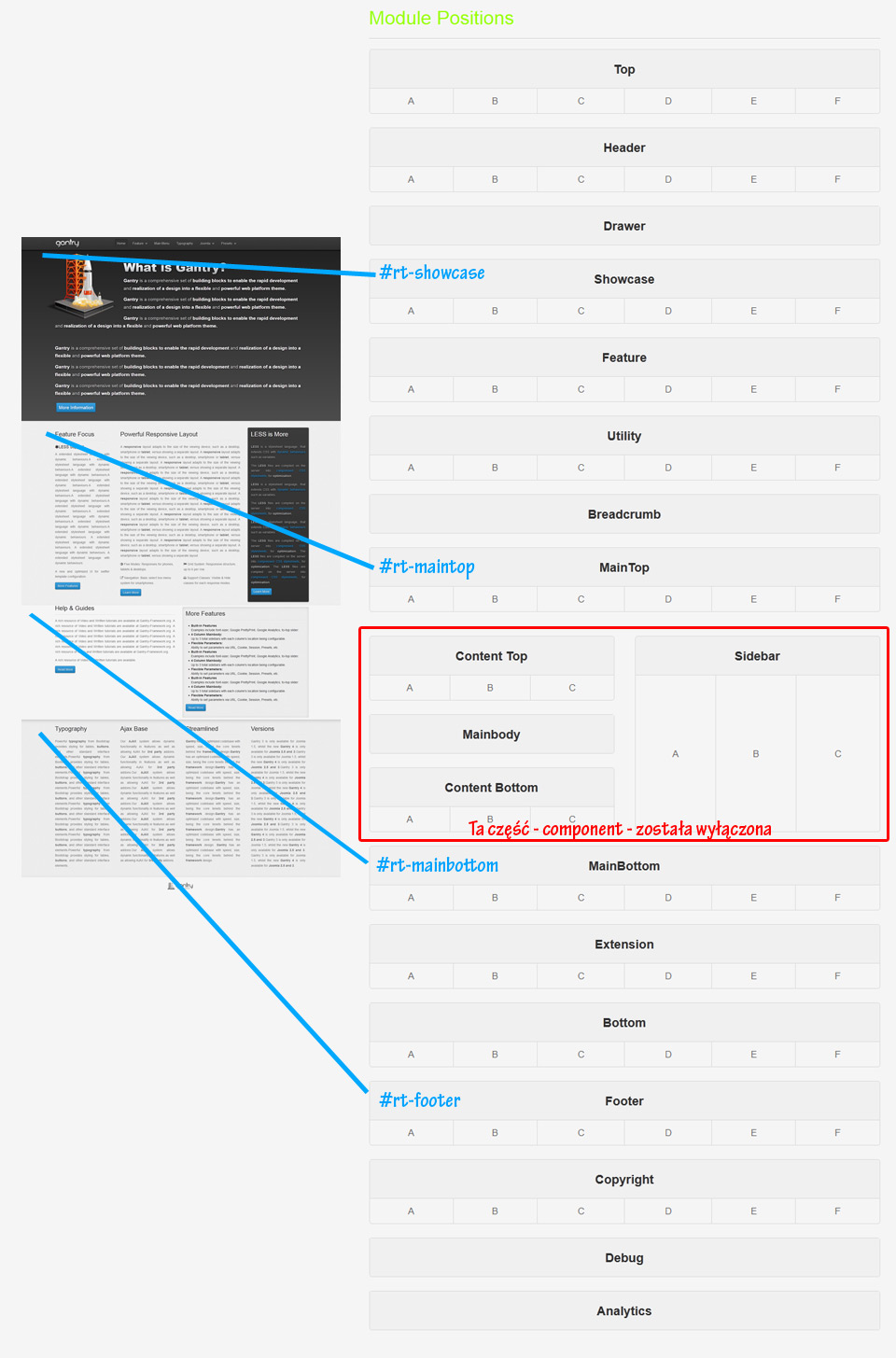
6. Poniżej widzimy strukturę darmowego szablony Gantry 4. Zaznaczyłem pozycje w których mamy moduły i na niebiesko dodałem nazwy tych pozycji w strukturze frameworka gantry 4 do których będziemy linkować. Nie tworzymy więc kotwic w modułach a wykorzystujemy to co już mamy.
W menu zmienię nazwy pozycji na te do których będę linkował - pierwszy moduł z lewej w każdej lokalizacji czyli coś w tym stylu:
Banner - pozycja - #rt-showcase
Feature focus - #rt-maintop
Help & Guides - #rt-mainbottom
Typography - #rt-footer
{josociallocker}

