W poprzednim szkoleniu Strona One Page na Joomla 3 - domyślny szablon Gantry 4 - strony www Lublin użyłem menu RokNavMenu ze stylem fusion. Dlaczego? o tym przeczytajcie we wcześniejszym tekście.
Powstał problem z dostosowaniem graficznym tego menu na stronie www. Ten tekst dotyczy dostosowania RokNavMenu w domyślnym responsywnym szblonie Gantry 4 na Joomla 3. Menu umieszczone w domyślnej dla tego szablonu pozycji "header-b"
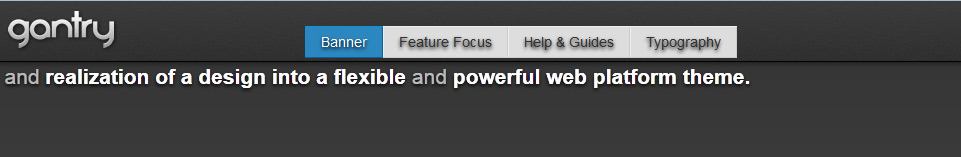
1. Standardowa instalacja Gantry 4 Rocketlauncher dla Joomla z danymi demo i domyślnym szablonem. RokNavMenu w pozycji "header-b" wygląda tak na monitorze komputera stacjonarnego. Zmienimy jego wygląd i delikatnie podniesiemy.

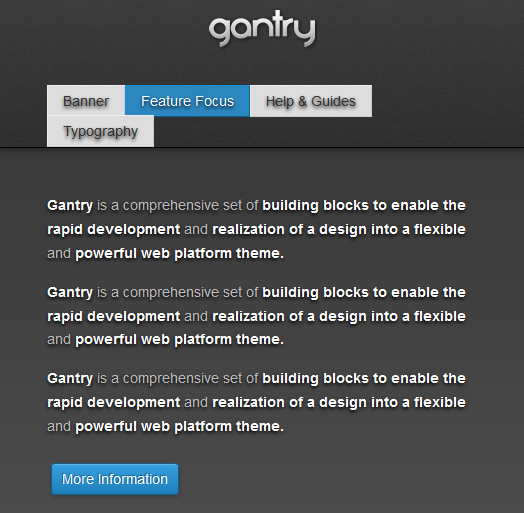
2. Tak wygląda to menu na smartfonie - menu mobilne zostało wyłączone - ponieważ na stronie One Page pojawił się niestandardowy problem. Możesz przeczytać o tym tu Strona One Page na Joomla 3 - domyślny szablon Gantry 4 - strony www Lublin Tu widać dwa problemy, menu zrobiło się dwurzędowe i druga linia nachodzi na pierwszą.

