W Gantry 5 pojawiły się particles - cząstki, specyficzne moduły o używane tylko w tym frameworku. Framework Gantry 5 jest darmowy, ale w komercyjnych szablonach RocketTheme pojawia się jego bardziej rozbudowana wersja. Różnią że one m.in ilością particles. Te bardziej specyficzne particles - cząstki nie są dostępne w wersji darmowej frameworka.
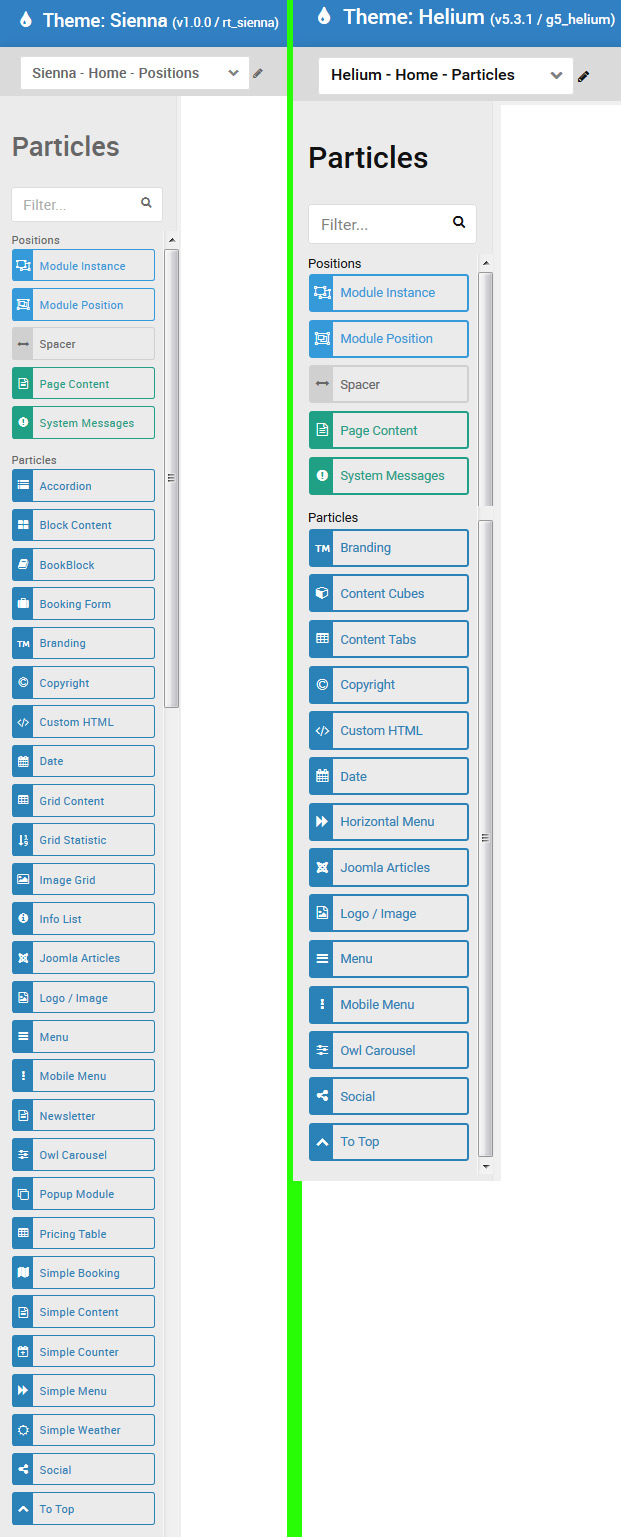
Jakiś czas temu robiłem porównanie szablonu komercyjnego "Sienna" i darmowego "Helion" dla Gantry 5. Okazało się że w szablonie komercyjnym mamy cząstek 27 a 14 w darmowym. Różnica dość znaczna. Dodatkowo te bardziej zaawansowane particles nie dostępne w darmowych szablonach.
Dla przypomnienia screen z tego porównania

Nawet w szablonach komercyjnych nie pojawiają się wszystkie zaprojektowane przez zespół ROcketTheme particles. Jeśli korzystamy ze standardowych komponentów dla joomla, mają one zawsze instalatory który umożliwiają łatwe dodanie ich naszej strony www lublin na CMS Joomla.
Instalatora dla cząstek nie ma. Jakiś czas temu pytałem na forum RT czy są plany wdrożenia takiego instalatora. Tak jest on w planach - otrzymałem odpowiedź jednego z moderatorów.
Myślę że w tym momencie zespół RT ma problem, jak pogodzić dodanie funkcjonalności instalatora do particles - cząstek, a jednocześnie zachować dla szablonów komercyjnych te "lepsze" particles. Może instalator cząstek zostanie dodany tylko w wersji komercyjnel? A może nastąpi podział na cząstki darmowe i komercyjne?