7. Jest jednak jeden problem - na stronie joomla w menu powinna być pozycja "Przegląd artykułów" - nam całkiem zbędna. Taka pozycja to w tej chwili "Home" w naszym "Main menu".
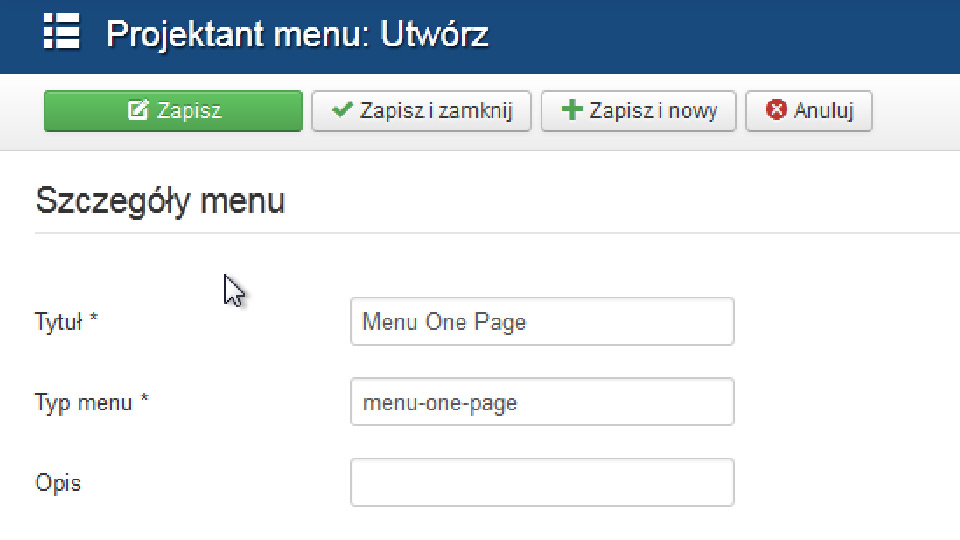
Tworzymy więc nowe menu np "Menu One Page"

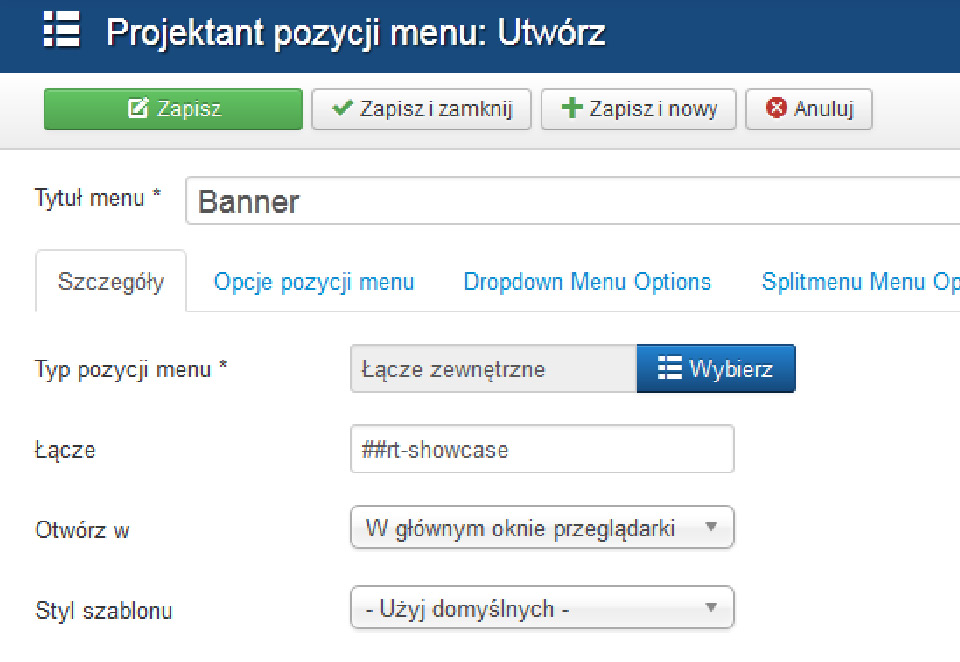
8. W nim dodajemy kolejne pozycje wg schematu który podałem wcześniej - ale nie całkiem
UWAGA: Komponent Super Anchor Scroll do aktywacji płynnego przejścia używa znaku "#" taki sam znak znajduje się przy pozycji frameworka np"#rt-showcase" żeby uzyskać płynne przejście należy go użyć podwójnie.
Ta opcja nie została uwzględniona w dokumentacji Super Anchor Scroll .
Jeśli będziemy tworzyć swoje kotwice w ramach modułów będziemy używać pojedynczego znaku "#"
Banner - pozycja - #rt-showcase -- link ##rt-showcase
Feature focus - #rt-maintop -- link ##rt-maintop
Help & Guides - #rt-mainbottom -- link ##rt-mainbottom
Typography - #rt-footer -- link ##rt-footer
Tak wygląda tworzenie linków w "Menu One Page"