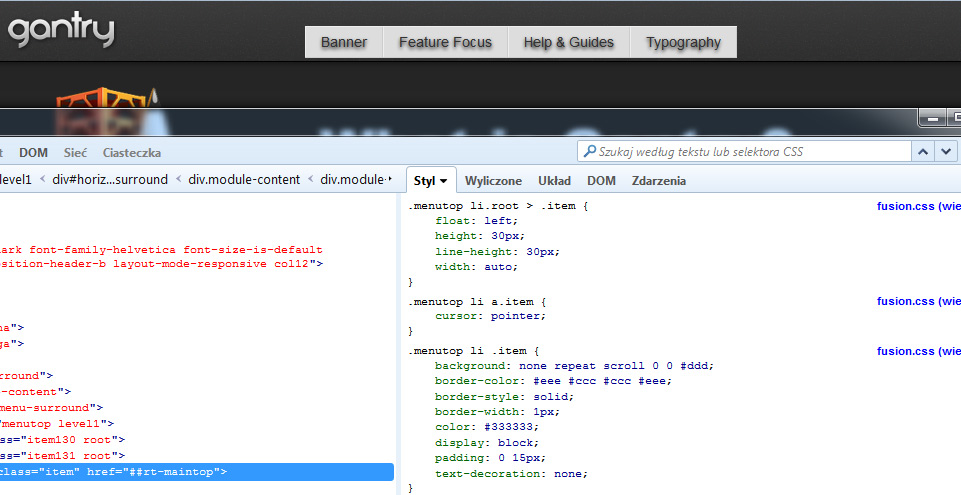
3. Sprawdzamy w Firebugiem kod

Tak wygląda oryginalny styl dla menu
--------------------------------------------------------------
.menutop li .item {
background: none repeat scroll 0 0 #ddd;
border-color: #eee #ccc #ccc #eee;
border-style: solid;
border-width: 1px;
color: #333333;
display: block;
padding: 0 15px;
text-decoration: none;
}
--------------------------------------------------------------
tak dla menu po najechaniu na nie kursorem
--------------------------------------------------------------
.menutop li:hover .item:hover, .menutop li.active .item:hover {
background-color: #2c87c0;
border-color: #138fdc #0d5f92 #0d5f92 #138fdc;
border-style: solid;
border-width: 1px;
color: #fff;
}
--------------------------------------------------------------
Ten kod możemy dowolnie modyfikować, dodając także nowe elemnty .css - całość umieszczamy w pliku "custom-gantry.css" naszej strony www Puławy. Lokalizacja pliku w joomla jest taka:
templates/gantry/css/custom-gantry.css
{josociallocker}
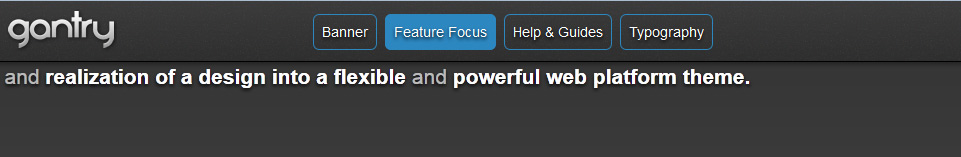
4. Zmienię kilka elementów tego stylu żeby pasował bardziej do szablony Gantry 4. Poniżej widać już menu RokNavMenu po wprowadzonych zmianach

Tak wygląda kod po zmianach. W pliku dałem wszystkie parametry - nawet te które nie były zmieniane, ale tylko na potrzeby tego szkolenia. Normalnie wystarczy umieścić tylko te które edytowaliśmy. Jak widać niektóre zmiany zostały wymuszone poleceniem "!important"
Zmienione zostały m.in odstępy między buttonami, kolor obramowania, dodałem także parametr "radius" i zaokrągliłem rogi. Całe menu zostało także lekko podniesione do góry i umieszczone w połowie wysokości belki którą dzieli z logiem.
--------------------------------------------------------------
.menutop li .item {
background: none repeat scroll 0 0 rgba(72, 72, 72, 0) !important;
border-color: #2c87c0 !important;
border-radius: 6px;
border-style: solid;
border-width: 1px;
color: #ffffff !important;
display: block;
margin-left: 8px !important;
margin-top: -12px !important;
padding: 2px 8px !important;
text-align: center;
text-decoration: none;
}
--------------------------------------------------------------
tak dla menu po najechaniu na nie kursorem
--------------------------------------------------------------
.menutop li:hover .item:hover, .menutop li.active .item:hover {
background-color: #2c87c0 !important;
border-color: #138fdc #0d5f92 #0d5f92 #138fdc;
border-style: solid;
border-width: 1px;
color: #fff;
}
--------------------------------------------------------------
5. A tak wygląda menu na smartfonie. Jest w tej chwili jednorzędowe. To nie jest typowe menu responsywne wbudowane w ten szablon - przypominam - wyłączyłem je w poprzednim szkoleniu o stronie One Page na Joomla. Jest to ciągle to samo menu RokNavMenu widoczne także na ekranach komputerów PC.

{/josociallocker}
Projektuję responsywne strony www Lublin na Joomla i Wordpress