Udostępnienie instalatora dla particles w wersji darmowej i jednoczesne zachowanie darmowego statusu dla wszystkich cząstek pewnie wpłynęło by na zwiększenie popularności Gantry 5. Ale jaki sens byłby w wykupowaniu komercyjnego dostępu do szablonów RocketTheme. Zwłaszcza że ostylowanie cząstek w szablonach komercyjnych, a więc ich wygląd często nie różni się bardzo, a sama zmiana ich wyglądu w CSS nie jest trudna.
W tej chwili na stronie RocketTheme.com, ani na gantry.org nie ma dostępnych do pobrania wszystkich particle - cząstek. W dokumentacji Gantry 5 - docs.gantry.org opisane jest tylko 9 cząstek.
Co ciekawe niektóre cząstki można pobrać na stronie www.inspiretheme.com - firmy która zaczyna budować swoje szablony na Gantry 5 dla strony internetowe Lublin na joomla. Niektóre można pobrać za darmo. Inspire Theme projekuje także swoje particles. A do tych zaprojektowanych przez zespół RT dodaje swoje style - często ładniejsze. W tej chwili oferują 42 particles - w tym "one page menu" i "fixed header" - takich funkcjonalności nie ma w particles oferowanych przez zespół RT
Większość particles - cząstek można jednak skopiować tylko z jednego szablonu do innego. Nie jest to trudne i polega na skopiowaniu kilku plików. Co ciekawe nie umieszcza się ich w takiej samej lokalizacji jak w szablonie "dawcy" - lecz wykorzystuje się katalog custom.
Ponieważ tutorial w wersji angielskiej jest dostępny dla każdego, podaję do niego tylko link:
http://docs.gantry.org/gantry5/tutorials/copying-particles
Tłumaczenie jest dość dowolne - coś pomijam, coś dodaję więc polecam zapoznanie się z oryginałem
Ponieważ wiele cząstek - particles dostępnych jest tylko z wybranymi szablonami dla wygody najlepiej żeby były one jednocześnie zainstalowane w projekcie nad którym pracujesz. Ja pobieram czasem particles z innych projektów na moim serwerze. Starając się ograniczyć liczbę plików raczej kasuję inne szablony przed oddaniem strony www lublin klientowi
1. Uwaga:
- Jeśli skopiujesz cząstkę z jednego szablonu do drugiego, a następnie znajdziesz błąd w tej cząstce, musisz wiedzieć że będzie on naprawiony tylko w szablonie dawcy poprzez aktualizację szablonu. Co oznacza, że będziesz musiał uaktualnić cząstkę w szablonie biorcy samodzielnie.
- Może okazać się, że szablon dawca ma jakieś specjalne style CSS dla strony - RT tworzy oddzielne style CSS tylko dla stron "demo". Czasem trudno jest je odnaleźć i usunąć. W tym tutorialu nie są brane pod uwagę.
2.Cząstka - particles składa się z tych elementów:
- Plik YAML
- Plik TWIG
- Plik SCSS
- Ewentualnie, jeden lub więcej Plików JS
Wszystkie specyficzne cząstki szablonów znajdują się w: /templates/rt_TEMPLATENAME/particles
Wszystkie pliki SCSS specyficznych cząstek szablonu znajdują się w: /templates/rt_TEMPLATENAME/SCSS/TEMPLATENAME
wszystkie określone pliki JS szablonów znajdują się w: /templates/rt_TEMPLATENAME/JS
i jeszcze żebyści czytali ze zrozumieniem - mi zdarzyło się ostanio 2 razy że wykonywałem polecenia zbyt dosłownie
- TEMPLATENAME oznacza nazwę szablonu (czyli np. isotope, xenon, galatea)
- PARTICLENAME to nazwa cząstki - particles (np. newsletter, promoimage, contentlist).
3. Przenoszenie cząstek - particles
- SKOPIUJ /templates/rt_TEMPLATENAME/particles/PARTICLENAME.html.twig DO /templates/rt_TEMPLATENAME/custom/particles
- SKOPIUJ /templates/rt_TEMPLATENAME/particles/PARTICLENAME.yaml DO /templates/rt_TEMPLATENAME/custom/particles
- SKOPIUJ /templates/rt_TEMPLATENAME/scss/TEMPLATENAME/_PARTICLENAME.scss DO /templates/rt_TEMPLATENAME/custom/scss
- Jeśli cząstka - particles wymaga plików JS
SKOPIUJ /templates/rt_TEMPLATENAME/js/JSFILENAME.js DO /templates/rt_TEMPLATENAME/custom/js
Teraz do pliku custom.scss który mamy w takiej lokalizacji (jeśli go nie ma trzeba go utworzyć)
/templates/rt_TEMPLATENAME/custom/scss
@import "dependencies";
@import "PARTICLENAME";
Szczerze mówiąc ostatnio kopiując particles "contact" pominąłem to a cząstka działa.