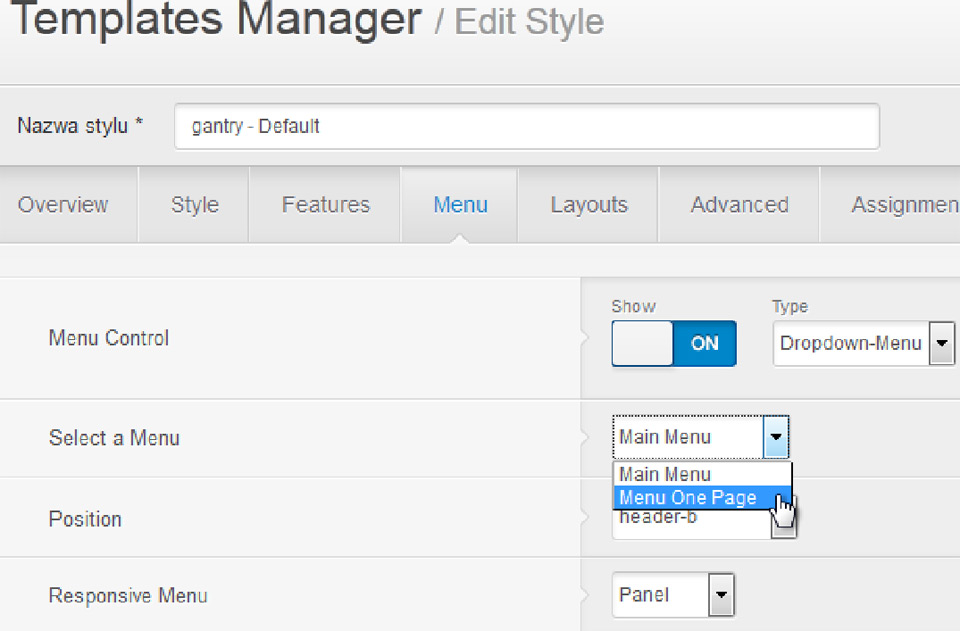
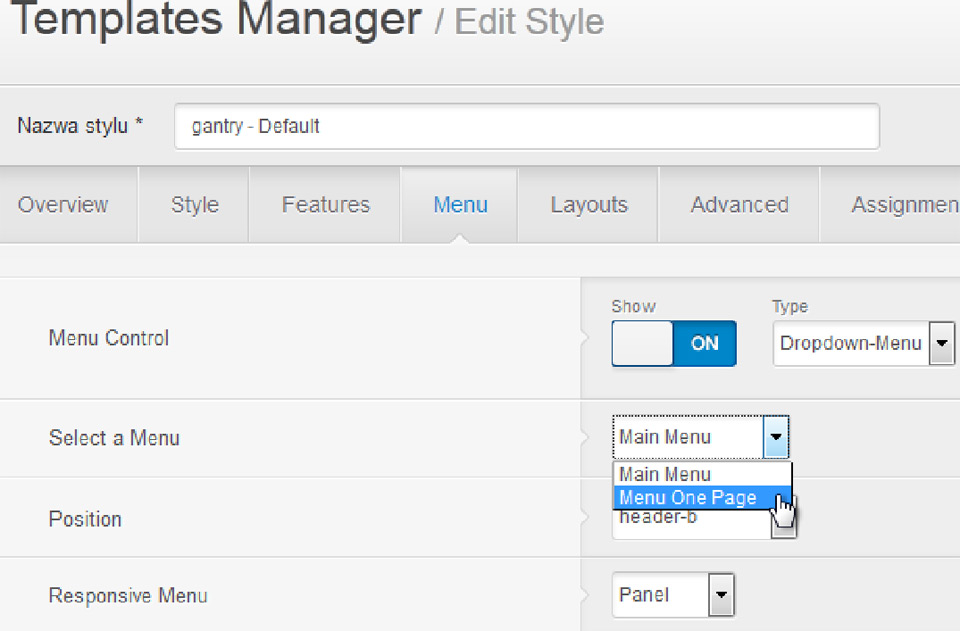
9. Teraz zmieniamy domyślne menu "Main Menu" na "Menu One Page" w zapleczu szablonu naszej strony www Lublin - zakładka "Menu"