Przy bardziej zaawansowanych cząstkach wykorzystujących JavaScript trzeba jeszcze wykonać poniższe czynności
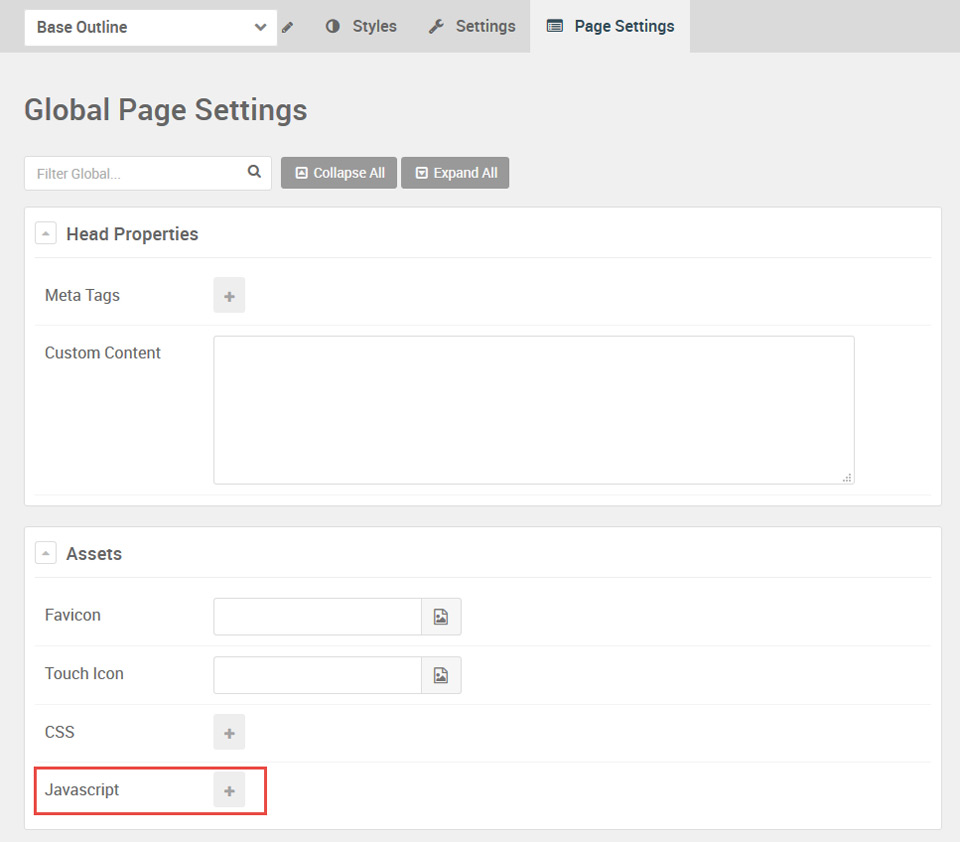
4. Jeżeli cząstka ma używać oddzielnego pliku JS to trzeba załadować ten plik JS. Można to zrobić w szablonie odbiorcy w zakładce page settings.
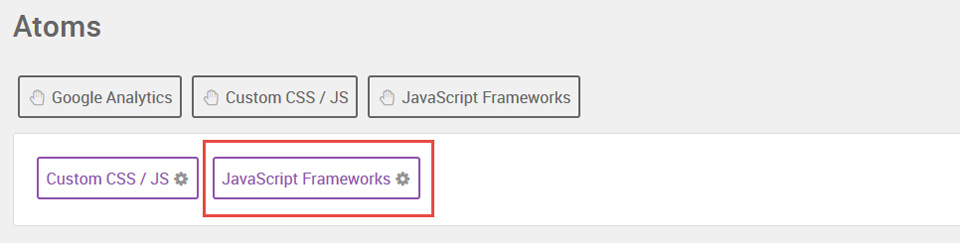
5. W zakładce Ustawienia strony szablonu bazowego, przeciągamy button JavaScript w polu Atom - jeśli jeszcze go nie ma
6. W zakładki stylów klikamy button Rekompile CSS
Biorąc pod uwagę że cząstka - particles kopiowana w ten sposób nie jest aktualizowana wraz z szablonem w którym ją osadziliśmy, warto mieć zainstalowany także szablon z którego ją skopiowaliśmy. W przyszłości mogą nas czekać także problemy jeśli zapomnimy że taką czynność wykonaliśmy (kopiowanie particles) i nie będziemy świadomi że wydano do niej ważne poprawki.