10. Wszystko działa - przejścia są płynne. Pojawił się problem spowodowany tym że mamy pływające menu - przesłania ono częściowo moduły

11. Rozwiązań jest kilka ale dodajmy kilka linijek do naszego pliku "custom-gantry.css"
Podaję dla wszystkich pozycji szablonu jakie użyłem - wartości oczywiście można zmieniać
-----------------------------------------------------------------
#rt-showcase {
padding-top: 70px;
}
#rt-maintop {
padding-top: 50px;
}
#rt-mainbottom {
padding-top: 70px;
}
#rt-footer {
padding-top: 50px;
}
-----------------------------------------------------------------
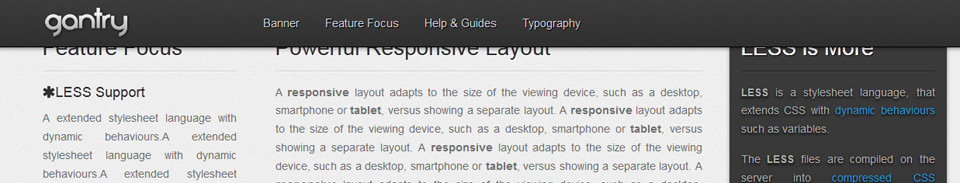
A tak to wygląda teraz

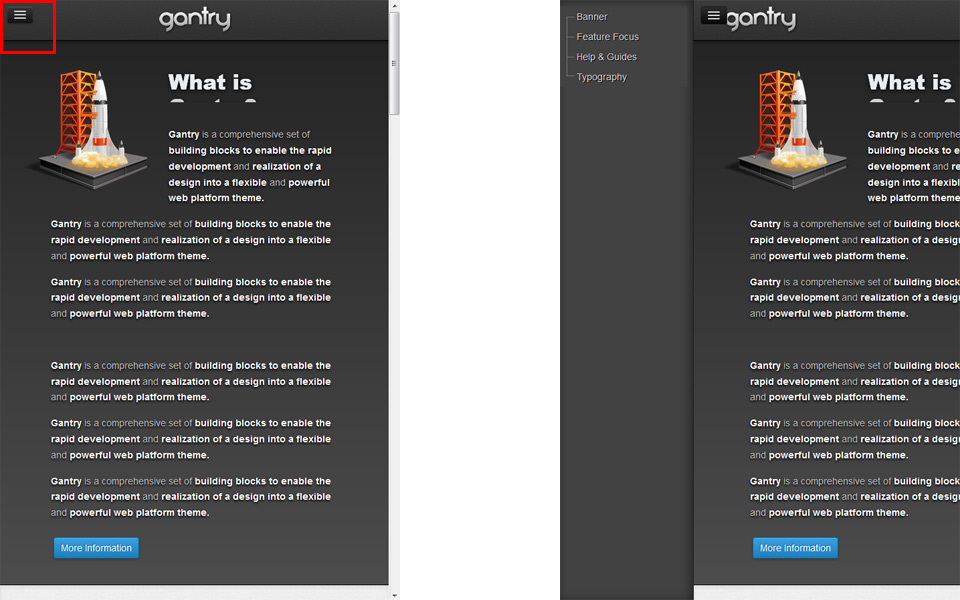
12. WBREW POZOROM TO JESZCZE NIE KONIEC - menu responsywne (widoczne na smartfonie i tablecie) nie będzie się chowało - domyślnie jest ono ukryte, więc kiedy klikamy jego ikonę a następnie na link responsywne strony internetowe warszawa na joomla przeładowują się, następuje przekierowanie na podstronę. W stronie One Page tego nie ma bo jesteśmy cały czas na stronie głównej. Kliknięcie na link powoduje że przenosi nas do kotwicy ale menu nie zostaje automatycznie zamknięte. Nie jestem programistą, na forum Rockettheme moderatorzy poinformowali mnie że nie ma tej funkcji w standardzie. Jedyny szablon RT w tej chwili jest z czasów kiedy nie było jeszcze stron internetowych responsywnych.

12. Rozwiązanie jakie proponuje dobre jest do małej ilości zakładek w menu. Przechodzimy do zaplecza i w zakładce "Menu" szablonu wyłączamy menu normalne - a tym samym i responsywne. Zauważcie że menu jest w pozycji "header-b"

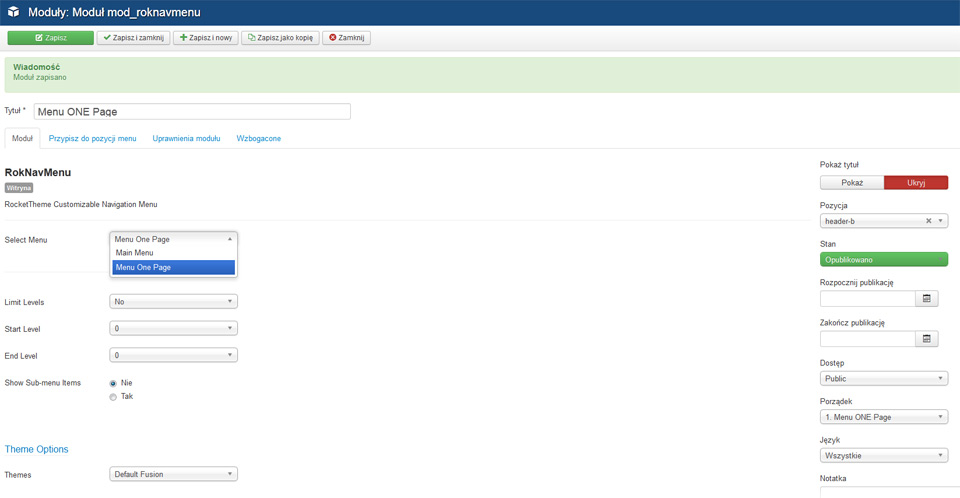
13. Przechodzimy do Rozszerzenia >> Moduły. Tworzymy nowy moduł "RokNavMenu" menu i umieszczamy go w pozycji "header-b" - wybieramy oczywiście "menu One Page" i ukrywamy tytuł menu. W zakładce "Przypisz do pozycji menu" umieszczamy na wszystkich stronach. Wybrałem "Themes" - "Default fusion" ponieważ ma poziomy układ. Projektuję responsywne strony www warszawa na joomla

14. Tak wygląda nowe menu naszej strony www na joomla. Wypadałoby je dopracować.

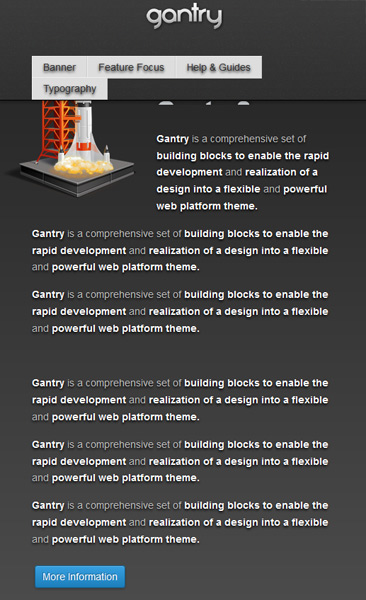
15. A tak wygląda menu na telefonie - Niestety dwie linie ale myślę że można to przeboleć. Wygląd dość średni ale jego dostosowanie jest bardzo łatwe dzięki .less - o tym w kolejnym szkoleniu. Widać także że moduł wchodzi pod menu - tu należałoby stworzyć oddzielny moduł z np z bannerem tylko na urządzenia mobilne.
Jak zmienić styl menu - jak zmienić wygląd menu - domyślny szablon Gantry 4 - strony www Warszawa na Joomla

{/josociallocker}
Projektuję responsywne strony www Lublin na Joomla i Wordpress
